Gathering detailed insights and metrics for @quasar/quasar-ui-qcalendar
Gathering detailed insights and metrics for @quasar/quasar-ui-qcalendar
Gathering detailed insights and metrics for @quasar/quasar-ui-qcalendar
Gathering detailed insights and metrics for @quasar/quasar-ui-qcalendar
@quasar/quasar-app-extension-qcalendar
A Quasar App Extension for @quasar/quasar-ui-qcalendar
quasar
Build high-performance VueJS user interfaces (SPA, PWA, SSR, Mobile and Desktop) in record time
@quasar/vite-plugin
Vite plugin for Quasar Framework
@quasar/extras
Quasar Framework fonts, icons and animations
npm install @quasar/quasar-ui-qcalendarv4.0.0-beta.19
Published on 10 Jan 2024
v4.0.0-beta.16
Published on 08 Feb 2023
v4.0.0-beta.12
Published on 20 Dec 2021
v4.0.0-beta.11
Published on 29 Nov 2021
v4.0.0-beta.15
Published on 10 Apr 2022
v4.0.0-beta.14
Published on 13 Mar 2022
Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
441 Stars
1,665 Commits
123 Forks
19 Watching
5 Branches
16 Contributors
Updated on 25 Nov 2024
Minified
Minified + Gzipped
Vue (63.64%)
JavaScript (30.52%)
Sass (5.26%)
HTML (0.58%)
Cumulative downloads
Total Downloads
Last day
-12.6%
1,503
Compared to previous day
Last week
0.2%
8,342
Compared to previous week
Last month
-5.5%
36,535
Compared to previous month
Last year
29.4%
331,988
Compared to previous year
36
If you are looking for QCalendar that works with Vue 3, head over to the new docs or visit the next branch..
QCalendar is a Quasar component. It is a powerful calendar that plugs right into your Quasar application and allows for viewing of day (1-6 days), week, monthly, scheduler and agenda views. Painstaking care has been given to make almost every aspect of QCalendar configurable and/or modifiable in some way and control given to the developer.
v3.2.0: New property for interval-based calendars: time-clicks-clamped. What this does, is instead of returning a timestamp with the exact time of the click position, it returns the timestamp of the interval. If normally, your timestamp would have a time of 13:20, this property makes it return 13:00. This is also based on your settings of interval-minutes. If your interval-minutes is set to 15, then the same click above would return a timestamp with time set to 13:15.
Day and Week calendars now have the ability to toggle selected intervals or a range of selected intervals (even across multiple days) with properties selected-dates and selected-start-end-dates. These properties not only need the date (like the month view uses), but also the time (use the Timestamp exported method getDateTime). See the examples to learn how to do this.
Timestamp has a new exported method: getDateTimeIdentifier which is a convenience method that combines getDayIdentifier and getTimeIdentifier.
You can find out more information here.
v3.0.0: As QCalendar strives to be the most exstensible calendar available, to be consistent with this ideology, we had to make a LOT of changes.
Among other updates, several things have become "native" for QCalendar:
.q-active-date class of your own. You can now change the active date colors via css vars.q-range-first, .q-range-last and .q-range classes via day-class property for range selection. It's all built-in now.Also, check out the new Theme Builder in the docs.
You can find out more information here.
v2.4.0: New slots and events added. Current event system is deprecated, but still available until the next major version is released. To see the deprecated events in the QCalendar API (at bottom of the page here), select the hamburger menu, then select Show deprecated. You can find out more information here.
v2.2.0: Please be aware of breaking changes in events and scoped slotted data. You can find out more information here.
Live Demo - live docs, demo and examples
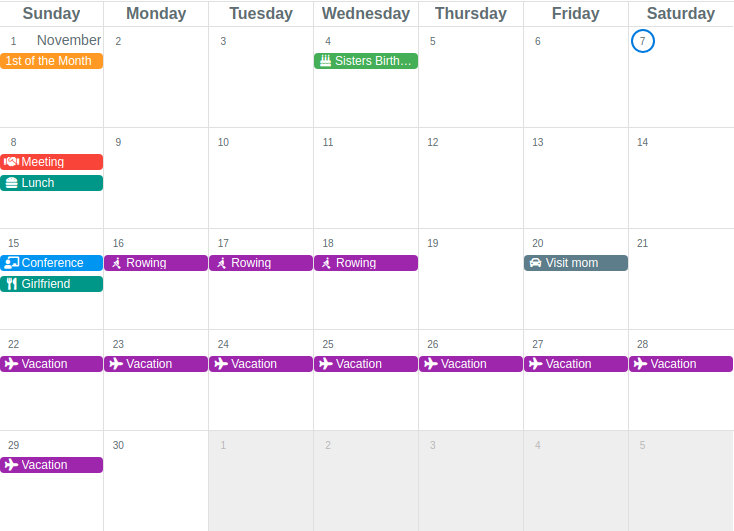
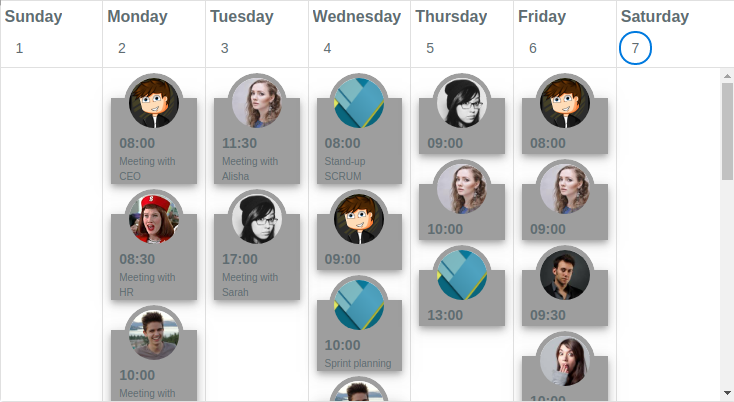
Month view with events

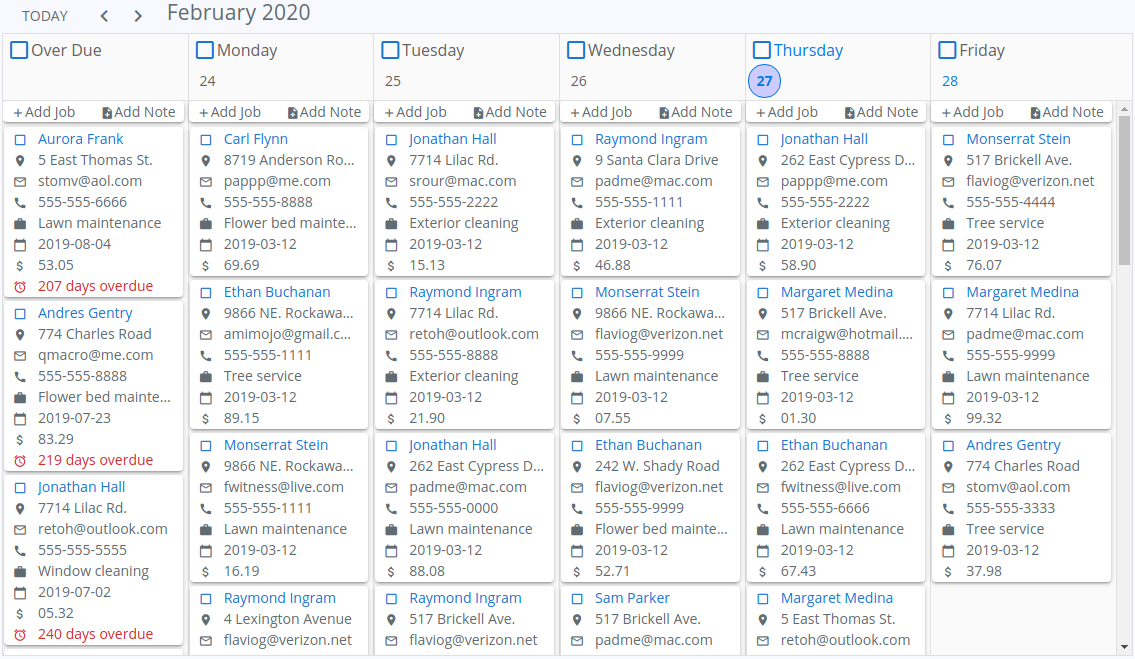
Planner example

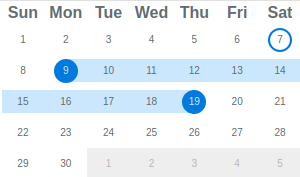
Monthly Mini-mode

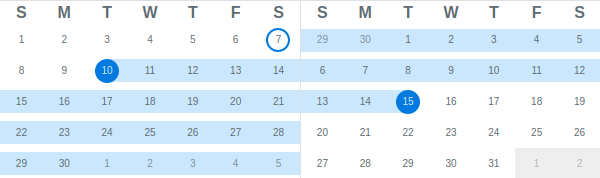
Multi-month selector (mini-mode)

Agenda view with custom content

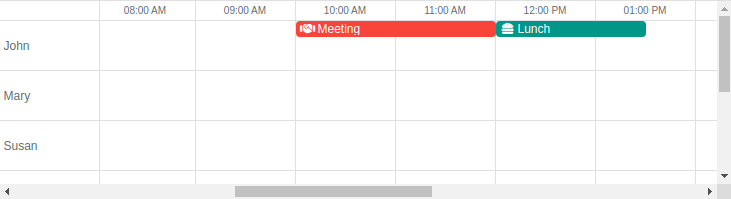
Day view with events

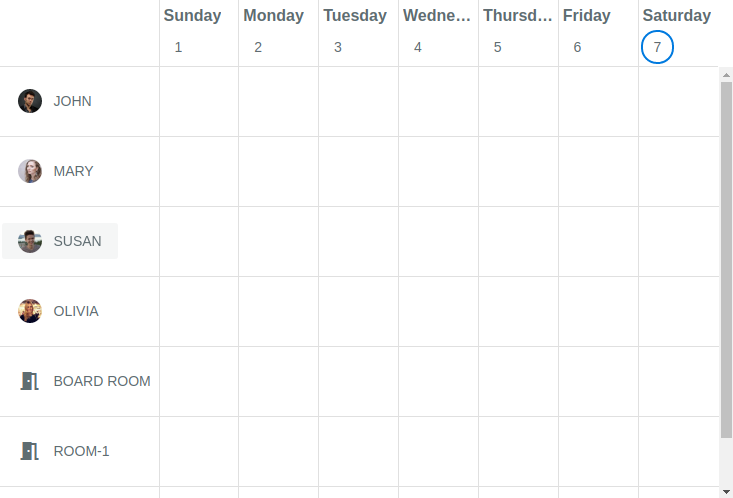
Resource view with events

Scheduler view

Including support for locales, optional theming, 1st day Monday, 5-day work weeks, work week numbers, selected days, disabled days, day of year...
...and many more!
If you fork or download this project, make sure you have the Quasar CLI globally installed:
$ npm i -g @quasar/cli
The workflow to build the demo, on a fresh project, is as follows:
$ cd ui
$ yarn
$ yarn build
$ cd ../demo
$ yarn
$ quasar dev
If you appreciate the work that went into this, please consider donating to Quasar or Jeff.
MIT (c) Jeff Galbraith jeff@quasar.dev

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 1/30 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More