Gathering detailed insights and metrics for butter-toast
Gathering detailed insights and metrics for butter-toast
Gathering detailed insights and metrics for butter-toast
Gathering detailed insights and metrics for butter-toast
es5-butter-toast
Fork of ealush butter-toast v3.3.2, smooth toast notifications for react apps
butter-toast-notification
This library was generated with [Angular CLI](https://github.com/angular/angular-cli) version 13.3.0.
svelte-buttered-toast
Buttery smooth Svelte toasts. Lightweight, customizable, and beautiful by default.
buttered-toast
An incredibly simple toast notification solution for React.
npm install butter-toastTypescript
Module System
Node Version
NPM Version
70.6
Supply Chain
93.6
Quality
75.7
Maintenance
100
Vulnerability
0
License
JavaScript (99.11%)
CSS (0.6%)
HTML (0.3%)
Total Downloads
387,208
Last Day
7
Last Week
818
Last Month
2,836
Last Year
30,845
115 Stars
122 Commits
16 Forks
2 Watchers
234 Branches
9 Contributors
Updated on Apr 12, 2024
Minified
Minified + Gzipped
Latest Version
3.3.5
Package Id
butter-toast@3.3.5
Size
5.16 MB
NPM Version
6.4.1
Node Version
8.16.2
Published on
Dec 17, 2019
Cumulative downloads
Total Downloads
Last Day
133.3%
7
Compared to previous day
Last Week
-0.7%
818
Compared to previous week
Last Month
12.2%
2,836
Compared to previous month
Last Year
-36.6%
30,845
Compared to previous year
1
37


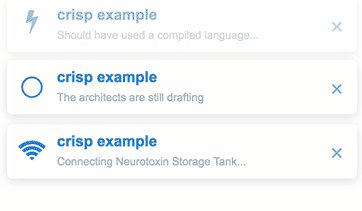
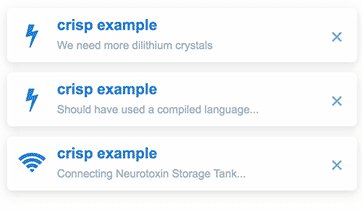
Butter Toast is a toast notification system for React apps that puts an emphasis on ease of use, customizability and butter-smooth transitions.
Butter Toast comes with a few built-in styles which you can apply, and you can also use any component for creating the notifications.
The following example code will show a toast whenever the ClickMe button gets clicked. You can read more about the functions and constants used in the docs below.
You can try this example as a live demo here;
1import React, { Component } from 'react'; 2import ButterToast, { Cinnamon, POS_BOTTOM, POS_RIGHT } from 'butter-toast'; 3 4class App extends Component { 5 6 onClickMe() { 7 ButterToast.raise({ 8 content: <Cinnamon.Crisp scheme={Cinnamon.Crisp.SCHEME_BLUE} 9 content={() => <div>You can put basically anything here.</div>} 10 title="ButterToast example"/> 11 }); 12 } 13 14 render() { 15 return ( 16 <div> 17 This is a simple butter toast example. <button onClick={this.onClickMe.bind(this)}>ClickMe</button> 18 <ButterToast position={{vertical: POS_BOTTOM, horizontal: POS_RIGHT}}/> 19 </div> 20 ) 21 } 22}
V3 is a near-complete re-write of butter-toast. It brings with it a simpler API and overall more stability (plus, better ie11 support), moreover - it better supports addign features in the future. IT IS INCOMPATIBLE WITH V2. If you are currently a happy V2 user, there is no need to rush for an upgrade - new features will only be added to V3, though.
npm install --save butter-toast
By default ButterToast comes with a few built-in toast styles. For these styles, it uses Styled Components which adds to the overall bundle size. If you do not intend to use the built-in styles, you can use the lean bundle, which only exposes core stacking behavior, and is only ~4Kb gzipped.
1import ButterToast from 'butter-toast/dist/lean.min.js';
To use Butter Toast you first need to instantiate a notification tray. You do this by rendering the <ButterToast/> Component. By default it will append your current tray directly under body unless you pass the renderInContext prop read more.
| Prop | Type | Default | Optional | Description |
|---|---|---|---|---|
renderInContext | boolean | true | Y | Determines whether the tray should be renderd relative to body or to its parent component. |
className | string | Y | Adds a class to the tray for custom styling | |
namespace | string | Y | Scopes the tray under a namespace, useful when multiple trays are present on the page. | |
position | object | null | { horizontal: 'POS_RIGHT', vertical: 'POS_TOP' } | Y |
timeout | number | 6000 | Y | The default time in ms for toasts in the tray. Can be overridden individually. |
spacing | number | 10 | Y | The distance in pixels between each toast in the tray. |
style | Object | undefined | Y | Custom style object for the tray, eases custom positioning |
1import React, { Component } from 'react'; 2import ButterToast from 'butter-toast'; 3 4class MyComponent extends Component { 5 render() { 6 return ( 7 <div> 8 <ButterToast/> 9 </div> 10 ); 11 } 12}
By default, a tray gets rendered as a top-level element, appended to the <body> of your html page. The reason this happens is that your toasts appear in an as-high-as-possible stacking context and that nothing shows on top of them. If you need your toasts to be aligned to the content of your react app, or positioned relative to it, use the renderInContext prop that will treat your tray as a regular react component and render it as a descendant of its parent component.
When using renderInContext you will not be able to use ButterToasts positioning, you will need to manually specify the position for the tray using CSS.
To determine the direction in which the toasts stack, you can still use the position.vertical prop. Setting it to POS_TOP will make them stack from the top-down, and using POS_BOTTOM will make them stack from the bottom-up.
By default a tray can be aligned to any of the four corners of the screen, and to the top-center, and bottom-center. You can of course use any positioning you would like via css, or a custom style prop to the tray.
If you use renderInContext, no positioning will be applied to your tray - css will need to be used.
ButterToast exposes five constants that let you determine the position of the tray on the scree:
1import ButterToast, { POS_TOP, POS_BOTTOM, POS_LEFT, POS_RIGHT, POS_CENTER } from 'butter-toast';
With these you can specify the vertical and horizontal position of the tray. You need to create an object containing the keys horizontal and vertical to specify where the tray should appear, and pass it down as the position prop:
1import React, { Component } from 'react'; 2import ButterToast, { POS_TOP, POS_CENTER } from 'butter-toast'; 3 4class MyComponent extends Component { 5 render() { 6 7 const position = { 8 vertical: POS_TOP, 9 horizontal: POS_CENTER 10 }; 11 12 return ( 13 <div> 14 <ButterToast position={position}/> 15 </div> 16 ); 17 } 18}
If you want to manually set the position via css, set position to null and no positioning will apply:
1import React, { Component } from 'react'; 2import ButterToast from 'butter-toast'; 3 4class MyComponent extends Component { 5 render() { 6 return ( 7 <div> 8 <ButterToast position={null}/> 9 </div> 10 ); 11 } 12}
style propIf you deal with a more complex scenario in which you need some more customized styling over existing - such as displaiyng your notifications below your sticky header - you can add a style property to your tray and it will override Butter-Toast's styles with yours.
So for example:
1<ButterToast position={{vertical: POS_TOP, horizontal: POS_CENTER}} style={{ top: '50px' }}>
Will override POS_TOP's default 10px with 50px.
To emit a toast, you need to use Butter Toast's raise method.
Raise accepts the toast and its configuration, and returns its id. The id can later be used to dismiss the toast.
The raise method accepts an object containing the content of your toast, and configuration for it:
| Prop | Type | Default | Optional | Description |
|---|---|---|---|---|
content | node | | N | The actual content being rendered. Could be a react component, a function returning JSX or a string of text. |
namespace | string | Y | The named trays to which the toast should apply | |
timeout | number / Infinity | | Y | Overrides the tray's default timeout for the current toast. When Infinity, sets sticky to true. |
sticky | boolean | false | Y | Makes the toast ignore its timeout and not dismiss until dismiss gets called on it. |
dismiss | function | | Y | A custom dismiss function, passing it will require manually calling dismiss. The function will be passed down as a prop to content |
onClick | function | | Y | onClick handler. The function will be passed down as a prop to content. |
pauseOnHover | boolean | true | Y | By default, a toast that's being hovered will pause and not dismiss until released. Setting this to false will override this behavior. |
toastId: the toast's iddismiss: either the native, or the custom dismiss handleronClick: if passed, the onClick handler.raiseUsing a custom dismiss handler will override the default dismiss handler passed down to the component. This means that you will need to call the native dismiss handler manually.
Both dismiss and onClick recieve the following params:
e: the event that triggered the function (i.e.: click)toast: The full toast object, containing its component and iddismiss: The native dismiss handler that needs to be called when manually dismissing the toast.raise:The raise method is accessible in two ways:
ButterToast:
This is extremely useful if you wish notifications to your tray from different locations in your app, or even from outside of React.If you have multiple trays in the page, using raise this way will emit the toast from all tray, unless you use the tray's namespace.
1import ButterToast from 'butter-toast'; 2import `MyToast` from './MyToast'; 3import React from 'react'; 4 5ButterToast.raise({ 6 namespace: 'my-tray', 7 content: MyToast, 8 onClick: ({ toastId, dismiss }) => { console.log('dismissing!'); dismiss(); } 9}); 10 11ButterToast.raise({ 12 content: ({ toastId, dismiss }) => <div onClick={dismiss}>woohoo!</div> 13}); 14 15ButterToast.raise({ 16 content: 'this is pretty awesome' 17});
ref
This works exactly like the static method (option 1), only that you do not need to specify the namespapce of the tray as it is pre-linked.1import React, { Component } from 'react'; 2import ButterToast from 'butter-toast'; 3import MyToast from './MyToast'; 4 5class MyComponent extends Component { 6 7 emitNotification = () => { 8 this.tray.raise({ 9 content: MyToast 10 }); 11 } 12 13 render() { 14 return ( 15 <div> 16 <ButterToast ref={tray => this.tray = tray} position={null}/> 17 </div> 18 ); 19 } 20}
Sometimes you would want to dismiss a toast from the outside the toast itself. Similarly raise, Butter Toast exposes the dismiss and dismissAll methods. Just like raise, they can be exposed either as ButterToast static functions (ButterToast.dismiss / ButterToast.dismissAll) or as instance methods (this.tray.dismiss / this.tray.dismissAll).
dismiss accepts the toast's id, and it will dismiss only it, if present in the tray specified.
1import ButterToast, { dismiss } from 'butter-toast'; 2 3const toast = ButterToast.raise({ ... }); 4ButterToast.dismiss(toast);
dismissAll takes no arguments. If used on a ref, it will dismiss all toasts in the tray, otherwise, it will remove all toasts on the screen.
1import React, { Component } from 'react'; 2import ButterToast from 'butter-toast'; 3import MyToast from './MyToast'; 4 5class MyComponent extends Component { 6 7 dismissAll = () => { 8 this.tray.dismissAll(); 9 } 10 11 render() { 12 return ( 13 <div> 14 <ButterToast ref={tray => this.tray = tray} position={null}/> 15 </div> 16 ); 17 } 18}
For your convenience, Butter toast comes with a few built in Components for quick styling.
You can import them via the cinnamon export.
1import ButterToast, { Cinnamon } from 'butter-toast'; 2 3ButterToast.raise({ 4 content: <Cinnamon.Crisp title="exciting stuff" 5 content="some words" 6 scheme={Cinnamon.Crisp.SCHEME_RED}/> 7});
The included styles are:
Each style comes with its own color schemes, and have a few more props the can further customize them.
All components' content props can be a node. This means that you can pass down a component, a function that returns JSX or a string of text.
The schemes can be accessed as an export of the component itself:
1import ButterToast, { Cinnamon } from 'butter-toast'; 2 3Cinnamon.Crisp.SCHEME_BLUE; 4Cinnamon.Crunch.SCHEME_ORANGE; 5Cinnamon.Slim.SCHEME_DARK;

Crisp exposes the following color schemes: SCHEME_GREY, SCHEME_RED, SCHEME_ORANGE, SCHEME_PURPLE, SCHEME_GREEN, SCHEME_BLUE.
Crisp props:
| Prop | Type | Default | Optional | Description |
|---|---|---|---|---|
dismissible | boolean | true | Y | Determines whether the x button should be visible. |
title | node | null | Y | A component or a string containing the title of the toast. |
content | node | null | Y | A component or a string containing the content of the toast. |
icon | node | null | Y | A component or a string containing the icon of the toast. |
scheme | string | SCHEME_GREY | Y | The color scheme for the toast. |

Crunch exposes the following color schemes: SCHEME_GREY, SCHEME_RED, SCHEME_ORANGE, SCHEME_GREEN, SCHEME_BLUE.

Crunch props:
| Prop | Type | Default | Optional | Description |
|---|---|---|---|---|
dismissible | boolean | true | Y | Determines whether the x button should be visible. |
title | node | null | Y | A component or a string containing the title of the toast. |
content | node | null | Y | A component or a string containing the content of the toast. |
icon | node | null | Y | A component or a string containing the icon of the toast. |
scheme | string | SCHEME_GREY | Y | The color scheme for the toast. |

Crunch exposes the following color schemes: SCHEME_DARK, SCHEME_LIGHT.
Crunch props:
| Prop | Type | Default | Optional | Description |
|---|---|---|---|---|
content | node | null | Y | A component or a string containing the content of the toast. |
scheme | string | SCHEME_GREY | Y | The color scheme for the toast. |


No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 4/25 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
136 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-06-23
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More