Gathering detailed insights and metrics for @tikpage/reactjs-popup
Gathering detailed insights and metrics for @tikpage/reactjs-popup
Gathering detailed insights and metrics for @tikpage/reactjs-popup
Gathering detailed insights and metrics for @tikpage/reactjs-popup
React Popup Component - Modals,Tooltips and Menus — All in one
npm install @tikpage/reactjs-popupTypescript
Module System
Node Version
NPM Version
TypeScript (95.17%)
CSS (3.21%)
JavaScript (1.63%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1,816 Stars
417 Commits
210 Forks
20 Watchers
31 Branches
32 Contributors
Updated on Jul 05, 2025
Latest Version
1.0.10
Package Id
@tikpage/reactjs-popup@1.0.10
Unpacked Size
31.16 MB
Size
3.70 MB
File Count
210
NPM Version
6.14.1
Node Version
10.16.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
30
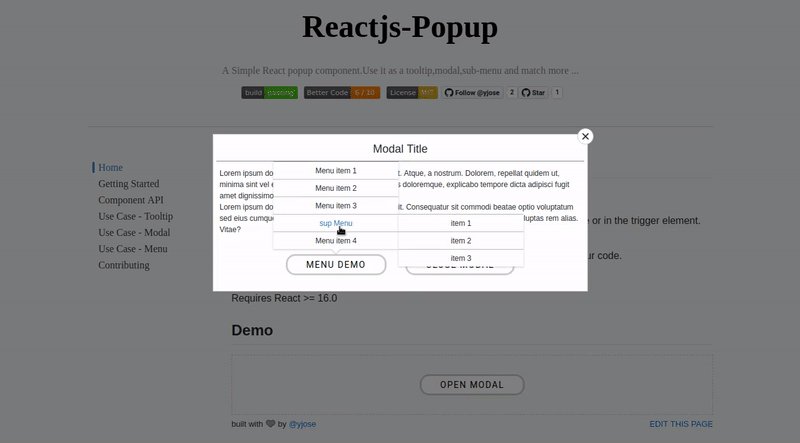
built with react Fragment : react 16 Tiny 3KB
Reactjs-popup is a simple react popup component with a lot of benefits :
Requires React >= 16.0

This package is available in npm repository as reactjs-popup. It will work correctly with all popular bundlers.
1npm install reactjs-popup --save
Using yarn
1yarn add reactjs-popup -s
To start using reactjs popup you just need to import the component from the reactjs-popup package.
1import React from "react"; 2import Popup from "reactjs-popup"; 3 4export default () => ( 5 <Popup trigger={<button> Trigger</button>} position="right center"> 6 <div>Popup content here !!</div> 7 </Popup> 8);
You can find more examples in the reactjs-popup home page
Fork and then clone the repo
git clone git@github.com:your-username/reactjs-popup.git
Install all npm scripts:
npm install
or
yarn install
we use a simple package called parcel-story it's a simple storybook alternative more info https://github.com/yjose/parcel-story
Run parcel-story :
yarn start
Run Test in watch mode
yarn test-watch
To make contributing simply you need to create a new story with documentation under stories/src directory ( you can copy/past any story to start with ).
In this story, you need to present the new features or the bug fix and don't forget to comment your code :) .
Make Changes. If you want to contribute check out the help wanted issues for things that need fixing.
Before submitting a pull request run npm run test to run the unit-tests and npm run eslint to check for linting errors in your changes.
The code in this project is licensed under MIT license.
That's all, thank you for your attention, please 

Youssouf EL Azizi |

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 12/26 approved changesets -- score normalized to 4
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
147 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-30
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More