Gathering detailed insights and metrics for @murilo8812/react-native-copilot
Gathering detailed insights and metrics for @murilo8812/react-native-copilot
Gathering detailed insights and metrics for @murilo8812/react-native-copilot
Gathering detailed insights and metrics for @murilo8812/react-native-copilot
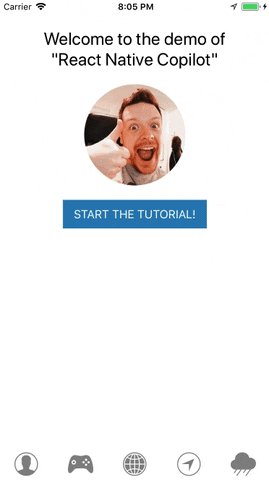
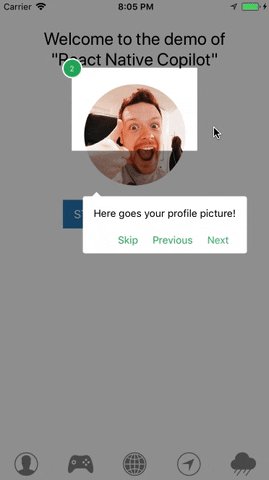
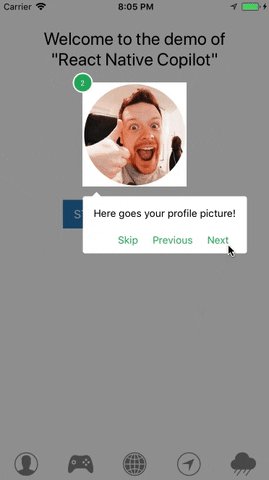
Step-by-step walkthrough for your react native app
npm install @murilo8812/react-native-copilotTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1 Stars
213 Commits
1 Forks
2 Branches
1 Contributors
Updated on Dec 04, 2024
Latest Version
1.0.5
Package Id
@murilo8812/react-native-copilot@1.0.5
Unpacked Size
61.93 kB
Size
14.87 kB
File Count
22
NPM Version
8.11.0
Node Version
16.15.1
Published on
Mar 02, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
Step-by-step walkthrough for your react native app!

Creation of this project was sponsored by OK GROW!
npm install --save react-native-copilot
Optional: If you want to have the smooth SVG animation, you should install and link react-native-svg. If you are using Expo, you can skip this as Expo comes with react-native-svg.
npm install --save react-native-svg
react-native link react-native-svg
Use the copilot() higher order component for the screen component that you want to use copilot with:
1import { copilot } from "react-native-copilot"; 2 3class HomeScreen extends Component { 4 /* ... */ 5} 6 7export default copilot()(HomeScreen);
Before defining walkthrough steps for your react elements, you must make them walkthroughable. The easiest way to do that for built-in react native components, is using the walkthroughable HOC. Then you must wrap the element with CopilotStep.
1import { copilot, walkthroughable, CopilotStep } from "react-native-copilot"; 2 3const CopilotText = walkthroughable(Text); 4 5class HomeScreen { 6 render() { 7 return ( 8 <View> 9 <CopilotStep 10 text="This is a hello world example!" 11 order={1} 12 name="hello" 13 > 14 <CopilotText>Hello world!</CopilotText> 15 </CopilotStep> 16 </View> 17 ); 18 } 19}
Every CopilotStep must have these props:
In order to start the tutorial, you can call the start prop function in the root component that is injected by copilot:
1class HomeScreen extends Component { 2 handleStartButtonPress() { 3 this.props.start(); 4 } 5 6 render() { 7 // ... 8 } 9} 10 11export default copilot()(HomeScreen);
If you are looking for a working example, please check out this link.
The overlay in react-native copilot is the component that draws the dark transparent over the root component. React-native copilot comes with two overlay components: view and svg.
The view overlay uses 4 rectangles drawn around the target element using the <View /> component. We don't recommend using animation with this overlay since it's sluggish on some devices specially on Android devices.
The svg overlay uses an SVG path component for drawing the overlay. It offers a nice and smooth animation but it depends on react-native-svg. If you are using expo, you don't need to install anything and the svg overlay works out of the box. If not, you need to install and this package:
npm install --save react-native-svg
react-native link react-native-svg
You can specify the overlay when applying the copilot HOC:
1copilot({ 2 overlay: "svg", // or 'view' 3 animated: true // or false 4})(RootComponent);
You can customize the tooltip by passing a component to the copilot HOC maker. If you are looking for an example tooltip component, take a look at the default tooltip implementation.
1const TooltipComponent = ({ 2 isFirstStep, 3 isLastStep, 4 handleNext, 5 handlePrev, 6 handleStop, 7 currentStep, 8}) => ( 9 // ... 10); 11 12copilot({ 13 tooltipComponent: TooltipComponent 14})(RootComponent)
You can customize tooltip's style:
1const style = { 2 backgroundColor: "#9FA8DA", 3 borderRadius: 10, 4 paddingTop: 5 5}; 6 7copilot({ 8 tooltipStyle: style 9})(RootComponent);
Due to the dynamic way tooltip width is calculated, it is required to override both width and maxWidth, check the example bellow:
1const MARGIN = 8; 2const WIDTH = Dimensions.get('window').width - (2 * MARGIN); 3copilot({ 4 //.... 5 tooltipStyle: { 6 width: WIDTH, 7 maxWidth: WIDTH, 8 left: MARGIN, 9 }, 10});
You can customize the tooltip's arrow color:
1copilot({ 2 arrowColor: '#FF00FF' 3})(RootComponent);
You can customize the step number by passing a component to the copilot HOC maker. If you are looking for an example step number component, take a look at the default step number implementation.
1const StepNumberComponent = ({ 2 isFirstStep, 3 isLastStep, 4 currentStep, 5 currentStepNumber, 6}) => ( 7 // ... 8); 9 10copilot({ 11 stepNumberComponent: StepNumberComponent 12})(RootComponent)
You can customize the mask color - default is rgba(0, 0, 0, 0.4), by passing a color string to the copilot HOC maker.
1copilot({ 2 backdropColor: "rgba(50, 50, 100, 0.9)" 3})(RootComponent);
You can customize the mask svg path by passing a function to the copilot HOC maker.
function signature:
1SvgMaskPathFn = (args: { 2 size: Animated.valueXY, 3 position: Animated.valueXY, 4 canvasSize: { 5 x: number, 6 y: number 7 }, 8 step: Step 9}) => string;
Example with circle:
1const circleSvgPath = ({ position, canvasSize }): string => 2 `M0,0H${canvasSize.x}V${canvasSize.y}H0V0ZM${position.x._value},${position.y._value}Za50 50 0 1 0 100 0 50 50 0 1 0-100 0`; 3 4copilot({ 5 svgMaskPath: circleSvgPath 6})(RootComponent);
Example with different overlay for specific step:
Give name prop for the step
1 <CopilotStep 2 text="This is a hello world example!" 3 order={1} 4 name="hello" 5 > 6 <CopilotText>Hello world!</CopilotText> 7 </CopilotStep>
Now you can return different svg path depending on step name
1const customSvgPath = ({ position, size, canvasSize, step }): string => { 2 if (step && step.name === 'hello') return `M0,0H${canvasSize.x}V${canvasSize.y}H0V0ZM${position.x._value},${position.y._value}Za50 50 0 1 0 100 0 50 50 0 1 0-100 0`; 3 4 else return `M0,0H${canvasSize.x}V${canvasSize.y}H0V0ZM${position.x._value},${position.y._value}H${position.x._value + size.x._value}V${position.y._value + size.y._value}H${position.x._value}V${position.y._value}Z`; 5}; 6 7copilot({ 8 svgMaskPath: circleSvgPath 9})(RootComponent);
The components wrapped inside CopilotStep, will receive a copilot prop of type Object which the outermost rendered element of the component or the element that you want the tooltip be shown around, must extend.
1import { copilot, CopilotStep } from "react-native-copilot"; 2 3const CustomComponent = ({ copilot }) => ( 4 <View {...copilot}> 5 <Text>Hello world!</Text> 6 </View> 7); 8 9class HomeScreen { 10 render() { 11 return ( 12 <View> 13 <CopilotStep 14 text="This is a hello world example!" 15 order={1} 16 name="hello" 17 > 18 <CustomComponent /> 19 </CopilotStep> 20 </View> 21 ); 22 } 23}
You can localize labels:
1copilot({ 2 labels: { 3 previous: "Vorheriger", 4 next: "Nächster", 5 skip: "Überspringen", 6 finish: "Beenden" 7 } 8})(RootComponent);
In order to adjust vertical position pass verticalOffset to the copilot HOC.
1copilot({ 2 verticalOffset: 36 3})(RootComponent);
Use this.props.start() in the root component in order to trigger the tutorial. You can either invoke it with a touch event or in componentDidMount. Note that the component and all its descendants must be mounted before starting the tutorial since the CopilotSteps need to be registered first.
Pass the ScrollView reference as the second argument to the this.props.start() function.
eg this.props.start(false, ScrollViewRef)
1import { ScrollView } from "react-native"; 2import { copilot } from "react-native-copilot"; 3 4class HomeScreen { 5 componentDidMount() { 6 // Starting the tutorial and passing the scrollview reference. 7 this.props.start(false, this.scrollView); 8 } 9 10 componentWillUnmount() { 11 // Don't forget to disable event handlers to prevent errors 12 this.props.copilotEvents.off("stop"); 13 } 14 15 render() { 16 <ScrollView ref={ref => (this.scrollView = ref)}>// ...</ScrollView>; 17 } 18} 19export default copilot()(HomeScreen);
Along with this.props.start(), copilot HOC passes copilotEvents function to the component to help you with tracking of tutorial progress. It utilizes mitt under the hood, you can see how full API there.
List of available events is:
start — Copilot tutorial has started.stop — Copilot tutorial has ended or skipped.stepChange — Next step is triggered. Passes Step instance as event handler argument.Example:
1import { copilot, CopilotStep } from "react-native-copilot"; 2 3const CustomComponent = ({ copilot }) => ( 4 <View {...copilot}> 5 <Text>Hello world!</Text> 6 </View> 7); 8 9class HomeScreen { 10 componentDidMount() { 11 this.props.copilotEvents.on("stop", () => { 12 // Copilot tutorial finished! 13 }); 14 } 15 16 componentWillUnmount() { 17 // Don't forget to disable event handlers to prevent errors 18 this.props.copilotEvents.off("stop"); 19 } 20 21 render() { 22 // ... 23 } 24}
Issues and Pull Requests are always welcome.
Please read OK GROW!'s global contribution guidelines.
If you are interested in becoming a maintainer, get in touch with us by sending an email or opening an issue. You should already have code merged into the project. Active contributors are encouraged to get in touch.
Please note that all interactions in 's repos should follow our Code of Conduct.
MIT © 2017 OK GROW!, https://www.okgrow.com.

No vulnerabilities found.

No security vulnerabilities found.