Gathering detailed insights and metrics for @codenamejack/ngx-linkifyjs-v2
Gathering detailed insights and metrics for @codenamejack/ngx-linkifyjs-v2
Gathering detailed insights and metrics for @codenamejack/ngx-linkifyjs-v2
Gathering detailed insights and metrics for @codenamejack/ngx-linkifyjs-v2
npm install @codenamejack/ngx-linkifyjs-v2Typescript
Module System
Min. Node Version
Node Version
NPM Version
53.6
Supply Chain
94.8
Quality
75.3
Maintenance
100
Vulnerability
98.9
License
TypeScript (51.92%)
HTML (32.67%)
JavaScript (10.44%)
CSS (4.81%)
SCSS (0.16%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
1 Stars
191 Commits
3 Forks
1 Watching
4 Branches
2 Contributors
Latest Version
14.0.2
Package Id
@codenamejack/ngx-linkifyjs-v2@14.0.2
Unpacked Size
62.79 kB
Size
14.43 kB
File Count
27
NPM Version
8.12.1
Node Version
18.4.0
Cumulative downloads
Total Downloads
Last day
0%
0
Compared to previous day
Last week
0%
0
Compared to previous week
Last month
0%
0
Compared to previous month
Last year
0%
0
Compared to previous year
1


Do you have any question or suggestion ? Please do not hesitate to contact us! Alternatively, provide a PR | open an appropriate issue here
If you like this project, support ngx-linkifyjs by starring :star: and sharing it :loudspeaker:
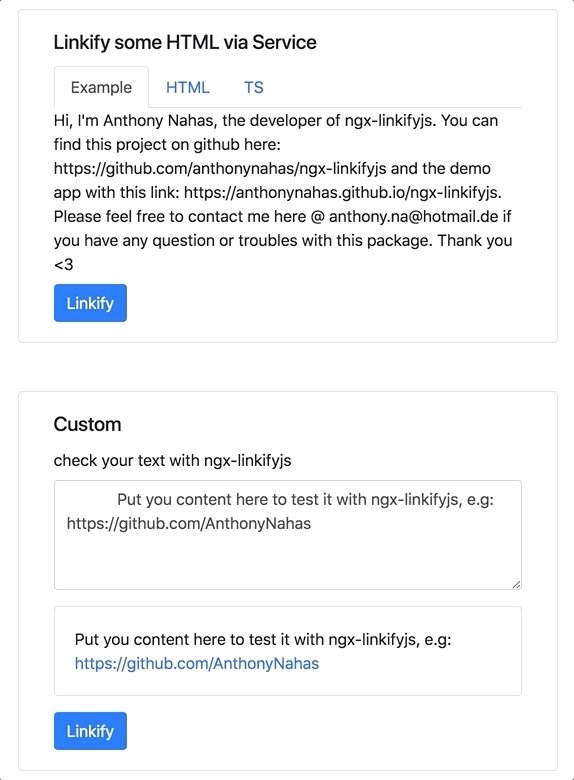
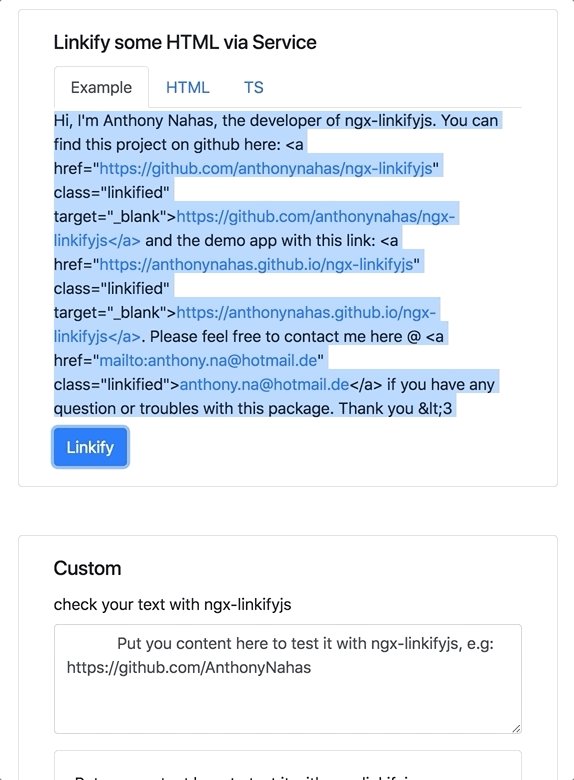
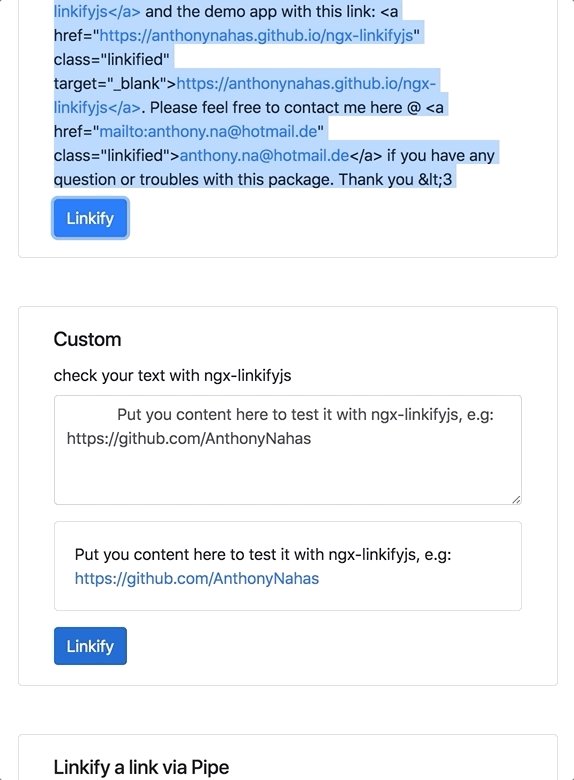
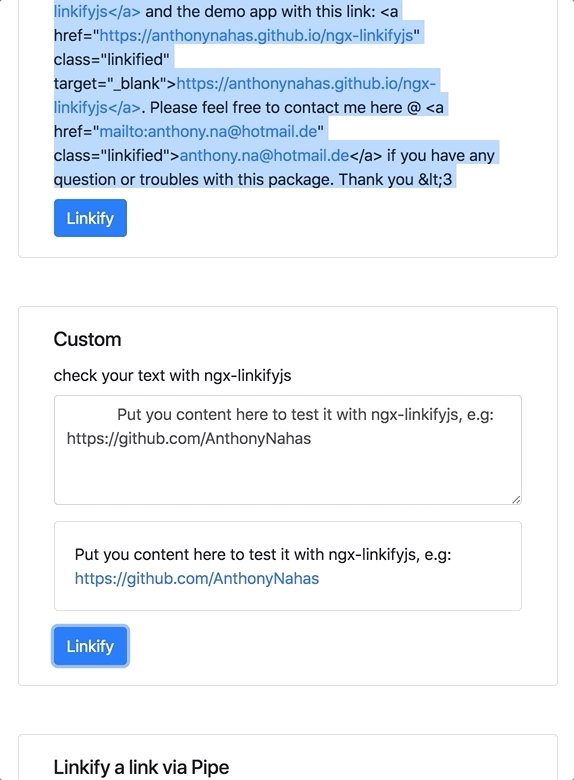
View all the directives in action at https://anthonynahas.github.io/ngx-linkifyjs
Now add the library via the angular schematics
1ng add ngx-linkifyjs
Now install ngx-linkifyjs via:
1npm i -s ngx-linkifyjs
Note:If you are using
SystemJS, you should adjust your configuration to point to the UMD bundle. In your systemjs config file,mapneeds to tell the System loader where to look forngx-linkifyjs:
1{ 2 'ngx-linkifyjs';: 'node_modules/ngx-linkifyjs/bundles/ngx-linkifyjs.umd.js', 3}
Once installed you need to import the main module:
1import { NgxLinkifyjsModule } from 'ngx-linkifyjs';
The only remaining part is to list the imported module in your application module. The exact method will be slightly
different for the root (top-level) module for which you should end up with the code similar to (notice NgxLinkifyjsModule .forRoot()):
1import { NgxLinkifyjsModule } from 'ngx-linkifyjs'; 2 3@NgModule({ 4 declarations: [AppComponent, ...], 5 imports: [NgxLinkifyjsModule.forRoot(), ...], 6 bootstrap: [AppComponent] 7}) 8export class AppModule { 9}
Other modules in your application can simply import NgxLinkifyjsModule:
1import { NgxLinkifyjsModule } from 'ngx-linkifyjs'; 2 3@NgModule({ 4 declarations: [OtherComponent, ...], 5 imports: [NgxLinkifyjsModule, ...], 6}) 7export class OtherModule { 8}
Once the library is imported, you can use its components, directives and pipes in your Angular application:
ngx-linkifyjs provides an appropriate option interface called NgxLinkifyOptions to access the native options of the linkifyjs library
and all of them are optional
1 2import { NgxLinkifyOptions } from 'ngx-linkifyjs'; 3 4 const options: NgxLinkifyOptions = 5 { 6 attributes: null, 7 className: 'linkified', 8 defaultProtocol: 'http', 9 events: null, 10 format: function (value, type) { 11 return value; 12 }, 13 formatHref: function (href, type) { 14 return href; 15 }, 16 ignoreTags: [], 17 nl2br: false, 18 tagName: 'a', 19 target: { 20 url: '_blank' 21 }, 22 validate: true 23 };
{{text | linkify}}
1<span [innerHTML]="'Linkify the following URL: https://github.com/anthonynahas/ngx-linkifyjs and share it <3' | linkify"></span>
result: Linkify the following URL: https://github.com/anthonynahas/ngx-linkifyjs and share it <3
if you prefer to provide your own option to the pipe, you can use it like the following:
{{text | linkify: 'options' }}{{text | linkify: '{/*your options*/}' }}{{text | linkify: '{target {url: "_self" }}' }}Inject the NgxLinkifyjsService service
1import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs'; 2 3constructor(public; NgxLinkifyjsService;) { 4 } 5}
Convert a basic text string to a valid linkified text
Params
text : String Text to linkify --> to convert with linksoptions : NgxLinkifyjsService options to pass it to the linkifyjs library and it's optionalReturns String converted text with links
1import {NgxLinkifyjsService, Link, LinkType, NgxLinkifyOptions} from 'ngx-linkifyjs'; 2 3constructor(public; NgxLinkifyjsService;) { 4 5 const options: NgxLinkifyOptions = 6 { 7 className: 'linkifiedYES', 8 target : { 9 url : '_self' 10 } 11 }; 12 13 this.linkifyService.linkify('For help with GitHub.com, please email support@github.com'); 14 // result 1 --> see below 15 16 this.linkifyService.linkify('For help with GitHub.com, please email support@github.com', options); 17 // result 2 --> see below 18 } 19}
result 1
1'For help with <a href=\"http://github.com\" class=\"linkified\" target=\"_blank\">GitHub.com</a>, please email <a href=\"mailto:support@github.com\" class=\"linkified\">support@github.com</a>'
result 2
1'For help with <a href=\"http://github.com\" class=\"linkifiedYES\" target=\"_self\">GitHub.com</a>, please email <a href=\"mailto:support@github.com\" class=\"linkifiedYES\">support@github.com</a>'
find methodFinds all links in the given string
Params
text : String search text stringReturns Array<Link> List of links where each element is a hash with properties type, value, and href:
'url''email''hashtag' (if Hashtag is enabled via config/default true)'mention' (if Mention is enabled via config/default true)href attribute.1import {Component, OnInit} from '@angular/core'; 2import {NgxLinkifyjsService, Link, LinkType} from 'ngx-linkifyjs'; 3 4@Component({ 5 selector: 'app-home', 6 templateUrl: './home.component.html', 7 styleUrls: ['./home.component.scss'] 8}) 9export class HomeComponent { 10 11 constructor(public linkifyService: NgxLinkifyjsService) { 12 const foundLinks: Link[] = this.linkifyService.find('Any links to github.com here? If not, contact test@example.com'); 13 14 // result - output --> see below 15 } 16 17}
1// Result 2[ 3 { 4 type: LinkType.URL, 5 value: 'github.com', 6 href: 'http://github.com' 7 }, 8 { 9 type: LinkType.EMAIL, 10 value: 'test@example.com', 11 href: 'mailto:test@example.com' 12 } 13]
test methodIs the given string a link? Not to be used for strict validation - See Caveats
Params
value : String | Array<String> Test stringReturns Boolean
1import {Component, OnInit} from '@angular/core'; 2import {NgxLinkifyjsService} from 'ngx-linkifyjs'; 3 4@Component({ 5 selector: 'app-home', 6 templateUrl: './home.component.html', 7 styleUrls: ['./home.component.scss'] 8}) 9export class HomeComponent { 10 11 constructor(public linkifyService: NgxLinkifyjsService) { 12 this.linkifyService.test('github.com'); // return true 13 this.linkifyService.test('dev@example.com'); // return true 14 this.linkifyService.test(['github.com', 'email']); // return false 15 this.linkifyService.test('helloWorld'); // return false 16 } 17}
The config argument is 100% optional, otherwise we will take the default values true
1import { NgxLinkifyjsModule } from 'ngx-linkifyjs'; 2 3@NgModule({ 4 declarations: [AppComponent, ...], 5 imports: [NgxLinkifyjsModule.forRoot( 6 { 7 enableHash: false, // optional - default true 8 enableMention: false // optional - default true 9 }), ...], 10 bootstrap: [AppComponent] 11}) 12export class AppModule { 13}
take a look @ @angular-material-extensions/link-preview which is using ngx-linkifyjs
1$ git clone https://github.com/AnthonyNahas/ngx-linkifyjs.git
1$ gulp steup
1$ cd demo
1$ npm i && npm start
http://localhost:4200/Built by and for developers :heart: we will help you :punch:

This project is supported by jetbrains with 1 ALL PRODUCTS PACK OS LICENSE incl. webstorm
Copyright (c) 2018 Anthony Nahas Copyright (c) 2022 Ethan Gerardot Licensed under the MIT License (MIT)

No vulnerabilities found.

No security vulnerabilities found.