Gathering detailed insights and metrics for @mpeix/myscroll
Gathering detailed insights and metrics for @mpeix/myscroll
Gathering detailed insights and metrics for @mpeix/myscroll
Gathering detailed insights and metrics for @mpeix/myscroll
npm install @mpeix/myscrollTypescript
Module System
Node Version
NPM Version
HTML (65.93%)
JavaScript (17.27%)
CSS (16.8%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
23 Commits
1 Watchers
26 Branches
1 Contributors
Updated on Apr 19, 2020
Latest Version
1.0.1
Package Id
@mpeix/myscroll@1.0.1
Unpacked Size
3.32 MB
Size
1.36 MB
File Count
39
NPM Version
6.9.0
Node Version
12.2.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
Vist demo website here: MyScroll
When you want to give custom style to a scrollbar you find that every browser has their css rules. MyScroll wants to help you writing automatically the most remarkable css rules for the most used browsers.
Not all browsers have scroll bar style support. I have tested the code in Google Chrome, IE 11 and Firefox. To ask for more features or if you want to add new ones by yourself vist project repo in Github.
To install MyScroll pacakge run the following command in your terminal
npm install @mpeix/myscroll
MyScroll package exposes the run function. Import the function to make it available in your module
1import {run} from '@mpeix/myscroll';
Run function receives and options object where you can specify the scrollbar width and color.
1run({ 2 selector:'body', 3 scrollWidth: 10, 4 scrollTrackColor: '#FFF' , 5 scrollThumbColor: '#6aab2e', 6 scrollThumbHoverColor: '#000a12' , 7 firefoxWidth: 'thin' 8 });
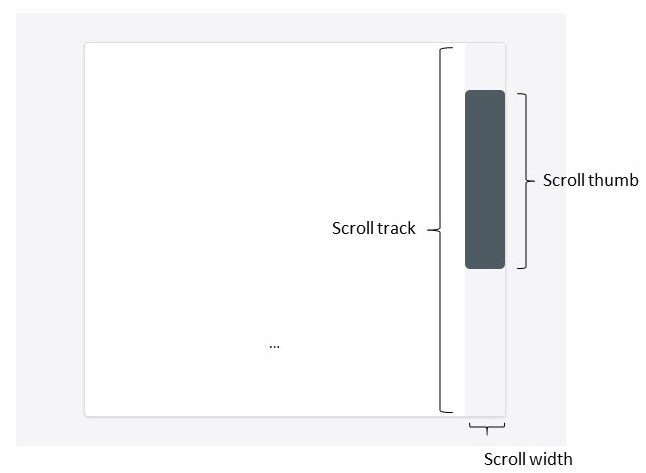
The elements that MyScroll can modify are the ones that appear in the below image. The result can vary depending on browser, for example, Chrome allow you to set a concrete scroll width while Firefox only admit 'thin' and 'auto' values. I know Chrome and Internet Explorer allow modification of more scroll style properties, I did not include that properties in the plugin to keep it simple.

Note: Be sure when you call MyScroll the window object is defined. If window object is not defined an error will be thrown.
To understand better the elements of scrollbar that can be personalized I recommend you check the DEMO website.
If you prefer call MyScroll directly in your page, paste the following line in you html:
1<script src="https://cdn.peixweb.com/js/myscroll.js"></script>
In that case, you will also call run function, but refer to MyScroll object:
1MyScroll.run({ 2 selector:'body', 3 scrollWidth: 10, 4 scrollTrackColor: '#FFF' , 5 scrollThumbColor: '#6aab2e', 6 scrollThumbHoverColor: '#000a12' , 7 firefoxWidth: 'thin' 8 });

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
Found 0/23 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
113 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More