Gathering detailed insights and metrics for @twilio/video-room-monitor
Gathering detailed insights and metrics for @twilio/video-room-monitor
Gathering detailed insights and metrics for @twilio/video-room-monitor
Gathering detailed insights and metrics for @twilio/video-room-monitor
npm install @twilio/video-room-monitorModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
25 Stars
287 Commits
14 Forks
4 Watching
7 Branches
28 Contributors
Updated on 21 Oct 2024
TypeScript (99.77%)
JavaScript (0.23%)
Cumulative downloads
Total Downloads
Last day
-14.9%
999
Compared to previous day
Last week
-14.3%
5,207
Compared to previous week
Last month
14.5%
23,641
Compared to previous month
Last year
-23%
275,547
Compared to previous year
3
35
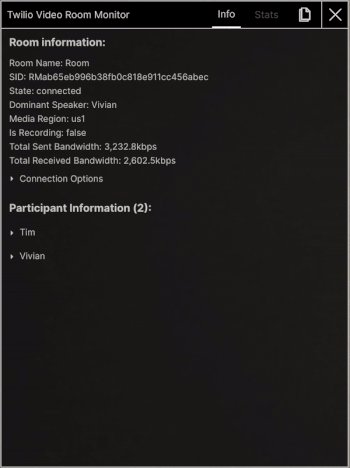
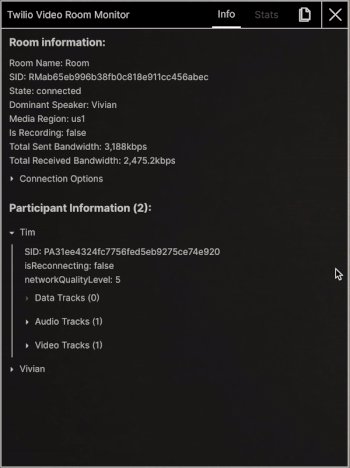
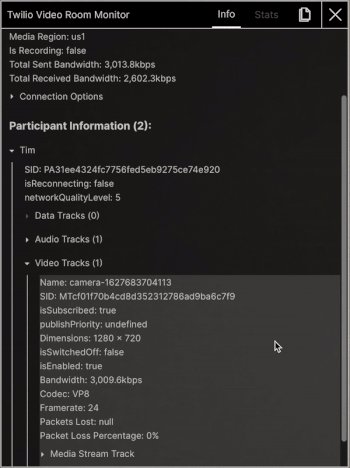
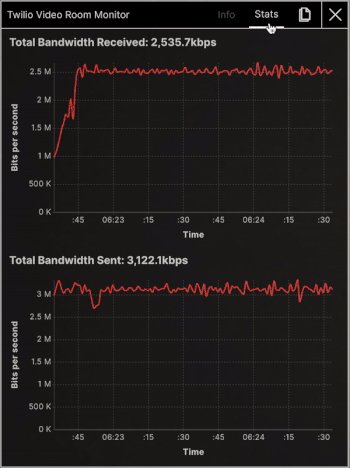
A browser-based tool that provides Twilio Video JavaScript developers visibility into the inner workings of their video application. It displays near real-time information and metrics from the Room object and can be added to any Twilio Video JavaScript application with a few lines of code.

The Twilio Video Room Monitor can be used as a tool during all phases of development or can be forked, customized, and provided to end-users as an in-call troubleshooting view.
To learn more, visit the Video Room Monitor Documentation.
View Changelog.md for details about our releases.
| Chrome | Edge (Chromium) | Firefox | Safari | |
|---|---|---|---|---|
| Android | ✓ | - | ✓ | - |
| iOS | ✓ | - | - | ✓ |
| Linux | ✓ | - | ✓ | - |
| macOS | ✓ | ✓ | ✓ | ✓ |
| Windows | ✓ | ✓ | ✓ | - |
You can install directly from npm.
npm install @twilio/video-room-monitor --save
Using this method, you can import @twilio/video-room-monitor and open the monitor like so:
1import Video from 'twilio-video'; 2import { VideoRoomMonitor } from '@twilio/video-room-monitor'; 3 4Video.connect('token').then((room) => { 5 VideoRoomMonitor.registerVideoRoom(room); 6 VideoRoomMonitor.openMonitor(); 7});
You can also copy twilio-video-room-monitor.min.js from the dist/browser folder and include it directly in your web app using a <script> tag.
1<script src="https://my-server-path/twilio-video-room-monitor.min.js"></script>
Using this method, you can register a room and open the room monitor like so:
1window.Twilio.VideoRoomMonitor.registerVideoRoom(room);
2window.Twilio.VideoRoomMonitor.openMonitor();As a way to quickly use the Video Room Monitor in any Twilio Video JavaScript application, you can also run the following snippet in the browser console to open the Monitor:
1(() => {
2 const script = document.createElement('script');
3 script.src = 'https://cdn.jsdelivr.net/npm/@twilio/video-room-monitor/dist/browser/twilio-video-room-monitor.min.js';
4 script.onload = () => {
5 // Register your Twilio Video Room here
6 window.Twilio.VideoRoomMonitor.registerVideoRoom(twilioRoom);
7 window.Twilio.VideoRoomMonitor.openMonitor();
8 };
9 document.body.appendChild(script);
10})();Note that the Room object must be exposed as a global variable (twilioRoom as seen in the above example) so that it can be registered with the Monitor.
Using this method, you can then close or toggle the monitor like so:
1Twilio.VideoRoomMonitor.closeMonitor();
2Twilio.VideoRoomMonitor.toggleMonitor();NOTE: This method is not recommended for production use due to the CDN, as we don't have control of the availability of cdn.jsdelivr.net.
registerVideoRoom()This is a required step to be able to use the Video Room Monitor. This registers a Twilio Video Room. To register a room, you can run the following line of code:
1VideoRoomMonitor.registerVideoRoom(newRoom);openMonitor()This opens the monitor and emits the opened event. To open the monitor, you can run this line of code in the console:
1VideoRoomMonitor.openMonitor();To listen for the opened event, you can run the following line of code:
1VideoRoomMonitor.on('opened', () => console.log('the monitor has been opened'));
closeMonitor()This closes the monitor and emits the closed event. To close the monitor, you can run this line of code in the console:
1VideoRoomMonitor.closeMonitor();To listen for the closed event, you can run the following line of code:
1VideoRoomMonitor.on('closed', () => console.log('the monitor has been closed'));
toggleMonitor()This toggles the monitor to be either open or closed. If the monitor is currently closed, then it will open the monitor (and emit the opened event) and vice versa. To toggle the monitor, you can run this line of code in the console:
1VideoRoomMonitor.toggleMonitor();isOpenThis is a boolean value that indicates whether or not the monitor is currently open.
1VideoRoomMonitor.isOpen;You must have the following installed:
Fork and clone the repository, then install all dependencies with
npm install
npm startCompile the app (in watch mode) into a directory (dist/node) that will allow users to install the Monitor locally with NPM.
npm install -S <path_to_monitor>NPM will install the Monitor as a symlink, so as files are edited, saved, and re-compiled, they will automatically be reflected in the application that has installed the Monitor locally.
Any TypeScript errors that are found will be displayed in the console.
npm run buildThis will build both Node.js and browser versions of the Monitor in the dist/ directory.
npm run tsRun this command to check the types in the app.
npm testRuns all unit tests.
npm run lintRuns the linter.
npm run parcel:watchThis will host the app on a local server. This server can then be used to run the tool in the browser by using a script tag:
1<script src="http://localhost:1234/twilio-video-room-monitor.js></script>
Or by running this code snippet in the console of your browser:
1(() => {
2 const script = document.createElement('script');
3 script.src = 'http://localhost:1234/twilio-video-room-monitor.js';
4 script.onload = () => {
5 // Register your Twilio Video Room here
6 window.Twilio.VideoRoomMonitor.registerVideoRoom(twilioRoom);
7 window.Twilio.VideoRoomMonitor.openMonitor();
8 };
9 document.body.appendChild(script);
10})();After this has finished running, you can run commands to open and close the monitor within the console.
See LICENSE.

No vulnerabilities found.
Reason
all changesets reviewed
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
2 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 1
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
security policy file not detected
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More