Gathering detailed insights and metrics for @invertase/react-native-apple-authentication
Gathering detailed insights and metrics for @invertase/react-native-apple-authentication
Gathering detailed insights and metrics for @invertase/react-native-apple-authentication
Gathering detailed insights and metrics for @invertase/react-native-apple-authentication
A React Native library providing support for Apple Authentication on iOS and Android.
npm install @invertase/react-native-apple-authenticationTypescript
Module System
Min. Node Version
99.8
Supply Chain
100
Quality
83.1
Maintenance
100
Vulnerability
88
License
v2.4.1 - correctly pass configured scope in android auth
Updated on Apr 03, 2025
v2.4.0 - visionOS support
Updated on Sep 13, 2024
v2.3.0 - works with react-native 0.73 now, android button text too
Updated on Nov 05, 2023
v2.2.2 - use modern kotlin version by default
Updated on Jul 14, 2022
v2.2.1 - remove jcenter from android build
Updated on Jun 07, 2022
v2.2.0 - react-native-macos support
Updated on May 17, 2022
JavaScript (37.75%)
Objective-C (29.95%)
Kotlin (14.49%)
Java (10.99%)
TypeScript (3.9%)
Ruby (2.92%)
Total Downloads
17,763,564
Last Day
4,024
Last Week
102,649
Last Month
453,429
Last Year
6,502,117
NOASSERTION License
1,534 Stars
189 Commits
227 Forks
14 Watchers
5 Branches
54 Contributors
Updated on Aug 25, 2025
Latest Version
2.4.1
Package Id
@invertase/react-native-apple-authentication@2.4.1
Unpacked Size
122.38 kB
Size
30.93 kB
File Count
54
Published on
Apr 03, 2025
Cumulative downloads
Total Downloads
Last Day
-4.6%
4,024
Compared to previous day
Last Week
-5.7%
102,649
Compared to previous week
Last Month
-22.1%
453,429
Compared to previous month
Last Year
62.2%
6,502,117
Compared to previous year
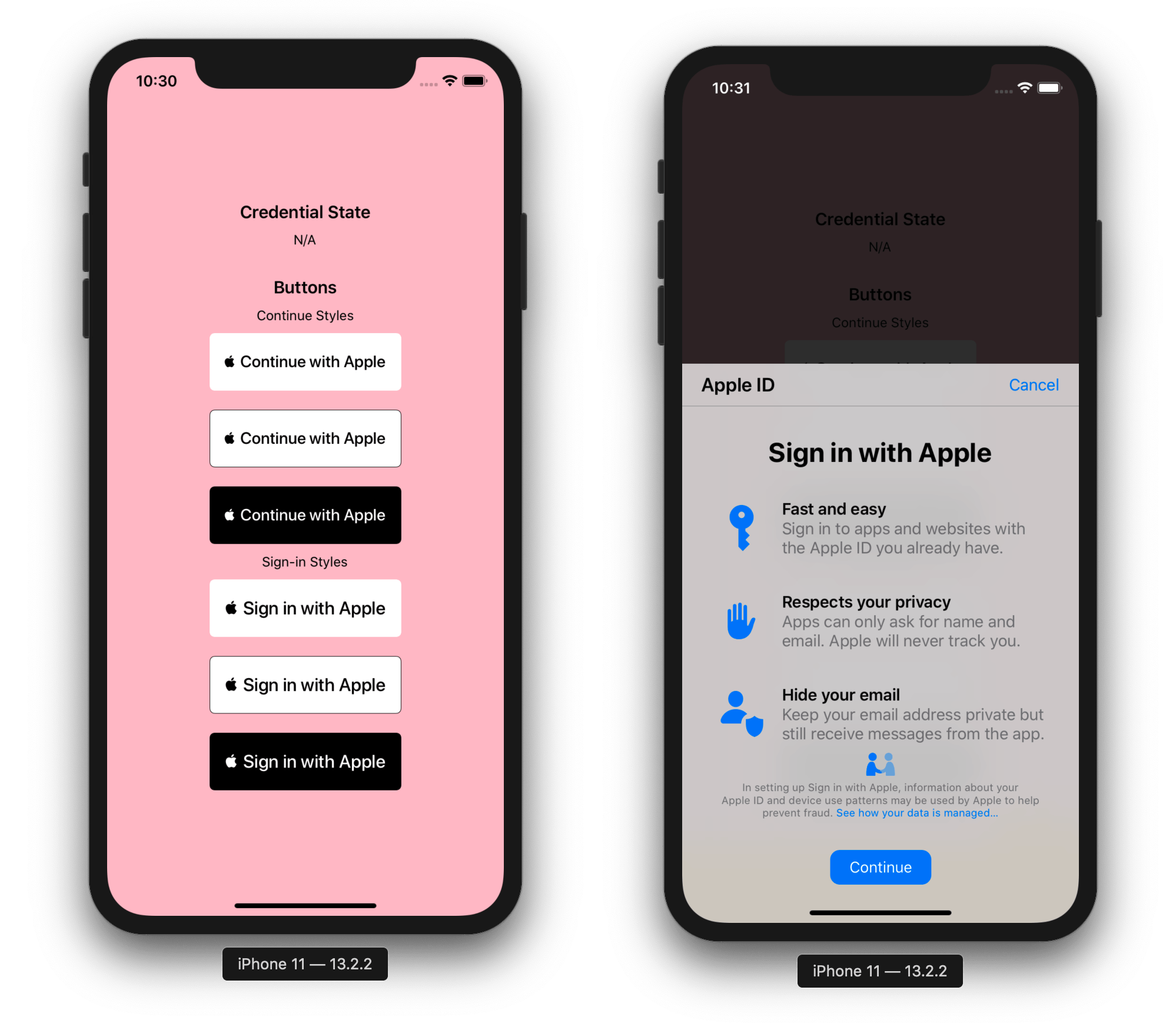
A well typed React Native library providing support for Apple Authentication on iOS and Android, including support for all AppleButton variants.

The @invertase/react-native-apple-authentication library will not work if you do not ensure the following:
You are using React Native version 0.60 or higher.
(iOS only) You have setup react-native iOS development environment on your machine (Will only work on Mac). If not, please follow the official React Native documentation for getting started: React Native getting started documentation.
(iOS only) You are using Xcode version 11 or higher. This will allow you to develop using iOS version 13 and higher, when the APIs for Sign In with Apple became available.
Once you're sure you've met the above, please follow our Initial development environment setup guide.
Version 2 added Android support and introduced a few breaking changes with how methods are accessed. Please see the Migration Guide.
1yarn add @invertase/react-native-apple-authentication 2 3(cd ios && pod install)
You will not have to manually link this module as it supports React Native auto-linking.
To enable the Sign In with Apple capability in your app, set the ios.usesAppleSignIn property to true in your project's app config:
1{ 2 "expo": { 3 "ios": { 4 "usesAppleSignIn": true 5 } 6 } 7}
You may also need to run npx expo prebuild.
Below are simple steps to help you get up and running. The implementation differs between iOS an Android, so if you're having trouble, be sure to look through the docs. Please skip and head to the full code examples noted below if you prefer to see a more complete implementation:
React Native Firebase; see our Firebase guideImport the appleAuth (API documentation) module and the AppleButton (API documentation) exported member element from the @invertase/react-native-apple-authentication library. Setup an event handler (onPress) to kick start the authentication request.
1// App.js 2 3import React from 'react'; 4import { View } from 'react-native'; 5import { AppleButton } from '@invertase/react-native-apple-authentication'; 6 7async function onAppleButtonPress() { 8 9} 10 11function App() { 12 return ( 13 <View> 14 <AppleButton 15 buttonStyle={AppleButton.Style.WHITE} 16 buttonType={AppleButton.Type.SIGN_IN} 17 style={{ 18 width: 160, // You must specify a width 19 height: 45, // You must specify a height 20 }} 21 onPress={() => onAppleButtonPress()} 22 /> 23 </View> 24 ); 25}
1// App.js
2
3import { appleAuth } from '@invertase/react-native-apple-authentication';
4
5async function onAppleButtonPress() {
6 // performs login request
7 const appleAuthRequestResponse = await appleAuth.performRequest({
8 requestedOperation: appleAuth.Operation.LOGIN,
9 // Note: it appears putting FULL_NAME first is important, see issue #293
10 requestedScopes: [appleAuth.Scope.FULL_NAME, appleAuth.Scope.EMAIL],
11 });
12
13 // get current authentication state for user
14 // /!\ This method must be tested on a real device. On the iOS simulator it always throws an error.
15 const credentialState = await appleAuth.getCredentialStateForUser(appleAuthRequestResponse.user);
16
17 // use credentialState response to ensure the user is authenticated
18 if (credentialState === appleAuth.State.AUTHORIZED) {
19 // user is authenticated
20 }
21}Set up event listener for when user's credentials have been revoked.
1// App.js 2 3import React, { useEffect } from 'react'; 4import { View } from 'react-native'; 5import { appleAuth, AppleButton } from '@invertase/react-native-apple-authentication'; 6 7function App() { 8 useEffect(() => { 9 // onCredentialRevoked returns a function that will remove the event listener. useEffect will call this function when the component unmounts 10 return appleAuth.onCredentialRevoked(async () => { 11 console.warn('If this function executes, User Credentials have been Revoked'); 12 }); 13 }, []); // passing in an empty array as the second argument ensures this is only ran once when component mounts initially. 14 15 return ( 16 <View> 17 <AppleButton onPress={() => onAppleButtonPress()} /> 18 </View> 19 ); 20}
There is an operation appleAuth.Operation.LOGOUT, however it does not work as expected and is not even being used by Apple in their example code. See this issue for more information
So it is recommended when logging out to just clear all data you have from a user, collected during appleAuth.Operation.LOGIN.
Make sure to correctly configure your Apple developer account to allow for proper authentication on Android. You can checkout our guide for more info.
1// App.js 2 3import React from 'react'; 4import { View } from 'react-native'; 5import { appleAuthAndroid, AppleButton } from '@invertase/react-native-apple-authentication'; 6 7async function onAppleButtonPress() { 8} 9 10// Apple authentication requires API 19+, so we check before showing the login button 11function App() { 12 return ( 13 <View> 14 {appleAuthAndroid.isSupported && ( 15 <AppleButton 16 buttonStyle={AppleButton.Style.WHITE} 17 buttonType={AppleButton.Type.SIGN_IN} 18 onPress={() => onAppleButtonPress()} 19 /> 20 )} 21 </View> 22 ); 23}
1// App.js 2 3import { appleAuthAndroid } from '@invertase/react-native-apple-authentication'; 4import 'react-native-get-random-values'; 5import { v4 as uuid } from 'uuid' 6 7async function onAppleButtonPress() { 8 // Generate secure, random values for state and nonce 9 const rawNonce = uuid(); 10 const state = uuid(); 11 12 // Configure the request 13 appleAuthAndroid.configure({ 14 // The Service ID you registered with Apple 15 clientId: 'com.example.client-android', 16 17 // Return URL added to your Apple dev console. We intercept this redirect, but it must still match 18 // the URL you provided to Apple. It can be an empty route on your backend as it's never called. 19 redirectUri: 'https://example.com/auth/callback', 20 21 // The type of response requested - code, id_token, or both. 22 responseType: appleAuthAndroid.ResponseType.ALL, 23 24 // The amount of user information requested from Apple. 25 scope: appleAuthAndroid.Scope.ALL, 26 27 // Random nonce value that will be SHA256 hashed before sending to Apple. 28 nonce: rawNonce, 29 30 // Unique state value used to prevent CSRF attacks. A UUID will be generated if nothing is provided. 31 state, 32 }); 33 34 // Open the browser window for user sign in 35 const response = await appleAuthAndroid.signIn(); 36 37 // Send the authorization code to your backend for verification 38}
This library works on MacOS 10.15+ if using in conjunction with react-native-macos.
yarn add react-apple-signin-auth in your web project.1import AppleSignin from 'react-apple-signin-auth'; 2 3/** Apple Signin button */ 4const MyAppleSigninButton = ({ ...rest }) => ( 5 <AppleSignin 6 /** Auth options passed to AppleID.auth.init() */ 7 authOptions={{ 8 clientId: 'SAME AS ANDROID', 9 redirectURI: 'SAME AS ANDROID', 10 scope: 'email name', 11 state: 'state', 12 /** sha256 nonce before sending to apple to unify with native firebase behavior - https://github.com/invertase/react-native-apple-authentication/issues/28 */ 13 nonce: sha256('nonce'), 14 /** We have to usePopup since we need clientSide authentication */ 15 usePopup: true, 16 }} 17 onSuccess={(response) => { 18 console.log(response); 19 // { 20 // "authorization": { 21 // "state": "[STATE]", 22 // "code": "[CODE]", 23 // "id_token": "[ID_TOKEN]" 24 // }, 25 // "user": { 26 // "email": "[EMAIL]", 27 // "name": { 28 // "firstName": "[FIRST_NAME]", 29 // "lastName": "[LAST_NAME]" 30 // } 31 // } 32 // } 33 }} 34 /> 35); 36 37export default MyAppleSigninButton;
appleAuth.performRequest (iOS) and appleAuthAndroid.configure (Android) is automatically SHA256-hashed.1crypto.createHash('sha256').update(nonce).digest('hex');
1import crypto from 'crypto';
2import appleSigninAuth from 'apple-signin-auth';
3
4appleIdTokenClaims = await appleSigninAuth.verifyIdToken(id_token, {
5 /** sha256 hex hash of raw nonce */
6 nonce: nonce ? crypto.createHash('sha256').update(nonce).digest('hex') : undefined,
7});All API documentation is generated by typedoc, and is available in the typedocs folder
Why does full name and email return null?
full name and email on the first login, it will return null on the succeeding login so you need to save those data.1 const appleAuthRequestResponse = await appleAuth.performRequest({ 2 requestedOperation: appleAuth.Operation.LOGIN, 3 requestedScopes: [appleAuth.Scope.FULL_NAME, appleAuth.Scope.EMAIL], 4 });
Settings > Apple ID, iCloud, iTunes & App Store > Password & Security > Apps Using Your Apple ID, tap on your app and tap Stop Using Apple ID. You can now sign-in again and you'll receive the full name and `email.email property server-side by inspecting the id_token returned from Apple when verifying the user.How to change button language? (iOS)
1<key>CFBundleDevelopmentRegion</key> 2<string>en</string>
1<key>CFBundleAllowMixedLocalizations</key> 2<string>true</string>
How do I get the email after the first login?
1import { appleAuth } from '@invertase/react-native-apple-authentication'; 2import { jwtDecode } from 'jwt-decode'; 3 4const appleAuthRequestResponse = await appleAuth.performRequest({ 5 requestedOperation: appleAuth.Operation.LOGIN, 6 requestedScopes: [appleAuth.Scope.EMAIL, appleAuth.Scope.FULL_NAME] 7}); 8// other fields are available, but full name is not 9const { email, email_verified, is_private_email, sub } = jwtDecode(appleAuthRequestResponse.identityToken)
The operation couldn’t be completed. (com.apple.AuthenticationServices.AuthorizationError error 1000.)
Check that the connection settings have been made correctly. The setup can be found here: Initial Setup
If you are using the function getCredentialStateForUser on a simulator, this error will always be triggered, for the reason that this function verifies the authenticity of the device.
You must test your code on a real device.
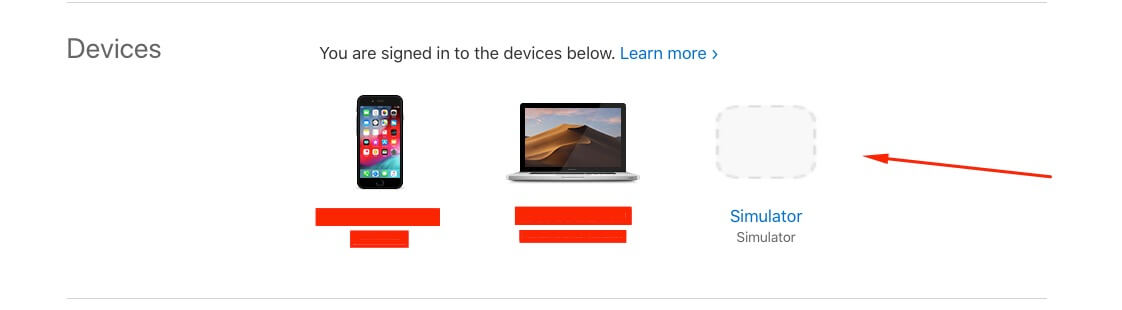
If you are using a simulator, go to Manage Apple Account.
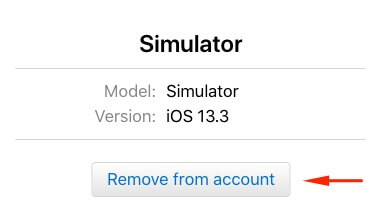
Search for "Devices", select "Simulator" and press "Remove from Account".


It should work fine.
"invalid_client" in Android webview
Make sure to read the Android services setup docs.
The clientId you passed to appleAuthAndroid.configure doesn't match the Service ID you setup in your Apple developer console.
Your Service ID is attached to the wrong Primary App ID, and therefore uses the incorrect Sign In with Apple key.
The redirectUri you passed to appleAuthAndroid.configure doesn't match one of the return URLs or domains/subdomains you added in your Apple developer console. The URL must match exactly, and cannot contain a query string.
Built and maintained by Invertase.

No vulnerabilities found.