Gathering detailed insights and metrics for druxt-entity
Gathering detailed insights and metrics for druxt-entity
Gathering detailed insights and metrics for druxt-entity
Gathering detailed insights and metrics for druxt-entity
npm install druxt-entityTypescript
Module System
Node Version
NPM Version
JavaScript (69.79%)
Vue (29.38%)
MDX (0.47%)
Shell (0.14%)
Dockerfile (0.11%)
Handlebars (0.11%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
114 Stars
2,008 Commits
21 Forks
7 Watchers
54 Branches
11 Contributors
Updated on May 13, 2025
Latest Version
0.28.1
Package Id
druxt-entity@0.28.1
Unpacked Size
87.85 kB
Size
16.30 kB
File Count
30
NPM Version
8.19.4
Node Version
16.20.1
Published on
Jul 25, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
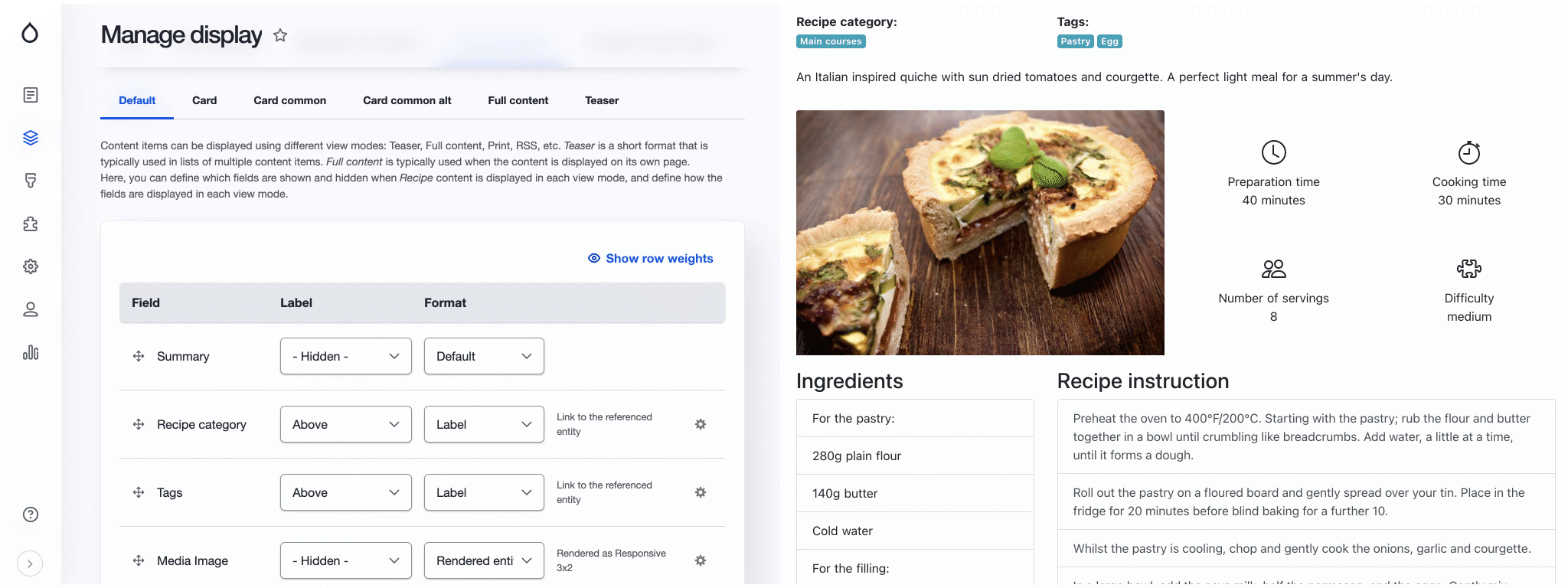
Drupal Display Mode powered Entity, Form and Field Druxt components.
$ npm install druxt-entity
Add module to nuxt.config.js
1module.exports = { 2 modules: ['druxt-entity'], 3 druxt: { 4 baseUrl: 'https://demo-api.druxtjs.org', 5 entity: { 6 component: { 7 fields: false, 8 }, 9 query: { 10 schema: true, 11 fields: ['path', 'title'], 12 }, 13 }, 14 }, 15}
The DruxtEntity component renders content entities using Drupal's View display modes.
1<DruxtEntity :type="resourceType" :uuid="uuid" :mode="displayMode" />

See the DruxtEntity API Documentation for more information.
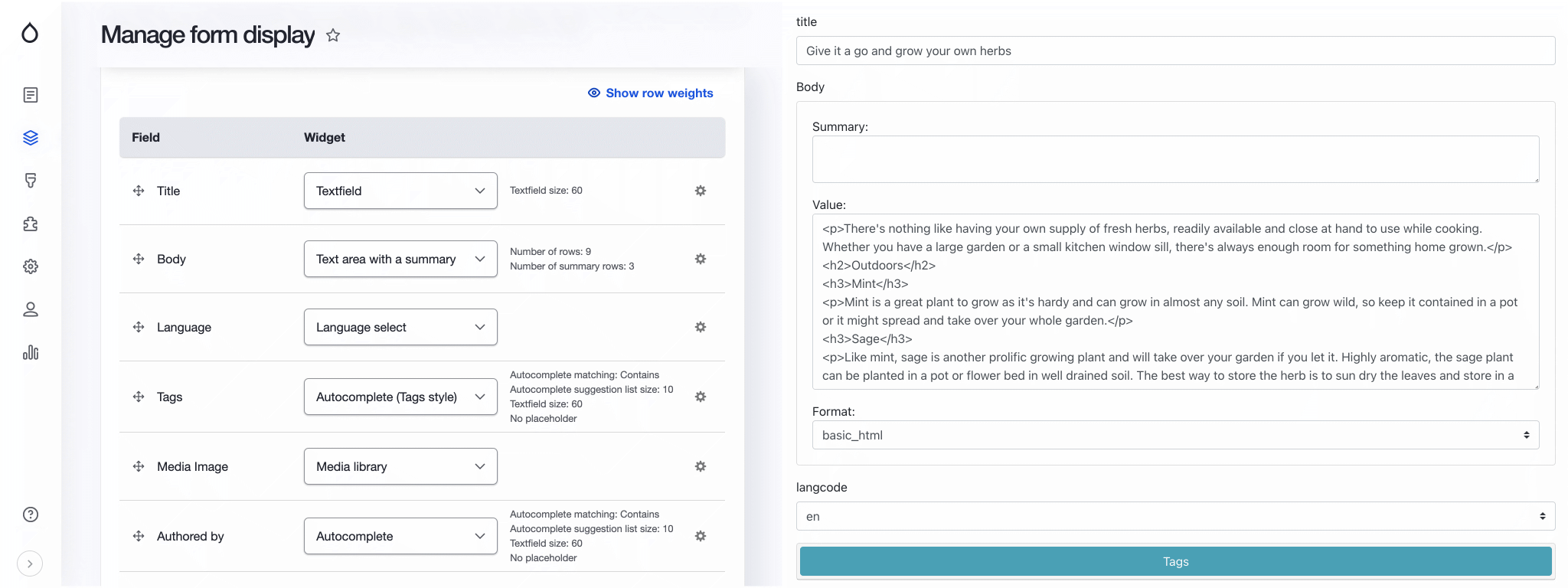
The DruxtEntityForm component uses Drupal's Form displays modes for content creation and editing.
1<DruxtEntityForm :type="resourceType" :mode="displayMode" />

See the DruxtEntityForm API Documentation for more information.
Both components can be themed by providing a default template:
1<DruxtEntity type="node--page" :uuid="uuid"> 2 <template #default="{ entity, fields, schema }"> 3 {{ entity }} 4 </template> 5</DruxtEntity>
The module also provides Wrapper components with scoped slots for theming:
1<template> 2 <div> 3 <h1>{{ $attrs.entity.attributes.title }}</h1> 4 <slot name="body" /> 5 <div> 6</template>
See the Druxt Theming guide for more information.
These options are specific to this module.
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
entity.components.fields | boolean | No | true | Whether to import deprecated default Field components. |
entity.query.fields | string[] | No | [] | An array of fields to filter all Entity JSON:API queries. |
entity.query.schema | boolean | No | false | Whether to automatically filter fields based on Display schema. |
These options are available to all Druxt modules.
| Option | Type | Required | Default | Description |
|---|---|---|---|---|
axios | object | No | {} | Axios instance settings. |
baseUrl | string | Yes | null | Base URL for the Drupal installation. |

No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
no binaries found in the repo
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
SAST tool detected but not run on all commits
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/12 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
security policy file not detected
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
135 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More