Gathering detailed insights and metrics for @bachdgvn/vue-otp-input
Gathering detailed insights and metrics for @bachdgvn/vue-otp-input
Gathering detailed insights and metrics for @bachdgvn/vue-otp-input
Gathering detailed insights and metrics for @bachdgvn/vue-otp-input
A fully customizable, one-time password input component for the web built with Vue 2.x.
npm install @bachdgvn/vue-otp-inputTypescript
Module System
Node Version
NPM Version
Vue (87.27%)
JavaScript (6.24%)
HTML (5.22%)
Shell (1.27%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
125 Stars
53 Commits
50 Forks
2 Watchers
30 Branches
7 Contributors
Updated on Jul 01, 2025
Latest Version
1.0.8
Package Id
@bachdgvn/vue-otp-input@1.0.8
Size
210.42 kB
NPM Version
6.14.4
Node Version
12.16.1
Published on
Jun 16, 2020
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
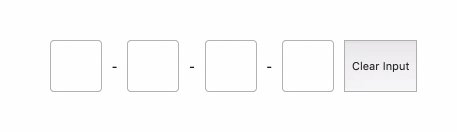
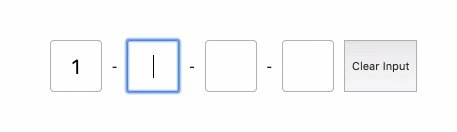
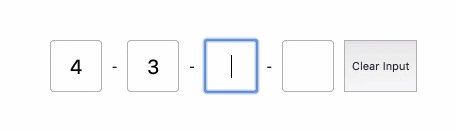
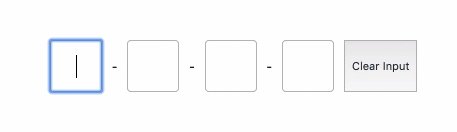
A fully customizable, OTP(one-time password) input component built with Vue 2.x.

To install the latest stable version:
npm install --save @bachdgvn/vue-otp-input
Import to main.js:
1import OtpInput from "@bachdgvn/vue-otp-input"; 2 3Vue.component("v-otp-input", OtpInput);
Code example:
1<template> 2 <div style="display: flex; flex-direction: row;"> 3 <v-otp-input 4 ref="otpInput" 5 input-classes="otp-input" 6 separator="-" 7 :num-inputs="4" 8 :should-auto-focus="true" 9 :is-input-num="true" 10 @on-change="handleOnChange" 11 @on-complete="handleOnComplete" 12 /> 13 14 <button @click="handleClearInput()">Clear Input</button> 15 </div> 16</template> 17 18<script> 19export default { 20 name: 'App', 21 22 methods: { 23 handleOnComplete(value) { 24 console.log('OTP completed: ', value); 25 }, 26 handleOnChange(value) { 27 console.log('OTP changed: ', value); 28 }, 29 handleClearInput() { 30 this.$refs.otpInput.clearInput(); 31 }, 32 }, 33}; 34</script> 35 36<style lang="less"> 37 .otp-input { 38 width: 40px; 39 height: 40px; 40 padding: 5px; 41 margin: 0 10px; 42 font-size: 20px; 43 border-radius: 4px; 44 border: 1px solid rgba(0, 0, 0, 0.3); 45 text-align: center; 46 &.error { 47 border: 1px solid red !important; 48 } 49 } 50 .otp-input::-webkit-inner-spin-button, 51 .otp-input::-webkit-outer-spin-button { 52 -webkit-appearance: none; 53 margin: 0; 54 } 55</style>
| Name | Type | Required | Default | Description |
|---|---|---|---|---|
| num-inputs | number | true | 4 | Number of OTP inputs to be rendered. |
| separator | component | false | Provide a custom separator between inputs by passing a component. For instance, <span>-</span> would add - between each input | |
| input-classes | className (string) | false | none | Style applied or class passed to each input. |
| input-type | string | false | "tel" | Input type. Optional value: "password", "number", "tel". |
| should-auto-focus | boolean | false | false | Auto focuses input on inital page load. |
| Name | Description |
|---|---|
| clearInput() | Use with $refs for clearing all otp inputs, see code example section. |
| Name | Description |
|---|---|
| on-change | Return OTP code was changing when we made a change in inputs. |
| on-complete | Return OTP code typed in inputs. |

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 8/20 approved changesets -- score normalized to 4
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
license file not detected
Details
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
115 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More