Gathering detailed insights and metrics for expo-nexen-player
Gathering detailed insights and metrics for expo-nexen-player
Gathering detailed insights and metrics for expo-nexen-player
Gathering detailed insights and metrics for expo-nexen-player
npm install expo-nexen-playerTypescript
Module System
Node Version
NPM Version
TypeScript (98.8%)
JavaScript (1.2%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
7 Stars
9 Commits
1 Watchers
1 Branches
1 Contributors
Updated on Aug 25, 2024
Latest Version
1.0.1
Package Id
expo-nexen-player@1.0.1
Unpacked Size
1.58 MB
Size
252.10 kB
File Count
399
NPM Version
8.7.0
Node Version
16.13.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
5
23
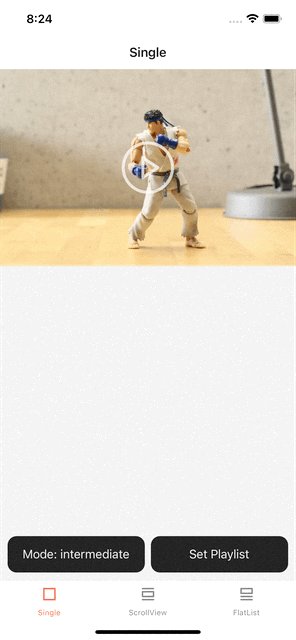
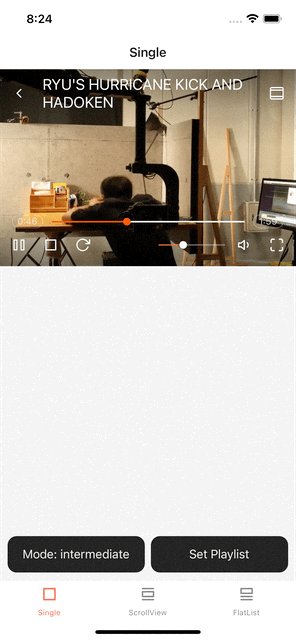
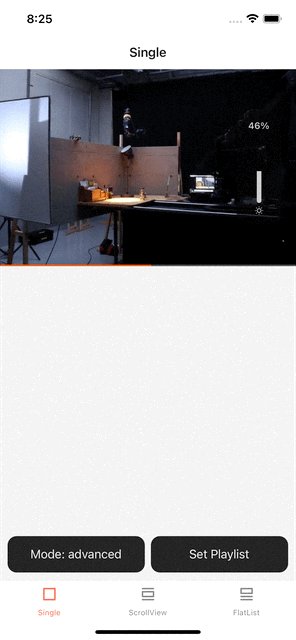
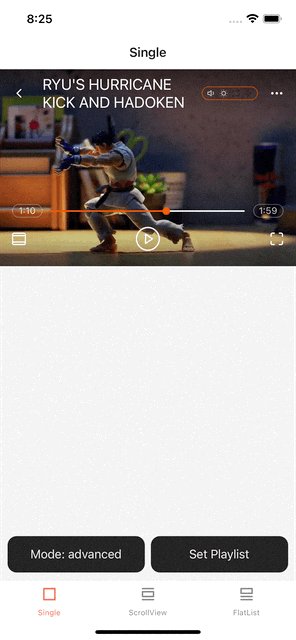
A next gen video player for expo app based on expo-av. It provides advanced media control functionality.

1npm install --save expo-nexen-player
or
1yarn add expo-nexen-player
1yarn add expo-av expo-brightness react-native-svg
1import NexenPlayer, { NexenPlayerRef } from 'expo-nexen-player'; 2 3// ... 4 5const [paused, setPaused] = React.useState(true); 6const playerRef = React.useRef < NexenPlayerRef > null; 7 8const onPausePress = () => { 9 if (paused) { 10 playerRef.current?.play(); 11 } else { 12 playerRef?.current?.pause(); 13 } 14 setPaused((prevState) => !prevState); 15}; 16 17<NexenPlayer 18 ref={playerRef} 19 style={styles.player} 20 source={{ 21 source: require('../assets/videos/Street_Fighter_V_Stop_Motion.mp4'), 22 poster: 'https://img.youtube.com/vi/KrmxD8didgQ/0.jpg', 23 title: "Ryu's Hurricane Kick and Hadoken", 24 }} 25/>; 26 27// ...
| prop | type | default | description |
|---|---|---|---|
| source | NexenPlayer NexenSource object | {} | media source. |
| config | NexenPlayer NexenConfig object | {} | vidoe player config. |
| playList | object | {} | can set video playlist for the player. |
| insets | object | {} | edge insets for video controls. you can set insets from react-native-safe-area-context. |
| style | object | {} | style for video player. |
| theme | object | {} | set theme for video player. |
| prop | type | default | description |
|---|---|---|---|
| source | AVPlaybackSource object from expo-av | {} | media source. |
| title | string | '' | video title. |
| poster | string | '' | poster url. |
| prop | type | default | description |
|---|---|---|---|
| loaderText | string | 'Loading...' | text for loader. |
| errorText | string | 'Error...!' | text for error message. |
| doubleTapTime | number | 300ms | duration of double tap. |
| controlTimeout | number | 500ms | main control will hide after this amount of time when controlHideMode set to 'auto'. |
| controlHideMode | string | 'touch' | hide options for main control - 'touch' or 'auto'. |
| layoutMode | stirng | 'basic' | options for main control layout - 'basic', 'intermediate' or 'advanced'. |
| resizeMode | ResizeMode object | 'contain' | video resize options. |
| posterResizeMode | ResizeMode object | 'cover' | poster resize options. |
| volume | number | 80 | volume of the video (0-100). |
| brightness | number | 25 | brightness of the video (0-100). |
| playbackSpeed | PlaybackSpeed objecj | '1.0' | video playback speed. |
| muted | boolean | false | mute video. |
| repeat | boolean | false | repeat video. |
| autoPlay | boolean | false | should autoplay the video. |
| disableOnScreenPlayButton | boolean | false | a large play button that appears on screen when video is paused. |
| disableBack | boolean | false | hide back button. |
| disableResizeMode | boolean | false | hide aspect ration button. |
| disableVolume | boolean | false | hide volume button. |
| disableMore | boolean | false | hide more button. |
| disableSkip | boolean | false | hide skip buttons. |
| disableStop | boolean | false | hide stop button. |
| disableRelod | boolean | false | hide reload button. |
| disableFullscreen | boolean | false | hide fullscreen button. |
| disablePlayList | boolean | false | hide video playlist button. |
| index | number | 0 | flatlist index (only for FlatList) |
| activeIndex | number | -1 | flatlist current video index (only for FlatList) |
| optimize | boolean | false | wheather you need flatlist optimization or not (only for FlatList) |
| prop | type | default | description |
|---|---|---|---|
| onBackPressed | func | undefined | callback for back button. |
| onPlay | func | undefined | callback for play button. |
| onPause | func | undefined | callback for pause button. |
| onStop | func | undefined | callback for stop button. |
| onSkipNext | func | undefined | callback for skipNext event. |
| onSkipBack | func | undefined | callback for skipBack event. |
| onReload | func | undefined | callback for reload event. |
| onVolumeUpdate | func | undefined | callback for volume update event. |
| onBrightnessUpdate | func | undefined | callback for brightness update event. |
| onMuteUpdate | func | undefined | callback for mute button. |
| onLoopUpdate | func | undefined | callback for loop button. |
| onSpeedUpdate | func | undefined | callback for playback speed update event. |
| onFullScreenModeUpdate | func | undefined | callback for fullscreen mode update event. |
| onScreenLockUpdate | func | undefined | callback for screen lock update event. |
| onPlayListItemSelect | func | undefined | callback for video list item select event. |
| onLoad | func | undefined | callback for video load event. |
| onError | func | undefined | callback for video load error event. |
| prop | type | default | description |
|---|---|---|---|
| play | func | undefined | call to play a video. |
| pause | func | undefined | call to pause a video. |
| stop | func | undefined | call to stop a video. |
| skipNext | func | undefined | skip to next video. |
| skipBack | func | undefined | skip to prvious video. |
| reload | func | undefined | call to reload a video. |
| load | func | undefined | call to load a video. |
| setFullScreenMode | func | undefined | set fullscreen mode. |
See the contributing guide to learn how to contribute to the repository and the development workflow.
MIT

No vulnerabilities found.

No security vulnerabilities found.