Gathering detailed insights and metrics for cordova-plugin-camera-preview-cc
Gathering detailed insights and metrics for cordova-plugin-camera-preview-cc
Gathering detailed insights and metrics for cordova-plugin-camera-preview-cc
Gathering detailed insights and metrics for cordova-plugin-camera-preview-cc
npm install cordova-plugin-camera-preview-ccTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
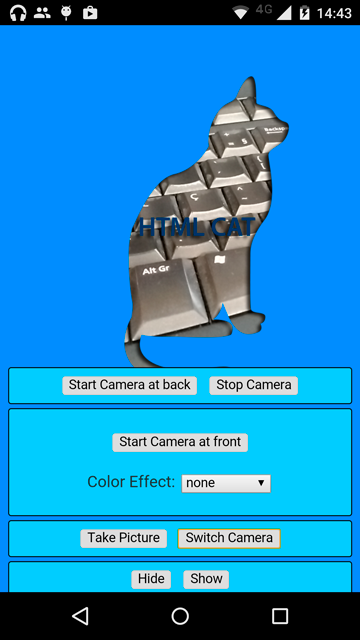
Cordova plugin that allows camera interaction from Javascript and HTML
Releases are being kept up to date when appropriate. However, this plugin is under constant development. As such it is recommended to use master to always have the latest fixes & features.
PR's are greatly appreciated. Maintainer(s) wanted.
Use any one of the installation methods listed below depending on which framework you use.
To install the master version with latest fixes and features
cordova plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
ionic cordova plugin add https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git
meteor add cordova:cordova-plugin-camera-preview@https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git#[latest_commit_id]
<plugin spec="https://github.com/cordova-plugin-camera-preview/cordova-plugin-camera-preview.git" source="git" />
or if you want to use the last released version on npm
cordova plugin add cordova-plugin-camera-preview
ionic cordova plugin add cordova-plugin-camera-preview
meteor add cordova:cordova-plugin-camera-preview@X.X.X
<gap:plugin name="cordova-plugin-camera-preview" />
If you are developing for iOS 10+ you must also add the following to your config.xml
1<config-file platform="ios" target="*-Info.plist" parent="NSCameraUsageDescription" overwrite="true"> 2 <string>Allow the app to use your camera</string> 3</config-file> 4 5<!-- or for Phonegap --> 6 7<gap:config-file platform="ios" target="*-Info.plist" parent="NSCameraUsageDescription" overwrite="true"> 8 <string>Allow the app to use your camera</string> 9</gap:config-file>
When using the plugin for older devices, the camera preview will take the focus inside the app once initialized.
In order to prevent the app from closing when a user presses the back button, the event for the camera view is disabled.
If you still want the user to navigate, you can add a listener for the back event for the preview
(see onBackButton)
Starts the camera preview instance.
Options: All options stated are optional and will default to values here
x - Defaults to 0y - Defaults to 0width - Defaults to window.screen.widthheight - Defaults to window.screen.heightcamera - See CAMERA_DIRECTION - Defaults to front cameratoBack - Defaults to false - Set to true if you want your html in front of your previewtapPhoto - Defaults to true - Does not work if toBack is set to false in which case you use the takePicture methodtapFocus - Defaults to false - Allows the user to tap to focus, when the view is in the foregroundpreviewDrag - Defaults to false - Does not work if toBack is set to falsedisableExifHeaderStripping - Defaults to false - Android Only - Disable automatic rotation of the image, and let the browser deal with it (keep reading on how to achieve it)storeToFile - Defaults to false - Android Only - Capture images to a file and return back the file path instead of returning base64 encoded data.1let options = { 2 x: 0, 3 y: 0, 4 width: window.screen.width, 5 height: window.screen.height, 6 camera: CameraPreview.CAMERA_DIRECTION.BACK, 7 toBack: false, 8 tapPhoto: true, 9 tapFocus: false, 10 previewDrag: false 11}; 12 13CameraPreview.startCamera(options);
When setting the toBack to true, remember to add the style below on your app's HTML or body element:
1html, body, .ion-app, .ion-content { 2 background-color: transparent; 3}
When both tapFocus and tapPhoto are true, the camera will focus, and take a picture as soon as the camera is done focusing.
1CameraPreview.stopCamera();
1CameraPreview.switchCamera();
1CameraPreview.show();
1CameraPreview.hide();
quality defaults to 85 and specifies the quality/compression value: 0=max compression, 100=max quality.
1CameraPreview.takePicture({width:640, height:640, quality: 85}, function(base64PictureData){ 2 /* 3 base64PictureData is base64 encoded jpeg image. Use this data to store to a file or upload. 4 Its up to the you to figure out the best way to save it to disk or whatever for your application. 5 */ 6 7 // One simple example is if you are going to use it inside an HTML img src attribute then you would do the following: 8 imageSrcData = 'data:image/jpeg;base64,' +base64PictureData; 9 $('img#my-img').attr('src', imageSrcData); 10}); 11 12// OR if you want to use the default options. 13 14CameraPreview.takePicture(function(base64PictureData){ 15 /* code here */ 16});
FOCUS_MODE for possible values that can be returned.
1CameraPreview.getSupportedFocusModes(function(focusModes){ 2 focusModes.forEach(function(focusMode) { 3 console.log(focusMode + ', '); 4 }); 5});
focusMode - FOCUS_MODE1CameraPreview.setFocusMode(CameraPreview.FOCUS_MODE.CONTINUOUS_PICTURE);
FOCUS_MODE for possible values that can be returned.
1CameraPreview.getFocusMode(function(currentFocusMode){ 2 console.log(currentFocusMode); 3});
FLASH_MODE for possible values that can be returned
1CameraPreview.getSupportedFlashModes(function(flashModes){ 2 flashModes.forEach(function(flashMode) { 3 console.log(flashMode + ', '); 4 }); 5});
FLASH_MODE for details about the possible values for flashMode.
1CameraPreview.setFlashMode(CameraPreview.FLASH_MODE.ON);
FLASH_MODE for possible values that can be returned
1CameraPreview.getFlashMode(function(currentFlashMode){ 2 console.log(currentFlashMode); 3});
1CameraPreview.getHorizontalFOV(function(getHorizontalFOV){ 2 console.log(getHorizontalFOV); 3});
Currently this feature is for Android only. A PR for iOS support would be happily accepted
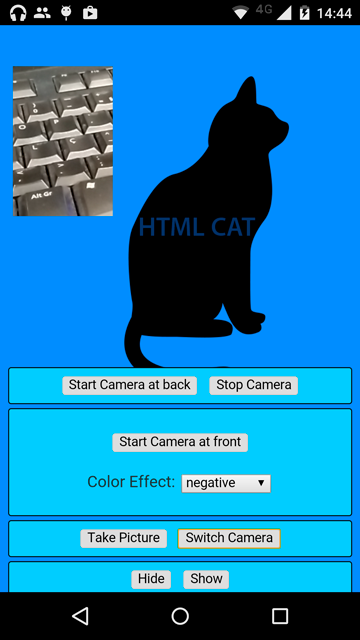
COLOR_EFFECT for possible values that can be returned.
1CameraPreview.getSupportedColorEffects(function(colorEffects){ 2 colorEffects.forEach(function(color) { 3 console.log(color + ', '); 4 }); 5});
COLOR_EFFECT for details about the possible values for colorEffect.
1CameraPreview.setColorEffect(CameraPreview.COLOR_EFFECT.NEGATIVE);
1CameraPreview.setZoom(2);
1CameraPreview.getZoom(function(currentZoom){ 2 console.log(currentZoom); 3});
1CameraPreview.getMaxZoom(function(maxZoom){ 2 console.log(maxZoom); 3});
WHITE_BALANCE_MODE for details about the possible values returned.
1CameraPreview.getSupportedWhiteBalanceModes(function(whiteBalanceModes){ 2 console.log(whiteBalanceModes); 3});
WHITE_BALANCE_MODE for details about the possible values returned.
1CameraPreview.getWhiteBalanceMode(function(whiteBalanceMode){ 2 console.log(whiteBalanceMode); 3});
WHITE_BALANCE_MODE for details about the possible values for whiteBalanceMode.
1CameraPreview.setWhiteBalanceMode(CameraPreview.WHITE_BALANCE_MODE.CLOUDY_DAYLIGHT);
EXPOSURE_MODE for details about the possible values returned.
1CameraPreview.getExposureModes(function(exposureModes){ 2 console.log(exposureModes); 3});
EXPOSURE_MODE for details about the possible values returned.
1CameraPreview.getExposureMode(function(exposureMode){ 2 console.log(exposureMode); 3});
EXPOSURE_MODE for details about the possible values for exposureMode.
1CameraPreview.setExposureMode(CameraPreview.EXPOSURE_MODE.CONTINUOUS);
1CameraPreview.getExposureCompensationRange(function(expoxureRange){ 2 console.log("min: " + exposureRange.min); 3 console.log("max: " + exposureRange.max); 4});
1CameraPreview.getExposureCompensation(function(expoxureCompensation){ 2 console.log(exposureCompensation); 3});
1CameraPreview.setExposureCompensation(-2); 2CameraPreview.setExposureCompensation(3);
1CameraPreview.setPreviewSize({width: window.screen.width, height: window.screen.height});
1CameraPreview.getSupportedPictureSizes(function(dimensions){ 2 // note that the portrait version, width and height swapped, of these dimensions are also supported 3 dimensions.forEach(function(dimension) { 4 console.log(dimension.width + 'x' + dimension.height); 5 }); 6});
1CameraPreview.getCameraCharacteristics(function(characteristics){ 2 console.log(characteristics); 3});
Example Characteristics:
{
"CAMERA_CHARACTERISTICS": [
{
"INFO_SUPPORTED_HARDWARE_LEVEL": 1,
"LENS_FACING": 1,
"SENSOR_INFO_PHYSICAL_SIZE_WIDTH": 5.644999980926514,
"SENSOR_INFO_PHYSICAL_SIZE_HEIGHT": 4.434999942779541,
"SENSOR_INFO_PIXEL_ARRAY_SIZE_WIDTH": 4032,
"SENSOR_INFO_PIXEL_ARRAY_SIZE_HEIGHT": 3024,
"LENS_INFO_AVAILABLE_FOCAL_LENGTHS": [
{
"FOCAL_LENGTH": 4.199999809265137
}
]
},
{
"INFO_SUPPORTED_HARDWARE_LEVEL": 0,
"LENS_FACING": 0,
"SENSOR_INFO_PHYSICAL_SIZE_WIDTH": 3.494999885559082,
"SENSOR_INFO_PHYSICAL_SIZE_HEIGHT": 2.625999927520752,
"SENSOR_INFO_PIXEL_ARRAY_SIZE_WIDTH": 2608,
"SENSOR_INFO_PIXEL_ARRAY_SIZE_HEIGHT": 1960,
"LENS_INFO_AVAILABLE_FOCAL_LENGTHS": [
{
"FOCAL_LENGTH": 2.0999999046325684
}
]
}
]
}
1let xPoint = event.x; 2let yPoint = event.y 3CameraPreview.tapToFocus(xPoint, yPoint);
1CameraPreview.onBackButton(function() { 2 console.log('Back button pushed'); 3});
When working with local files you may want to display those on certain containers like canvas, given that file:// is not always a valid url type, you need to first convert it explicitly to a blob, before you push it further into the display side. The function getBlob will do the proper conversion for you, and if succedeed will pass the content on it's callback function as first argument.
1 2function displayImage(content) { 3 var ctx = $("canvas").getContext('2d'); 4 5 img.onload = function(){ 6 ctx.drawImage(img, 0, 0) 7 } 8 9 img.src = URL.createObjectURL(blob); 10} 11 12function takePicture() { 13 CameraPreview.takePicture({width: app.dimension.width, height: app.dimension.height}, function(data){ 14 if (cordova.platformId === 'android') { 15 CameraPreview.getBlob('file://' + data, function(image) { 16 displayImage(image); 17 }); 18 } else { 19 displayImage('data:image/jpeg;base64,' + data); 20 } 21 }); 22}
When capturing large images you rather want those to be stored into a file instead of having those base64 enconded, as enconding at least on Android is very expensive. With the feature storeToFile enabled the plugin will capture the image into a temporary file inside the application temporary cache (the same place where Cordova will extract your assets). NOTE: this method will overwrite any previous captured image for sake of simplicity, so if you want to capture multiple images and keep those, you will need assistance from some other plugin to rename the file or store somewhere else, this is made by design to keep the plugin simple. This method is better used with disableExifHeaderStripping to get the best possible performance.
Example:
1<script src="https://raw.githubusercontent.com/blueimp/JavaScript-Load-Image/master/js/load-image.all.min.js"></script> 2 3<p><div id="originalPicture" style="width: 100%"></div></p>
1let options = { 2 x: 0, 3 y: 0, 4 width: window.screen.width, 5 height: window.screen.height, 6 camera: CameraPreview.CAMERA_DIRECTION.BACK, 7 toBack: false, 8 tapPhoto: true, 9 tapFocus: false, 10 previewDrag: false, 11 disableExifHeaderStripping: true, 12 storeToFile: true 13}; 14.... 15 16function gotRotatedCanvas(canvasimg) { 17 var displayCanvas = $('canvas#display-canvas'); 18 loadImage.scale(canvasimg, function(img){ 19 displayCanvas.drawImage(img) 20 }, { 21 maxWidth: displayCanvas.width, 22 maxHeight: displayCanvas.height 23 }); 24} 25 26CameraPreview.getSupportedPictureSizes(function(dimensions){ 27 dimensions.sort(function(a, b){ 28 return (b.width * b.height - a.width * a.height); 29 }); 30 var dimension = dimensions[0]; 31 CameraPreview.takePicture({width:dimension.width, height:dimension.height, quality: 85}, function(path){ 32 var image = 'file://' + path; 33 let holder = document.getElementById('originalPicture'); 34 let width = holder.offsetWidth; 35 loadImage( 36 image, 37 function(canvas) { 38 holder.innerHTML = ""; 39 if (app.camera === 'front') { 40 // front camera requires we flip horizontally 41 canvas.style.transform = 'scale(1, -1)'; 42 } 43 holder.appendChild(canvas); 44 }, 45 { 46 maxWidth: width, 47 orientation: true, 48 canvas: true 49 } 50 ); 51 }); 52});
If you want to capture large images you will notice in Android that performace is very bad, in those cases you can set this flag, and add some extra Javascript/HTML to get a proper display of your captured images without risking your application speed.
Example:
1<script src="https://raw.githubusercontent.com/blueimp/JavaScript-Load-Image/master/js/load-image.all.min.js"></script> 2 3<p><div id="originalPicture" style="width: 100%"></div></p>
1let options = { 2 x: 0, 3 y: 0, 4 width: window.screen.width, 5 height: window.screen.height, 6 camera: CameraPreview.CAMERA_DIRECTION.BACK, 7 toBack: false, 8 tapPhoto: true, 9 tapFocus: false, 10 previewDrag: false, 11 disableExifHeaderStripping: true 12}; 13.... 14 15function gotRotatedCanvas(canvasimg) { 16 var displayCanvas = $('canvas#display-canvas'); 17 loadImage.scale(canvasimg, function(img){ 18 displayCanvas.drawImage(img) 19 }, { 20 maxWidth: displayCanvas.width, 21 maxHeight: displayCanvas.height 22 }); 23} 24 25CameraPreview.getSupportedPictureSizes(function(dimensions){ 26 dimensions.sort(function(a, b){ 27 return (b.width * b.height - a.width * a.height); 28 }); 29 var dimension = dimensions[0]; 30 CameraPreview.takePicture({width:dimension.width, height:dimension.height, quality: 85}, function(base64PictureData){ 31 /* 32 base64PictureData is base64 encoded jpeg image. Use this data to store to a file or upload. 33 Its up to the you to figure out the best way to save it to disk or whatever for your application. 34 */ 35 36 var image = 'data:image/jpeg;base64,' + imgData; 37 let holder = document.getElementById('originalPicture'); 38 let width = holder.offsetWidth; 39 loadImage( 40 image, 41 function(canvas) { 42 holder.innerHTML = ""; 43 if (app.camera === 'front') { 44 // front camera requires we flip horizontally 45 canvas.style.transform = 'scale(1, -1)'; 46 } 47 holder.appendChild(canvas); 48 }, 49 { 50 maxWidth: width, 51 orientation: true, 52 canvas: true 53 } 54 ); 55 });
| Name | Type | Default | Note |
|---|---|---|---|
| FIXED | string | fixed | |
| AUTO | string | auto | |
| CONTINUOUS | string | continuous | IOS Only |
| CONTINUOUS_PICTURE | string | continuous-picture | Android Only |
| CONTINUOUS_VIDEO | string | continuous-video | Android Only |
| EDOF | string | edof | Android Only |
| INFINITY | string | infinity | Android Only |
| MACRO | string | macro | Android Only |
| Name | Type | Default | Note |
|---|---|---|---|
| OFF | string | off | |
| ON | string | on | |
| AUTO | string | auto | |
| RED_EYE | string | red-eye | Android Only |
| TORCH | string | torch |
| Name | Type | Default |
|---|---|---|
| BACK | string | back |
| FRONT | string | front |
| Name | Type | Default | Note |
|---|---|---|---|
| AQUA | string | aqua | Android Only |
| BLACKBOARD | string | blackboard | Android Only |
| MONO | string | mono | |
| NEGATIVE | string | negative | |
| NONE | string | none | |
| POSTERIZE | string | posterize | |
| SEPIA | string | sepia | |
| SOLARIZE | string | solarize | Android Only |
| WHITEBOARD | string | whiteboard | Android Only |
| Name | Type | Default | Note |
|---|---|---|---|
| AUTO | string | auto | IOS Only |
| CONTINUOUS | string | continuous | |
| CUSTOM | string | custom | |
| LOCK | string | lock | IOS Only |
Note: Use AUTO to allow the device automatically adjusts the exposure once and then changes the exposure mode to LOCK.
| Name | Type | Default | Note |
|---|---|---|---|
| LOCK | string | lock | |
| AUTO | string | auto | |
| CONTINUOUS | string | continuous | IOS Only |
| INCANDESCENT | string | incandescent | |
| CLOUDY_DAYLIGHT | string | cloudy-daylight | |
| DAYLIGHT | string | daylight | |
| FLUORESCENT | string | fluorescent | |
| SHADE | string | shade | |
| TWILIGHT | string | twilight | |
| WARM_FLUORESCENT | string | warm-fluorescent |
It is not possible to use your computers webcam during testing in the simulator, you must device test.
cordova-plugin-camera-preview-sample-app for a complete working Cordova example for Android and iOS platforms.


Maintained by Weston Ganger - @westonganger
Created by Marcel Barbosa Pinto @mbppower

No vulnerabilities found.

No security vulnerabilities found.