Gathering detailed insights and metrics for @formilyrisk/core
Gathering detailed insights and metrics for @formilyrisk/core
Gathering detailed insights and metrics for @formilyrisk/core
Gathering detailed insights and metrics for @formilyrisk/core
📱🚀 🧩 Cross Device & High Performance Normal Form/Dynamic(JSON Schema) Form/Form Builder -- Support React/React Native/Vue 2/Vue 3
npm install @formilyrisk/coreTypescript
Module System
Node Version
NPM Version
TypeScript (78.44%)
Vue (13.05%)
JavaScript (3.87%)
SCSS (2.75%)
Less (1.62%)
Stylus (0.18%)
EJS (0.09%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
12,072 Stars
3,164 Commits
1,550 Forks
165 Watchers
10 Branches
208 Contributors
Updated on Jul 14, 2025
Latest Version
1.3.17
Package Id
@formilyrisk/core@1.3.17
Unpacked Size
319.09 kB
Size
57.43 kB
File Count
38
NPM Version
lerna/3.22.1/node@v16.14.0+x64 (win32)
Node Version
16.14.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
1
1
English | 简体中文
The form state core management package does not rely on any third-party UI frameworks. This package will provide the following features:
- Manage Form status
- Manage Field status
- Manage the Validator status
- Manage dependencies between Form, Field, and Validator
1npm install --save @formilyrisk/core
There are two main scenarios in the middle and back-end field, one is data entry, one is data query + data presentation, whether it is data entry or data query, it is realized by means of form, from the perspective of implementation complexity, the complexity of them is similar, because the data rendering level will inevitably have extremely complex renderings (such as Tree Table, etc.), but the data rendering is easier to reuse and abstract, only the Form requirements will involve a lot of interactive logic. So, as long as we solve the Form problem fundamentally, for the mid- and back-stage scenes, most of the mid- and back-stage scene problems are solved.
Formily is born for this purpose.
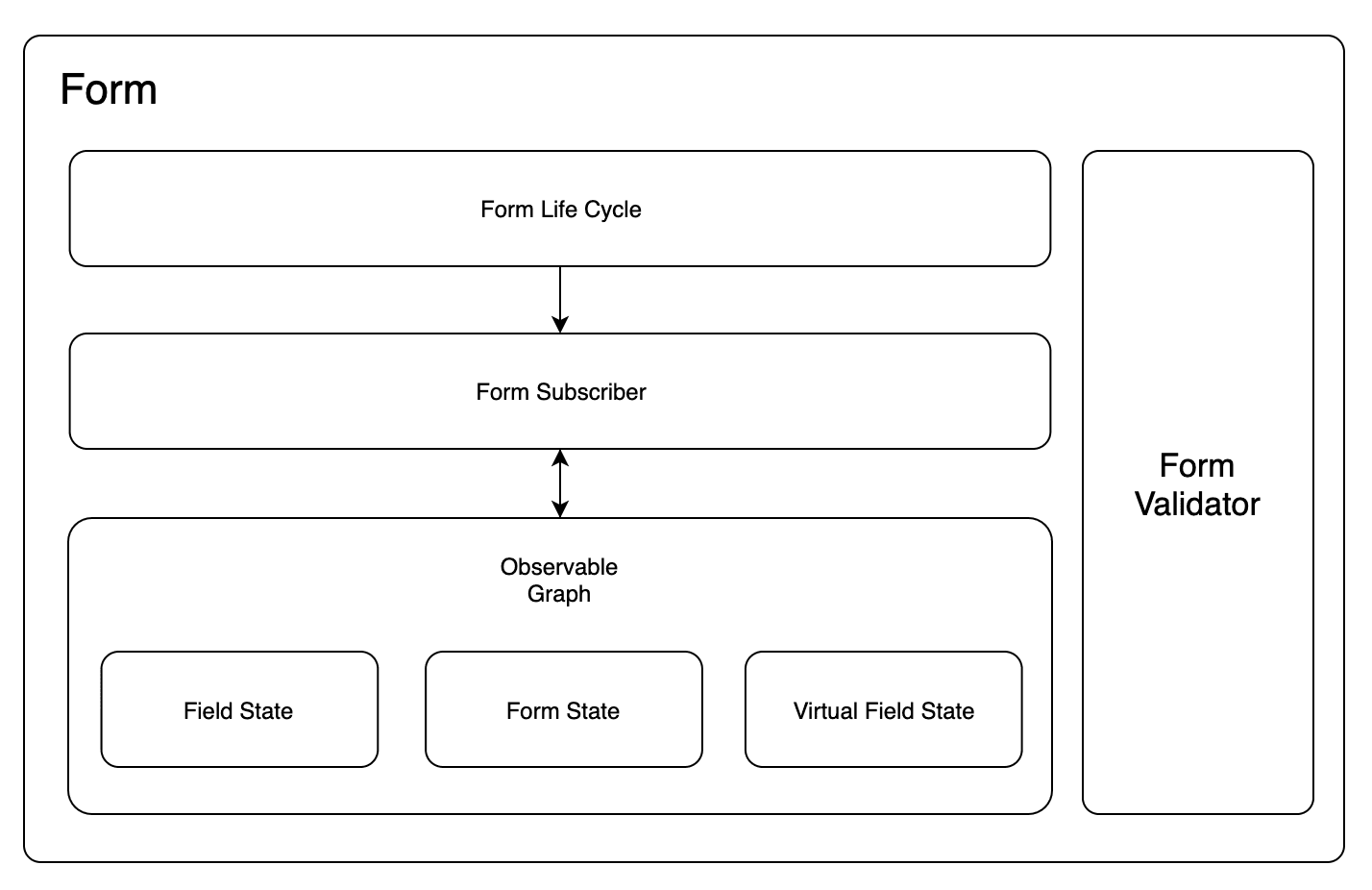
Anything comes from Observable Graph.
Time travel, with the help of the Observable Graph, can record the full state at any time, can also roll back the state to any time, such abilities will maximize the performance in heavy transaction applications and local debugging scenarios.
Efficient update, accurate rendering, no full tree rendering required
Built-in immer.js, intelligent degradation, no need to care about browser compatibility
More complete life cycle hook
More complete verification engine
More flexible path parsing, matching, evaluation, value engine
Provides state management capabilities beyond the basic form state model.

FormPath/FormPathPattern Is an abstract data path form, FormPath is a path class, and FormPathPattern is a path form that can be parsed by FormPath. Cool-path Path parsing matching, ability to evaluate values
The virtual field Is a special Field data structure. The difference between the Field and the Field is that it does not manage values. That is to say, it has no relevance to the value of the Form. Usually we use it, more importantly, it acts as a proxy for the status of a UI container. For example, the layout component FormBlock in Formily exists as an independent node in the whole Form Graph, however, this node type is a VirtualField, but when the final data is submitted, the FormBlock does not pollute the data structure of the submitted data.
Observable Graph Form is a unique Observer Tree. With the help of the observer tree, many forms-related internal linkage logic can be implemented.
Data Path Is the name attribute of Field/VirtualField, which exists as the data path.
Node Path Is the path attribute of Field/VirtualField, which exists as the node path.
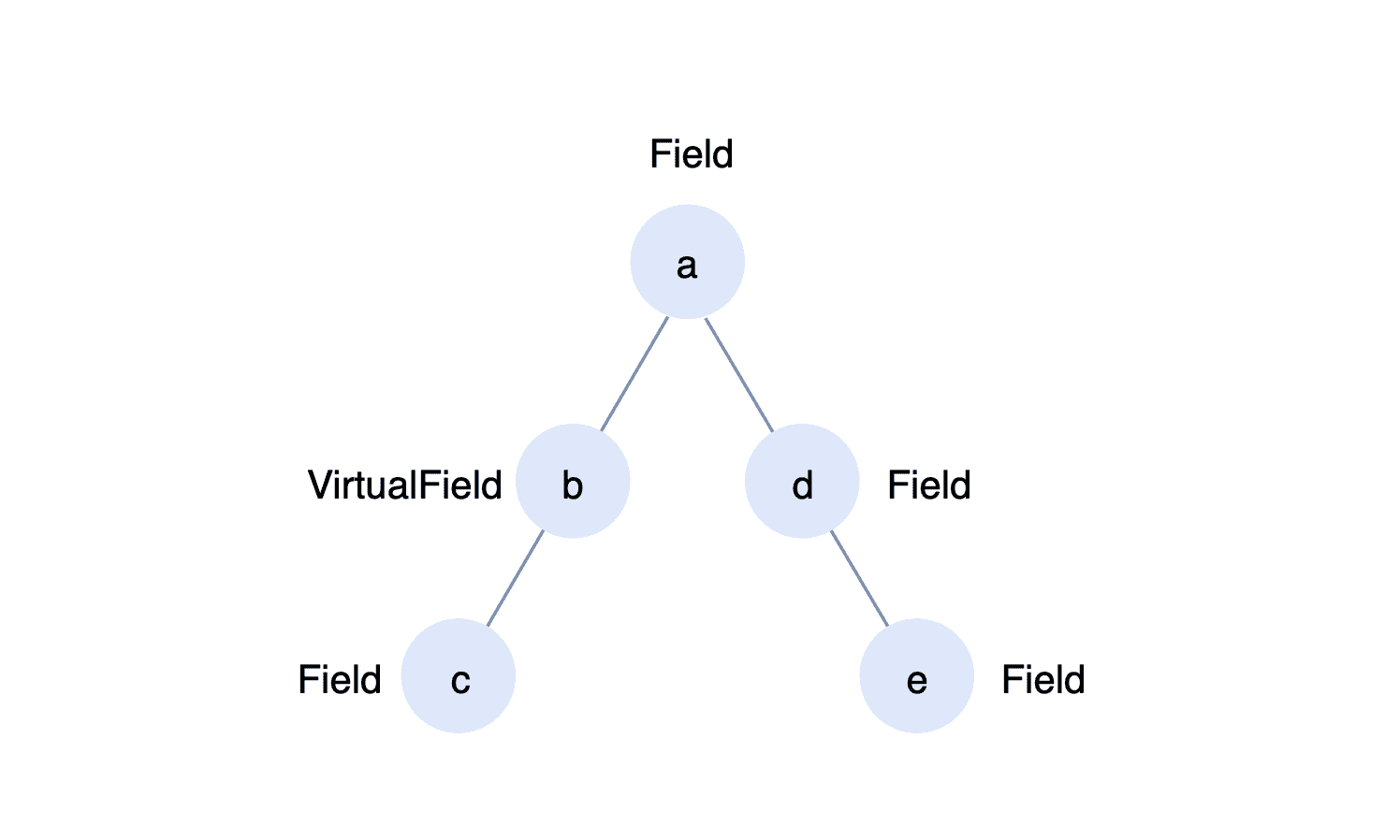
For the data path and node path, we can look at the following figure:

If there exists such a tree, then:
After this explanation, we roughly understand that as long as VirtualField exists in a node path, its data path will skip VirtualField. However, for VirtualField itself, its name attribute contains its own node identification, which is why the name attribute of field B is a.b.
createFormCreate a Form instance
Signature
createForm(options?: IFormCreatorOptions): IForm
Usage
import { createForm } from '@formilyrisk/core'
const form = createForm({
values:{},
initialValues:{},
onChange:(values)=>{
console.log(values)
}
})
const aa = form.registerField({
path:"aa"
})
aa.setState(state=>{
state.value = 123
})
console.log(form.getFormState(state=>state.values)) //{aa:123}
registerValidationFormatsRegister a regular verification rule set
Signature
registerValidationFormats(formats:{
[formatName in string]: RegExp;
}) : void
Usage
import { createForm,registerValidationFormats } from '@formilyrisk/core'
registerValidationFormats({
number: /^[+-]?\d+(\.\d+)?$/
})
const form = createForm({
values:{},
initialValues:{},
onChange:(values)=>{
console.log(values)
}
})
const aa = form.registerField({
path:"aa",
rules:[{
format:"number",
message:'This field is not a number.'
}]
})
aa.setState(state=>{
state.value = 'hello world'
})
form.validate()
console.log(form.getFormState(state=>state.errors))
/**
[{
path: 'aa',
messages: [ 'This field is not a number.' ]
}]
**/
registerValidationRulesThe difference between registering a verification rule set and registering formats is that it can register complex verification rules, but the formats are just regular expressions.
Signature
registerValidationRules(
rules:{
[ruleName:string]:(value:any,rule:ValidateDescription)=>boolean
}
) : void
Usage
import { createForm,registerValidationRules } from '@formilyrisk/core'
registerValidationRules({
custom: value => {
return value === '123' ? 'This field can not be 123' : ''
}
})
const form = createForm({
values: {},
initialValues: {},
onChange: values => {
console.log(values)
}
})
const aa = form.registerField({
path: 'aa',
rules: [
{
custom: true
}
]
})
aa.setState(state => {
state.value = '123'
})
form.validate()
console.log(form.getFormState(state =>state.errors))
/**
[{
path: 'aa',
messages: ['This field can not be 123']
}]
**/
registerValidationMTEngineRegister a verification message template engine
Signature
registerValidationMTEngine(callback:(message,context)=>any) : void
Usage
import { createForm,registerValidationMTEngine } from '@formilyrisk/core'
registerValidationMTEngine((message,context)=>{
return message.replace(/\{\{\s*(\w+)\s*\}\}/g, (_, $0) => {
return FormPath.getIn(context, $0)
})
})
const form = createForm({
values: {},
initialValues: {},
onChange: values => {
console.log(values)
}
})
const aa = form.registerField({
path: 'aa',
rules: [
{
validator(value){
return value === 123 : 'This field can not be 123 {{scope.outerVariable}}'
},
scope:{
outerVariable:'addonAfter'
}
}
]
})
aa.setState(state => {
state.value = '123'
})
form.validate()
console.log(form.getFormState(state =>state.errors))
/**
[{
path: 'aa',
messages: ['This field can not be 123 addonAfter']
}]
**/
setValidationLanguageSet the international language type
Signature
setValidationLanguage(lang: string): void
Usage
import { setValidationLanguage } from '@formilyrisk/core'
setValidationLanguage('en-US')
setValidationLocaleSet a language pack
Signature
interface ILocaleMessages {
[key: string]: string | ILocaleMessages;
}
interface ILocales {
[lang: string]: ILocaleMessages;
}
setValidationLocale(locale: ILocales) => void
Usage
import { setValidationLocale } from '@formilyrisk/core'
setValidationLocale({
'en-US':{
required:"This field is required."
}
})
new FormPath()The form path engine is responsible for path analysis, matching, evaluation, value, deconstruction evaluation, and deconstruction value.
For more information, see: https://github.com/janrywang/cool-path
new FormLifeCycle()Create a life cycle listener
Signature
type FormLifeCycleHandler<T> = (payload: T, context: any) => void
new FormLifeCycle(handler: FormLifeCycleHandler<Payload>)
new FormLifeCycle(...type: LifeCycleTypes, handler: FormLifeCycleHandler<Payload>...)
new FormLifeCycle(handlerMap: { [key: LifeCycleTypes]: FormLifeCycleHandler<Payload> })
Usage
1 import { createForm,FormLifeCycle,LifeCycleTypes } from '@formilyrisk/core' 2 3 const form = createForm({ 4 lifecycles:[ 5 new FormLifeCycle(({type:LifeCycleTypes,payload:IForm | IField | IVirtualField })=>{ 6 // God mode, full monitoring 7 }), 8 new FormLifeCycle( 9 LifeCycleTypes.ON_FORM_MOUNT, 10 (payload:IForm | IField | IVirtualField)=>{ 11 // Accurate monitoring 12 }), 13 new FormLifeCycle({ 14 [LifeCycleTypes.ON_FORM_MOUNT]:(payload:IForm | IField | IVirtualField)=>{ 15 // Object form accurate listener 16 } 17 }), 18 ] 19})
1enum LifeCycleTypes { // Form pre-initialization trigger 2 /** 3 * Form LifeCycle 4 **/ ON_FORM_WILL_INIT = 'onFormWillInit', 5 6 // Form initialization trigger 7 ON_FORM_INIT = 'onFormInit', 8 9 // Triggered when the form changes 10 ON_FORM_CHANGE = 'onFormChange', 11 12 // Triggered when the form is mounted 13 ON_FORM_MOUNT = 'onFormMount', 14 15 // Triggered when the form is unloaded 16 ON_FORM_UNMOUNT = 'onFormUnmount', 17 18 // Triggered when the form is submitted 19 ON_FORM_SUBMIT = 'onFormSubmit', 20 21 // Triggered when the form is reset 22 ON_FORM_RESET = 'onFormReset', 23 24 // Triggered when the form submission starts 25 ON_FORM_SUBMIT_START = 'onFormSubmitStart', 26 27 // Triggered when the form submission ends 28 ON_FORM_SUBMIT_END = 'onFormSubmitEnd', 29 30 // Triggered when the form submission within validate 31 ON_FORM_SUBMIT_VALIDATE_START = 'onFormSubmitValidateStart', 32 33 // Triggered when the form submission ends due to validate successs 34 ON_FORM_SUBMIT_VALIDATE_SUCCESS = 'onFormSubmitValidateSuccess', 35 36 // Triggered when the form submission ends due to validate failed 37 ON_FORM_SUBMIT_VALIDATE_FAILED = 'onFormSubmitValidateFailed', 38 39 // Triggered when the onSubmit success 40 ON_FORM_ON_SUBMIT_SUCCESS = 'onFormOnSubmitSuccess', 41 42 // Triggered when the onSubmit failed 43 ON_FORM_ON_SUBMIT_FAILED = 'onFormOnSubmitFailed', 44 45 // Triggered when the form value changes 46 ON_FORM_VALUES_CHANGE = 'onFormValuesChange', 47 48 // Trigger when the form initial value changes 49 ON_FORM_INITIAL_VALUES_CHANGE = 'onFormInitialValuesChange', 50 51 // Triggered when form validation begins 52 ON_FORM_VALIDATE_START = 'onFormValidateStart', 53 54 // Triggered when the form validation ends 55 ON_FORM_VALIDATE_END = 'onFormValidateEnd', 56 57 // Triggered when the form event is triggered, used to monitor only manual operations 58 ON_FORM_INPUT_CHANGE = 'onFormInputChange', // Triggered when the form observer tree changes 59 /** 60 * FormGraph LifeCycle 61 **/ ON_FORM_GRAPH_CHANGE = 'onFormGraphChange', // Triggered when pre-initialized 62 /** 63 * Field LifeCycle 64 **/ ON_FIELD_WILL_INIT = 'onFieldWillInit', 65 66 // Triggered when the field is initialized 67 ON_FIELD_INIT = 'onFieldInit', 68 69 // Triggered when the field changes 70 ON_FIELD_CHANGE = 'onFieldChange', 71 72 // Triggered when the field event is triggered, used to monitor only manual operations 73 ON_FIELD_INPUT_CHANGE = 'onFieldInputChange', 74 75 // Triggered when the field value changes 76 ON_FIELD_VALUE_CHANGE = 'onFieldValueChange', 77 78 // Trigger when the initial value of the field changes 79 ON_FIELD_INITIAL_VALUE_CHANGE = 'onFieldInitialValueChange', 80 81 // Triggered when the field is mounted 82 ON_FIELD_MOUNT = 'onFieldMount', 83 84 // Trigger when the field is unloaded 85 ON_FIELD_UNMOUNT = 'onFieldUnmount' 86}
CreateForm parameter object protocol
1interface IFormCreatorOptions { 2 // Form initial value 3 initialValues?: {} // Form value 4 5 values?: {} // LifeCycle listener, here mainly introduced to the instantiated object of FormLifeCycle 6 7 lifecycles?: FormLifeCycle[] // Is it editable, overall control in the Form dimension 8 9 editable?: boolean | ((name: string) => boolean) // Whether to use the dirty check, the default will go immer accurate update 10 11 useDirty?: boolean // Whether to go pessimistic check, stop the subsequent check when the first check fails 12 13 validateFirst?: boolean // Form change event callback 14 15 onChange?: (values: IFormState['values']) => void // Form submission event callback 16 17 onSubmit?: (values: IFormState['values']) => any | Promise<any> // Form reset event callback 18 19 onReset?: () => void // Form verification failure event callback 20 21 onValidateFailed?: (validated: IFormValidateResult) => void 22}
Form instance object API created by using createForm
1interface IForm { 2 /* 3 * Form submission, if the callback parameter returns Promise, 4 * Then the entire submission process will hold and load is true. 5 * Wait for Promise resolve to trigger the form onFormSubmitEnd event while loading is false 6 */ 7 submit( 8 onSubmit?: (values: IFormState['values']) => any | Promise<any> 9 ): Promise<{ 10 Validated: IFormValidateResult 11 Payload: any //onSubmit callback function return value 12 }> 13 /* 14 * Clear the error message, you can pass the FormPathPattern to batch or precise control of the field to be cleared. 15 * For example, clearErrors("*(aa,bb,cc)") 16 */ 17 clearErrors: (pattern?: FormPathPattern) => void 18 /* 19 * Get status changes, mainly used to determine which states in the current life cycle have changed in the form lifecycle hook. 20 * For example, hasChanged(state,'value.aa') 21 */ 22 hasChanged( 23 target: IFormState | IFieldState | IVirtualFieldState, 24 path: FormPathPattern 25 ): boolean 26 /* 27 * Reset form 28 */ 29 reset(options?: { 30 // Forced to empty 31 forceClear?: boolean // Forced check 32 validate?: boolean // Reset range for batch or precise control of the field to be reset 33 selector?: FormPathPattern 34 clearInitialValue?: boolean //Clear initialValue 35 }): Promise<void | IFormValidateResult> 36 /* 37 * Validation form, throw IFormValidateResult when validation fails 38 */ 39 validate( 40 path?: FormPathPattern, 41 options?: { 42 // Is it pessimistic check, if the current field encounters the first verification error, stop the subsequent verification process 43 first?: boolean 44 } 45 ): Promise<IFormValidateResult> 46 /* 47 * Set the form status 48 */ 49 setFormState( // Operation callback 50 callback?: (state: IFormState) => any, // No trigger the event 51 silent?: boolean 52 ): void 53 /* 54 * Get form status 55 */ 56 getFormState( //transformer 57 callback?: (state: IFormState) => any 58 ): any 59 /* 60 * Set the field status 61 */ 62 setFieldState( // Field path 63 path: FormPathPattern, // Operation callback 64 callback?: (state: IFieldState) => void, // No trigger the event 65 silent?: boolean 66 ): void 67 /* 68 * Get the field status 69 */ 70 getFieldState( // Field path 71 path: FormPathPattern, // Transformer 72 callback?: (state: IFieldState) => any 73 ): any 74 /* 75 * Registration field 76 */ 77 registerField(props: { 78 // Node path 79 path?: FormPathPattern // Data path 80 name?: string // Field value 81 value?: any // Field multi-value 82 values?: any[] // Field initial value 83 initialValue?: any // Field extension properties 84 visible?: boolean //Field initial visible status(Whether the data is visible) 85 display?: boolean //Field initial display status(Whether the style is visible) 86 props?: any // Field check rule 87 rules?: ValidatePatternRules[] // Field is required 88 required?: boolean // Is the field editable? 89 editable?: boolean // Whether the field is dirty check 90 useDirty?: boolean // Field state calculation container, mainly used to extend the core linkage rules 91 computeState?: (draft: IFieldState, prevState: IFieldState) => void 92 }): IField 93 /* 94 * Register virtual fields 95 */ 96 registerVirtualField(props: { 97 // Node path 98 path?: FormPathPattern // Data path 99 name?: string // Field extension properties 100 visible?: boolean //Field initial visible status(Whether the data and style is visible) 101 display?: boolean //Field initial display status(Whether the style is visible) 102 props?: any // Whether the field is dirty check 103 useDirty?: boolean // Field state calculation container, mainly used to extend the core linkage rules 104 computeState?: (draft: IFieldState, prevState: IFieldState) => void 105 }): IVirtualField 106 /* 107 * Create a field data operator, which will explain the returned API in detail later. 108 */ 109 createMutators(field: IField | FormPathPattern): IMutators 110 /* 111 * Get the form observer tree 112 */ 113 getFormGraph(): IFormGraph 114 /* 115 * Set the form observer tree 116 */ 117 setFormGraph(graph: IFormGraph): void 118 /* 119 * Listen to the form life cycle 120 */ 121 subscribe( 122 callback?: ({ type, payload }: { type: string; payload: any }) => void 123 ): number 124 /* 125 * Cancel the listening form life cycle 126 */ 127 unsubscribe(id: number): void 128 /* 129 * Trigger form custom life cycle 130 */ 131 notify: <T>(type: string, payload?: T) => void 132 /* 133 * Set the field value 134 */ 135 setFieldValue(path?: FormPathPattern, value?: any): void 136 /* 137 * Get the field value 138 */ 139 getFieldValue(path?: FormPathPattern): any 140 /* 141 * Set the initial value of the field 142 */ 143 setFieldInitialValue(path?: FormPathPattern, value?: any): void 144 /* 145 * Get the initial value of the field 146 */ 147 getFieldInitialValue(path?: FormPathPattern): any 148}
The instance API created by crewikiutators is mainly used to operate field data.
1interface IMutators { 2 // Changing the field value and multi parameter condition will store all parameters in values 3 change(...values: any[]): any 4 // Get focus, trigger active state change 5 focus(): void 6 // Lose focus, trigger active / visited status change 7 blur(): void 8 // Trigger current field verifier 9 validate(): Promise<IFormValidateResult> 10 // Whether the value of the current field exists in the values property of form 11 exist(index?: number | string): Boolean 12 13 /**Array operation method**/ 14 15 // Append data 16 push(value?: any): any[] 17 // Pop up tail data 18 pop(): any[] 19 // Insert data 20 insert(index: number, value: any): any[] 21 // Delete data 22 remove(index: number | string): any 23 // Head insertion 24 unshift(value: any): any[] 25 // Head ejection 26 shift(): any[] 27 // Move element 28 move($from: number, $to: number): any[] 29 // Move down 30 moveDown(index: number): any[] 31 // Move up 32 moveUp(index: number): any[] 33}
Here we mainly list the intermediate type signatures related to verification.
1type CustomValidator = ( 2 value: any, 3 description?: ValidateDescription 4) => ValidateResponse 5type SyncValidateResponse = 6 | null 7 | string 8 | boolean 9 | { 10 type?: 'error' | 'warning' 11 message: string 12 } 13type AsyncValidateResponse = Promise<SyncValidateResponse> 14type ValidateResponse = SyncValidateResponse | AsyncValidateResponse 15 16interface IFormValidateResult { 17 errors: Array<{ 18 path: string 19 messages: string[] 20 }> 21 warnings: Array<{ 22 path: string 23 messages: string[] 24 }> 25} 26 27type InternalFormats = 28 | 'url' 29 | 'email' 30 | 'ipv6' 31 | 'ipv4' 32 | 'idcard' 33 | 'taodomain' 34 | 'qq' 35 | 'phone' 36 | 'money' 37 | 'zh' 38 | 'date' 39 | 'zip' 40 | string 41 42interface ValidateDescription { 43 // Regular rule type 44 format?: InternalFormats 45 // Custom validator 46 validator?: CustomValidator 47 // Is it required? 48 required?: boolean 49 // Customize with regularity 50 pattern?: RegExp | string 51 // Maximum length rule 52 max?: number 53 // Maximum numerical rule 54 maximum?: number 55 // Exclusive maximum numerical rule 56 exclusiveMaximum?: number 57 // Exclusive minimum numerical rules 58 exclusiveMinimum?: number 59 // Minimum value rule 60 minimum?: number 61 // Minimum length rule 62 min?: number 63 // Length rule 64 len?: number 65 // Whether to check the white space 66 whitespace?: boolean 67 // Enumeration check rules 68 enum?: any[] 69 // Custom error copy 70 message?: string 71 // Custom validation rules 72 [key: string]: any 73}
Form the core state
1interface IFormState<FormProps = any> { 2 /**Read-only attribute**/ 3 // Is it in the original state, pristine is true only when values === initialValues 4 pristine: boolean // Is it legal, as long as the error length is greater than 0, the valid is false 5 valid: boolean // Is it illegal, as long as the error length is greater than 0, the valid is true 6 invalid: boolean // Is it in the check state, it will only be set when calling the validate API 7 validating: boolean // Is it in the commit state, it will only be set when the submit API is called 8 submitting: boolean //Error message list 9 errors: string[] //Alarm message list 10 warnings: string[] /** writable property**/ // Is it in the loaded state, writable state, as long as validating is true, the state will also be true, the same as false 11 loading: boolean // Is it in the initial state? 12 initialized: boolean // Is it editable? 13 editable: boolean | ((name: string) => boolean) // form value 14 values: {} // form initial value 15 initialValues: {} // form mount, the life cycle hook mentioned earlier, must be triggered by setting the state, the default will not trigger 16 mounted: boolean // Form unmount, the life cycle hook mentioned earlier, must be triggered by setting the state, the default will not trigger 17 unmounted: boolean // Form extension properties 18 props: FormProps 19}
CORE Field status
1interface IFieldState<FieldProps = any> { 2 /**Read-only attribute**/ 3 // State name, FieldState 4 displayName?: string // Data path 5 name: string // Node path 6 path: string // Has been initialized 7 initialized: boolean // Is it in the original state, the state is true only when value===initialValues 8 pristine: boolean // Is it in a legal state, as long as the error length is greater than 0, the valid is false 9 valid: boolean // Is it illegal, as long as the error length is greater than 0, the valid is true 10 invalid: boolean // Is it in check state? 11 validating: boolean // Is it modified, if the value changes, the property is true, and will be true throughout the life of the field 12 modified: boolean // Is it touched? 13 touched: boolean // Is it activated, when the field triggers the onFocus event, it will be triggered to true, when onBlur is triggered, it is false 14 active: boolean // Have you ever visited, when the field triggers the onBlur event, it will be triggered to true 15 visited: boolean /** writable property**/ // Is it visible, note: if the state is false, then the value of the field will not be submitted, and the UI will not display 16 visible: boolean // Whether to show, note: if the state is false, then the value of the field will be submitted, the UI will not display, similar to the form hidden field 17 display: boolean // Is it editable? 18 editable: boolean // Is it in the loading state, note: if the field is in asynchronous verification, loading is true 19 loading: boolean // Field multi-parameter value, such as when the field onChange trigger, the event callback passed multi-parameter data, then the value of all parameters will be stored here 20 values: any[] // Field error message 21 errors: string[] // Field alert message 22 warnings: string[] // Field value, is equal to values[0] 23 value: any // Initial value 24 initialValue: any // Check the rules, the specific type description refers to the following documents 25 rules: ValidatePatternRules[] // Is it required? 26 required: boolean // Whether to mount 27 mounted: boolean // Whether to uninstall 28 unmounted: boolean // field extension properties 29 props: FieldProps 30}
Virtual Field core status
1interface IVirtualFieldState<FieldProps = any> { 2 /**Read-only status**/ 3 // State name, VirtualFieldState 4 displayName: string // Field data path 5 name: string // Field node path 6 path: string // Has been initialized 7 initialized: boolean /** writable status**/ // Is it visible, note: if the state is false, the UI will not be displayed, the data will not be submitted (because it is a VirtualField) 8 visible: boolean // Whether to show, note: if the state is false, the UI will not display, the data will not be submitted (because it is VirtualField) 9 display: boolean // Is it mounted? 10 mounted: boolean // Has been uninstalled 11 unmounted: boolean // field extension properties 12 props: FieldProps 13}
The instance API created by using registerField/registerVirtualField
1interface IField/IVirtualField { 2 // Batch update container 3 batch: (callback?: () => void) => void 4 // Get the status 5 getState: (callback?: (state: IFieldState) => any) => any 6 // Set the status 7 setState: ( 8 callback?: (state: IFieldState | Draft<IFieldState>) => void, 9 silent?: boolean 10 ) => void 11 // Get the source status 12 getSourceState: (callback?: (state: IFieldState) => any) => any 13 // Set the source state 14 setSourceState: (callback?: (state: IFieldState) => void) => void 15 // Get status changes 16 hasChanged: (key?: string) => boolean 17 // Get the state dirty 18 isDirty: (key?: string) => boolean 19 // Get state dirty information 20 getDirtyInfo: () => StateDirtyMap<IFieldState> 21}

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
10 commit(s) and 3 issue activity found in the last 90 days -- score normalized to 10
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 7/26 approved changesets -- score normalized to 2
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
97 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More