Gathering detailed insights and metrics for @alifd/next
Gathering detailed insights and metrics for @alifd/next
Gathering detailed insights and metrics for @alifd/next
Gathering detailed insights and metrics for @alifd/next
@alifd/next-theme-loader
A webpack loader for injecting scss variables of theme package to scss file.
@alifd/next-theme-webpack-plugin
A webpack plugin for adding normalize css and icon css of theme package.
@alifd/next-docs
fusion next doc pages for material center and setting platform
@alifd/next-theme-template
next theme template
🦍 A configurable component library for web built on React.
npm install @alifd/nextTypescript
Module System
Node Version
NPM Version
TypeScript (74.9%)
SCSS (13.53%)
JavaScript (10.23%)
EJS (0.74%)
CSS (0.59%)
HTML (0.01%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
4,644 Stars
4,623 Commits
600 Forks
71 Watchers
153 Branches
136 Contributors
Updated on Jul 11, 2025
Latest Version
1.27.32
Package Id
@alifd/next@1.27.32
Unpacked Size
36.63 MB
Size
4.68 MB
File Count
3,228
NPM Version
8.19.4
Node Version
16.16.0
Published on
Mar 10, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
16
4
175
English | 简体中文
An enterprise-class UI solution for backend system, aimed at settling the problems like cooperation between designers and front-developers, consistency of product experience and development efficiency.
You can customize your own DesignSystem via Collaboration Platform.💖 Designers will receive design materials by Fusion Cool - an easy to use plugin on sketch. Developers will get code fragment on IceWorks. At the same time, the consistency between code and visual manuscript is guaranteed. 😍

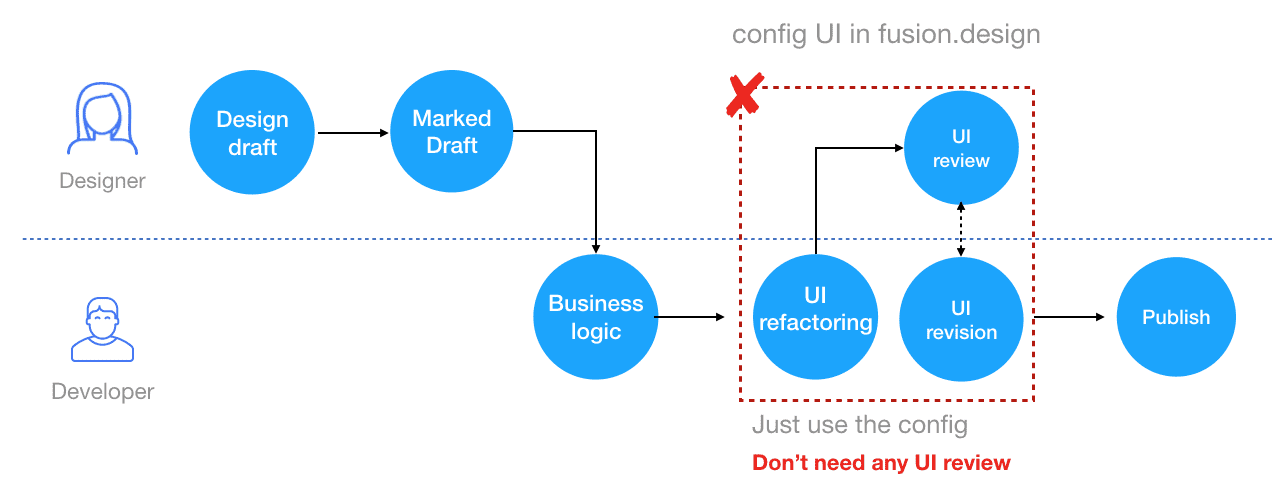
@alifd/next usually used with Fusion Design to improving designer-developer collaboration and development efficiency. Designer can customize the UI of components and release an npm theme package. Developer can use this theme package directly, and don't need to care about the UI refactoring. It saves the workload of reductive degree review repeatedly with designers, and greatly improves the development efficiency.

 |  |  |  |  |  |  |
|---|---|---|---|---|---|---|
| ✔ | ✔ | ✔ | 9+ ✔ | ✔ | ✔ | ✔ |
npm install @alifd/next --save
Use the script and link tags in the browser to directly import the file and use the global variable Next. We provide files such as next.js/next.min.js and next.css/next.min.css in the @alifd/next/dist directory in the npm package, or via unpkg Download it.
1<link rel="stylesheet" href="https://unpkg.com/@alifd/next/dist/next.css" /> 2 3<script src="https://unpkg.com/@alifd/next/dist/next.js"></script> 4 5// The above ways import latest @alifd/next, we recommend you specify version. 6<script src="https://unpkg.com/@alifd/next@1.8.6/dist/next.min.js"></script> 7 8// Or import as your own static resource 9<script src="../build/public/@alifd/next.js"></script>
@alifd/next is based on react@16 development and is currently not compatible with versions below react@16. react/react-dom is used as peerDependencies, which requires the user to manually install or import it.@alifd/next use moment library to implement date-time related component. moment is also used as peerDependencies, which requires the user to manually install or import it.1import '@alifd/next/dist/next.css'; 2// import '@alifd/next/index.scss'; 3 4import { Button, Input } from '@alifd/next';
1import Button from '@alifd/next/lib/button'; 2import '@alifd/next/lib/button/style';
1// webpack babel loader option or .babelrc 2{ 3 // ... 4 plugins: [ 5 [ 6 'import', 7 { 8 libraryName: '@alifd/next', 9 style: true, 10 }, 11 ], 12 ]; 13}
It will transform code as below
1import { Button } from '@alifd/next';
To
1import Button from '@alifd/next/lib/button'; 2import '@alifd/next/lib/button/style';
Use Gitpod, a free online dev environment for GitHub.
Or clone locally:
Use Dingtalk App scan the Qrcode to join in Dingtalk Group :


No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
no binaries found in the repo
Reason
dependency not pinned by hash detected -- score normalized to 4
Details
Reason
Found 4/12 approved changesets -- score normalized to 3
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
117 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More