Gathering detailed insights and metrics for cordova-camera-custom
Gathering detailed insights and metrics for cordova-camera-custom
Gathering detailed insights and metrics for cordova-camera-custom
Gathering detailed insights and metrics for cordova-camera-custom
npm install cordova-camera-customTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
4
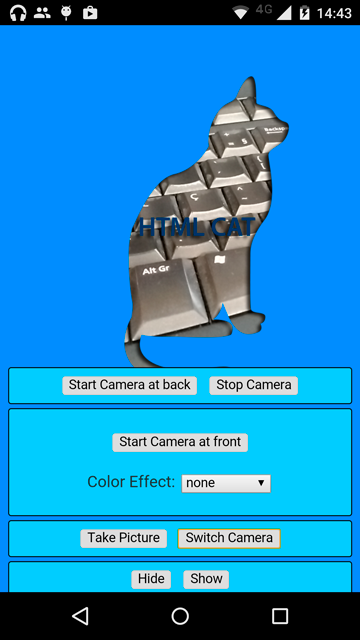
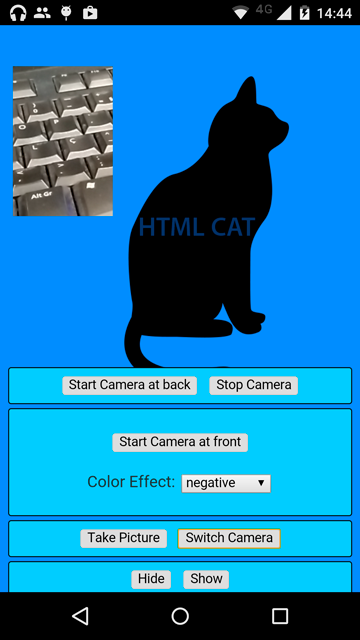
Cordova plugin that allows camera interaction from HTML code for showing camera preview below or above the HTML.
March 4, 2017 - We are currently drastically improving the plugin for a v1.0.0 release, in the meantime the API may change slightly. Please use master until a new version is released.
PR's are greatly appreciated. If your interested in maintainer status please create a couple PR's and then contact westonganger@gmail.com
These are some features that are currently Android only, however we would love to see PR's for this functionality in iOS.
Use any one of the installation methods listed below depending on which framework you use.
cordova plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
ionic plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
meteor add cordova:cordova-plugin-camera-preview@https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git#[latest_commit_id]
<plugin spec="https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git" source="git" />
x - Defaults to 0y - Defaults to 0width - Defaults to window.screen.widthheight - Defaults to window.screen.heightcamera - Options are 'front' and 'rear' - Defaults to 'rear'toBack - Defaults to false - Set to true if you want your html in front of your previewtapPhoto - Defaults to true - Does not work if toBack is set to false in which case you use the takePicture methodpreviewDrag - Defaults to true - Does not work if toBack is set to false1CameraPreview.startCamera({x: 0, y: 0, width: window.screen.width, height: window.screen.height, camera: "front", toBack: false, tapPhoto: true, previewDrag: false});
When setting the toBack to true, remember to add the style below on your app's HTML or body element:
1html, body { 2 background-color: transparent; 3}
1CameraPreview.stopCamera();
1CameraPreview.switchCamera();
1CameraPreview.show();
1CameraPreview.hide();
quality defaults to 85 and specifies the quality/compression value: 0=max compression, 100=max quality.
1CameraPreview.takePicture({width:640, height:640, quality: 85}, function(base64PictureData){ 2 /* 3 base64PictureData is base64 encoded jpeg image. Use this data to store to a file or upload. 4 Its up to the you to figure out the best way to save it to disk or whatever for your application. 5 */ 6 7 // One simple example is if you are going to use it inside an HTML img src attribute then you would do the following: 8 imageSrcData = 'data:image/jpeg;base64,' +base64PictureData; 9 $('img#my-img').attr('src', imageSrcData); 10}); 11 12// OR if you want to use the default options. 13 14CameraPreview.takePicture(function(base64PictureData){ 15 /* code here */ 16});
off, on, auto, torch. Torch mode is currently Android only
1CameraPreview.setFlashMode('ON');
iOS Effects: none, mono, negative, posterize, sepia.
Android Effects: none, mono, negative, posterize, sepia, aqua, blackboard, solarize, whiteboard
1CameraPreview.setColorEffect('sepia');
1CameraPreview.setZoom(2);
1CameraPreview.setPreviewSize({width: window.screen.width, height: window.screen.height});
1CameraPreview.getSupportedPictureSizes(function(dimensions){ 2 // note that the portrait version, width and height swapped, of these dimensions are also supported 3 dimensions.forEach(function(dimension) { 4 console.log(dimension.width + 'x' + dimension.height); 5 }); 6});
It is not possible to use your computers webcam during testing in the simulator, you must device test.
cordova-plugin-camera-preview-sample-app for a complete working Cordova example for Android and iOS platforms.


Maintained by Weston Ganger - @westonganger
Created by Marcel Barbosa Pinto @mbppower

No vulnerabilities found.

No security vulnerabilities found.