Gathering detailed insights and metrics for atlasify
Gathering detailed insights and metrics for atlasify
Gathering detailed insights and metrics for atlasify
Gathering detailed insights and metrics for atlasify
npm install atlasifyTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year

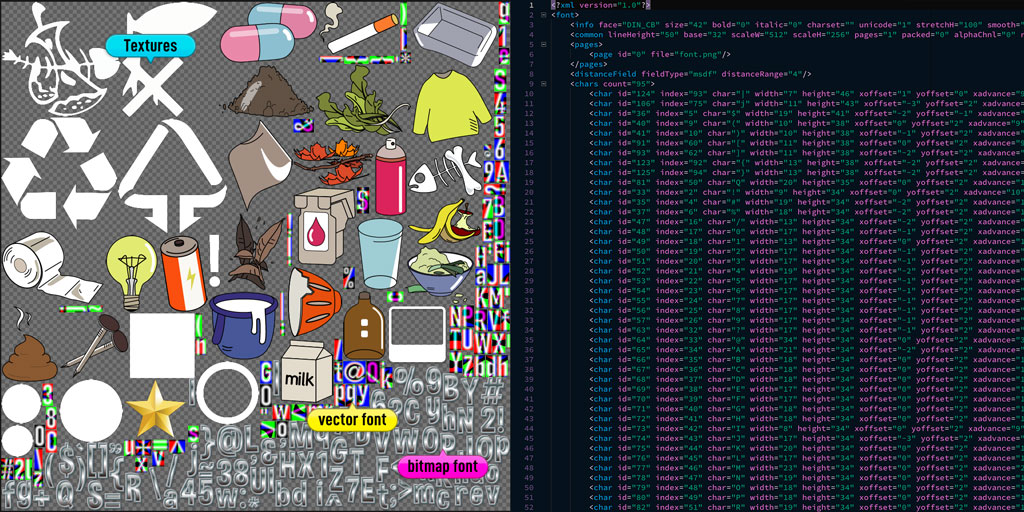
Atlasify is an open-source app designed to pack graphical assets like
into a single/several GPU friendly texture atlas to reduce draw call, and a spritesheet catalog json\xml to locate those assets.

Yes, there are many excellent packing tools like Texture packer etc. already. But the goal of Atlasify is being able to managing, generating and packing all kinds of graphical assets like above into a single atlas in one application.
Together with proper render pipeline, this will be a perfect solution for rendering GPU accelerated vector and true-type text on any game engine.
And most of all, it will be free and open source.

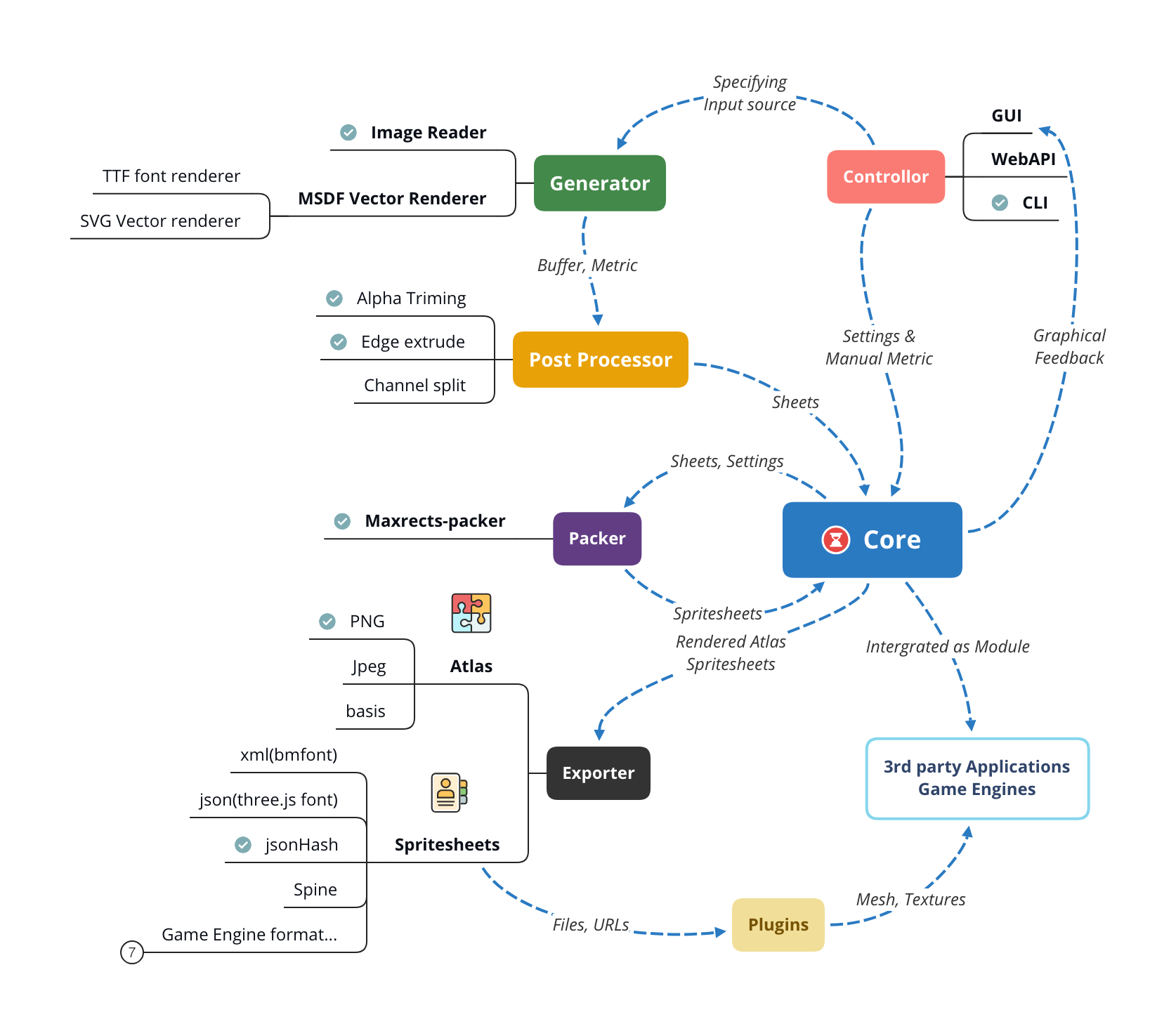
Proposal Map, modules marked as ☑️ is implemented.
Atlasify's pipeline contain these kinds of modules:
Controllers get input assets and settings from user, and start the whole packing process. Controllers will have the following forms:
Reading different input data and generate Array of Buffer & Metric for the core controller. Buffercontaining image data and Metric containing sizing & spacing of the Buffer. Currently scheduled generators:
msdf-bmfont-xmlwill be depreciated when Atlasify is finished. I'm planning to rewrite msdf generator as a separate module using Rust.
Store Buffer & Metric as Sheet object and do the following manipulation based on settings:
Core module to control the whole pipeline:
Buffer & Metric from generator;Buffer post-processing like TrimAlpha & Extrude Edge;Metric and composing the Buffer onto the atlas;spritesheetdata object;spritesheet onto different templates;Atlasify uses maxrects-packer to calculate sheets position & rotation on the atlas using Maximum Rectangle Algorithm (Same as TexturePacker).
Almost every game engine has it's own data structure to represent the spritesheets, Exporters use mustache.js template system, so it's highly customizable through modifying mst template files. Atlasify supports these types out-of-the-box:
Atlasify extends the "standard" TexturePacker data structure to better utilize the power of GPU accelerated asset rendering like multi-channel & multi-page, and most importantly, MSDF (multi-signed distance field) based vector object. Many game engine don't support these feature yet, so it's important to implement plugins as separated modules for them. (Coming soon)
For now only CLI controller and core module is implemented. In order to reduce package size, GUI will be a separate Repo and platform dependent installer will be publish in the Release section of Main Repo
To install the CLI, run the following command in terminal:
1npm i -g atlasify
1$ atlasify --help 2 3Usage: cli [options] <image-files/folder> 4 5CLI tools to packing and compositing image files into atlas using MaxRects packing algorithm 6 7Options: 8 -V, --version output the version number 9 -o, --output <filename> output atlas filename (Default: sprite.png) 10 --load <filename> load saved project atl file 11 -m, --size <w,h> ouput texture atlas size (Default: 2048,2048) 12 -p, --padding <n> padding between images (Default: 0) 13 -b, --border <n> space to atlas edge (Default: 0) 14 -a, --auto-size shrink atlas to the smallest possible square (Default: false) 15 -t, --pot atlas size shall be power of 2 (Default: false) 16 -s, --square atlas size shall be square (Default: false) 17 -r, --rot allow 90-degree rotation while packing (Default: false) 18 --trim [n] remove surrounding transparent pixels with optional tolerence [n] (Default: false) 19 --extrude <n> extrude edge pixels (Default: 0) 20 --debug draw debug gizmo on atlas (Default: false) 21 --instant instant packing is quicker and skip sorting (Default: false) 22 --seperate-folder Seperate bin based on folder (Default: false) 23 --group-folder Group bin based on folder (Default: false) 24 --save Save configuration for reuse (Default: false) 25 -h, --help output usage information 26
Important: Atlasify is in VERY EARLY STAGE, any interface or API might change
Examples: Packing all assets inside ./assets/actor folder into an autosize atlas with max-size 1024x1024, trim image alpha and extrude 1px on edge pixels, 2px padding and save to sprite.png & save project file for later reuse.
1$ atlasify -o sprite.png -ast -p 2 -m 1024,1024 --extrude 1 --trim --save ./assets/actor 2 3Saved atlas: sprite.png 4Saved spritesheet: sprite.json 5Saved configuration: sprite.atl
Examples: Load previous project files and add all assets inside ./assets/ui folder into the same atlas with same settings except no edge pixel extrude and no trim alpha.
1$ atlasify --load ./sprite.atl --extrude 0 --no-trim ./assets/ui 2 3Loading project file: ./sprite.atl 4Load completed 5Saved atlas: sprite.png 6Saved spritesheet: sprite.json 7Saved configuration: sprite.atl
1import { Atlasify, Option } from "atlasify"; 2const opts = new Options("sprite.png", 1024, 1024); 3opts.extrude = 1; 4opts.trimAlpha = true; 5imageFiles = [ 6 "a.png", 7 "b.png", 8 "c.jpg" 9] 10 11const packer = new Atlasify(opts); 12packer.addURLs(imageFiles).then(result => { 13 // Do your fileIO with results 14});
Please refer to ./bin/cli.js & test files(WIP) for further examples.
Sorry about silly documentation with confusing Typedoc, will do a better API document in the future.

No vulnerabilities found.

No security vulnerabilities found.