Gathering detailed insights and metrics for @heryordejy/rn-webview-bridge
Gathering detailed insights and metrics for @heryordejy/rn-webview-bridge
Gathering detailed insights and metrics for @heryordejy/rn-webview-bridge
Gathering detailed insights and metrics for @heryordejy/rn-webview-bridge
npm install @heryordejy/rn-webview-bridgeTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
In order to use this extension, you have to do the following steps:
in your react-native project,
run npm install @heryordejy/rn-webview-bridge --save
run yarn add @heryordejy/rn-webview-bridge
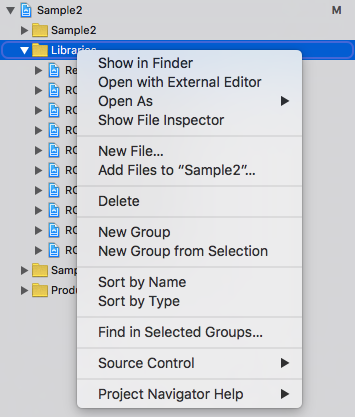
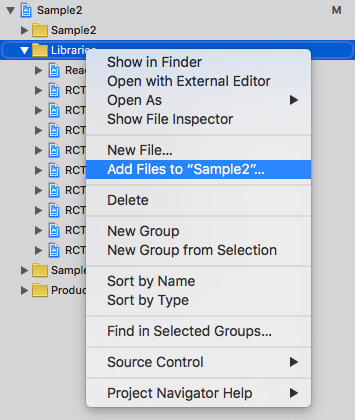
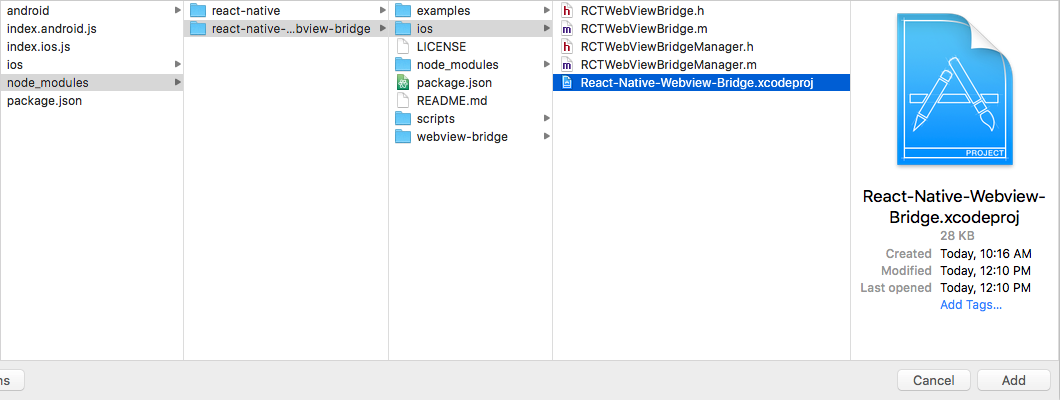
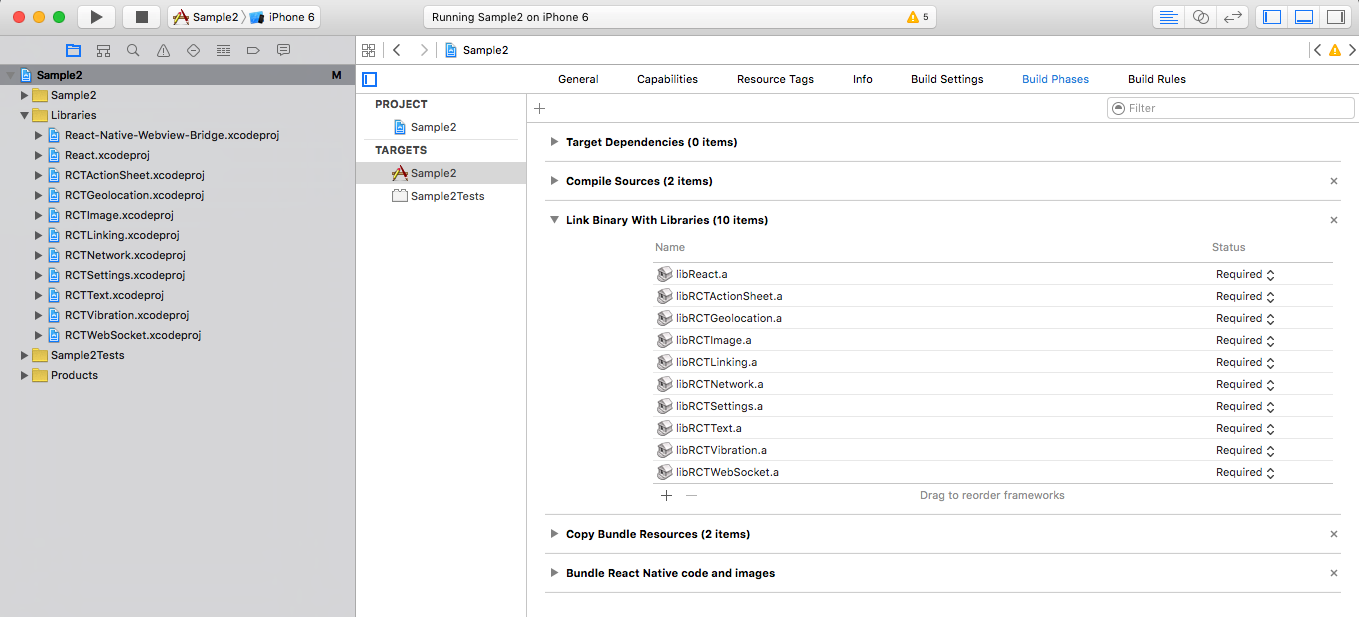
Project Navigator tab





MainApplication.java (MainActivity.java if RN < 0.29) of your application1import com.github.alinz.reactnativewebviewbridge.WebViewBridgePackage;
MainApplication.java`` (MainActivity.java` if RN < 0.29)1protected List<ReactPackage> getPackages() { 2 return Arrays.<ReactPackage>asList( 3 new MainReactPackage(), 4 new WebViewBridgePackage() //<- this 5 ); 6 }
android/setting.gradleyou might have multiple 3rd party libraries, make sure that you don't create multiple include.
include ':app', ':@heyordejy/rn-webview-bridge'
project(':@heyordejy/rn-webview-bridge').projectDir = new File(rootProject.projectDir, '../node_modules/rn-webview-bridge/android')
android/app/build.gradle and add the following line inside dependenciescompile project(':@heyordejy/rn-webview-bridge')
react-native run-android to see if everything is compilable.just import the module with one of your choices way:
** CommonJS style **
1var WebViewBridge = require("@heyordejy/rn-webview-bridge");
** ES6/ES2015 style **
1import WebViewBridge from "@heyordejy/rn-webview-bridge";
WebViewBridge is an extension of WebView. It injects special script into any pages once it loads. Also it extends the functionality of WebView by adding 1 new method and 1 new props.
the message must be in string. because this is the only way to send data back and forth between native and webview.
this is a prop that needs to be a function. it will be called once a message is received from webview. The type of received message is also in string.
this is a prop that allows locally loaded pages via file:// to access other file:// resources. Pass-thru to corresponding setting in WebView. Default is false for Android 4.1 and above.
this is a prop that allows locally loaded pages via file:// to access resources in any origin. Pass-thru to corresponding setting in WebView. Default is false for Android 4.1 and above.
bridge script is a special script which injects into all the webview. It automatically register a global variable called WebViewBridge. It has 2 optional methods to implement and one method to send message to native side.
this method sends a message to native side. the message must be in string type or onError method will be called.
this method needs to be implemented. it will be called once a message arrives from native side. The type of message is in string.
this is an error reporting method. It will be called if there is an error happens during sending a message. It receives a error message in string type.
a special bridge script will be injected once the page is going to different URL. So you don't have to manage when it needs to be injected.
You can still pass your own javascript to be injected into webview. However, Bridge script will be injected first and then your custom script.
This example can be found in examples folder.
1const injectScript = ` 2 (function () { 3 if (WebViewBridge) { 4 5 WebViewBridge.onMessage = function (message) { 6 if (message === "hello from react-native") { 7 WebViewBridge.send("got the message inside webview"); 8 } 9 }; 10 11 WebViewBridge.send("hello from webview"); 12 } 13 }()); 14`; 15 16var Sample2 = React.createClass({ 17 onBridgeMessage(message) { 18 const { webviewbridge } = this.refs; 19 20 switch (message) { 21 case "hello from webview": 22 webviewbridge.sendToBridge("hello from react-native"); 23 break; 24 case "got the message inside webview": 25 console.log("we have got a message from webview! yeah"); 26 break; 27 } 28 }, 29 30 render() { 31 return ( 32 <WebViewBridge 33 ref="webviewbridge" 34 onBridgeMessage={this.onBridgeMessage.bind(this)} 35 injectedJavaScript={injectScript} 36 source={{ uri: "http://google.com" }} 37 /> 38 ); 39 }, 40});

No vulnerabilities found.

No security vulnerabilities found.