Gathering detailed insights and metrics for detectrtc
Gathering detailed insights and metrics for detectrtc
Gathering detailed insights and metrics for detectrtc
Gathering detailed insights and metrics for detectrtc
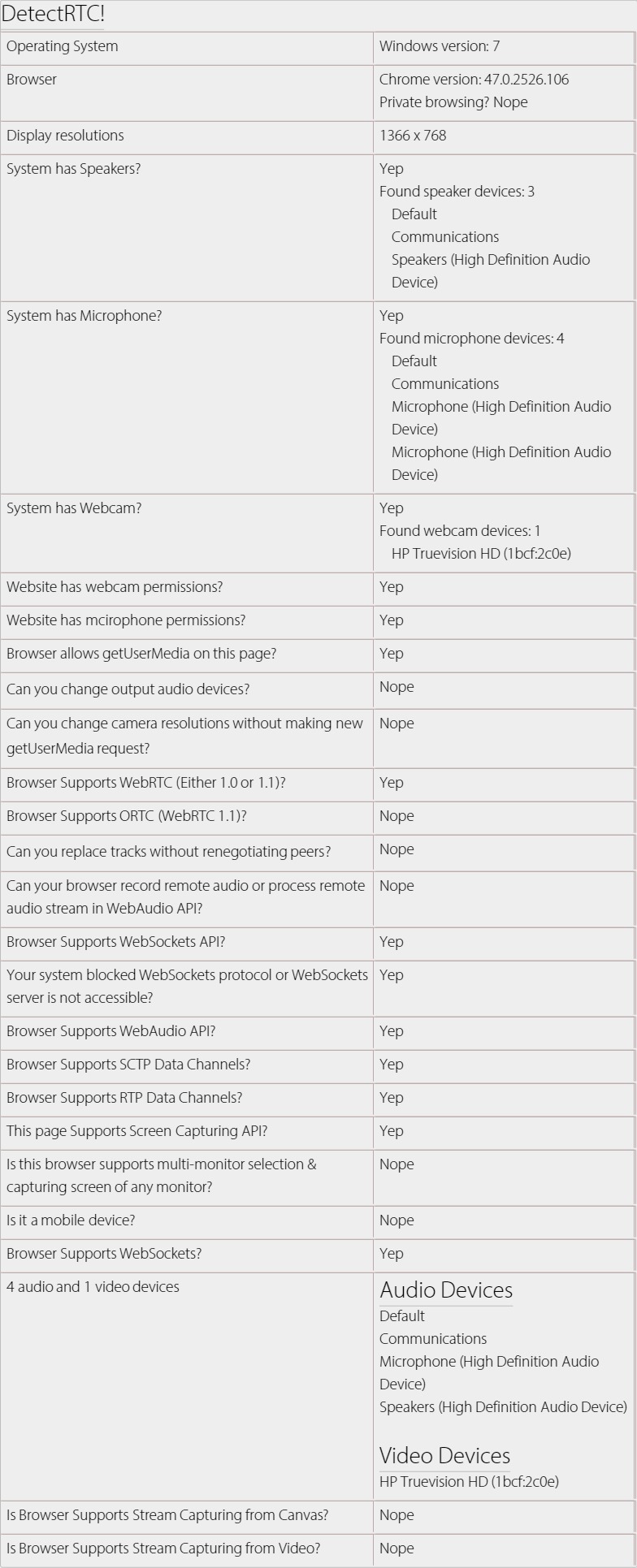
DetectRTC is a tiny JavaScript library that can be used to detect WebRTC features e.g. system having speakers, microphone or webcam, screen capturing is supported, number of audio/video devices etc. https://www.webrtc-experiment.com/DetectRTC/
npm install detectrtcTypescript
Module System
Node Version
NPM Version
99.3
Supply Chain
100
Quality
76.2
Maintenance
100
Vulnerability
100
License
JavaScript (74.5%)
HTML (25.5%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
669 Stars
139 Commits
162 Forks
30 Watchers
1 Branches
21 Contributors
Updated on Jul 08, 2025
Latest Version
1.4.1
Package Id
detectrtc@1.4.1
Size
22.60 kB
NPM Version
6.9.0
Node Version
10.16.0
Published on
Aug 12, 2020
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1if (DetectRTC.isWebRTCSupported === false) { 2 alert('Please use Chrome or Firefox.'); 3} 4 5if (DetectRTC.hasWebcam === false) { 6 alert('Please install an external webcam device.'); 7} 8 9if (DetectRTC.hasMicrophone === false) { 10 alert('Please install an external microphone device.'); 11} 12 13if (DetectRTC.hasSpeakers === false && (DetectRTC.browser.name === 'Chrome' || DetectRTC.browser.name === 'Edge')) { 14 alert('Oops, your system can not play audios.'); 15}
A tiny JavaScript library that can be used to detect WebRTC features e.g. system having speakers, microphone or webcam, screen capturing is supported, number of audio/video devices etc.
It is MIT Licenced, which means that you can use it in any commercial/non-commercial product, free of cost.
npm install detectrtc --production
# or via "bower"
bower install detectrtc
1DetectRTC.isSetSinkIdSupported // (implemented) 2DetectRTC.isRTPSenderReplaceTracksSupported // (implemented) 3DetectRTC.isORTCSupported // (implemented) 4DetectRTC.isRemoteStreamProcessingSupported // (implemented) 5 6DetectRTC.isWebsiteHasWebcamPermissions // (implemented) 7DetectRTC.isWebsiteHasMicrophonePermissions // (implemented) 8 9DetectRTC.audioInputDevices // (implemented) 10DetectRTC.audioOutputDevices // (implemented) 11DetectRTC.videoInputDevices // (implemented) 12 13// Below API are NOT implemented yet 14DetectRTC.browser.googSupportedFlags.googDAEEchoCancellation 15DetecRTC.browser.googSupportedFlags.echoCancellation 16DetectRTC.isMediaHintsSupportsNewSyntax
1node server.js 2 3# or 4npm start 5 6# and open: 7http://127.0.0.1:9001 8 9# or 10http://localhost:9001
1var DetectRTC = require('detectrtc'); 2 3console.log(DetectRTC.browser); 4 5DetectRTC.load(function() { 6 console.log(DetectRTC); 7});
Or try npm-test.js:
1cd node_modules 2cd detectrtc 3 4# npm test 5# or 6node npm-test.js
1<script src="./node_modules/detectrtc/DetectRTC.js"></script> 2 3<!-- or bower --> 4<script src="./bower_components/detectrtc/DetectRTC.js"></script> 5 6<!-- or RawGit (if CDN fails) --> 7<script src="https://cdn.rawgit.com/muaz-khan/DetectRTC/master/DetectRTC.js"></script> 8 9<!-- Not Recommended --> 10<script src="https://www.webrtc-experiment.com/DetectRTC.js"></script>
You can even link specific versions:
1<script src="https://github.com/muaz-khan/DetectRTC/releases/download/1.4.1/DetectRTC.js"></script>

1// for node.js users 2var DetectRTC = require('detectrtc'); 3 4// non-nodejs users can skip above line 5// below code will work for all users 6 7DetectRTC.load(function() { 8 DetectRTC.hasWebcam; // (has webcam device!) 9 DetectRTC.hasMicrophone; // (has microphone device!) 10 DetectRTC.hasSpeakers; // (has speakers!) 11 DetectRTC.isScreenCapturingSupported; // Chrome, Firefox, Opera, Edge and Android 12 DetectRTC.isSctpDataChannelsSupported; 13 DetectRTC.isRtpDataChannelsSupported; 14 DetectRTC.isAudioContextSupported; 15 DetectRTC.isWebRTCSupported; 16 DetectRTC.isDesktopCapturingSupported; 17 DetectRTC.isMobileDevice; 18 19 DetectRTC.isWebSocketsSupported; 20 DetectRTC.isWebSocketsBlocked; 21 DetectRTC.checkWebSocketsSupport(callback); 22 23 DetectRTC.isWebsiteHasWebcamPermissions; // getUserMedia allowed for HTTPs domain in Chrome? 24 DetectRTC.isWebsiteHasMicrophonePermissions; // getUserMedia allowed for HTTPs domain in Chrome? 25 26 DetectRTC.audioInputDevices; // microphones 27 DetectRTC.audioOutputDevices; // speakers 28 DetectRTC.videoInputDevices; // cameras 29 30 DetectRTC.osName; 31 DetectRTC.osVersion; 32 33 DetectRTC.browser.name === 'Edge' || 'Chrome' || 'Firefox'; 34 DetectRTC.browser.version; 35 DetectRTC.browser.isChrome; 36 DetectRTC.browser.isFirefox; 37 DetectRTC.browser.isOpera; 38 DetectRTC.browser.isIE; 39 DetectRTC.browser.isSafari; 40 DetectRTC.browser.isEdge; 41 42 DetectRTC.browser.isPrivateBrowsing; // incognito or private modes 43 44 DetectRTC.isCanvasSupportsStreamCapturing; 45 DetectRTC.isVideoSupportsStreamCapturing; 46 47 DetectRTC.DetectLocalIPAddress(callback); 48});
DetectRTC.versionDetectRTC is supporting version property since 1.4.1.
1if(DetectRTC.version === '1.4.1') { 2 alert('We are using DetectRTC version 1.4.1'); 3}
load method?If you're not detecting audio/video input/output devices then you can skip this method.
DetectRTC.load simply makes sure that all devices are captured and valid result is set for relevant properties.
You need to check for device.isCustomLabel boolean. If this boolean is true then assume that DetectRTC given a custom label to the device.
You must getUserMedia request whenever you find isCustomLabel===true. getUserMedia request will return valid device labels.
1if (DetectRTC.MediaDevices[0] && DetectRTC.MediaDevices[0].isCustomLabel) { 2 // it seems that we did not make getUserMedia request yet 3 navigator.mediaDevices.getUserMedia({ 4 audio: true, 5 video: true 6 }).then(function(stream) { 7 var video; 8 try { 9 video = document.createElement('video'); 10 video.muted = true; 11 video.src = URL.createObjectURL(stream); 12 video.style.display = 'none'; 13 (document.body || document.documentElement).appendChild(vide); 14 } catch (e) {} 15 16 DetectRTC.load(function() { 17 DetectRTC.videoInputDevices.forEach(function(device, idx) { 18 // ------------------------------ 19 // now you get valid label here 20 console.log(device.label); 21 // ------------------------------ 22 }); 23 24 // release camera 25 stream.getTracks().forEach(function(track) { 26 track.stop(); 27 }); 28 29 if (video && video.parentNode) { 30 video.parentNode.removeChild(video); 31 } 32 }); 33 }); 34} else { 35 DetectRTC.videoInputDevices.forEach(function(device, idx) { 36 console.log(device.label); 37 }); 38}
Demo: https://jsfiddle.net/cf90az9q/
1<script src="https://www.webrtc-experiment.com/DetectRTC/CheckDeviceSupport.js"></script> 2<script> 3function selectSecondaryCamera() { 4 checkDeviceSupport(function() { 5 var secondDevice = videoInputDevices[1]; 6 if(!secondDevice) return alert('Secondary webcam is NOT available.'); 7 8 var videoConstraints = { 9 deviceId: secondDevice.deviceId 10 }; 11 12 if(!!navigator.webkitGetUserMedia) { 13 videoConstraints = { 14 mandatory: {}, 15 optional: [{ 16 sourceId: secondDevice.deviceId 17 }] 18 } 19 } 20 21 navigator.getUserMedia = navigator.mozGetUserMedia || navigator.webkitGetUserMedia; 22 navigator.getUserMedia({ video: videoConstraints }, function(stream) { 23 // 24 }, function(error) { 25 alert(JSON.stringify(error)); 26 }); 27 }); 28} 29</script>
For further tricks & usages:
1mkdir DetectRTC 2cd DetectRTC 3git clone git://github.com/muaz-khan/DetectRTC.git ./ 4 5# install grunt for code style verifications 6npm install grunt-cli 7 8# install all dependencies 9npm install --save-dev 10 11# verify your changes 12# npm test # or "grunt" 13grunt 14 15# Success? Make a pull request!
Check tests here: https://travis-ci.org/muaz-khan/DetectRTC
DetectRTC.js is released under MIT licence . Copyright (c) Muaz Khan.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 9/21 approved changesets -- score normalized to 4
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
Project has not signed or included provenance with any releases.
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
32 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More