Gathering detailed insights and metrics for dp-data-table
Gathering detailed insights and metrics for dp-data-table
Gathering detailed insights and metrics for dp-data-table
Gathering detailed insights and metrics for dp-data-table
Simple data table for react with filter and pagination options
npm install dp-data-tableTypescript
Module System
Node Version
NPM Version
JavaScript (92.62%)
HTML (4.71%)
SCSS (2.66%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
1 Stars
20 Commits
1 Forks
1 Watchers
2 Branches
1 Contributors
Updated on Oct 16, 2024
Latest Version
3.0.0
Package Id
dp-data-table@3.0.0
Unpacked Size
324.57 kB
Size
104.69 kB
File Count
13
NPM Version
10.8.2
Node Version
20.17.0
Published on
Oct 16, 2024
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
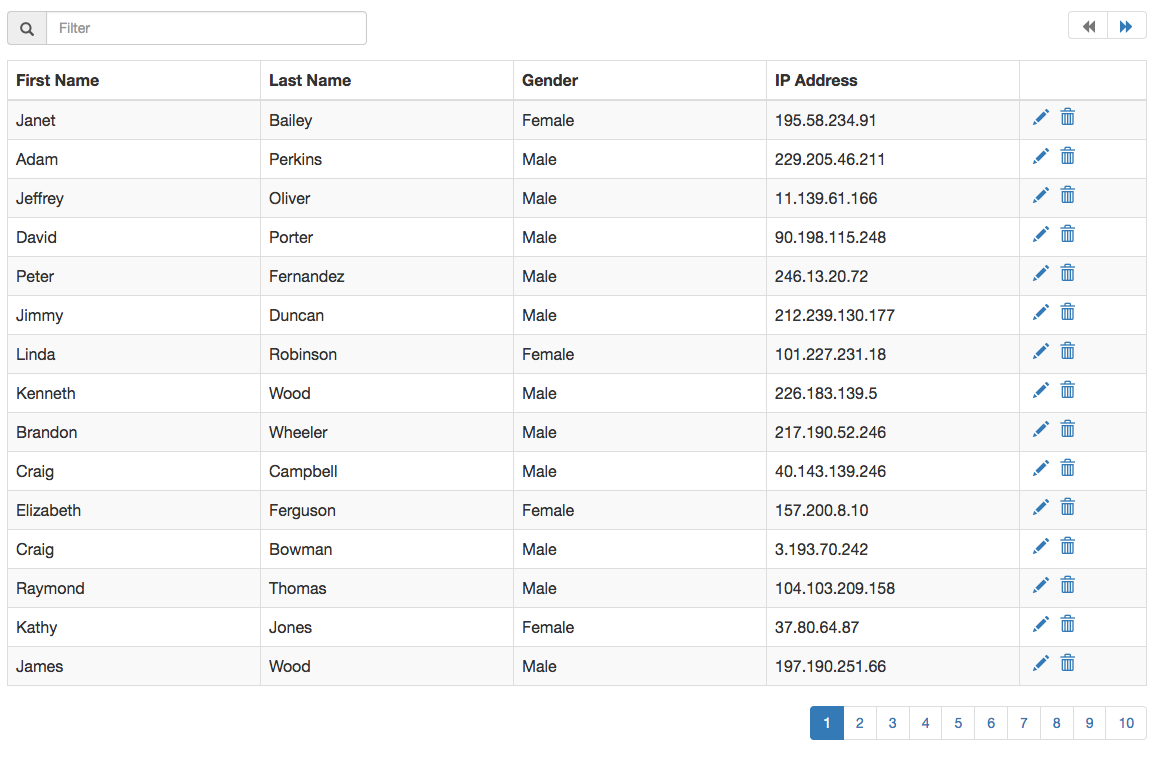
dp Data Table is a simple ready to integrate component made in React using bootstrap styling.

Here is a sample integration:
1<script src="https://cdnjs.cloudflare.com/ajax/libs/react/18.2.0/umd/react.production.min.js"></script> 2<script src="https://cdnjs.cloudflare.com/ajax/libs/react-dom/18.2.0/umd/react-dom.production.min.js"></script> 3<script src="dist/dpDataTable.js"></script> 4<script> 5 window.RenderDpDataTable({ 6 selector: '#data-table-1', 7 items: [.......] 8 }); 9</script>
React Integration:
1import React from 'react'; 2import DpDataTable from 'dp-data-table'; 3 4...... 5 6<DataTable items={[.......]} /> 7
To have proper styling, include bootstrap.
The options are passed in as props when used as a React component.
| Option | Type | Description |
|---|---|---|
| items | array | Collection of items to bind to the grid |
| headers | array | array of keys and their matching Header names.[{'first_name' : 'First Name'}] |
| hidePagination | boolean | Boolean to hide the pagination values. Setting this to true will show all items in same page. |
| itemsPerPage | number | No of items per page. Default is 15. |
| isLoading | boolean | Boolean to show the loading icon over the grid. |
| iconClasses | object | An object with all the class names for the font icons used in the project. {LOADING: 'glyphicon glyphicon-refresh'}. Available options to override: LOADING, EDIT, DELETE, PAGE_PREV, PAGE_NEXT, FILTER, SORT_NONE, SORT_ASC, SORT_DESC |
| showFilter | boolean | Boolean to show the filter input |
| filterableFields | array | Array of item property keys that can be made filterable. If not provided, all columns are filterable. |
| onFiltering | function | Override function for filter. onFiltering({items, filterString}) |
| showSort | boolean | Boolean to show column sort |
| sortableFields | array | Array of column keys which can be sorted. |
| showContextColor | boolean | Boolean to add context css to table row. Setting this to true will apply the __dp__contextCss property of item, to the row. |
| onSorting | function | Override function to sortonDeleting({items, sortKey, sortOrder}) |
| onEditing | function | Event handler for editing a row. The edit icon is enabled only when a function is supplied to this option.onEditing({item, index}) |
| onDeleting | function | Event handler for deleting a row. The delete icon is enabled only when a function is supplied to this option.onDeleting({item, index}) |
| onView | function | Event handler for viewing details of a row. The view icon is enabled only when a function is supplied to this option.onView({item, index}) |
| onItemsChange | function | Event handler to get all changes that happen within the component. onItemChange(e) |
npm start.npm run watch-test;npm test;npm run build;
No vulnerabilities found.
Reason
no binaries found in the repo
Reason
no dangerous workflow patterns detected
Reason
dependency not pinned by hash detected -- score normalized to 3
Details
Reason
Found 0/18 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
17 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More