Powered By Nyro
Powered By Nyro









A powerful library for interacting with the Herc.ai API.
We Offer It To You For Free.
Herc.ai Answers Your Question According To The Language, And It Supports All Languages.
✨ How about a one-time subscription to benefit from Hercai's features unlimitedly?
✨ Use Hercai Unlimited with API Key!
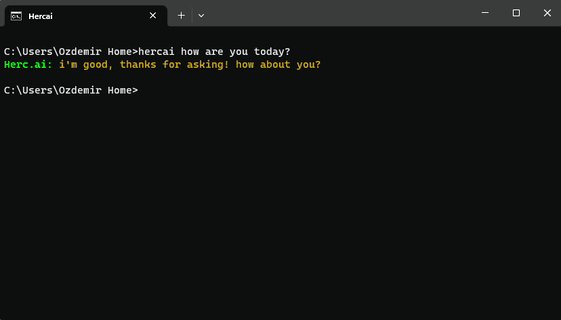
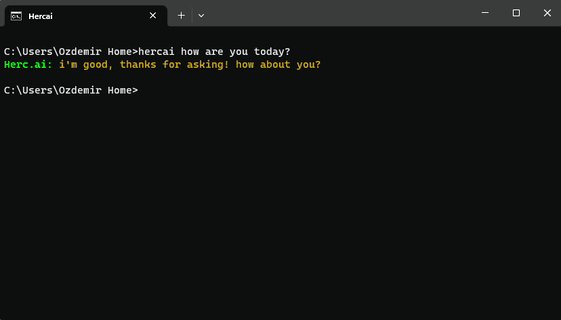
Example On CLI

Installation
🔲 Installation For CLI
npm i hercai -g
📂 Installation
npm i hercai
yarn add hercai
pnpm add hercai
bun add hercai
Quick Example
Question API; https://hercai.onrender.com/v3/hercai?question=
Example Question For CommonJS;
/* Importing The Package */
const { Hercai } = require('hercai');
const herc = new Hercai(); //new Hercai("your api key"); => Optional
/* Available Models */
/* "v3" , "v3-32k" , "turbo" , "turbo-16k" , "gemini" , "llama3-70b" , "llama3-8b" , "mixtral-8x7b" , "gemma-7b" , "gemma2-9b" */
/* Default Model; "v3" */
/* Premium Parameter; personality => Optional */
herc.question({model:"v3",content:"hi, how are you?"}).then(response => {
console.log(response.reply);
/* The module will reply based on the message! */
});
Text To Image API; https://hercai.onrender.com/v3/text2image?prompt=
Example Draw Image For CommonJS;
/* Importing The Package */
const { Hercai } = require('hercai');
const herc = new Hercai(); //new Hercai("your api key"); => Optional
/* Available Models */
/* "v1" , "v2" , "v2-beta" , "v3" (DALL-E) , "lexica" , "prodia", "simurg", "animefy", "raava", "shonin" */
/* Default Model; "v3" */
herc.drawImage({model:"v3",prompt:"anime girl",negative_prompt:""}).then(response => {
console.log(response.url);
/* The module will reply based on the prompt! */
});
Example Interface And Usage For TypeScript;
import { Hercai, QuestionData, DrawImageData } from "hercai";
const herc = new Hercai(); //new Hercai("your api key"); => Optional
/* Question Example For TypeScript */
herc.question({model:"v3",content:"hi, how are you?"})
.then((response:QuestionData) => {
console.log(response.reply);
});
/* DrawImage Example For TypeScript */
herc.drawImage({model:"v3",prompt:"anime girl",negative_prompt:""})
.then((response:DrawImageData) => {
console.log(response.url);
});
Example CLI Command Usage;
hercai <Your Question>
Herc.ai Also Supports TypeScript And EsModule 🥳!
Example Beta Model's Usage;
import { Hercai } from "hercai";
const herc = new Hercai(); //new Hercai("your api key"); => Optional
herc.betaQuestion({content:"hi, how are you?",user:'chat-id'})
.then((response) => {
console.log(response.reply);
});
/* DrawImage Example */
herc.betaDrawImage({
prompt:"anime girl",
negative_prompt:"",
sampler:"DPM-Solver", /* Default => DPM-Solver */
image_style:"Null", /* Default => Null */
width:1024, /* Default => 1024 */
height:1024, /* Default => 1024 */
steps:20, /* Default => 20 */
scale:5 /* Default => 5 */
}).then((response) => {
console.log(response.url);
});
Credits
Made by FiveSoBes And Luppux Development

Contact & Support & Donate