Gathering detailed insights and metrics for @soevii/react-native-card-input
Gathering detailed insights and metrics for @soevii/react-native-card-input
Gathering detailed insights and metrics for @soevii/react-native-card-input
Gathering detailed insights and metrics for @soevii/react-native-card-input
npm install @soevii/react-native-card-inputTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
2
21
This project is a continuation of this one, that is abandoned: https://github.com/sbycrosz/react-native-input-credit-card
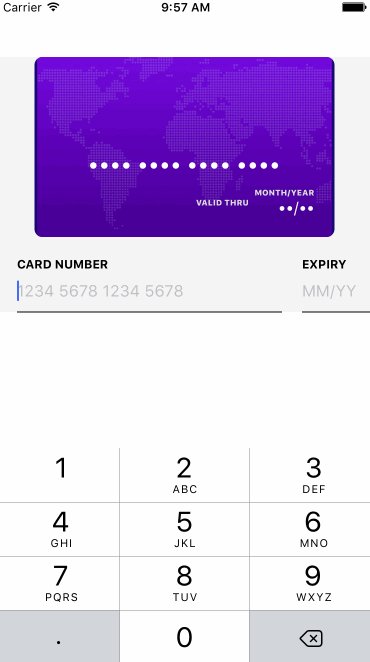
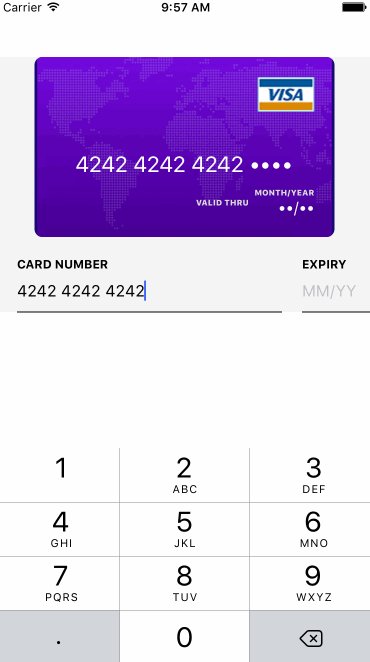
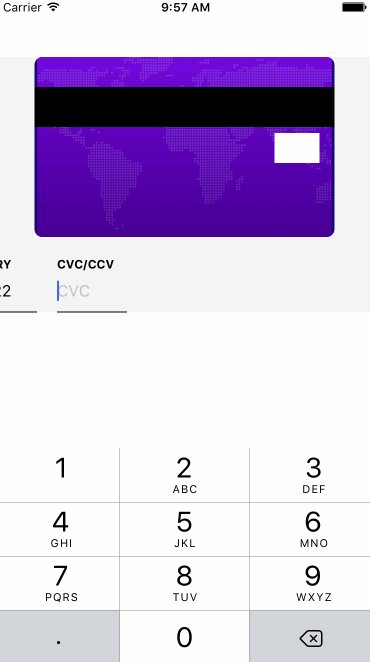
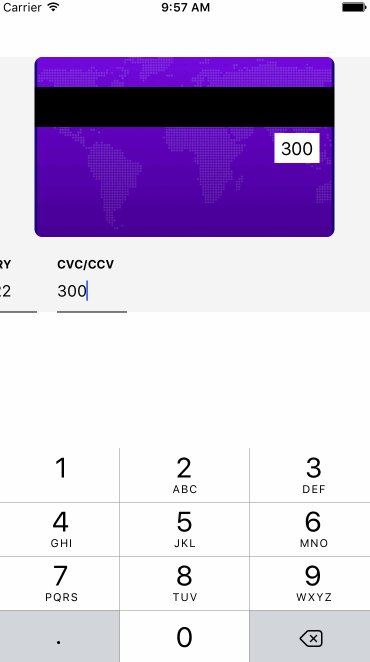
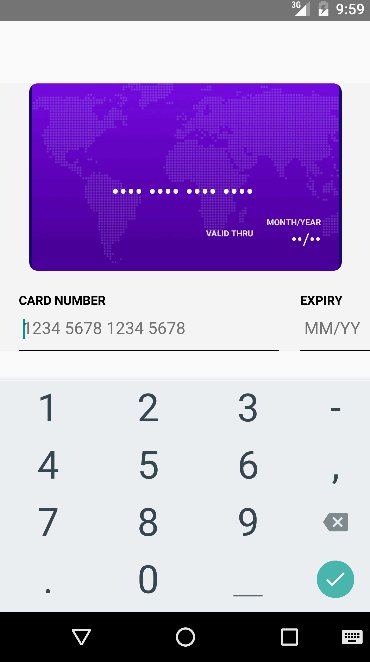
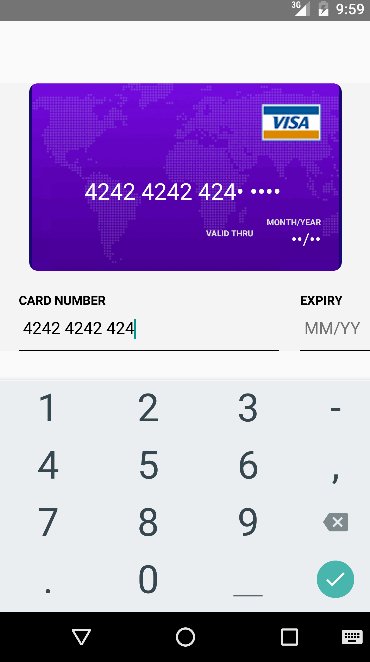
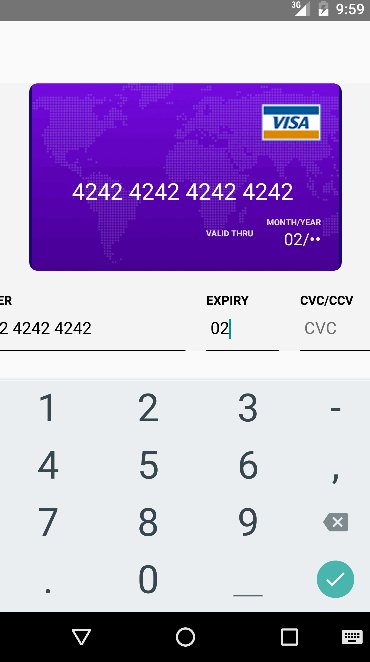
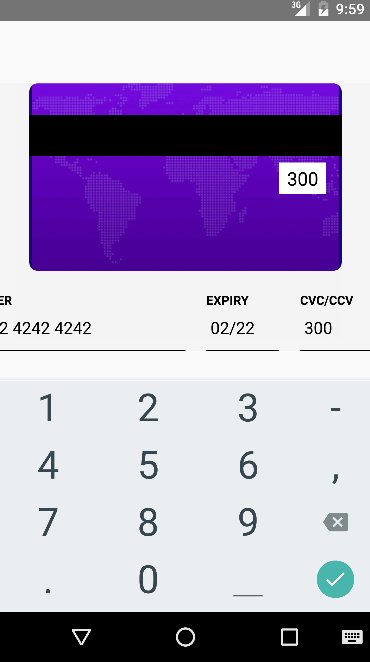
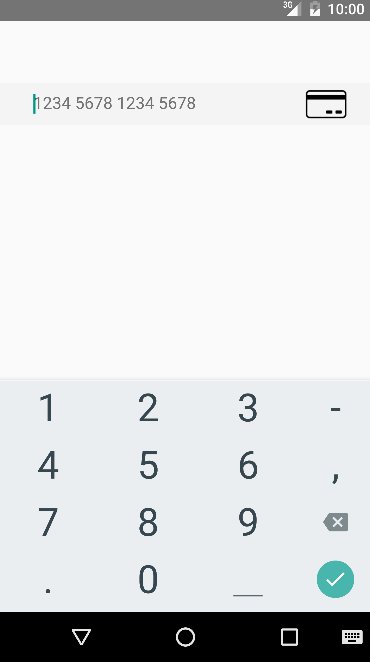
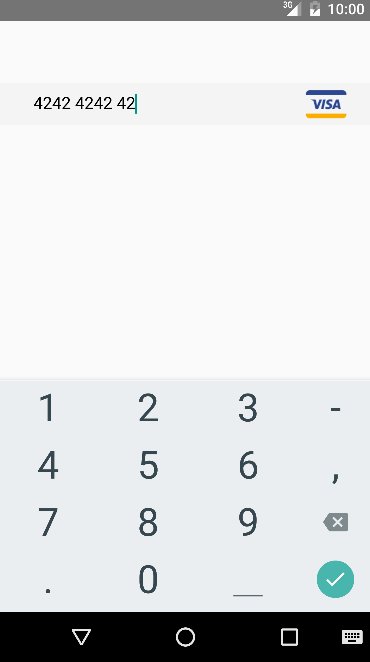
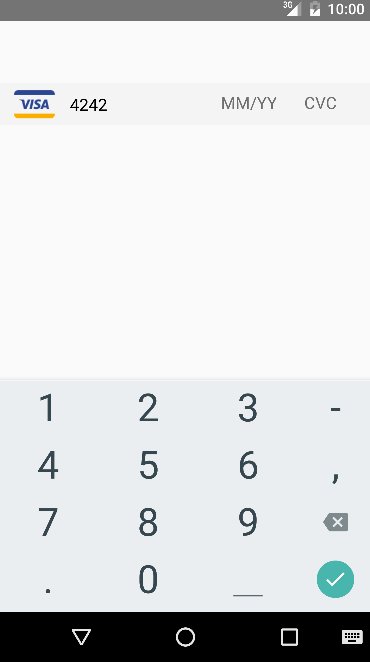
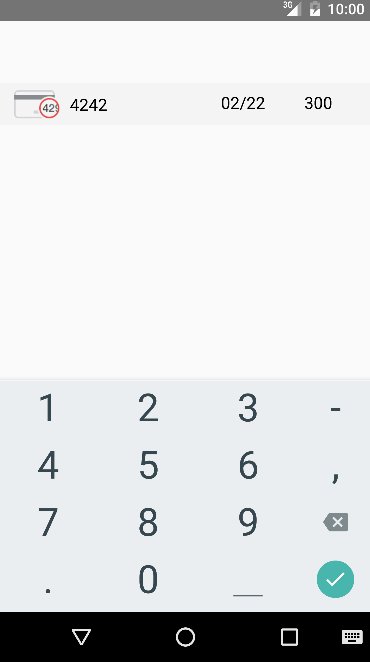
Easy (and good looking) credit-card input for your React Native Project 💳 💳




Code:
1<CreditCardInput onChange={this._onChange} /> 2// or 3<LiteCreditCardInput onChange={this._onChange} />
1yarn add @soevii/react-native-card-input
then add these lines in your react-native codebase
1import { CreditCardInput, LiteCreditCardInput } from "@soevii/react-native-card-input"; 2 3<CreditCardInput onChange={this._onChange} /> 4// or 5<LiteCreditCardInput onChange={this._onChange} /> 6 7// Note: You'll need to enable LayoutAnimation on android to see LiteCreditCardInput's animations 8// UIManager.setLayoutAnimationEnabledExperimental(true); 9
And then on your onChange handler:
1_onChange => form => console.log(form); 2 3// will print: 4{ 5 valid: true, // will be true once all fields are "valid" (time to enable the submit button) 6 values: { // will be in the sanitized and formatted form 7 number: "4242 4242", 8 expiry: "06/19", 9 cvc: "300", 10 type: "visa", // will be one of [null, "visa", "master-card", "american-express", "diners-club", "discover", "jcb", "unionpay", "maestro"] 11 name: "Sam", 12 postalCode: "34567", 13 }, 14 status: { // will be one of ["incomplete", "invalid", and "valid"] 15 number: "incomplete", 16 expiry: "incomplete", 17 cvc: "incomplete", 18 name: "incomplete", 19 postalCode: "incomplete", 20 }, 21}; 22 23// Notes: 24// cvc, name, & postalCode will only be available when the respective props is enabled (e.g. requiresName, requiresCVC)
| Property | Type | Description |
|---|---|---|
| autoFocus | PropTypes.bool | Automatically focus Card Number field on render |
| onChange | PropTypes.func | Receives a formData object every time the form changes |
| onFocus | PropTypes.func | Receives the name of currently focused field |
| placeholders | PropTypes.object | Defaults to { number: "1234 5678 1234 5678", expiry: "MM/YY", cvc: "CVC" } |
| inputStyle | Text.propTypes.style | Style for credit-card form's textInput |
| validColor | PropTypes.string | Color that will be applied for valid text input. Defaults to: "{inputStyle.color}" |
| invalidColor | PropTypes.string | Color that will be applied for invalid text input. Defaults to: "red" |
| placeholderColor | PropTypes.string | Color that will be applied for text input placeholder. Defaults to: "gray" |
| additionalInputsProps | PropTypes.objectOf(TextInput.propTypes) | An object with Each key of the object corresponding to the name of the field. Allows you to change all props documented in RN TextInput. |
LiteCreditCardInput does not support requiresName, requiresCVC, and requiresPostalCode at the moment, PRs are welcome :party:
| Property | Type | Description |
|---|---|---|
| autoFocus | PropTypes.bool | Automatically focus Card Number field on render |
| onChange | PropTypes.func | Receives a formData object every time the form changes |
| onFocus | PropTypes.func | Receives the name of currently focused field |
| labels | PropTypes.object | Defaults to { number: "CARD NUMBER", expiry: "EXPIRY", cvc: "CVC/CCV" } |
| placeholders | PropTypes.object | Defaults to { number: "1234 5678 1234 5678", expiry: "MM/YY", cvc: "CVC" } |
| cardScale | PropTypes.number | Scales the credit-card view. Defaults to 1, which translates to { width: 300, height: 190 } |
| cardFontFamily | PropTypes.string | Font family for the CreditCardView, works best with monospace fonts. Defaults to Courier (iOS) or monospace (android) |
| cardImageFront | PropTypes.number | Image for the credit-card view e.g. require("./card.png") |
| cardImageBack | PropTypes.number | Image for the credit-card view e.g. require("./card.png") |
| labelStyle | Text.propTypes.style | Style for credit-card form's labels |
| inputStyle | Text.propTypes.style | Style for credit-card form's textInput |
| inputContainerStyle | ViewPropTypes.style | Style for textInput's container Defaults to: { borderBottomWidth: 1, borderBottomColor: "black" } |
| validColor | PropTypes.string | Color that will be applied for valid text input. Defaults to: "{inputStyle.color}" |
| invalidColor | PropTypes.string | Color that will be applied for invalid text input. Defaults to: "red" |
| placeholderColor | PropTypes.string | Color that will be applied for text input placeholder. Defaults to: "gray" |
| requiresName | PropTypes.bool | Shows cardholder's name field Default to false |
| requiresCVC | PropTypes.bool | Shows CVC field Default to true |
| requiresPostalCode | PropTypes.bool | Shows postalCode field Default to false |
| validatePostalCode | PropTypes.func | Function to validate postalCode, expects incomplete, valid, or invalid as return values |
| allowScroll | PropTypes.bool | enables horizontal scrolling on CreditCardInput Defaults to false |
| cardBrandIcons | PropTypes.object | brand icons for CardView. see ./src/Icons.js for details |
| additionalInputsProps | PropTypes.objectOf(TextInput.propTypes) | An object with Each key of the object corresponding to the name of the field. Allows you to change all props documented in RN TextInput. |
##CardView
| Property | Type | Description |
|---|---|---|
| focused | PropTypes.string | Determines the front face of the card |
| brand | PropTypes.string | Brand of the credit card |
| name | PropTypes.string | Cardholder's name (Use empty string if you need to hide the placeholder) |
| number | PropTypes.string | Credit card number (you'll need to the formatting yourself) |
| expiry | PropTypes.string | Credit card expiry (should be in MM/YY format) |
| cvc | PropTypes.string | Credit card CVC |
| placeholder | PropTypes.object | Placeholder texts |
| scale | PropTypes.number | Scales the card |
| fontFamily | PropTypes.string | Defaults to Courier and monospace in iOS and Android respectively |
| imageFront | PropTypes.number | Image for the credit-card |
| imageBack | PropTypes.number | Image for the credit-card |
| customIcons | PropTypes.object | brand icons for CardView. see ./src/Icons.js for details |
additionalInputsProps gives you more control over the inputs in LiteCreditCardInput and CreditCardInput. An example object is as follows:
1addtionalInputsProps = { 2 name: { 3 defaultValue: 'my name', 4 maxLength: 40, 5 }, 6 postalCode: { 7 returnKeyType: 'go', 8 }, 9}
The above would set the default value of the name field to my name and limit the input to a maximum of 40 character. In addition, it would set the returnKeyType of the postalcode field to go.
Set values into credit card form
1// sets 4242 on credit card number field
2// other fields will stay unchanged
3this.refs.CCInput.setValues({ number: '4242' })Known issues: clearing a field e.g. setValues({ expiry: "" }) will trigger the logic to move to previous field and trigger other kind of weird side effects. PR plz
focus on to specified field
1// focus to expiry field 2this.refs.CCInput.focus('expiry')
In the example directory, run:
1npm install 2 3react-native run-ios 4# or 5react-native run-android
npm run lint passed
No vulnerabilities found.

No security vulnerabilities found.