Gathering detailed insights and metrics for debug
Gathering detailed insights and metrics for debug
Gathering detailed insights and metrics for debug
Gathering detailed insights and metrics for debug
A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers
npm install debugTypescript
Module System
Min. Node Version
Node Version
NPM Version
99
Supply Chain
99.5
Quality
80.7
Maintenance
100
Vulnerability
100
License
JavaScript (100%)
Total Downloads
58,715,405,303
Last Day
24,657,964
Last Week
406,657,681
Last Month
1,790,850,494
Last Year
16,257,631,599
MIT License
11,304 Stars
550 Commits
948 Forks
139 Watchers
7 Branches
117 Contributors
Updated on Jul 30, 2025
Latest Version
4.4.1
Package Id
debug@4.4.1
Unpacked Size
41.79 kB
Size
13.13 kB
File Count
7
NPM Version
10.9.2
Node Version
22.15.0
Published on
May 13, 2025
Cumulative downloads
Total Downloads
Last Day
-15.1%
24,657,964
Compared to previous day
Last Week
1.5%
406,657,681
Compared to previous week
Last Month
8.3%
1,790,850,494
Compared to previous month
Last Year
31.5%
16,257,631,599
Compared to previous year
1

A tiny JavaScript debugging utility modelled after Node.js core's debugging technique. Works in Node.js and web browsers.
1$ npm install debug
debug exposes a function; simply pass this function the name of your module, and it will return a decorated version of console.error for you to pass debug statements to. This will allow you to toggle the debug output for different parts of your module as well as the module as a whole.
Example app.js:
1var debug = require('debug')('http') 2 , http = require('http') 3 , name = 'My App'; 4 5// fake app 6 7debug('booting %o', name); 8 9http.createServer(function(req, res){ 10 debug(req.method + ' ' + req.url); 11 res.end('hello\n'); 12}).listen(3000, function(){ 13 debug('listening'); 14}); 15 16// fake worker of some kind 17 18require('./worker');
Example worker.js:
1var a = require('debug')('worker:a') 2 , b = require('debug')('worker:b'); 3 4function work() { 5 a('doing lots of uninteresting work'); 6 setTimeout(work, Math.random() * 1000); 7} 8 9work(); 10 11function workb() { 12 b('doing some work'); 13 setTimeout(workb, Math.random() * 2000); 14} 15 16workb();
The DEBUG environment variable is then used to enable these based on space or
comma-delimited names.
Here are some examples:



On Windows the environment variable is set using the set command.
1set DEBUG=*,-not_this
Example:
1set DEBUG=* & node app.js
PowerShell uses different syntax to set environment variables.
1$env:DEBUG = "*,-not_this"
Example:
1$env:DEBUG='app';node app.js
Then, run the program to be debugged as usual.
npm script example:
1 "windowsDebug": "@powershell -Command $env:DEBUG='*';node app.js",
Every debug instance has a color generated for it based on its namespace name. This helps when visually parsing the debug output to identify which debug instance a debug line belongs to.
In Node.js, colors are enabled when stderr is a TTY. You also should install
the supports-color module alongside debug,
otherwise debug will only use a small handful of basic colors.

Colors are also enabled on "Web Inspectors" that understand the %c formatting
option. These are WebKit web inspectors, Firefox (since version
31)
and the Firebug plugin for Firefox (any version).

When actively developing an application it can be useful to see when the time spent between one debug() call and the next. Suppose for example you invoke debug() before requesting a resource, and after as well, the "+NNNms" will show you how much time was spent between calls.

When stdout is not a TTY, Date#toISOString() is used, making it more useful for logging the debug information as shown below:

If you're using this in one or more of your libraries, you should use the name of your library so that developers may toggle debugging as desired without guessing names. If you have more than one debuggers you should prefix them with your library name and use ":" to separate features. For example "bodyParser" from Connect would then be "connect:bodyParser". If you append a "*" to the end of your name, it will always be enabled regardless of the setting of the DEBUG environment variable. You can then use it for normal output as well as debug output.
The * character may be used as a wildcard. Suppose for example your library has
debuggers named "connect:bodyParser", "connect:compress", "connect:session",
instead of listing all three with
DEBUG=connect:bodyParser,connect:compress,connect:session, you may simply do
DEBUG=connect:*, or to run everything using this module simply use DEBUG=*.
You can also exclude specific debuggers by prefixing them with a "-" character.
For example, DEBUG=*,-connect:* would include all debuggers except those
starting with "connect:".
When running through Node.js, you can set a few environment variables that will change the behavior of the debug logging:
| Name | Purpose |
|---|---|
DEBUG | Enables/disables specific debugging namespaces. |
DEBUG_HIDE_DATE | Hide date from debug output (non-TTY). |
DEBUG_COLORS | Whether or not to use colors in the debug output. |
DEBUG_DEPTH | Object inspection depth. |
DEBUG_SHOW_HIDDEN | Shows hidden properties on inspected objects. |
Note: The environment variables beginning with DEBUG_ end up being
converted into an Options object that gets used with %o/%O formatters.
See the Node.js documentation for
util.inspect()
for the complete list.
Debug uses printf-style formatting. Below are the officially supported formatters:
| Formatter | Representation |
|---|---|
%O | Pretty-print an Object on multiple lines. |
%o | Pretty-print an Object all on a single line. |
%s | String. |
%d | Number (both integer and float). |
%j | JSON. Replaced with the string '[Circular]' if the argument contains circular references. |
%% | Single percent sign ('%'). This does not consume an argument. |
You can add custom formatters by extending the debug.formatters object.
For example, if you wanted to add support for rendering a Buffer as hex with
%h, you could do something like:
1const createDebug = require('debug') 2createDebug.formatters.h = (v) => { 3 return v.toString('hex') 4} 5 6// …elsewhere 7const debug = createDebug('foo') 8debug('this is hex: %h', new Buffer('hello world')) 9// foo this is hex: 68656c6c6f20776f726c6421 +0ms
You can build a browser-ready script using browserify, or just use the browserify-as-a-service build, if you don't want to build it yourself.
Debug's enable state is currently persisted by localStorage.
Consider the situation shown below where you have worker:a and worker:b,
and wish to debug both. You can enable this using localStorage.debug:
1localStorage.debug = 'worker:*'
And then refresh the page.
1a = debug('worker:a'); 2b = debug('worker:b'); 3 4setInterval(function(){ 5 a('doing some work'); 6}, 1000); 7 8setInterval(function(){ 9 b('doing some work'); 10}, 1200);
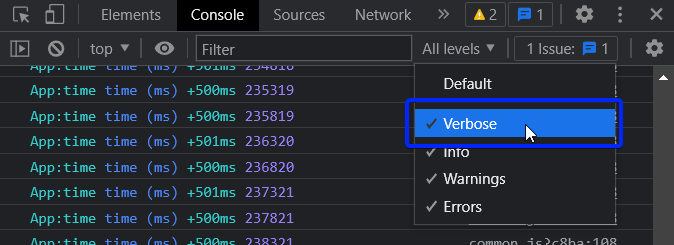
In Chromium-based web browsers (e.g. Brave, Chrome, and Electron), the JavaScript console will—by default—only show messages logged by debug if the "Verbose" log level is enabled.

By default debug will log to stderr, however this can be configured per-namespace by overriding the log method:
Example stdout.js:
1var debug = require('debug'); 2var error = debug('app:error'); 3 4// by default stderr is used 5error('goes to stderr!'); 6 7var log = debug('app:log'); 8// set this namespace to log via console.log 9log.log = console.log.bind(console); // don't forget to bind to console! 10log('goes to stdout'); 11error('still goes to stderr!'); 12 13// set all output to go via console.info 14// overrides all per-namespace log settings 15debug.log = console.info.bind(console); 16error('now goes to stdout via console.info'); 17log('still goes to stdout, but via console.info now');
You can simply extend debugger
1const log = require('debug')('auth'); 2 3//creates new debug instance with extended namespace 4const logSign = log.extend('sign'); 5const logLogin = log.extend('login'); 6 7log('hello'); // auth hello 8logSign('hello'); //auth:sign hello 9logLogin('hello'); //auth:login hello
You can also enable debug dynamically by calling the enable() method :
1let debug = require('debug'); 2 3console.log(1, debug.enabled('test')); 4 5debug.enable('test'); 6console.log(2, debug.enabled('test')); 7 8debug.disable(); 9console.log(3, debug.enabled('test')); 10
print :
1 false
2 true
3 false
Usage :
enable(namespaces)
namespaces can include modes separated by a colon and wildcards.
Note that calling enable() completely overrides previously set DEBUG variable :
$ DEBUG=foo node -e 'var dbg = require("debug"); dbg.enable("bar"); console.log(dbg.enabled("foo"))'
=> false
disable()
Will disable all namespaces. The functions returns the namespaces currently enabled (and skipped). This can be useful if you want to disable debugging temporarily without knowing what was enabled to begin with.
For example:
1let debug = require('debug'); 2debug.enable('foo:*,-foo:bar'); 3let namespaces = debug.disable(); 4debug.enable(namespaces);
Note: There is no guarantee that the string will be identical to the initial enable string, but semantically they will be identical.
After you've created a debug instance, you can determine whether or not it is
enabled by checking the enabled property:
1const debug = require('debug')('http'); 2 3if (debug.enabled) { 4 // do stuff... 5}
You can also manually toggle this property to force the debug instance to be enabled or disabled.
Due to the way debug detects if the output is a TTY or not, colors are not shown in child processes when stderr is piped. A solution is to pass the DEBUG_COLORS=1 environment variable to the child process.
For example:
1worker = fork(WORKER_WRAP_PATH, [workerPath], { 2 stdio: [ 3 /* stdin: */ 0, 4 /* stdout: */ 'pipe', 5 /* stderr: */ 'pipe', 6 'ipc', 7 ], 8 env: Object.assign({}, process.env, { 9 DEBUG_COLORS: 1 // without this settings, colors won't be shown 10 }), 11}); 12 13worker.stderr.pipe(process.stderr, { end: false });
Support us with a monthly donation and help us continue our activities. [Become a backer]
Become a sponsor and get your logo on our README on Github with a link to your site. [Become a sponsor]
(The MIT License)
Copyright (c) 2014-2017 TJ Holowaychuk <tj@vision-media.ca> Copyright (c) 2018-2021 Josh Junon
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the 'Software'), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED 'AS IS', WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.

No vulnerabilities found.