Gathering detailed insights and metrics for @react-native-seoul/masonry-list
Gathering detailed insights and metrics for @react-native-seoul/masonry-list
Gathering detailed insights and metrics for @react-native-seoul/masonry-list
Gathering detailed insights and metrics for @react-native-seoul/masonry-list
The Masonry List implementation which has similar implementation as the `FlatList` in React Native
npm install @react-native-seoul/masonry-listTypescript
Module System
TypeScript (85.78%)
JavaScript (13.89%)
Shell (0.32%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
424 Stars
55 Commits
59 Forks
4 Watchers
1 Branches
9 Contributors
Updated on May 25, 2025
Latest Version
1.4.2
Package Id
@react-native-seoul/masonry-list@1.4.2
Unpacked Size
16.52 kB
Size
6.06 kB
File Count
14
Published on
Jun 06, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
3
22
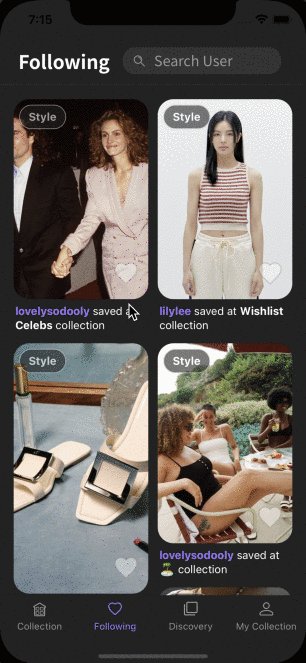
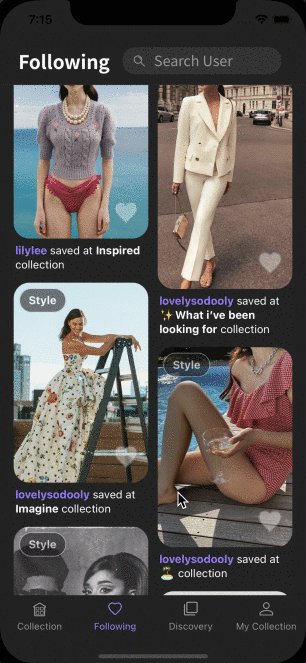
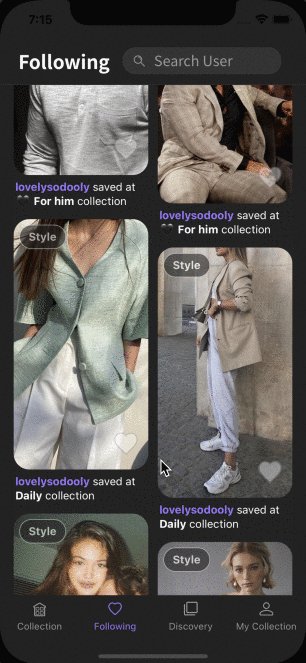
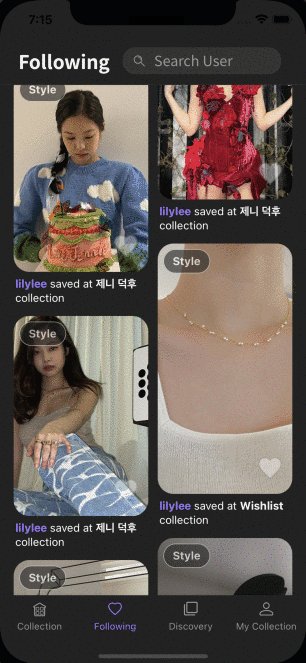
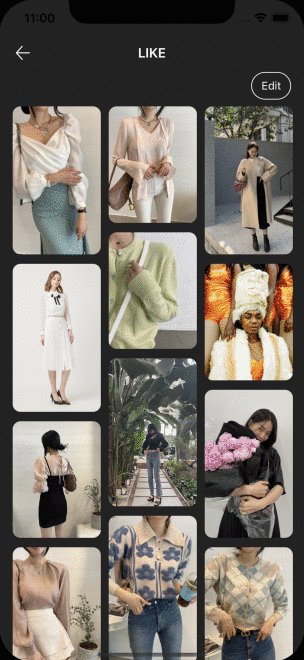
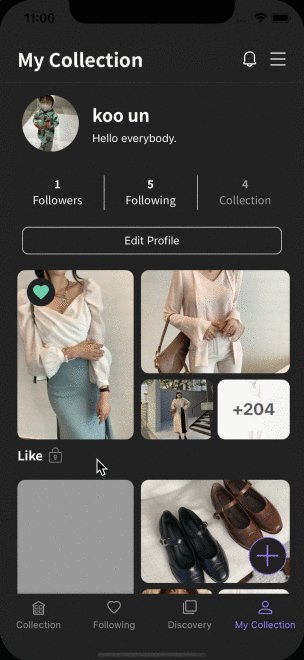
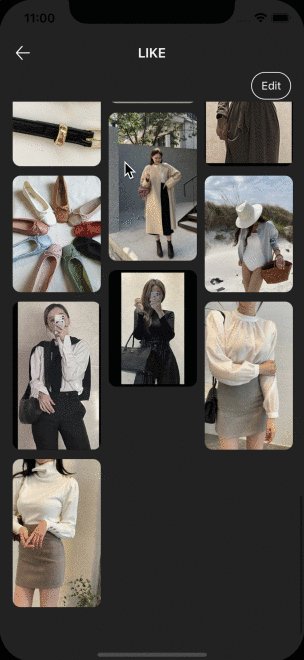
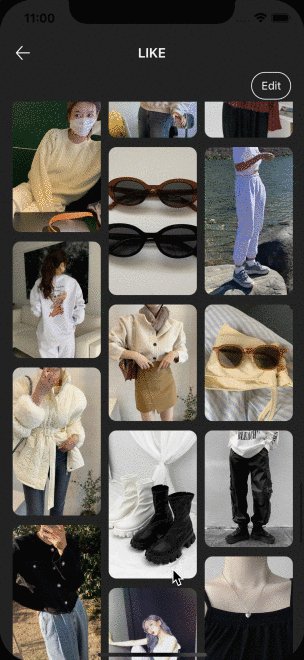
Pinterest like listview made in React Native. It just behaves like the FlatList so it is easy to use.
If you want react-native-reanimated version, you may checkout reanimated-masonry-list. This repo is created with issue #14.
yarn add @react-native-seoul/masonry-list
1import MasonryList from '@react-native-seoul/masonry-list';
| 2-columns | 3-columns | 4-columns |
|---|---|---|
 |  |  |
You can use as many columns as you want. It is flexible!
Current MasonryList extends ScrollView and can pass down its props. Indeed, this looks similar to FlatList to provide good developer experience. Look how this is used and compare to the FlatList.
The FlatList won't offer you to draw MansonryList because when you provide numColumns bigger than 1, the native view will switch to FlatList to GridView which will render its children with identical height only.
Our MasonryList view component is able to render all child views with all different sizes.
1innerRef?: MutableRefObject<ScrollView | undefined>; 2loading?: boolean; 3refreshing?: RefreshControlProps['refreshing']; 4onRefresh?: RefreshControlProps['onRefresh']; 5onEndReached?: () => void; 6onEndReachedThreshold?: number; 7style?: StyleProp<ScrollViewProps>; 8data: T[]; 9renderItem: ({item: T, i: number}) => ReactElement; 10LoadingView?: React.ComponentType<any> | React.ReactElement | null; 11ListHeaderComponent?: React.ComponentType<any> | React.ReactElement | null; 12ListEmptyComponent?: React.ComponentType<any> | React.ReactElement | null; 13ListFooterComponent?: React.ComponentType<any> | React.ReactElement | null; 14numColumns?: number; 15keyExtractor?: ((item: T | any, index: number) => string) | undefined;
innerRef - Expose ScrollView instance with ref, example usage: ref.current.scrollTo.
loading - Currently in loading status.
refreshing - Currently in refreshing status.
onRefresh - Callback when refresh has been triggered.
onEndReached - Callback when end is reached just like the onEndReached in FlatList
style - Style props for ScrollView which is the container view.
data - The array of the data for the view to render in renderItem
renderItem - Render custom view with the data passed down.
LoadingView - Custom loading view when the view is in loading status.
ListHeaderComponent - Header component
ListFooterComponent - Footer component
ListEmptyComponent - Component to render when the data is empty.
numColumns - Number of columns you want to render. Default to 2.
1<MasonryList 2 data={filteredItems} 3 keyExtractor={(item): string => item.id} 4 numColumns={2} 5 showsVerticalScrollIndicator={false} 6 renderItem={({item}) => <CardItem />} 7 refreshing={isLoadingNext} 8 onRefresh={() => refetch({first: ITEM_CNT})} 9 onEndReachedThreshold={0.1} 10 onEndReached={() => loadNext(ITEM_CNT)} 11/>
Clone the repository.
git clone https://github.com/hyochan/react-native-masonry-list.git
Navigate to example project
cd RNMasonryExample
Install packages and run it as you do in react-native project.

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 5/30 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
64 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More