Gathering detailed insights and metrics for csslint-lite
Gathering detailed insights and metrics for csslint-lite
Gathering detailed insights and metrics for csslint-lite
Gathering detailed insights and metrics for csslint-lite
npm install csslint-liteTypescript
Module System
Min. Node Version
Node Version
NPM Version
70.5
Supply Chain
99.5
Quality
75.8
Maintenance
100
Vulnerability
100
License
JavaScript (99.61%)
Shell (0.32%)
CSS (0.04%)
HTML (0.03%)
Love this project? Help keep it running — sponsor us today! 🚀
Total Downloads
3,716
Last Day
1
Last Week
2
Last Month
31
Last Year
337
MIT License
1 Stars
110 Commits
3 Watchers
7 Branches
3 Contributors
Updated on Nov 25, 2020
Minified
Minified + Gzipped
Latest Version
2020.10.27
Package Id
csslint-lite@2020.10.27
Unpacked Size
630.25 kB
Size
123.26 kB
File Count
15
NPM Version
7.0.3
Node Version
15.0.1
Cumulative downloads
Total Downloads
Last Day
0%
1
Compared to previous day
Last Week
0%
2
Compared to previous week
Last Month
-34%
31
Compared to previous month
Last Year
-10.1%
337
Compared to previous year
1
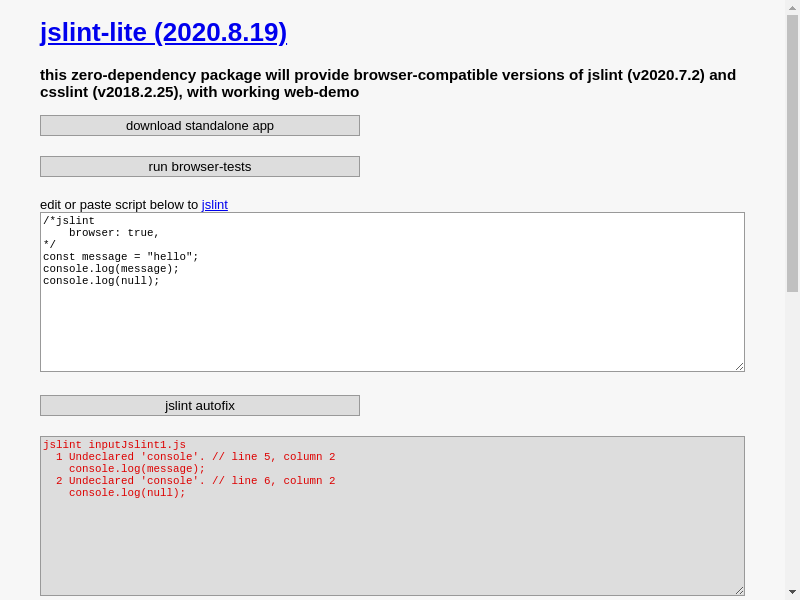
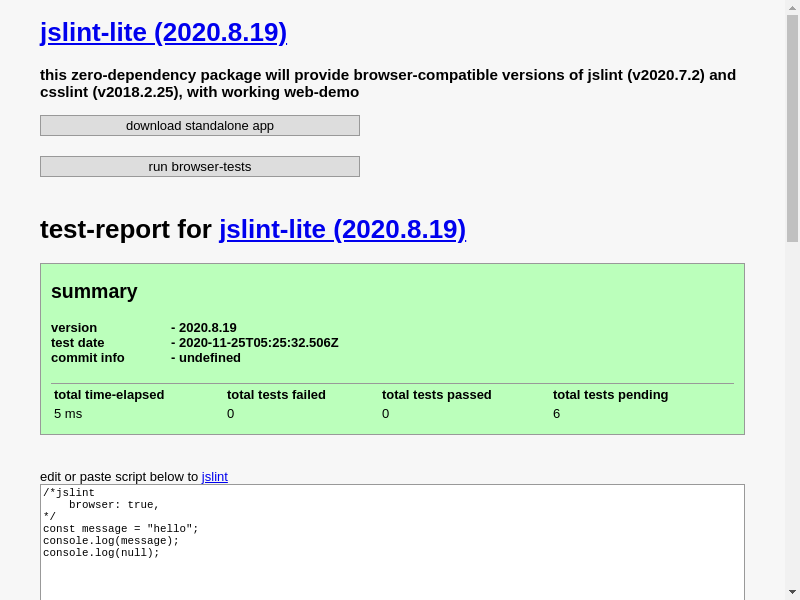
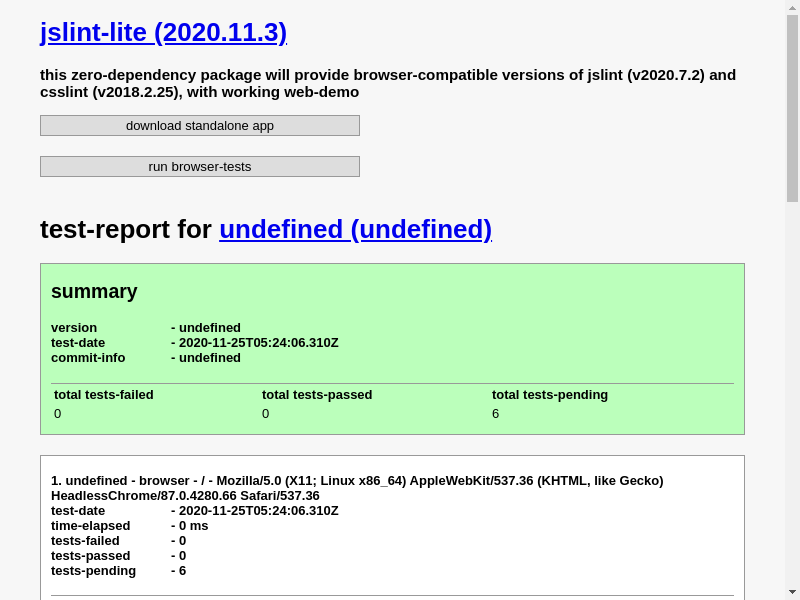
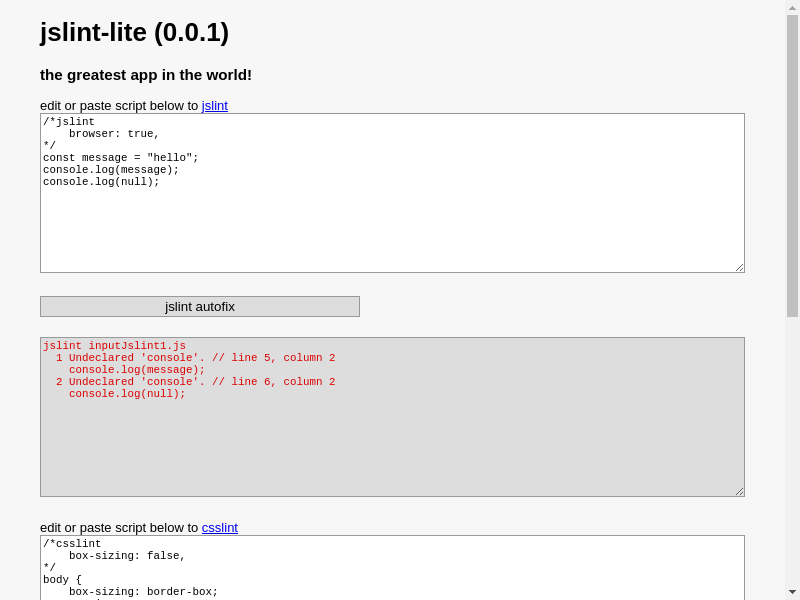
this zero-dependency package will provide browser-compatible versions of jslint (v2020.7.2) and csslint (v2018.2.25), with working web-demo
| git-branch : | master | beta | alpha |
|---|---|---|---|
| test-server-github : |  |  |  |
| test-server-heroku : |  |  |  |
| test-report : | |||
| coverage : | |||
| build-artifacts : |
1# example.sh 2 3# this shell script will download and run web-demo of jslint-lite as standalone app 4 5# 1. download standalone app 6curl -O https://kaizhu256.github.io/node-jslint-lite/build..beta..travis-ci.com/app/assets.app.js 7# 2. run standalone app 8PORT=8081 node ./assets.app.js 9# 3. open browser to http://127.0.0.1:8081 and play with web-demo 10# 4. edit file assets.app.js to suit your needs
1/* 2example.js 3 4this script will run web-demo of jslint-lite 5 6instruction 7 1. save this script as example.js 8 2. run shell-command: 9 $ npm install jslint-lite && \ 10 PORT=8081 node example.js 11 3. open browser to http://127.0.0.1:8081 and play with web-demo 12 4. edit this script to suit your needs 13*/ 14 15 16/* istanbul instrument in package jslint */ 17// assets.utility2.header.js - start 18/* jslint utility2:true */ 19/* istanbul ignore next */ 20// run shared js-env code - init-local 21(function () { 22 "use strict"; 23 let isBrowser; 24 let isWebWorker; 25 let local; 26 // polyfill globalThis 27 if (!(typeof globalThis === "object" && globalThis)) { 28 if (typeof window === "object" && window && window.window === window) { 29 window.globalThis = window; 30 } 31 if (typeof global === "object" && global && global.global === global) { 32 global.globalThis = global; 33 } 34 } 35 // init debugInline 36 if (!globalThis.debugInline) { 37 let consoleError; 38 consoleError = console.error; 39 globalThis.debugInline = function (...argList) { 40 /* 41 * this function will both print <argList> to stderr 42 * and return <argList>[0] 43 */ 44 consoleError("\n\ndebugInline"); 45 consoleError(...argList); 46 consoleError("\n"); 47 return argList[0]; 48 }; 49 } 50 // init isBrowser 51 isBrowser = ( 52 typeof globalThis.XMLHttpRequest === "function" 53 && globalThis.navigator 54 && typeof globalThis.navigator.userAgent === "string" 55 ); 56 // init isWebWorker 57 isWebWorker = ( 58 isBrowser && typeof globalThis.importScripts === "function" 59 ); 60 // init function 61 function objectDeepCopyWithKeysSorted(obj) { 62 /* 63 * this function will recursively deep-copy <obj> with keys sorted 64 */ 65 let sorted; 66 if (typeof obj !== "object" || !obj) { 67 return obj; 68 } 69 // recursively deep-copy list with child-keys sorted 70 if (Array.isArray(obj)) { 71 return obj.map(objectDeepCopyWithKeysSorted); 72 } 73 // recursively deep-copy obj with keys sorted 74 sorted = {}; 75 Object.keys(obj).sort().forEach(function (key) { 76 sorted[key] = objectDeepCopyWithKeysSorted(obj[key]); 77 }); 78 return sorted; 79 } 80 function assertJsonEqual(aa, bb) { 81 /* 82 * this function will assert JSON.stringify(<aa>) === JSON.stringify(<bb>) 83 */ 84 aa = JSON.stringify(objectDeepCopyWithKeysSorted(aa)); 85 bb = JSON.stringify(objectDeepCopyWithKeysSorted(bb)); 86 if (aa !== bb) { 87 throw new Error(JSON.stringify(aa) + " !== " + JSON.stringify(bb)); 88 } 89 } 90 function assertOrThrow(passed, msg) { 91 /* 92 * this function will throw <msg> if <passed> is falsy 93 */ 94 if (passed) { 95 return; 96 } 97 throw ( 98 ( 99 msg 100 && typeof msg.message === "string" 101 && typeof msg.stack === "string" 102 ) 103 // if msg is err, then leave as is 104 ? msg 105 : new Error( 106 typeof msg === "string" 107 // if msg is string, then leave as is 108 ? msg 109 // else JSON.stringify(msg) 110 : JSON.stringify(msg, undefined, 4) 111 ) 112 ); 113 } 114 function coalesce(...argList) { 115 /* 116 * this function will coalesce null, undefined, or "" in <argList> 117 */ 118 let arg; 119 let ii; 120 ii = 0; 121 while (ii < argList.length) { 122 arg = argList[ii]; 123 if (arg !== undefined && arg !== null && arg !== "") { 124 return arg; 125 } 126 ii += 1; 127 } 128 return arg; 129 } 130 function identity(val) { 131 /* 132 * this function will return <val> 133 */ 134 return val; 135 } 136 function nop() { 137 /* 138 * this function will do nothing 139 */ 140 return; 141 } 142 function objectAssignDefault(tgt = {}, src = {}, depth = 0) { 143 /* 144 * this function will if items from <tgt> are null, undefined, or "", 145 * then overwrite them with items from <src> 146 */ 147 let recurse; 148 recurse = function (tgt, src, depth) { 149 Object.entries(src).forEach(function ([ 150 key, bb 151 ]) { 152 let aa; 153 aa = tgt[key]; 154 if (aa === undefined || aa === null || aa === "") { 155 tgt[key] = bb; 156 return; 157 } 158 if ( 159 depth !== 0 160 && typeof aa === "object" && aa && !Array.isArray(aa) 161 && typeof bb === "object" && bb && !Array.isArray(bb) 162 ) { 163 recurse(aa, bb, depth - 1); 164 } 165 }); 166 }; 167 recurse(tgt, src, depth | 0); 168 return tgt; 169 } 170 function onErrorThrow(err) { 171 /* 172 * this function will throw <err> if exists 173 */ 174 if (err) { 175 throw err; 176 } 177 } 178 // bug-workaround - throw unhandledRejections in node-process 179 if ( 180 typeof process === "object" && process 181 && typeof process.on === "function" 182 && process.unhandledRejections !== "strict" 183 ) { 184 process.unhandledRejections = "strict"; 185 process.on("unhandledRejection", function (err) { 186 throw err; 187 }); 188 } 189 // init local 190 local = {}; 191 local.local = local; 192 globalThis.globalLocal = local; 193 local.assertJsonEqual = assertJsonEqual; 194 local.assertOrThrow = assertOrThrow; 195 local.coalesce = coalesce; 196 local.identity = identity; 197 local.isBrowser = isBrowser; 198 local.isWebWorker = isWebWorker; 199 local.nop = nop; 200 local.objectAssignDefault = objectAssignDefault; 201 local.objectDeepCopyWithKeysSorted = objectDeepCopyWithKeysSorted; 202 local.onErrorThrow = onErrorThrow; 203}()); 204// assets.utility2.header.js - end 205 206 207/* jslint utility2:true */ 208(function (local) { 209"use strict"; 210 211 212// run shared js-env code - init-before 213(function () { 214// init local 215local = ( 216 globalThis.utility2_rollup 217 || globalThis.utility2_jslint 218 || require("jslint-lite") 219); 220// init exports 221globalThis.local = local; 222}()); 223 224 225/* istanbul ignore next */ 226// run browser js-env code - init-test 227(function () { 228if (!local.isBrowser) { 229 return; 230} 231// log stderr and stdout to #outputStdout1 232["error", "log"].forEach(function (key) { 233 let elem; 234 let fnc; 235 elem = document.querySelector("#outputStdout1"); 236 if (!elem) { 237 return; 238 } 239 fnc = console[key]; 240 console[key] = function (...argList) { 241 fnc(...argList); 242 // append text to #outputStdout1 243 elem.textContent += argList.map(function (arg) { 244 return ( 245 typeof arg === "string" 246 ? arg 247 : JSON.stringify(arg, undefined, 4) 248 ); 249 }).join(" ").replace(( 250 /\u001b\[\d*m/g 251 ), "") + "\n"; 252 // scroll textarea to bottom 253 elem.scrollTop = elem.scrollHeight; 254 }; 255}); 256local.objectAssignDefault(local, globalThis.domOnEventDelegateDict); 257globalThis.domOnEventDelegateDict = local; 258}()); 259 260 261/* istanbul ignore next */ 262// run node js-env code - init-test 263(function () { 264if (local.isBrowser) { 265 return; 266} 267// init exports 268module.exports = local; 269// init assetsDict 270local.assetsDict = local.assetsDict || {}; 271/* jslint ignore:start */ 272local.assetsDict["/assets.index.template.html"] = '\ 273<!doctype html>\n\ 274<html lang="en">\n\ 275<head>\n\ 276<meta charset="utf-8">\n\ 277<meta name="viewport" content="width=device-width, initial-scale=1">\n\ 278<!-- "assets.utility2.template.html" -->\n\ 279<title>{{env.npm_package_name}} ({{env.npm_package_version}})</title>\n\ 280<style>\n\ 281/* jslint utility2:true */\n\ 282/*csslint\n\ 283*/\n\ 284/* csslint ignore:start */\n\ 285*,\n\ 286*:after,\n\ 287*:before {\n\ 288 box-sizing: border-box;\n\ 289}\n\ 290.uiAnimateSlide {\n\ 291 overflow-y: hidden;\n\ 292 transition: max-height ease-in 250ms, min-height ease-in 250ms, padding-bottom ease-in 250ms, padding-top ease-in 250ms;\n\ 293}\n\ 294/* csslint ignore:end */\n\ 295@keyframes uiAnimateSpin {\n\ 2960% {\n\ 297 transform: rotate(0deg);\n\ 298}\n\ 299100% {\n\ 300 transform: rotate(360deg);\n\ 301}\n\ 302}\n\ 303a {\n\ 304 overflow-wrap: break-word;\n\ 305}\n\ 306body {\n\ 307 background: #f7f7f7;\n\ 308 font-family: Arial, Helvetica, sans-serif;\n\ 309 font-size: small;\n\ 310 margin: 0 40px;\n\ 311}\n\ 312body > div,\n\ 313body > input,\n\ 314body > pre,\n\ 315body > .button,\n\ 316body > .textarea {\n\ 317 margin-bottom: 20px;\n\ 318 margin-top: 0;\n\ 319}\n\ 320body > input,\n\ 321body > .button {\n\ 322 width: 20rem;\n\ 323}\n\ 324body > .readonly {\n\ 325 background: #ddd;\n\ 326}\n\ 327body > .textarea {\n\ 328 height: 10rem;\n\ 329 resize: vertical;\n\ 330 width: 100%;\n\ 331}\n\ 332code,\n\ 333pre,\n\ 334.textarea {\n\ 335 font-family: Consolas, Menlo, monospace;\n\ 336 font-size: smaller;\n\ 337}\n\ 338pre {\n\ 339 overflow-wrap: break-word;\n\ 340 white-space: pre-wrap;\n\ 341}\n\ 342.button {\n\ 343 background: #ddd;\n\ 344 border: 1px solid #999;\n\ 345 color: #000;\n\ 346 cursor: pointer;\n\ 347 display: inline-block;\n\ 348 padding: 2px 5px;\n\ 349 text-align: center;\n\ 350 text-decoration: none;\n\ 351}\n\ 352.button:hover {\n\ 353 background: #bbb;\n\ 354}\n\ 355.colorError {\n\ 356 color: #d00;\n\ 357}\n\ 358.textarea {\n\ 359 background: #fff;\n\ 360 border: 1px solid #999;\n\ 361 border-radius: 0;\n\ 362 cursor: auto;\n\ 363 overflow: auto;\n\ 364 padding: 2px;\n\ 365}\n\ 366.zeroPixel {\n\ 367 border: 0;\n\ 368 height: 0;\n\ 369 margin: 0;\n\ 370 padding: 0;\n\ 371 width: 0;\n\ 372}\n\ 373</style>\n\ 374</head>\n\ 375<body>\n\ 376<div class="uiAnimateSpin" style="animation: uiAnimateSpin 2s linear infinite; border: 5px solid #999; border-radius: 50%; border-top: 5px solid #7d7; display: none; height: 25px; vertical-align: middle; width: 25px;"></div>\n\ 377<script>\n\ 378/* jslint utility2:true */\n\ 379// polyfill globalThis\n\ 380(function () {\n\ 381/*\n\ 382 * this function will polyfill globalThis\n\ 383 */\n\ 384 "use strict";\n\ 385 window.globalThis = window.globalThis || globalThis;\n\ 386}());\n\ 387\n\ 388\n\ 389// init domOnEventWindowOnloadTimeElapsed\n\ 390(function () {\n\ 391/*\n\ 392 * this function will measure and print time-elapsed for window.onload\n\ 393 */\n\ 394 "use strict";\n\ 395 if (!(\n\ 396 typeof window === "object" && window && window.document\n\ 397 && typeof document.addEventListener === "function"\n\ 398 ) || window.domOnEventWindowOnloadTimeElapsed) {\n\ 399 return;\n\ 400 }\n\ 401 window.domOnEventWindowOnloadTimeElapsed = Date.now() + 100;\n\ 402 window.addEventListener("load", function () {\n\ 403 setTimeout(function () {\n\ 404 window.domOnEventWindowOnloadTimeElapsed = (\n\ 405 Date.now()\n\ 406 - window.domOnEventWindowOnloadTimeElapsed\n\ 407 );\n\ 408 console.error(\n\ 409 "domOnEventWindowOnloadTimeElapsed = "\n\ 410 + window.domOnEventWindowOnloadTimeElapsed\n\ 411 );\n\ 412 }, 100);\n\ 413 });\n\ 414}());\n\ 415\n\ 416\n\ 417// init domOnEventAjaxProgressUpdate\n\ 418(function () {\n\ 419/*\n\ 420 * this function will display incrementing ajax-progress-bar\n\ 421 */\n\ 422 "use strict";\n\ 423 let opt;\n\ 424 let styleBar0;\n\ 425 let styleBar;\n\ 426 let styleModal0;\n\ 427 let styleModal;\n\ 428 let timeStart;\n\ 429 let timerInterval;\n\ 430 let timerTimeout;\n\ 431 let tmp;\n\ 432 let width;\n\ 433 try {\n\ 434 if (\n\ 435 window.domOnEventAjaxProgressUpdate\n\ 436 || !document.getElementById("domElementAjaxProgressBar1").style\n\ 437 ) {\n\ 438 return;\n\ 439 }\n\ 440 } catch (ignore) {\n\ 441 return;\n\ 442 }\n\ 443 window.domOnEventAjaxProgressUpdate = function (gotoState, onError) {\n\ 444 gotoState = (gotoState | 0) + 1;\n\ 445 switch (gotoState) {\n\ 446 // ajaxProgress - show\n\ 447 case 1:\n\ 448 // init timerInterval and timerTimeout\n\ 449 if (!timerTimeout) {\n\ 450 timeStart = Date.now();\n\ 451 timerInterval = setInterval(opt, 2000, 1, onError);\n\ 452 timerTimeout = setTimeout(opt, opt.timeout, 2, onError);\n\ 453 }\n\ 454 // show ajaxProgressBar\n\ 455 if (width !== -1) {\n\ 456 styleBar.background = styleBar0.background;\n\ 457 }\n\ 458 setTimeout(opt, 50, gotoState, onError);\n\ 459 break;\n\ 460 // ajaxProgress - increment\n\ 461 case 2:\n\ 462 // show ajaxProgressBar\n\ 463 if (width === -1) {\n\ 464 break;\n\ 465 }\n\ 466 styleBar.background = styleBar0.background;\n\ 467 // reset ajaxProgress if it reaches end\n\ 468 if ((styleBar.width.slice(0, -1) | 0) > 95) {\n\ 469 width = 0;\n\ 470 }\n\ 471 // this algorithm will indefinitely increment ajaxProgress\n\ 472 // with successively smaller increments without reaching 100%\n\ 473 width += 1;\n\ 474 styleBar.width = Math.max(\n\ 475 100 - 75 * Math.exp(-0.125 * width),\n\ 476 styleBar.width.slice(0, -1) | 0\n\ 477 ) + "%";\n\ 478 // show ajaxProgressModal\n\ 479 styleModal.height = "100%";\n\ 480 styleModal.opacity = styleModal0.opacity;\n\ 481 if (!opt.cnt) {\n\ 482 setTimeout(opt, 0, gotoState, onError);\n\ 483 }\n\ 484 break;\n\ 485 // ajaxProgress - 100%\n\ 486 case 3:\n\ 487 width = -1;\n\ 488 styleBar.width = "100%";\n\ 489 setTimeout(opt, 1000, gotoState, onError);\n\ 490 break;\n\ 491 // ajaxProgress - hide\n\ 492 case 4:\n\ 493 // debug timeElapsed\n\ 494 tmp = Date.now();\n\ 495 console.error(\n\ 496 "domOnEventAjaxProgressUpdate - timeElapsed - "\n\ 497 + (tmp - timeStart)\n\ 498 + " ms"\n\ 499 );\n\ 500 // cleanup timerInterval and timerTimeout\n\ 501 timeStart = tmp;\n\ 502 clearInterval(timerInterval);\n\ 503 timerInterval = undefined;\n\ 504 clearTimeout(timerTimeout);\n\ 505 timerTimeout = undefined;\n\ 506 // hide ajaxProgressBar\n\ 507 styleBar.background = "transparent";\n\ 508 // hide ajaxProgressModal\n\ 509 styleModal.opacity = "0";\n\ 510 if (onError) {\n\ 511 onError();\n\ 512 }\n\ 513 setTimeout(opt, 250, gotoState);\n\ 514 break;\n\ 515 // ajaxProgress - reset\n\ 516 default:\n\ 517 opt.cnt = 0;\n\ 518 width = 0;\n\ 519 styleBar.width = "0%";\n\ 520 styleModal.height = "0";\n\ 521 }\n\ 522 };\n\ 523 opt = window.domOnEventAjaxProgressUpdate;\n\ 524 opt.end = function (onError) {\n\ 525 opt.cnt = 0;\n\ 526 window.domOnEventAjaxProgressUpdate(2, onError);\n\ 527 };\n\ 528 // init styleBar\n\ 529 styleBar = document.getElementById("domElementAjaxProgressBar1").style;\n\ 530 styleBar0 = Object.assign({}, styleBar);\n\ 531 Object.entries({\n\ 532 background: "#d00",\n\ 533 height: "2px",\n\ 534 left: "0",\n\ 535 margin: "0",\n\ 536 padding: "0",\n\ 537 position: "fixed",\n\ 538 top: "0",\n\ 539 transition: "background 250ms, width 750ms",\n\ 540 width: "0%",\n\ 541 "z-index": "1"\n\ 542 }).forEach(function (entry) {\n\ 543 styleBar[entry[0]] = styleBar[entry[0]] || entry[1];\n\ 544 });\n\ 545 // init styleModal\n\ 546 styleModal = document.getElementById("domElementAjaxProgressModal1") || {};\n\ 547 styleModal = styleModal.style || {};\n\ 548 styleModal0 = Object.assign({}, styleModal);\n\ 549 Object.entries({\n\ 550 height: "0",\n\ 551 left: "0",\n\ 552 margin: "0",\n\ 553 padding: "0",\n\ 554 position: "fixed",\n\ 555 top: "0",\n\ 556 transition: "opacity 125ms",\n\ 557 width: "100%",\n\ 558 "z-index": "1"\n\ 559 }).forEach(function (entry) {\n\ 560 styleModal[entry[0]] = styleModal[entry[0]] || entry[1];\n\ 561 });\n\ 562 // init state\n\ 563 width = 0;\n\ 564 opt.cnt = 0;\n\ 565 opt.timeout = 30000;\n\ 566 // init ajaxProgress\n\ 567 window.domOnEventAjaxProgressUpdate();\n\ 568}());\n\ 569\n\ 570\n\ 571// init domOnEventDelegateDict\n\ 572(function () {\n\ 573/*\n\ 574 * this function will handle delegated dom-evt\n\ 575 */\n\ 576 "use strict";\n\ 577 let debounce;\n\ 578 let timerTimeout;\n\ 579 debounce = function () {\n\ 580 return setTimeout(function () {\n\ 581 timerTimeout = undefined;\n\ 582 }, 30);\n\ 583 };\n\ 584 if (!(\n\ 585 typeof window === "object" && window && window.document\n\ 586 && typeof document.addEventListener === "function"\n\ 587 ) || window.domOnEventDelegateDict) {\n\ 588 return;\n\ 589 }\n\ 590 window.domOnEventDelegateDict = {};\n\ 591 window.domOnEventDelegateDict.domOnEventDelegate = function (evt) {\n\ 592 evt.targetOnEvent = evt.target.closest("[data-onevent]");\n\ 593 if (\n\ 594 !evt.targetOnEvent\n\ 595 || evt.targetOnEvent.dataset.onevent === "domOnEventNop"\n\ 596 || evt.target.closest(".disabled,.readonly")\n\ 597 ) {\n\ 598 return;\n\ 599 }\n\ 600 // filter evt-change\n\ 601 switch (evt.type !== "change" && evt.target.type) {\n\ 602 case "checkbox":\n\ 603 case "file":\n\ 604 case "select-one":\n\ 605 case "radio":\n\ 606 return;\n\ 607 }\n\ 608 // filter evt-keyup\n\ 609 switch (evt.type) {\n\ 610 case "keyup":\n\ 611 if (!timerTimeout && (\n\ 612 evt.target.tagName === "INPUT"\n\ 613 || evt.target.tagName === "TEXTAREA"\n\ 614 )) {\n\ 615 timerTimeout = debounce();\n\ 616 if (evt.target.dataset.valueOld !== evt.target.value) {\n\ 617 evt.target.dataset.valueOld = evt.target.value;\n\ 618 break;\n\ 619 }\n\ 620 }\n\ 621 return;\n\ 622 }\n\ 623 switch (evt.targetOnEvent.tagName) {\n\ 624 case "BUTTON":\n\ 625 case "FORM":\n\ 626 evt.preventDefault();\n\ 627 break;\n\ 628 }\n\ 629 evt.stopPropagation();\n\ 630 // handle domOnEventClickTarget\n\ 631 if (evt.targetOnEvent.dataset.onevent === "domOnEventClickTarget") {\n\ 632 document.querySelector(\n\ 633 evt.targetOnEvent.dataset.clickTarget\n\ 634 ).click();\n\ 635 return;\n\ 636 }\n\ 637 window.domOnEventDelegateDict[evt.targetOnEvent.dataset.onevent](evt);\n\ 638 };\n\ 639 // handle evt\n\ 640 [\n\ 641 "change",\n\ 642 "click",\n\ 643 "keyup",\n\ 644 "submit"\n\ 645 ].forEach(function (eventType) {\n\ 646 document.addEventListener(\n\ 647 eventType,\n\ 648 window.domOnEventDelegateDict.domOnEventDelegate\n\ 649 );\n\ 650 });\n\ 651}());\n\ 652\n\ 653\n\ 654// init domOnEventSelectAllWithinPre\n\ 655(function () {\n\ 656/*\n\ 657 * this function will limit select-all within <pre tabIndex="0"> elem\n\ 658 * https://stackoverflow.com/questions/985272/selecting-text-in-an-element-akin-to-highlighting-with-your-mouse\n\ 659 */\n\ 660 "use strict";\n\ 661 if (!(\n\ 662 typeof window === "object" && window && window.document\n\ 663 && typeof document.addEventListener === "function"\n\ 664 ) || window.domOnEventSelectAllWithinPre) {\n\ 665 return;\n\ 666 }\n\ 667 window.domOnEventSelectAllWithinPre = function (evt) {\n\ 668 let range;\n\ 669 let selection;\n\ 670 if (\n\ 671 evt && (evt.ctrlKey || evt.metaKey) && evt.key === "a"\n\ 672 && evt.target.closest("pre")\n\ 673 ) {\n\ 674 range = document.createRange();\n\ 675 range.selectNodeContents(evt.target.closest("pre"));\n\ 676 selection = window.getSelection();\n\ 677 selection.removeAllRanges();\n\ 678 selection.addRange(range);\n\ 679 evt.preventDefault();\n\ 680 }\n\ 681 };\n\ 682 // handle evt\n\ 683 document.addEventListener(\n\ 684 "keydown",\n\ 685 window.domOnEventSelectAllWithinPre\n\ 686 );\n\ 687}());\n\ 688</script>\n\ 689<h1>\n\ 690<!-- utility2-comment\n\ 691<a\n\ 692 {{#if env.npm_package_homepage}}\n\ 693 href="{{env.npm_package_homepage}}"\n\ 694 {{/if env.npm_package_homepage}}\n\ 695 target="_blank"\n\ 696>\n\ 697utility2-comment -->\n\ 698 {{env.npm_package_name}} ({{env.npm_package_version}})\n\ 699<!-- utility2-comment\n\ 700</a>\n\ 701utility2-comment -->\n\ 702</h1>\n\ 703<h3>{{env.npm_package_description}}</h3>\n\ 704<!-- utility2-comment\n\ 705<a class="button" download href="assets.app.js">download standalone app</a><br>\n\ 706<button class="button" data-onevent="testRunBrowser" id="buttonTestRun1">run browser-tests</button><br>\n\ 707<div class="uiAnimateSlide" id="htmlTestReport1" style="border-bottom: 0; border-top: 0; margin-bottom: 0; margin-top: 0; max-height: 0; padding-bottom: 0; padding-top: 0;"></div>\n\ 708utility2-comment -->\n\ 709\n\ 710\n\ 711<!-- custom-html-start -->\n\ 712<label>edit or paste script below to\n\ 713 <a href="http://www.jslint.com" target="_blank">jslint</a>\n\ 714</label>\n\ 715<textarea class="textarea" data-onevent="domOnEventInputChange" id="inputJslint1">\n\ 716/*jslint\n\ 717 browser: true,\n\ 718*/\n\ 719const message = "hello";\n\ 720console.log(message);\n\ 721console.log(null);\n\ 722</textarea>\n\ 723<button class="button" data-onevent="domOnEventInputChange" id="buttonJslintAutofix1">jslint autofix</button><br>\n\ 724<textarea class="colorError readonly textarea" id="outputJslint1" readonly></textarea>\n\ 725\n\ 726\n\ 727\n\ 728<label>edit or paste script below to\n\ 729 <a href="https://github.com/CSSLint/csslint/wiki/Command-line-interface#options" target="_blank">csslint</a>\n\ 730</label>\n\ 731<textarea class="textarea" data-onevent="domOnEventInputChange" id="inputCsslint1">\n\ 732/*csslint\n\ 733 box-sizing: false,\n\ 734*/\n\ 735body {\n\ 736 box-sizing: border-box;\n\ 737 margin: 0px;\n\ 738}\n\ 739</textarea>\n\ 740<textarea class="colorError readonly textarea" id="outputCsslint1" readonly></textarea>\n\ 741<label>stderr and stdout</label>\n\ 742<textarea class="onevent-reset-output readonly textarea" id="outputStdout1" readonly></textarea>\n\ 743<script>\n\ 744/* jslint utility2:true */\n\ 745window.addEventListener("load", function () {\n\ 746"use strict";\n\ 747let local;\n\ 748local = window.utility2_jslint;\n\ 749local.domOnEventInputChange = function (evt) {\n\ 750 switch (evt.type + "." + evt.target.id) {\n\ 751 case "click.buttonJslintAutofix1":\n\ 752 case "keyup.inputCsslint1":\n\ 753 case "keyup.inputJslint1":\n\ 754 // csslint #inputCsslint1\n\ 755 local.jslintAndPrint(document.querySelector(\n\ 756 "#inputCsslint1"\n\ 757 ).value, "inputCsslint1.css");\n\ 758 document.querySelector(\n\ 759 "#outputCsslint1"\n\ 760 ).value = local.jslintResult.errMsg.replace((\n\ 761 /\\u001b\\[\\d*m/g\n\ 762 ), "").trim();\n\ 763 // jslint #inputJslint1\n\ 764 local.jslintAndPrint(document.querySelector(\n\ 765 "#inputJslint1"\n\ 766 ).value, "inputJslint1.js", {\n\ 767 autofix: evt.target.id === "buttonJslintAutofix1"\n\ 768 });\n\ 769 if (local.jslint.jslintResult.autofix) {\n\ 770 document.querySelector(\n\ 771 "#inputJslint1"\n\ 772 ).value = local.jslint.jslintResult.code;\n\ 773 }\n\ 774 document.querySelector(\n\ 775 "#outputJslint1"\n\ 776 ).value = local.jslintResult.errMsg.replace((\n\ 777 /\\u001b\\[\\d*m/g\n\ 778 ), "").trim();\n\ 779 break;\n\ 780 }\n\ 781};\n\ 782// handle evt\n\ 783local.domOnEventInputChange({\n\ 784 target: {\n\ 785 id: "inputJslint1"\n\ 786 },\n\ 787 type: "keyup"\n\ 788});\n\ 789});\n\ 790</script>\n\ 791<!-- custom-html-end -->\n\ 792\n\ 793\n\ 794<!-- utility2-comment\n\ 795{{#if isRollup}}\n\ 796<script src="assets.app.js"></script>\n\ 797{{#unless isRollup}}\n\ 798<script src="assets.utility2.rollup.js"></script>\n\ 799<script>window.utility2_onReadyBefore.cnt += 1;</script>\n\ 800<script src="utility2.state.init.js"></script>\n\ 801utility2-comment -->\n\ 802<script src="assets.jslint.js"></script>\n\ 803<script src="assets.example.js"></script>\n\ 804<script src="assets.test.js"></script>\n\ 805<script>\n\ 806if (window.utility2_onReadyBefore) {\n\ 807 window.utility2_onReadyBefore();\n\ 808}\n\ 809</script>\n\ 810<!-- utility2-comment\n\ 811{{/if isRollup}}\n\ 812utility2-comment -->\n\ 813<div style="text-align: center;">\n\ 814 [\n\ 815 this app was created with\n\ 816 <a\n\ 817 href="https://github.com/kaizhu256/node-utility2" target="_blank"\n\ 818 >utility2</a>\n\ 819 ]\n\ 820</div>\n\ 821</body>\n\ 822</html>\n\ 823'; 824/* jslint ignore:end */ 825local.assetsDict["/assets.jslint.js"] = ( 826 local.assetsDict["/assets.jslint.js"] 827 || require("fs").readFileSync( 828 require("path").resolve(local.__dirname + "/lib.jslint.js"), 829 "utf8" 830 ).replace(( 831 /^#!\// 832 ), "// ") 833); 834/* validateLineSortedReset */ 835local.assetsDict["/"] = local.assetsDict[ 836 "/assets.index.template.html" 837].replace(( 838 /\{\{env\.(\w+?)\}\}/g 839), function (match0, match1) { 840 switch (match1) { 841 case "npm_package_description": 842 return "the greatest app in the world!"; 843 case "npm_package_name": 844 return "jslint-lite"; 845 case "npm_package_nameLib": 846 return "jslint"; 847 case "npm_package_version": 848 return "0.0.1"; 849 default: 850 return match0; 851 } 852}); 853local.assetsDict["/assets.example.html"] = local.assetsDict["/"]; 854// init cli 855if (module !== require.main || globalThis.utility2_rollup) { 856 return; 857} 858local.assetsDict["/assets.example.js"] = ( 859 local.assetsDict["/assets.example.js"] 860 || require("fs").readFileSync(__filename, "utf8") 861); 862local.assetsDict["/favicon.ico"] = local.assetsDict["/favicon.ico"] || ""; 863local.assetsDict["/index.html"] = local.assetsDict["/"]; 864// if $npm_config_timeout_exit exists, 865// then exit this process after $npm_config_timeout_exit ms 866if (Number(process.env.npm_config_timeout_exit)) { 867 setTimeout(process.exit, Number(process.env.npm_config_timeout_exit)); 868} 869// start server 870if (globalThis.utility2_serverHttp1) { 871 return; 872} 873process.env.PORT = process.env.PORT || "8081"; 874console.error("http-server listening on port " + process.env.PORT); 875require("http").createServer(function (req, res) { 876 let data; 877 data = local.assetsDict[require("url").parse(req.url).pathname]; 878 if (data !== undefined) { 879 res.end(data); 880 return; 881 } 882 res.statusCode = 404; 883 res.end(); 884}).listen(process.env.PORT); 885}()); 886}());
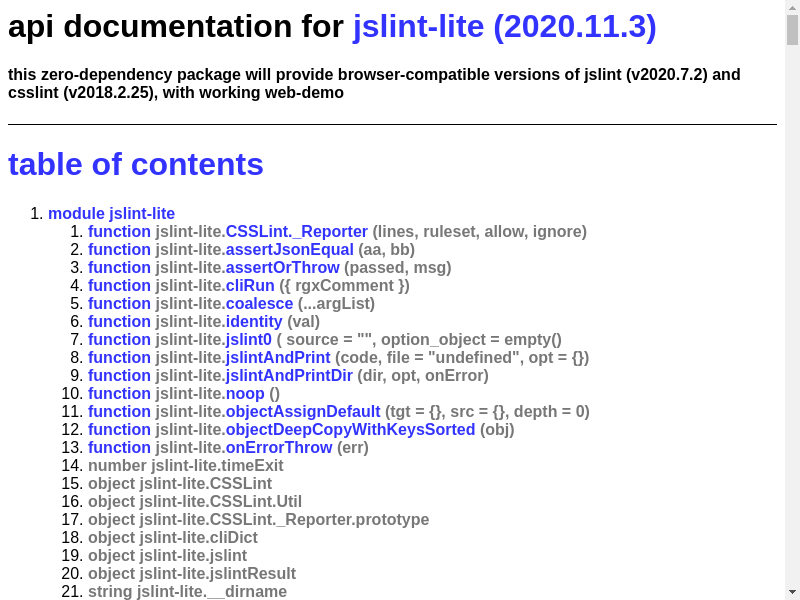
https://kaizhu256.github.io/node-jslint-lite/build/screenshot.buildCi.browser.%252F.tmp%252Fbuild%252Fapidoc.html.png

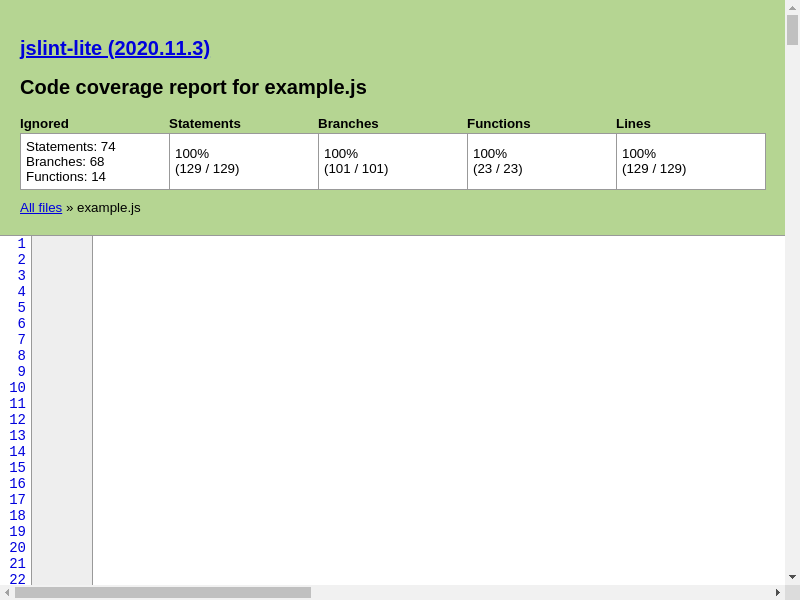
https://kaizhu256.github.io/node-jslint-lite/build/screenshot.buildCi.browser.%252F.tmp%252Fbuild%252Fcoverage.lib.html.png

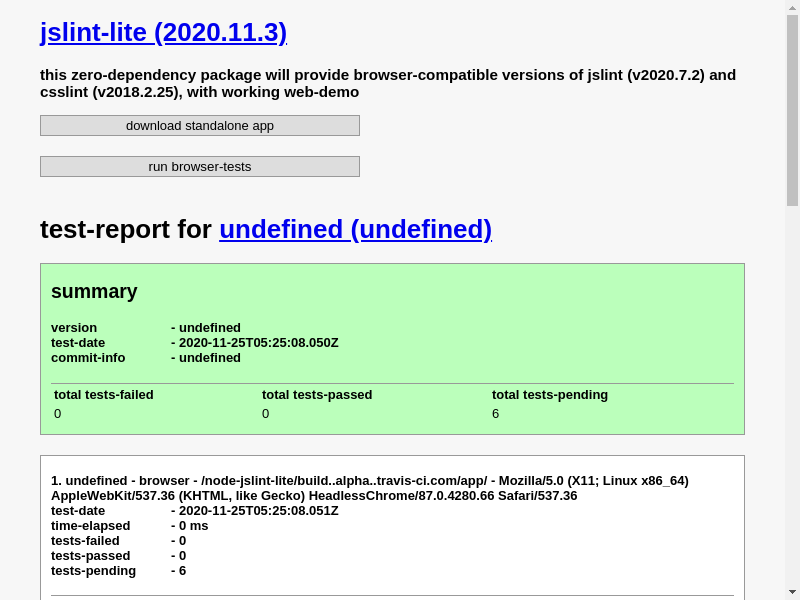
https://kaizhu256.github.io/node-jslint-lite/build/screenshot.buildCi.browser.%252F.tmp%252Fbuild%252Ftest-report.html.png

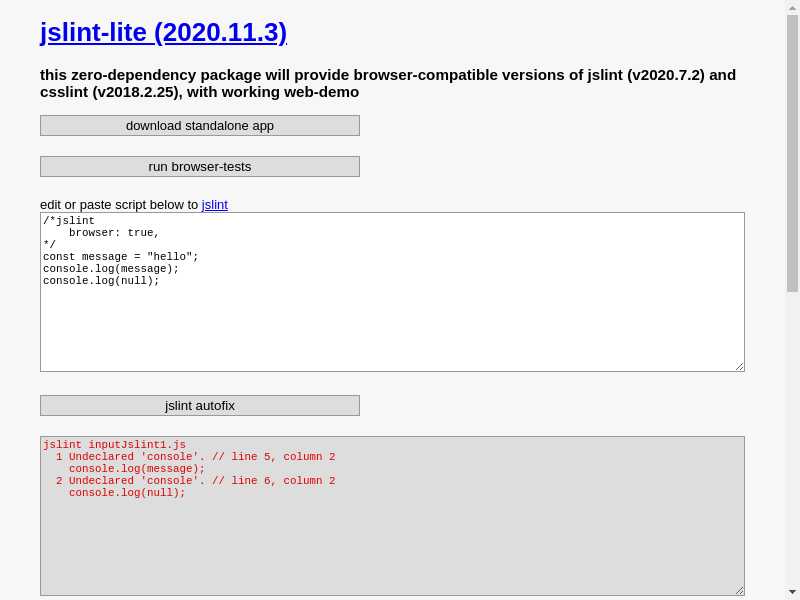
https://kaizhu256.github.io/node-jslint-lite/build/screenshot.deployGithub.browser.%252Fnode-jslint-lite%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-jslint-lite/build/screenshot.deployGithubTest.browser.%252Fnode-jslint-lite%252Fbuild%252Fapp.png

https://kaizhu256.github.io/node-jslint-lite/build/screenshot.deployHeroku.browser.%252F.png

https://kaizhu256.github.io/node-jslint-lite/build/screenshot.deployHerokuTest.browser.%252F.png

https://kaizhu256.github.io/node-jslint-lite/build/screenshot.npmTest.browser.%252F.png

https://kaizhu256.github.io/node-jslint-lite/build/screenshot.testExampleJs.browser.%252F.png

https://kaizhu256.github.io/node-jslint-lite/build/screenshot.testExampleSh.browser.%252F.png

1{ 2 "!!jslint_utility2": true, 3 "author": "kai zhu <kaizhu256@gmail.com>", 4 "bin": { 5 "jslint-lite": "lib.jslint.js" 6 }, 7 "description": "this zero-dependency package will provide browser-compatible versions of jslint (v2020.7.2) and csslint (v2018.2.25), with working web-demo", 8 "devDependencies": { 9 "utility2": "kaizhu256/node-utility2#alpha" 10 }, 11 "engines": { 12 "node": ">=12.0" 13 }, 14 "fileCount": 16, 15 "homepage": "https://github.com/kaizhu256/node-jslint-lite", 16 "keywords": [ 17 "csslint", 18 "jslint" 19 ], 20 "license": "MIT", 21 "main": "lib.jslint.js", 22 "name": "jslint-lite", 23 "nameAliasPublish": "csslint-lite kslint", 24 "nameLib": "jslint", 25 "nameOriginal": "jslint-lite", 26 "repository": { 27 "type": "git", 28 "url": "https://github.com/kaizhu256/node-jslint-lite.git" 29 }, 30 "scripts": { 31 "build-ci": "./npm_scripts.sh", 32 "env": "env", 33 "eval": "./npm_scripts.sh", 34 "heroku-postbuild": "./npm_scripts.sh", 35 "postinstall": "./npm_scripts.sh", 36 "start": "./npm_scripts.sh", 37 "test": "./npm_scripts.sh", 38 "utility2": "./npm_scripts.sh" 39 }, 40 "version": "2020.10.27" 41}
1# build_ci.sh 2 3# this shell script will run build-ci for this package 4 5shBuildCiAfter () {(set -e 6 # shDeployCustom 7 shDeployGithub 8 shDeployHeroku 9 shReadmeTest example.sh 10)} 11 12shBuildCiBefore () {(set -e 13 shNpmTestPublished 14 shReadmeTest example.js 15)} 16 17# run shBuildCi 18eval "$(utility2 source)" 19shBuildCi

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Score
Last Scanned on 2025-02-17
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn Morejslint-lite
this zero-dependency package will provide browser-compatible versions of jslint (v2020.7.2) and csslint (v2018.2.25), with working web-demo
jslint_lite
this package is deprecated and superseded by [jslint-lite](https://www.npmjs.com/package/jslint-lite)
es6lint
this package is deprecated and superseded by [jslint-lite](https://www.npmjs.com/package/jslint-lite)