Gathering detailed insights and metrics for es-dynamic-form
Gathering detailed insights and metrics for es-dynamic-form
Gathering detailed insights and metrics for es-dynamic-form
Gathering detailed insights and metrics for es-dynamic-form
@ryniaubenpm2/eveniet-quae-culpa
Startox Pilot is a JavaScript router designed for ease of use and flexibility. It employs regular expressions to offer dynamic routing, allowing for both straightforward and complex navigation paths. As a universal library, it works across different platf
@a-2-c-2-anpm/commodi-harum-reprehenderit
Babel plugin to replace extension of file name written in import statement and dynamic import.
npm install es-dynamic-formTypescript
Module System
Node Version
NPM Version
TypeScript (81.38%)
HTML (6.45%)
JavaScript (6.35%)
SCSS (5.82%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
11 Commits
1 Watchers
1 Branches
1 Contributors
Updated on Feb 01, 2021
Latest Version
0.0.14
Package Id
es-dynamic-form@0.0.14
Unpacked Size
347.96 kB
Size
73.22 kB
File Count
37
NPM Version
6.13.6
Node Version
13.7.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
2
This library was generated with Angular CLI version 9.1.13.
import { DynamicFormModule } from 'dynamic-form'
selector: <dynamic-form>
| Input | Type | Required | Description |
|---|---|---|---|
| submitButton | boolean | Optional, default: true | showing the submit button of the form |
| formGroupList | FormGroup | Required | FormGroup on which the form is built |
| styleClass | string | Optional, default: 'dynamic-form' | form container class |
| submitName | string | Optional, default: 'Submit' | submit button name |
| debug | boolean | Optional, default: false | showing the current value of the FormGroup |
| Output | Type | Required | Description |
|---|---|---|---|
| onSubmitForm | EventEmitter<FormGroup['value']> | Optional | form event when clicking on the Submit button |
| Property | Type | Purpose |
|---|---|---|
| value | string or number or boolean | value for the input field |
| key | string or number | key in the FormGroup |
| label | string or number | label for the input field |
| controlType | string | the type of FormControl used |
| required | boolean | is the field required |
| options | any | container for user settings |
_others_ | any | inherited from FormControl |
|Method|Return type|
FormCheckBox
FormText
FormNumber
FormDropDown
FormColor
FormRange
DynamicFormModule in your app module. import { DynamicFormModule } from 'es-dynamic-form'
app.module.ts
1import {BrowserModule} from '@angular/platform-browser'; 2import {NgModule} from '@angular/core'; 3 4import {AppComponent} from './app.component'; 5import {CommonModule} from '@angular/common'; 6import {FormsModule, ReactiveFormsModule} from '@angular/forms'; 7import {BrowserAnimationsModule} from '@angular/platform-browser/animations'; 8import {DynamicFormModule} from 'es-dynamic-form'; 9 10@NgModule({ 11 declarations: [ 12 AppComponent, 13 ], 14 imports: [ 15 CommonModule, 16 BrowserAnimationsModule, 17 BrowserModule, 18 ReactiveFormsModule, 19 FormsModule, 20 DynamicFormModule, 21 ], 22 entryComponents: [], 23 bootstrap: [AppComponent] 24}) 25export class AppModule { 26}
FormGroup in parent component
app.component.ts
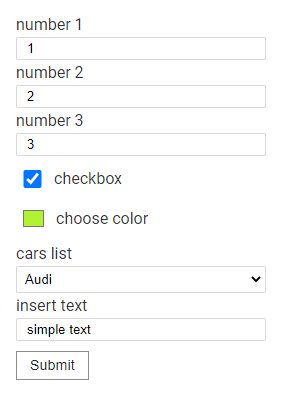
1import {DynamicFormBuilder, FormColor, FormDropDown, FormNumber, FormText, IFormChangeEvent} from 'es-dynamic-form'; 2 3export class AppComponent implements OnInit { 4 private readonly cars = [ 5 {label: 'Audi', value: 'Audi'}, 6 {label: 'BMW', value: 'BMW'}, 7 {label: 'Fiat', value: 'Fiat'}, 8 ]; 9 public fg: FormGroup; 10 11 constructor() { 12 } 13 14 ngOnInit() { 15 this.fg = new FormGroup({ 16 checkbox: new FormText({value: true, key: 'checkbox', label: 'checkbox'}), 17 text: new FormText({value: 'simple text', key: 'text', label: 'insert text'}), 18 drop: new FormDropDown({ 19 value: this.cars[0].value, key: 'drop', label: 'cars list', options: {items: this.cars} 20 }), 21 arrayNumber: new FormArray([ 22 new FormNumber({value: 1, key: 0, label: 'number 1'}, Validators.min(0)), 23 new FormNumber({value: 2, key: 1, label: 'number 2'}, Validators.min(0)), 24 new FormNumber({value: 3, key: 2, label: 'number 3'}, Validators.min(0)), 25 ]), 26 color: new FormColor({value: '#fff222', key: 'color', label: 'choose color'}), 27 }); 28 } 29}
FormGroup to the 'dynamic-form' component
app.component.html
1<dynamic-form [FormGroupList]="fg" [submitButton]="true"></dynamic-form>

Any component or template can be used. Adding a custom template is done via the questTemplate directive. It accepts as input an array of pattern names to replace with the current one.
1 <ng-template [questTemplate]="['checkbox']"></ng-template>
The context passed to
1"context" : { 2 $implicit: question <FormNumber | FormText | ... | FormDropDown>, 3 fg: formGroup <FormGroup> 4}
question - FormControl for the current template
fg - the FormGroup that the question belongs to
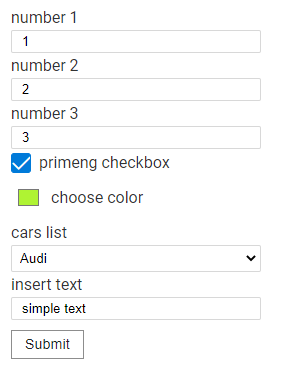
1<dynamic-form 2 [FormGroupList]="fg" 3 [submitButton]="true" 4> 5 <ng-template [questTemplate]="['checkbox']" let-control let-formgroup="fg"> 6 <div [formGroup]="formgroup"> 7 <p-checkbox 8 [formControlName]="control.key" 9 [binary]="true" 10 [label]="'primeng checkbox'" 11 ></p-checkbox> 12 <!--or [formControl]="control"--> 13 </div> 14 </ng-template> 15</dynamic-form>

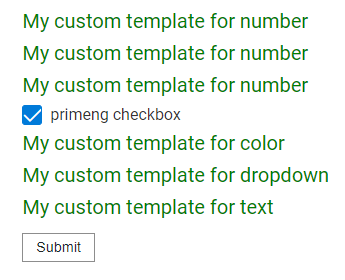
1 <ng-template [questTemplate]="['text', 'color', 'number', 'dropdown']" let-formcontrol> 2 <span style="font-size: 20px; color: green">My custom template for {{formcontrol.controlType}}</span> 3 </ng-template>


No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 0/11 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
114 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More