Gathering detailed insights and metrics for @nvthai/react-native-swipe-list-view
Gathering detailed insights and metrics for @nvthai/react-native-swipe-list-view
Gathering detailed insights and metrics for @nvthai/react-native-swipe-list-view
Gathering detailed insights and metrics for @nvthai/react-native-swipe-list-view
A React Native ListView component with rows that swipe open and closed
npm install @nvthai/react-native-swipe-list-viewTypescript
Module System
JavaScript (71.68%)
TypeScript (16.06%)
Objective-C (6.65%)
Python (3.33%)
Java (2.29%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
341 Commits
49 Branches
1 Contributors
Updated on Sep 09, 2019
Latest Version
1.5.16
Package Id
@nvthai/react-native-swipe-list-view@1.5.16
Unpacked Size
82.61 kB
Size
18.04 kB
File Count
23
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
2
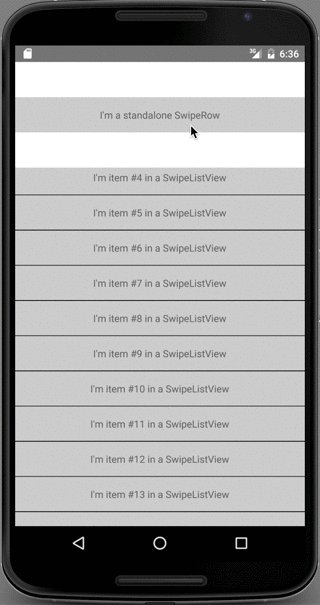
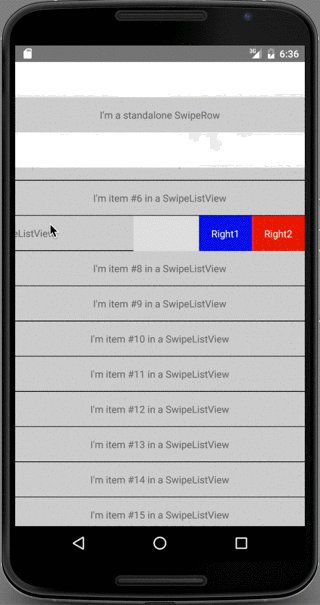
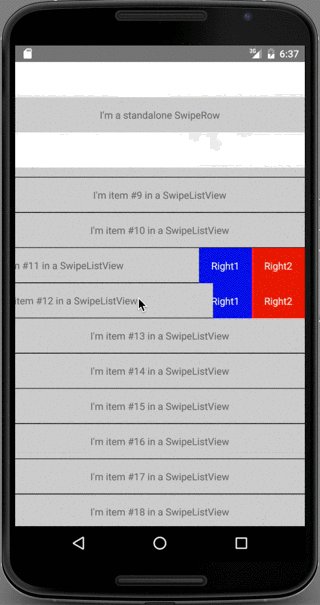
<SwipeListView> is a ListView with rows that swipe open and closed. Handles default native behavior such as closing rows when ListView is scrolled or when other rows are opened.
Also includes <SwipeRow> if you want to use a swipeable row outside of the <SwipeListView>


Try it out! https://snack.expo.io/@jemise111/react-native-swipe-list-view
1npm install --save @nvthai/react-native-swipe-list-view
The application under ./SwipeListExample will produce the above example. To run execute the following:
git clone https://github.com/nvthai/react-native-swipe-list-view.gitcd react-native-swipe-list-viewcd SwipeListExampleyarnreact-native run-ios | react-native run-android1import { SwipeListView } from 'react-native-swipe-list-view'; 2 3render() { 4 return ( 5 <SwipeListView 6 useFlatList 7 data={this.state.listViewData} 8 renderItem={ (data, rowMap) => ( 9 <View style={styles.rowFront}> 10 <Text>I am {data.item} in a SwipeListView</Text> 11 </View> 12 )} 13 renderHiddenItem={ (data, rowMap) => ( 14 <View style={styles.rowBack}> 15 <Text>Left</Text> 16 <Text>Right</Text> 17 </View> 18 )} 19 leftOpenValue={75} 20 rightOpenValue={-75} 21 /> 22 ) 23}
See example.js for full usage guide (including using <SwipeRow> by itself)
If your row is touchable (TouchableOpacity, TouchableHighlight, etc.) with an onPress function make sure renderItem returns the Touchable as the topmost element.
GOOD:
1renderItem={ data => ( 2 <TouchableHighlight onPress={this.doSomething.bind(this)}> 3 <View> 4 <Text>I am {data.item} in a SwipeListView</Text> 5 </View> 6 </TouchableHighlight> 7)}
BAD:
1renderItem={ data => ( 2 <View> 3 <TouchableHighlight onPress={this.doSomething.bind(this)}> 4 <Text>I am {data.item} in a SwipeListView</Text> 5 </TouchableHighlight> 6 </View> 7)}
SwipeListView now supports FlatList and SectionList! (as of v1.0.0)
Please see the migrating-to-flatlist doc for all details.
And see example.js for a full usage example.
You can continue to use the (deprecated) ListView component, however there are some BREAKING CHANGES that are explained in that doc as well
RN Core added a SwipeList component as of v0.27.0 It is actively being worked on and has no documentation yet. So I will continue to maintain this component until a future date.
MIT

No vulnerabilities found.
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
75 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More