Gathering detailed insights and metrics for @glideapps/glide-data-grid
Gathering detailed insights and metrics for @glideapps/glide-data-grid
Gathering detailed insights and metrics for @glideapps/glide-data-grid
Gathering detailed insights and metrics for @glideapps/glide-data-grid
@glideapps/glide-data-grid-cells
Extra cells for glide-data-grid
@glideapps/glide-data-grid-source
Useful data source hooks for Glide Data Grid
@glideapps/ts-necessities
Small utilities to make life with TypeScript easier
canvas-hypertxt
The fastest way to layout wrapped text on a HTML5 canvas
npm install @glideapps/glide-data-gridGlide Data Grid 6.0.3
Published on 03 Feb 2024
Glide Data Grid 6.0.2
Published on 31 Jan 2024
Glide Data Grid 6.0.1
Published on 31 Jan 2024
Glide Data Grid 6.0.0
Published on 13 Jan 2024
6.0.0 beta 6
Published on 17 Dec 2023
Glide Data Grid 5.3.2
Published on 01 Dec 2023
Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
4,087 Stars
611 Commits
301 Forks
42 Watching
48 Branches
50 Contributors
Updated on 28 Nov 2024
Minified
Minified + Gzipped
TypeScript (99.3%)
Shell (0.28%)
CSS (0.19%)
HTML (0.16%)
Dockerfile (0.05%)
JavaScript (0.04%)
Cumulative downloads
Total Downloads
Last day
-6.1%
5,105
Compared to previous day
Last week
0.7%
30,106
Compared to previous week
Last month
5.1%
133,752
Compared to previous month
Last year
16.5%
1,329,598
Compared to previous year
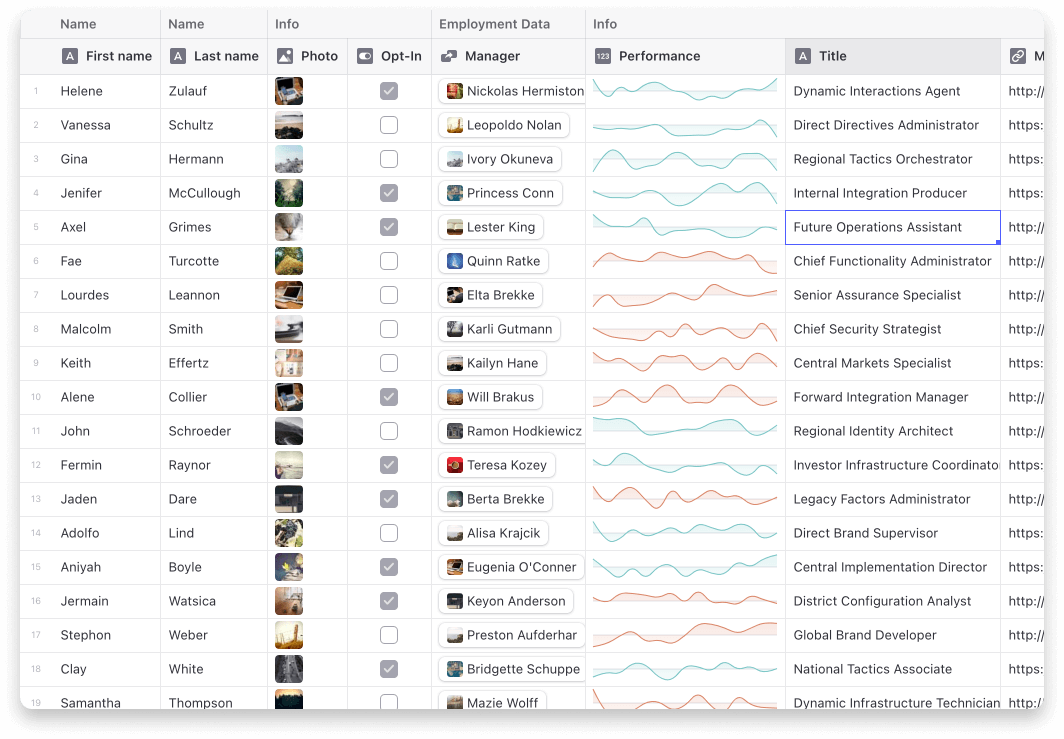
A canvas-based data grid, supporting millions of rows, rapid updating, and native scrolling.
Built as the basis for the Glide Data Editor. We're hiring.

Lots of fun examples are in our Storybook.
You can also visit our main site.
First make sure you are using React 16 or greater. Then install the data grid:
1npm i @glideapps/glide-data-grid
You may also need to install the peer dependencies if you don't have them already:
1npm i lodash marked react-responsive-carousel
Create a new DataEditor wherever you need to display lots and lots of data
1<DataEditor getCellContent={getData} columns={columns} rows={numRows} />
Don't forget to import mandatory CSS
1import "@glideapps/glide-data-grid/dist/index.css";
Making your columns is easy
1// Grid columns may also provide icon, overlayIcon, menu, style, and theme overrides 2const columns: GridColumn[] = [ 3 { title: "First Name", width: 100 }, 4 { title: "Last Name", width: 100 }, 5];
Last provide data to the grid
1// If fetching data is slow you can use the DataEditor ref to send updates for cells 2// once data is loaded. 3function getData([col, row]: Item): GridCell { 4 const person = data[row]; 5 6 if (col === 0) { 7 return { 8 kind: GridCellKind.Text, 9 data: person.firstName, 10 allowOverlay: false, 11 displayData: person.firstName, 12 }; 13 } else if (col === 1) { 14 return { 15 kind: GridCellKind.Text, 16 data: person.lastName, 17 allowOverlay: false, 18 displayData: person.lastName, 19 }; 20 } else { 21 throw new Error(); 22 } 23}
You can edit this example live on CodeSandbox
The full API documentation is on the main site
Nothing shows up!
Please read the Prerequisites section in the docs.
It crashes when I try to edit a cell!
Please read the Prerequisites section in the docs.
Does it work with screen readers and other a11y tools?
Yes. Unfortunately none of the primary developers are accessibility users so there are likely flaws in the implementation we are not aware of. Bug reports welcome!
Does it support my data source?
Yes.
Data Grid is agnostic about the way you load/store/generate/mutate your data. What it requires is that you tell it which columns you have, how many rows, and to give it a function it can call to get the data for a cell in a specific row and column.
Does it do sorting, searching, and filtering?
Search is included. You provide the trigger, we do the search. Example in our storybook.
Filtering and sorting are something you would have to implement with your data source. There are hooks for adding column header menus if you want that.
The reason we don't add filtering/sorting in by default is that these are usually very application-specific, and can often also be implemented more efficiently in the data source, via a database query, for example.
Can it do frozen columns?
Yes!
Can I render my own cells?
Yes, but the renderer has to use HTML Canvas. Simple example in our Storybook.
Why does Data Grid use HTML Canvas?
Originally we had implemented our Grid using virtualized rendering. We virtualized both in the horizontal and vertical direction using react-virtualized. The problem is simply scrolling performance. Once you need to load/unload hundreds of DOM elements per frame nothing can save you.
There are some hacks you can do like setting timers and entering into a "low fidelity" rendering mode where you only render a single element per cell. This works okay until you want to show hundreds of cells and you are right back to choppy scrolling. It also doesn't really look or feel great.
I want to use this with Next.js / Vercel, but I'm getting weird errors
The easiest way to use the grid with Next is to create a component which wraps up your grid and then import it as a dynamic.
home.tsx
1import type { NextPage } from "next"; 2import dynamic from "next/dynamic"; 3import styles from "../styles/Home.module.css"; 4 5const Grid = dynamic( 6 () => { 7 return import("../components/Grid"); 8 }, 9 { ssr: false } 10); 11 12export const Home: NextPage = () => { 13 return ( 14 <div className={styles.container}> 15 <main className={styles.main}> 16 <h1 className={styles.title}>Hi</h1> 17 <Grid /> 18 </main> 19 </div> 20 ); 21};
grid.tsx
1import React from "react"; 2import DataEditor from "@glideapps/glide-data-grid"; 3 4export default function Grid() { 5 return <DataEditor {...args} />; 6}

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 6/30 approved changesets -- score normalized to 2
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
project is not fuzzed
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
security policy file not detected
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
46 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More