Gathering detailed insights and metrics for @rsbuild/plugin-webpack-swc
Gathering detailed insights and metrics for @rsbuild/plugin-webpack-swc
Gathering detailed insights and metrics for @rsbuild/plugin-webpack-swc
Gathering detailed insights and metrics for @rsbuild/plugin-webpack-swc
The Rspack-based build tool. It's fast, out-of-the-box and extensible.
npm install @rsbuild/plugin-webpack-swcModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
1,866 Stars
3,214 Commits
144 Forks
16 Watching
10 Branches
109 Contributors
Updated on 28 Nov 2024
TypeScript (92.32%)
JavaScript (5.29%)
CSS (0.75%)
HTML (0.41%)
SCSS (0.38%)
Vue (0.29%)
Svelte (0.27%)
AppleScript (0.19%)
Less (0.09%)
Stylus (0.02%)
Cumulative downloads
Total Downloads
Last day
-20.7%
88
Compared to previous day
Last week
-6.8%
831
Compared to previous week
Last month
-25.6%
3,105
Compared to previous month
Last year
0%
9,206
Compared to previous year
1
English | Portuguese | 简体中文
Rsbuild is a high-performance build tool powered by Rspack. It provides a set of thoughtfully designed default build configs, offering an out-of-the-box development experience and can fully unleash the performance advantages of Rspack.
Rsbuild provides rich build features, including the compilation of TypeScript, JSX, Sass, Less, CSS Modules, Wasm, and others. It also supports Module Federation, image compression, type checking, PostCSS, Lightning CSS, and more.
Rsbuild is a build tool that is on par with Vite, Create React App, or Vue CLI. They all come with builtin dev servers, command line tools, and sensible build configurations to provide the out-of-the-box experience.
You can think of Rsbuild as a modernized version of Create React App or Vue CLI, with these main differences:
Rsbuild shares many similarities with Vite, as they are both aim to improve the frontend development experience. The main differences are:
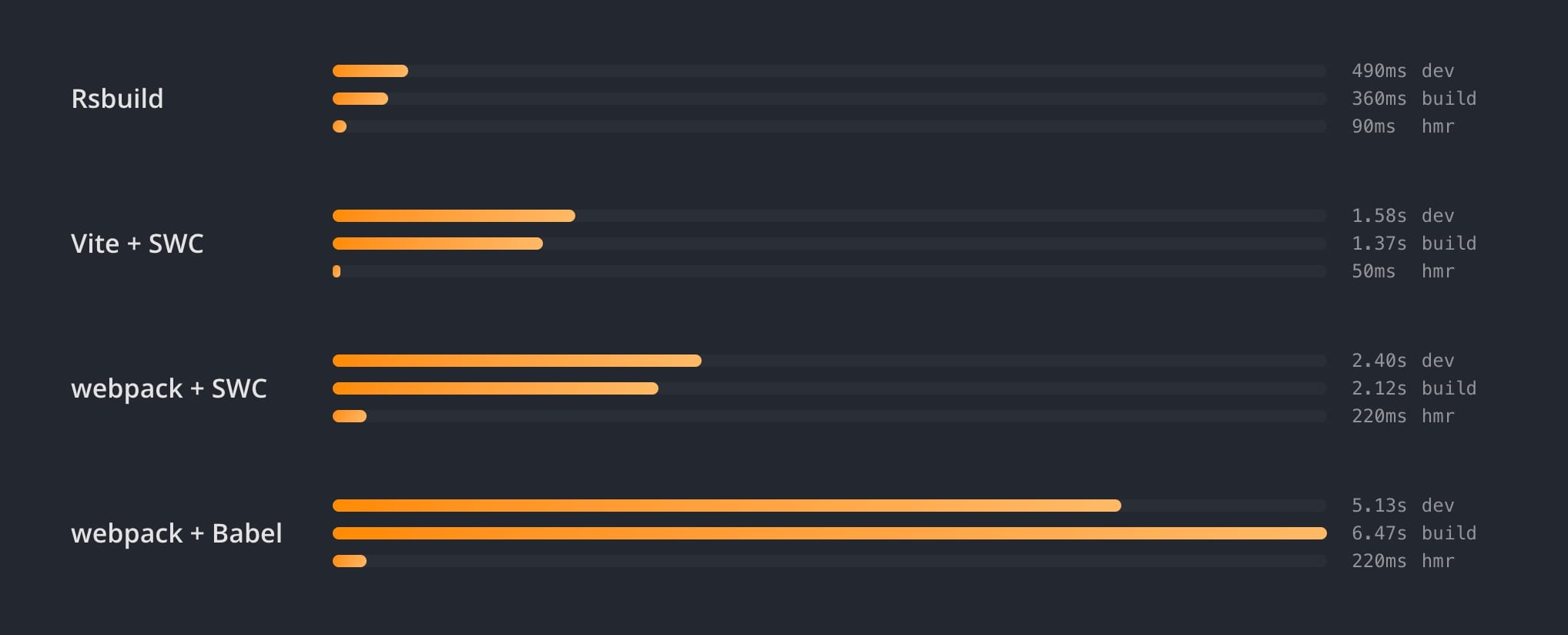
Rsbuild can fully leverage the build performance of Rspack. Here is the time taken to build 1000 React components:

The above data comes from the performance-compare benchmark.
Rsbuild has the following features:
Easy to Configure: One of the goals of Rsbuild is to provide out-of-the-box build capabilities for Rspack users, allowing developers to start a web project with zero configuration. In addition, Rsbuild provides semantic build configuration to reduce the learning curve for Rspack configuration.
Performance Oriented: Rsbuild integrates high-performance Rust-based tools from the community, including Rspack, SWC and Lightning CSS, to deliver first-class build speed and development experience.
Plugin Ecosystem: Rsbuild has a lightweight plugin system and includes a range of high-quality official plugins. Furthermore, Rsbuild is compatible with most webpack plugins and all Rspack plugins, allowing users to leverage existing community or in-house plugins in Rsbuild without the need for rewriting code.
Stable Artifacts: Rsbuild is designed with a strong focus on the stability of build artifacts. It ensures high consistency between artifacts in the development and production builds, and automatically completes syntax downgrading and polyfill injection. Rsbuild also provides plugins for type checking and artifact syntax validation to prevent quality and compatibility issues in production code.
Framework Agnostic: Rsbuild is not coupled with any front-end UI framework. It supports frameworks like React, Vue, Svelte, Solid, and Preact through plugins, and plans to support more UI frameworks from the community in the future.
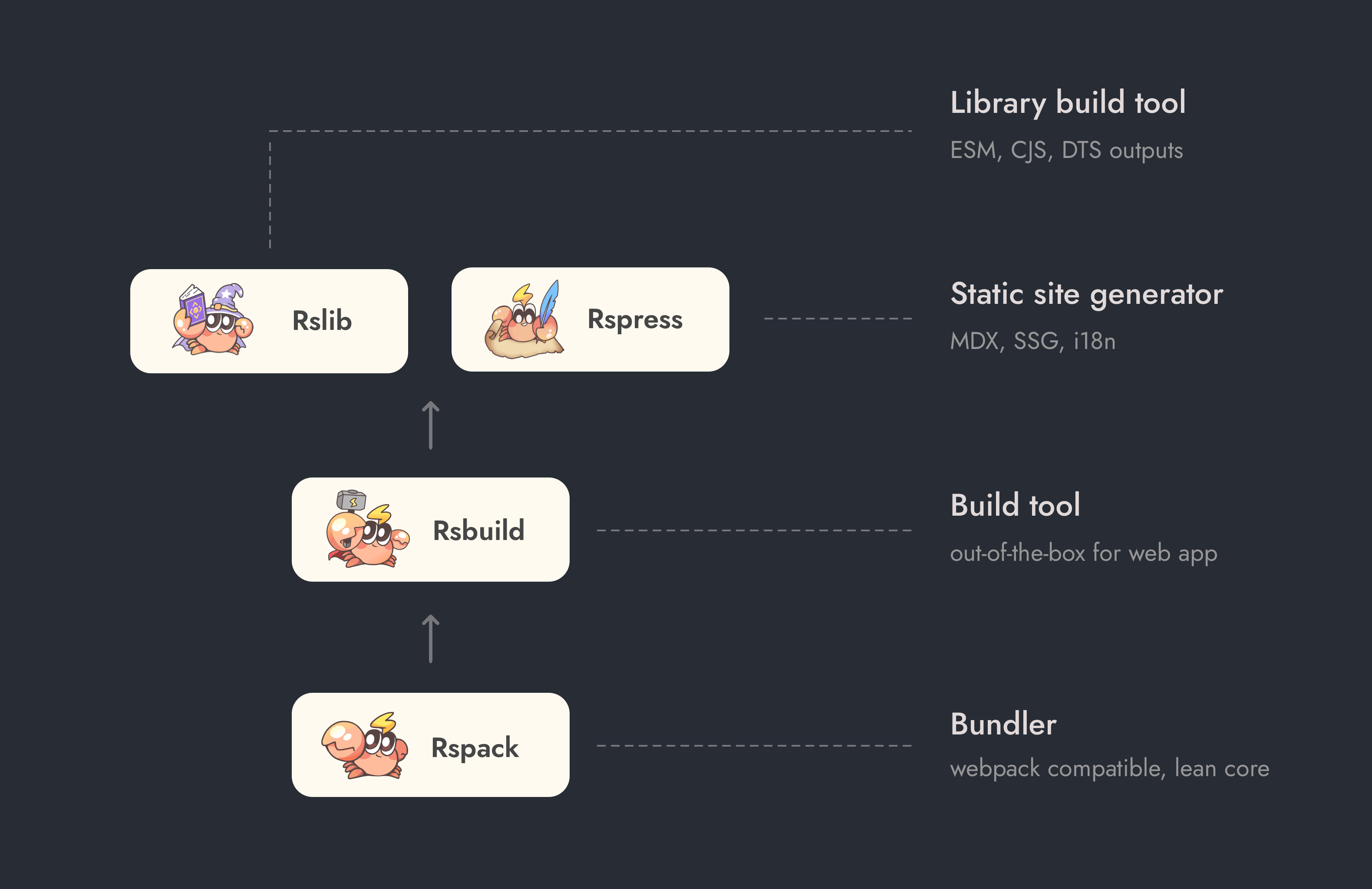
Rsbuild provides JavaScript API and plugin API for higher-level frameworks and tools. For example, we have implemented Rspress and Rslib based on Rsbuild, taking full advantage of its capabilities and ecosystem.
The following diagram illustrates the relationship between Rsbuild and other tools in the ecosystem:

To get started with Rsbuild, see the Quick Start.
New contributors welcome!
Please read the Contributing Guide.
|
| |
|---|---|

|

|

| |
This repo has adopted the ByteDance Open Source Code of Conduct. Please check Code of Conduct for more details.
Come and chat with us on Discord! The Rspack / Rsbuild team and users are active there, and we're always looking for contributions.
Rsbuild uses Web Infra QoS to observe the trend of key metrics, such as bundle size, compile speed and install size.
Some of the implementations of Rsbuild have drawn inspiration from outstanding projects in the community. We would like to express our gratitude to them:
This Rsbuild website is powered by Netlify.
Rsbuild is licensed under the MIT License.

No vulnerabilities found.

No security vulnerabilities found.