Gathering detailed insights and metrics for csv-import-react
Gathering detailed insights and metrics for csv-import-react
Gathering detailed insights and metrics for csv-import-react
Gathering detailed insights and metrics for csv-import-react
react-admin-import-csv
CSV import button for react-admin
bow-react-spreadsheet-import
React spreadsheet import for xlsx and csv files with column matching and validation
@lucasmblanco/import-csv
CSV import button for react-admin
react-spreadsheet-import
React spreadsheet import for xlsx and csv files with column matching and validation
The open-source CSV importer, maintained by @tableflowhq
npm install csv-import-reactTypescript
Module System
Node Version
NPM Version
68.6
Supply Chain
84
Quality
76.3
Maintenance
50
Vulnerability
99.3
License
TypeScript (70.25%)
SCSS (27.98%)
JavaScript (1.15%)
CSS (0.62%)
Total Downloads
99,219
Last Day
169
Last Week
2,861
Last Month
12,632
Last Year
88,512
MIT License
1,745 Stars
1,371 Commits
114 Forks
17 Watchers
3 Branches
16 Contributors
Updated on Jul 03, 2025
Minified
Minified + Gzipped
Latest Version
1.0.14
Package Id
csv-import-react@1.0.14
Unpacked Size
20.49 MB
Size
4.12 MB
File Count
102
NPM Version
9.8.0
Node Version
20.5.0
Published on
Oct 17, 2024
Cumulative downloads
Total Downloads
Last Day
77.9%
169
Compared to previous day
Last Week
-1.9%
2,861
Compared to previous week
Last Month
25.9%
12,632
Compared to previous month
Last Year
726.7%
88,512
Compared to previous year
16
49

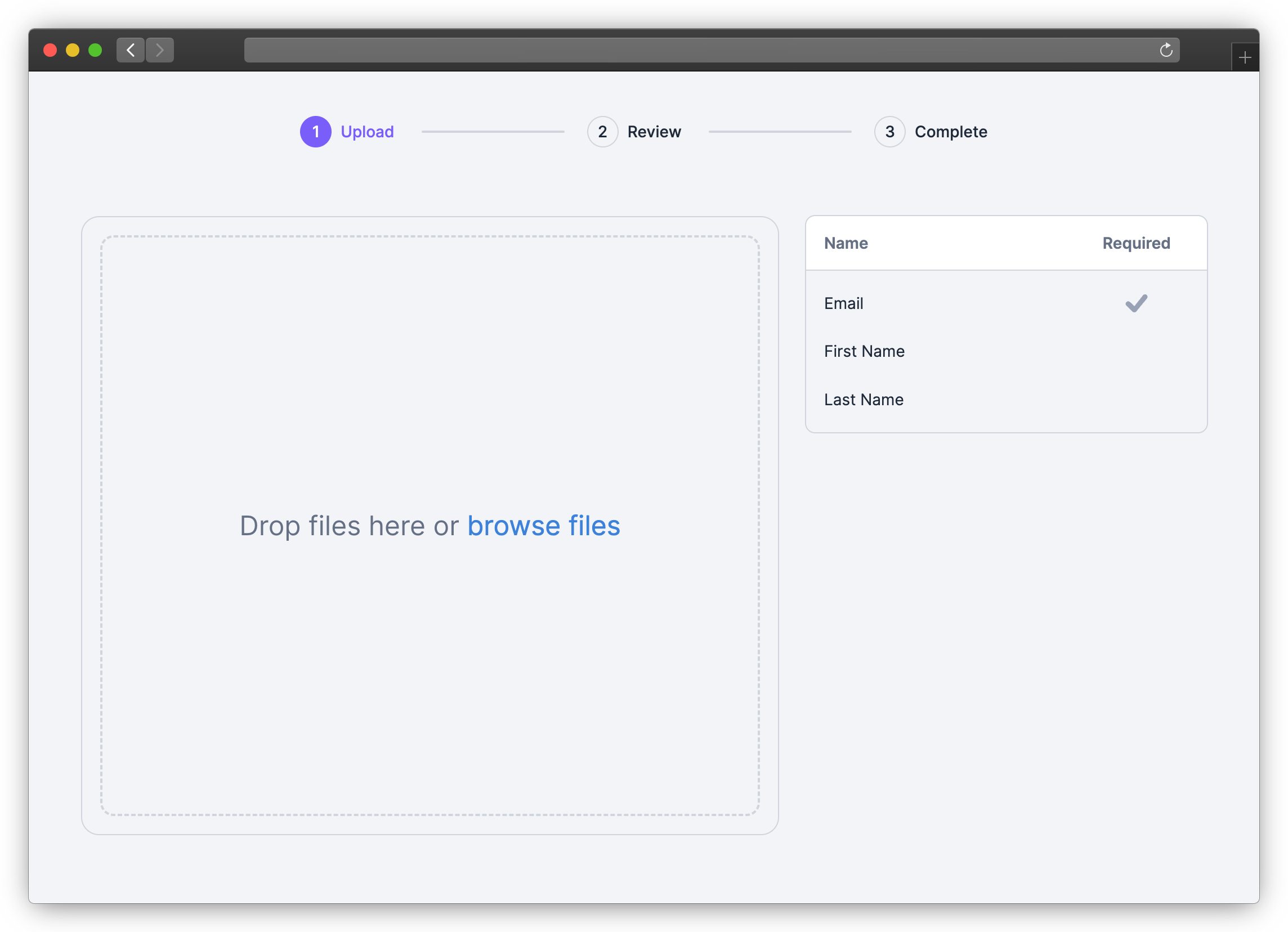
Open-source CSV and XLS/XLSX file importer for React and JavaScript
template parameter)onComplete event
Use NPM or Yarn to install the SDK for React or JavaScript.
NPM
1npm install csv-import-react 2# or 3npm install csv-import-js
Yarn
1yarn add csv-import-react 2# or 3yarn add csv-import-js
1import { CSVImporter } from "csv-import-react"; 2import { useState } from "react"; 3 4function MyComponent() { 5 const [isOpen, setIsOpen] = useState(false); 6 7 return ( 8 <> 9 <button onClick={() => setIsOpen(true)}>Open CSV Importer</button> 10 11 <CSVImporter 12 modalIsOpen={isOpen} 13 modalOnCloseTriggered={() => setIsOpen(false)} 14 darkMode={true} 15 onComplete={(data) => console.log(data)} 16 template={{ 17 columns: [ 18 { 19 name: "First Name", 20 key: "first_name", 21 required: true, 22 description: "The first name of the user", 23 suggested_mappings: ["First", "Name"], 24 }, 25 { 26 name: "Age", 27 data_type: "number", 28 }, 29 ], 30 }} 31 /> 32 </> 33 ); 34}
1<head> 2 <script src="https://unpkg.com/csv-import-js@latest/index.js"></script> 3</head> 4<body> 5 <button id="uploadButton">Open CSV Importer</button> 6 <div id="app"></div> 7 <script> 8 const importer = CSVImporter.createCSVImporter({ 9 domElement: document.getElementById("app"), 10 modalOnCloseTriggered: () => importer?.closeModal(), 11 onComplete: (data) => console.log(data), 12 darkMode: true, 13 template: { 14 columns: [ 15 { 16 name: "First Name", 17 key: "first_name", 18 required: true, 19 description: "The first name of the user", 20 suggested_mappings: ["First", "Name"], 21 }, 22 { 23 name: "Age", 24 data_type: "number", 25 }, 26 ], 27 }, 28 }); 29 30 const uploadButton = document.getElementById("uploadButton"); 31 uploadButton.addEventListener("click", () => { 32 importer?.showModal(); 33 }); 34 </script> 35</body>
true)When set to true (default value), the importer will behave as a modal with its open state controlled by modalIsOpen. When set to false, the importer will be embedded directly in your page.
false)Only used when isModal is true: Controls the importer modal being open or closed.
React SDK Only: For the JavaScript SDK, use .showModal() and .closeModal() to operate the modal.
Only used when isModal is true: A function called when the user clicks the close button or clicks outside of (when used with modalCloseOnOutsideClick) the importer. useState can be used to control the importer modal opening and closing.
1const [isOpen, setIsOpen] = useState(false);
1<button onClick={() => setIsOpen(true)}>Open CSV Importer</button> 2<CSVImporter 3 modalIsOpen={isOpen} 4 modalOnCloseTriggered={() => setIsOpen(false)} 5 ... 6/>
false)Only used when isModal is true: Clicking outside the modal will call the modalOnCloseTriggered function.
Configure the columns used for the import.
1template={{ 2 columns: [ 3 { 4 name: "First Name", 5 key: "first_name", 6 required: true, 7 description: "The first name of the user", 8 suggested_mappings: ["First", "Name"], 9 }, 10 { 11 name: "Age", 12 data_type: "number", 13 }, 14 ], 15}}
Callback function that fires when a user completes an import. It returns data, an object that contains the row data, column definitions, and other information about the import.
1onComplete={(data) => console.log(data)}
Example data:
1{ 2 "num_rows": 2, 3 "num_columns": 3, 4 "columns": [ 5 { 6 "key": "age", 7 "name": "Age" 8 }, 9 { 10 "key": "email", 11 "name": "Email" 12 }, 13 { 14 "key": "first_name", 15 "name": "First Name" 16 } 17 ], 18 "rows": [ 19 { 20 "index": 0, 21 "values": { 22 "age": 23, 23 "email": "maria@example.com", 24 "first_name": "Maria" 25 } 26 }, 27 { 28 "index": 1, 29 "values": { 30 "age": 32, 31 "email": "robert@example.com", 32 "first_name": "Robert" 33 } 34 } 35 ] 36}
false)Toggle between dark mode (true) and light mode (false).
Specifies the primary color for the importer in hex format. Use customStyles to customize the UI in more detail.
1primaryColor="#7A5EF8"
Apply custom styles to the importer with an object containing CSS properties and values. Note that custom style properties will override primaryColor and any default styles from darkMode.
Available options:
1customStyles={{ 2 "font-family": "cursive", 3 "font-size": "15px", 4 "base-spacing": "2rem", 5 "border-radius": "8px", 6 "color-primary": "salmon", 7 "color-primary-hover": "crimson", 8 "color-secondary": "indianRed", 9 "color-secondary-hover": "crimson", 10 "color-tertiary": "indianRed", 11 "color-tertiary-hover": "crimson", 12 "color-border": "lightCoral", 13 "color-text": "brown", 14 "color-text-soft": "rgba(165, 42, 42, .5)", 15 "color-text-on-primary": "#fff", 16 "color-text-on-secondary": "#ffffff", 17 "color-background": "bisque", 18 "color-background-modal": "blanchedAlmond", 19 "color-input-background": "blanchedAlmond", 20 "color-input-background-soft": "white", 21 "color-background-menu-hover": "bisque", 22 "color-importer-link": "indigo", 23 "color-progress-bar": "darkGreen" 24}}
language="fr" for French).src/i18n/es.ts1// Set up custom translations 2const customTranslations = { 3 jp: { 4 Upload: "アップロード", 5 "Browse files": "ファイルを参照", 6 }, 7 pt: { 8 Upload: "Carregar", 9 "Browse files": "Procurar arquivos", 10 }, 11}; 12 13return ( 14 <CSVImporter language="jp" customTranslations={customTranslations} ...props /> 15) 16
true)When set to false, hide the Download Template button on the first screen of the importer.
false)When set to true, the importer will not display and skip the Header Row Selection step and always choose the first row in the file as the header.
To set up the project locally, follow these steps:
1git clone https://github.com/tableflowhq/csv-import.git 2cd csv-import
1yarn install
1yarn build
To run Storybook locally, follow these steps:
1yarn storybook
The project includes a demo app that you can use to test your changes. The demo app has its own README.md file with detailed instructions on how to set it up and run it.
README.md to set up and run the demo app. This will help you verify that your changes work as expected in a real application.Let us know your feedback or feature requests! Submit a GitHub issue here.

No vulnerabilities found.

No security vulnerabilities found.