Gathering detailed insights and metrics for @size-limit/file
Gathering detailed insights and metrics for @size-limit/file
Gathering detailed insights and metrics for @size-limit/file
Gathering detailed insights and metrics for @size-limit/file
Calculate the real cost to run your JS app or lib to keep good performance. Show error in pull request if the cost exceeds the limit.
npm install @size-limit/fileModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
6,568 Stars
1,166 Commits
1,821 Forks
37 Watching
4 Branches
93 Contributors
Updated on 26 Nov 2024
JavaScript (98.19%)
TypeScript (1.59%)
Shell (0.22%)
Cumulative downloads
Total Downloads
Last day
4%
47,501
Compared to previous day
Last week
21.7%
279,796
Compared to previous week
Last month
24%
998,972
Compared to previous month
Last year
33.8%
9,311,400
Compared to previous year
1
Size Limit is a performance budget tool for JavaScript. It checks every commit on CI, calculates the real cost of your JS for end-users and throws an error if the cost exceeds the limit.

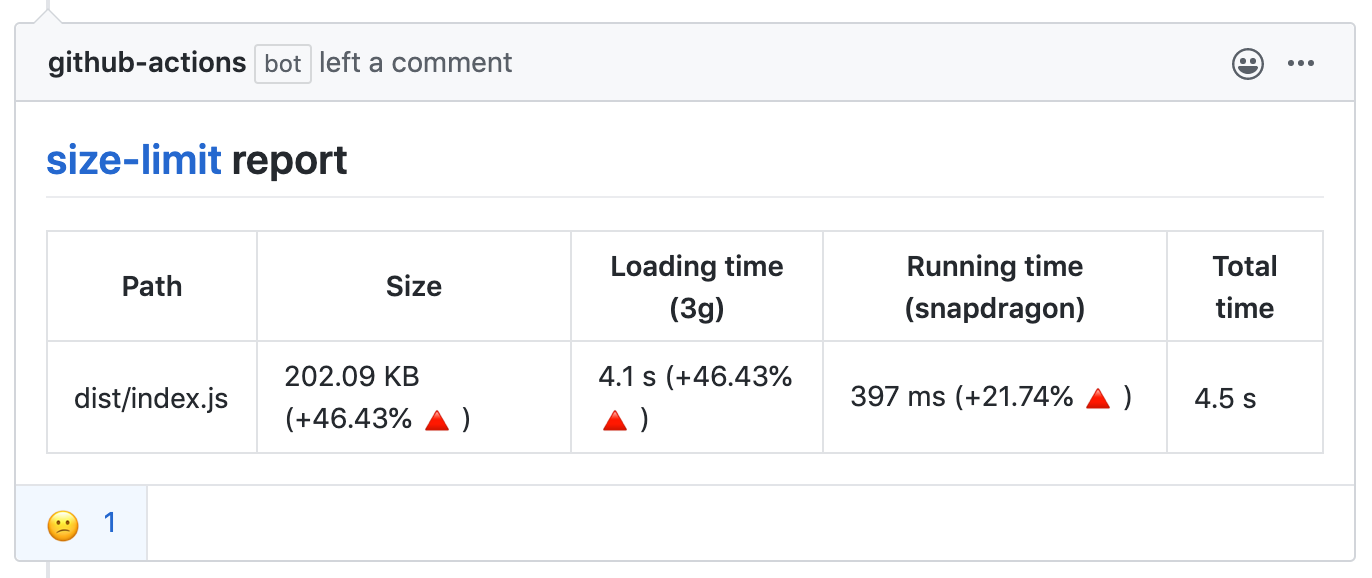
With GitHub action Size Limit will post bundle size changes as a comment in pull request discussion.

With --why, Size Limit can tell you why your library is of this size
and show the real cost of all your internal dependencies.
We are using Statoscope for this analysis.

file, webpack, time)
and 3 plugin presets for popular use cases (app, big-lib, small-lib).
A CLI tool finds plugins in package.json and loads the config.webpack plugin, Size Limit will bundle your JS files into
a single file. It is important to track dependencies and webpack polyfills.
It is also useful for small libraries with many small files and without
a bundler.webpack plugin creates an empty webpack project, adds your library
and looks for the bundle size difference.time plugin compares the current machine performance with that of
a low-priced Android devices to calculate the CPU throttling rate.time plugin runs headless Chrome (or desktop Chrome if it’s
available) to track the time a browser takes to compile and execute your JS.
Note that these measurements depend on available resources and might
be unstable. See here
for more details.Suitable for applications that have their own bundler and send the JS bundle directly to a client (without publishing it to npm). Think of a user-facing app or website, like an email client, a CRM, a landing page or a blog with interactive elements, using React/Vue/Svelte lib or vanilla JS.
Install the preset:
1npm install --save-dev size-limit @size-limit/file
Add the size-limit section and the size script to your package.json:
1+ "size-limit": [ 2+ { 3+ "path": "dist/app-*.js" 4+ } 5+ ], 6 "scripts": { 7 "build": "webpack ./webpack.config.js", 8+ "size": "npm run build && size-limit", 9 "test": "vitest && eslint ." 10 }
Here’s how you can get the size for your current project:
1$ npm run size 2 3 Package size: 30.08 kB with all dependencies, minified and brotlied
Now, let’s set the limit. Add 25% to the current total size and use that as
the limit in your package.json:
1 "size-limit": [ 2 { 3+ "limit": "35 kB", 4 "path": "dist/app-*.js" 5 } 6 ],
Add the size script to your test suite:
1 "scripts": { 2 "build": "webpack ./webpack.config.js", 3 "size": "npm run build && size-limit", 4- "test": "vitest && eslint ." 5+ "test": "vitest && eslint . && npm run size" 6 }
If you don’t have a continuous integration service running, don’t forget to add one — start with Github Actions.
File size limit (in kB) is not the best way to describe your JS application cost for developers. Developers will compare the size of the JS bundle with the size of images. But browsers need much more time to parse 100 kB of JS than 100 kB of an image since JS compilers are very complex.
This is why Size Limit support time-based limit. It runs headless Chrome to track the time a browser takes to compile and execute your JS.
Install the preset:
1npm install --save-dev size-limit @size-limit/preset-app
Add the size-limit section and the size script to your package.json:
1+ "size-limit": [ 2+ { 3+ "path": "dist/app-*.js" 4+ } 5+ ], 6 "scripts": { 7 "build": "webpack ./webpack.config.js", 8+ "size": "npm run build && size-limit", 9 "test": "vitest && eslint ." 10 }
Here’s how you can get the size for your current project:
1$ npm run size 2 3 Package size: 30.08 kB with all dependencies, minified and brotlied 4 Loading time: 602 ms on slow 3G 5 Running time: 214 ms on Snapdragon 410 6 Total time: 815 ms
Now, let’s set the limit. Add 25% to the current total time and use that as
the limit in your package.json:
1 "size-limit": [ 2 { 3+ "limit": "1 s", 4 "path": "dist/app-*.js" 5 } 6 ],
Add the size script to your test suite:
1 "scripts": { 2 "build": "webpack ./webpack.config.js", 3 "size": "npm run build && size-limit", 4- "test": "vitest && eslint ." 5+ "test": "vitest && eslint . && npm run size" 6 }
If you don’t have a continuous integration service running, don’t forget to add one — start with Github Actions.
JS libraries > 10 kB in size.
This preset includes headless Chrome, and will measure your lib’s execution time. You likely don’t need this overhead for a small 2 kB lib, but for larger ones the execution time is a more accurate and understandable metric that the size in bytes. Libraries like React are good examples for this preset.
Install preset:
1npm install --save-dev size-limit @size-limit/preset-big-lib
Add the size-limit section and the size script to your package.json:
1+ "size-limit": [ 2+ { 3+ "path": "dist/react.production-*.js" 4+ } 5+ ], 6 "scripts": { 7 "build": "webpack ./scripts/rollup/build.js", 8+ "size": "npm run build && size-limit", 9 "test": "vitest && eslint ." 10 }
If you use ES modules you can test the size after tree-shaking with import
option:
1 "size-limit": [ 2 { 3 "path": "dist/react.production-*.js", 4+ "import": "{ createComponent }" 5 } 6 ],
Here’s how you can get the size for your current project:
1$ npm run size 2 3 Package size: 30.08 kB with all dependencies, minified and brotlied 4 Loading time: 602 ms on slow 3G 5 Running time: 214 ms on Snapdragon 410 6 Total time: 815 ms
Now, let’s set the limit. Add 25% to the current total time and use that
as the limit in your package.json:
1 "size-limit": [ 2 { 3+ "limit": "1 s", 4 "path": "dist/react.production-*.js" 5 } 6 ],
Add a size script to your test suite:
1 "scripts": { 2 "build": "rollup ./scripts/rollup/build.js", 3 "size": "npm run build && size-limit", 4- "test": "vitest && eslint ." 5+ "test": "vitest && eslint . && npm run size" 6 }
If you don’t have a continuous integration service running, don’t forget to add one — start with Github Actions.
Add the library size to docs, it will help users to choose your project:
1 # Project Name 2 3 Short project description 4 5 * **Fast.** 10% faster than competitor. 6+ * **Small.** 15 kB (minified and brotlied). 7+ [Size Limit](https://github.com/ai/size-limit) controls the size.
JS libraries < 10 kB in size.
This preset will only measure the size, without the execution time, so it’s suitable for small libraries. If your library is larger, you likely want the Big Libraries preset above. Nano ID or Storeon are good examples for this preset.
First, install size-limit:
1npm install --save-dev size-limit @size-limit/preset-small-lib
Add the size-limit section and the size script to your package.json:
1+ "size-limit": [ 2+ { 3+ "path": "index.js" 4+ } 5+ ], 6 "scripts": { 7+ "size": "size-limit", 8 "test": "vitest && eslint ." 9 }
Here’s how you can get the size for your current project:
1$ npm run size 2 3 Package size: 177 B with all dependencies, minified and brotlied
If your project size starts to look bloated, run --why for analysis:
1npm run size -- --why
We use Statoscope as bundle analyzer.
Now, let’s set the limit. Determine the current size of your library,
add just a little bit (a kilobyte, maybe) and use that as the limit
in your package.json:
1 "size-limit": [ 2 { 3+ "limit": "9 kB", 4 "path": "index.js" 5 } 6 ],
Add the size script to your test suite:
1 "scripts": { 2 "size": "size-limit", 3- "test": "vitest && eslint ." 4+ "test": "vitest && eslint . && npm run size" 5 }
If you don’t have a continuous integration service running, don’t forget to add one — start with Github Actions.
Add the library size to docs, it will help users to choose your project:
1 # Project Name 2 3 Short project description 4 5 * **Fast.** 10% faster than competitor. 6+ * **Small.** 500 bytes (minified and brotlied). No dependencies. 7+ [Size Limit](https://github.com/ai/size-limit) controls the size.
Size Limit has a GitHub action that comments and rejects pull requests based on Size Limit output.
.github/workflows/size-limit.yml1name: "size" 2on: 3 pull_request: 4 branches: 5 - master 6jobs: 7 size: 8 runs-on: ubuntu-latest 9 env: 10 CI_JOB_NUMBER: 1 11 steps: 12 - uses: actions/checkout@v1 13 - uses: andresz1/size-limit-action@v1 14 with: 15 github_token: ${{ secrets.GITHUB_TOKEN }}
Plugins or plugin presets will be loaded automatically from package.json.
For example, if you want to use @size-limit/webpack, you can just use
npm install --save-dev @size-limit/webpack, or you can use our preset
@size-limit/preset-big-lib.
Plugins:
@size-limit/file checks the size of files with Brotli (default), Gzip
or without compression.@size-limit/webpack adds your library to empty webpack project
and prepares bundle file for file plugin.@size-limit/webpack-why adds reports for webpack plugin
about your library is of this size to show the cost of all your
dependencies.@size-limit/webpack-css adds css support for webpack plugin.@size-limit/esbuild is like webpack plugin, but uses esbuild
to be faster and use less space in node_modules.@size-limit/esbuild-why add reports for esbuild plugin
about your library is of this size to show the cost of all your
dependencies.@size-limit/time uses headless Chrome to track time to execute JS.Plugin presets:
@size-limit/preset-app contains file and time plugins.@size-limit/preset-big-lib contains webpack, file, and time plugins.@size-limit/preset-small-lib contains esbuild and file plugins.Third-party plugins and presets named starting with size-limit- are also supported.
For example:
size-limit-node-esbuild
is like @size-limit/esbuild but for Node libraries.size-limit-preset-node-lib
is like @size-limit/preset-small-lib but for Node libraries which contains
above node-esbuild and core file plugins.nx-size-limit
is an NX build system community plugin.Size Limits supports three ways to define limits config.
size-limit section in package.json:
1 "size-limit": [ 2 { 3 "path": "index.js", 4 "import": "{ createStore }", 5 "limit": "500 ms" 6 } 7 ]
or a separate .size-limit.json config file:
1[ 2 { 3 "path": "index.js", 4 "import": "{ createStore }", 5 "limit": "500 ms" 6 } 7]
or a more flexible .size-limit.js or .size-limit.cjs config file:
1module.exports = [ 2 { 3 path: "index.js", 4 import: "{ createStore }", 5 limit: "500 ms" 6 } 7]
or types .size-limit.ts:
1import type { SizeLimitConfig } from '../../packages/size-limit' 2 3module.exports = [ 4 { 5 path: "index.js", 6 import: "{ createStore }", 7 limit: "500 ms" 8 } 9] satisfies SizeLimitConfig
Each section in the config can have these options:
"index.js", a pattern "dist/app-*.js"
or an array ["index.js", "dist/app-*.js", "!dist/app-exclude.js"]."{ lib }"
to test import { lib } from 'lib', * to test all exports,
or { "a.js": "{ a }", "b.js": "{ b }" } to test multiple files.path option. It should be
a string with a number and unit, separated by a space.
Format: 100 B, 10 kB, 500 ms, 1 s.false it will disable webpack.false it will disable calculating running time.true it will use Gzip compression and disable
Brotli compression.false it will disable any compression.stats.json from another build to compare
(when --why is using).If you use Size Limit to track the size of CSS files, make sure to set
webpack: false. Otherwise, you will get wrong numbers, because webpack
inserts style-loader runtime (≈2 kB) into the bundle.
--whyYou can run size-limit --why to analyze the bundle.
You will need to install @size-limit/esbuild-why or @size-limit/webpack-why
depends on which bundler you are using (default is esbuild).
For @size-limit/esbuild-why,
it will generate a esbuild-why.html at the current directory & open it in the browser.
If you also specify --save-bundle <DIR>,
the report will be generated inside <DIR>.
If you have multiple sections in your config,
the files will be named esbuild-why-{n}.html,
or you can give it a custom name:
1[ 2 { 3 "name": "cjs", 4 /* snap */ 5 }, 6 { 7 "name": "esm", 8 /* snap */ 9 } 10]
This will produce esbuild-why-cjs.html and esbuild-why-esm.html respectively.
For @size-limit/webpack-why,
it will generate the report and open it in the browser automatically.
1const sizeLimit = require('size-limit') 2const filePlugin = require('@size-limit/file') 3const webpackPlugin = require('@size-limit/webpack') 4 5sizeLimit([filePlugin, webpackPlugin], [filePath]).then(result => { 6 result //=> { size: 12480 } 7})

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
20 commit(s) and 2 issue activity found in the last 90 days -- score normalized to 10
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
3 existing vulnerabilities detected
Details
Reason
Found 6/30 approved changesets -- score normalized to 2
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More