Gathering detailed insights and metrics for leejr-grapesjs-tui-image-editor
Gathering detailed insights and metrics for leejr-grapesjs-tui-image-editor
Gathering detailed insights and metrics for leejr-grapesjs-tui-image-editor
Gathering detailed insights and metrics for leejr-grapesjs-tui-image-editor
npm install leejr-grapesjs-tui-image-editorTypescript
Module System
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
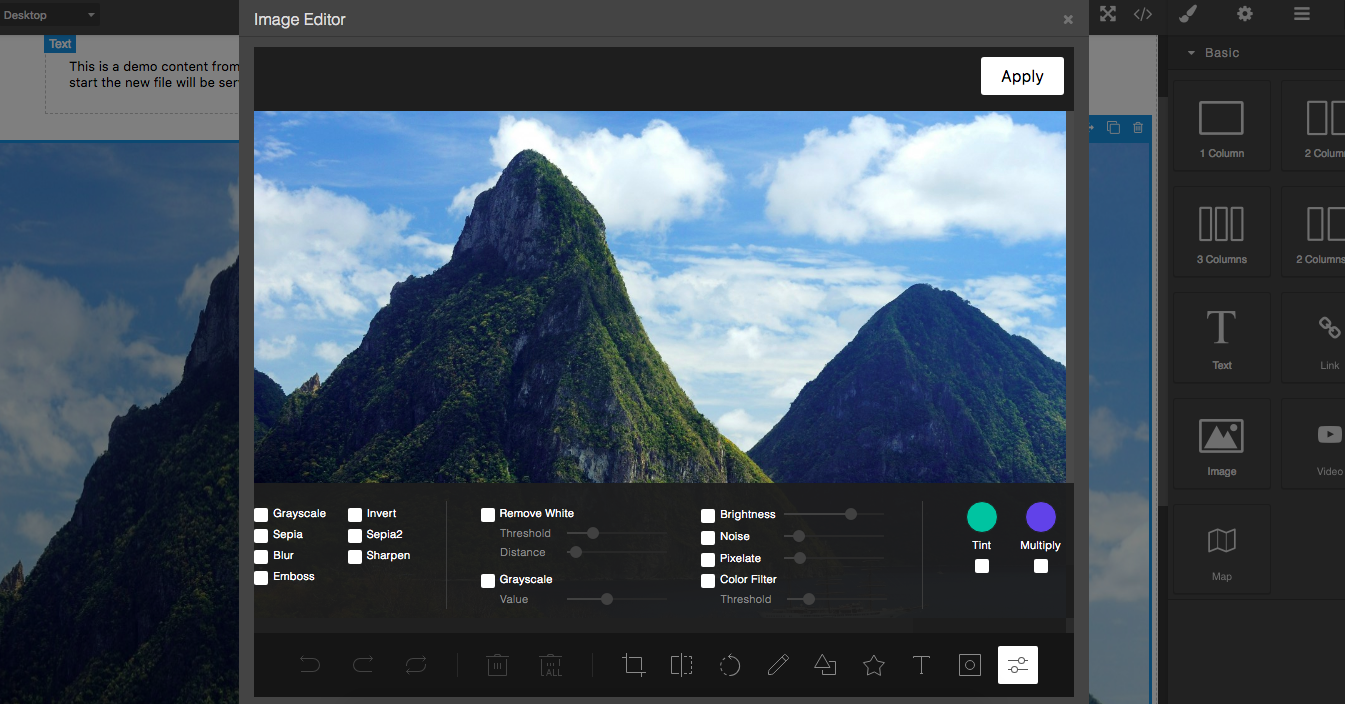
Add the TOAST UI Image Editor on Image Components in GrapesJS

grapesjs-tui-image-editortui-image-editor - Open the modal with the image editor
Options:
target - component on which to get and update the image| Option | Description | Default |
|---|---|---|
config | TOAST UI's configuration object | {} |
constructor | Pass the editor constructor. By default, the tui.ImageEditor will be called | `` |
labelImageEditor | Label for the image editor (used in the modal) | Image Editor |
labelApply | Label used on the apply button | Apply |
height | Default editor height | 650px |
width | Default editor width | 100% |
commandId | Id to use to create the image editor command | tui-image-editor |
toolbarIcon | Icon used in the component toolbar | <svg .... |
hideHeader | Hide the default editor header | true |
onApply | By default, GrapesJS takes the modified image, adds it to the Asset Manager and update the target. If you need some custom logic you can use this custom 'onApply' function. onApply: (imageEditor, imageModel) => {...} | null |
addToAssets | If no custom onApply is passed and this option is true, the result image will be added to assets | true |
getImageURL | By default, the URL of the image to be edited will be taken from the imageModel's src value. If you need some custom logic you can use this custom 'getImageURL' function. It must return either a standard URL, or a data URL. getImageURL: (imageModel) => {...} | null |
upload | If no custom onApply is passed, on confirm, the edited image, will be passed to the AssetManager's uploader and the result (eg. instead of having the dataURL you'll have the URL) will be passed to the default onApply process (update target, etc.) | false |
onApplyButton | The apply button (HTMLElement) will be passed as an argument to this function, once created. This will allow you a higher customization. | null |
icons | The TOAST UI editor isn't compiled with icons, so generally, you should download them and indicate the local path in the includeUI.theme configurations. Use this option to change them or set it to false to keep what is come in includeUI.theme. By default, the plugin will try to use the editor's remote icons (which involves a cross-origin async request, indicated as unsafe by most of the browsers) | {'menu.normalIcon.path': ... |
script | Scripts to load dynamically in case no TOAST UI editor constructor is found | ['...fabric.js', '...tui-code-snippet.js', '...tui-color-picker.js', '...tui-image-editor.min.js'] |
style | In case the script is loaded this style will be loaded too | ['...tui-color-picker.css', '...tui-image-editor.css'] |
https://unpkg.com/grapesjs-tui-image-editornpm i grapesjs-tui-image-editorgit clone https://github.com/artf/grapesjs-tui-image-editor.gitDirectly in the browser
1<link href="https://unpkg.com/grapesjs/dist/css/grapes.min.css" rel="stylesheet"/> 2<script src="https://unpkg.com/grapesjs"></script> 3<script src="path/to/grapesjs-tui-image-editor.min.js"></script> 4 5<div id="gjs"></div> 6 7<script type="text/javascript"> 8 var editor = grapesjs.init({ 9 container : '#gjs', 10 // ... 11 plugins: ['grapesjs-tui-image-editor'], 12 pluginsOpts: { 13 'grapesjs-tui-image-editor': { 14 config: { 15 includeUI: { 16 initMenu: 'filter', 17 }, 18 }, 19 icons: { 20 'menu.normalIcon.path': '../icon-d.svg', 21 'menu.activeIcon.path': '../icon-b.svg', 22 'menu.disabledIcon.path': '../icon-a.svg', 23 'menu.hoverIcon.path': '../icon-c.svg', 24 'submenu.normalIcon.path': '../icon-d.svg', 25 'submenu.activeIcon.path': '../icon-c.svg', 26 }, 27 } 28 } 29 }); 30</script>
Modern javascript
1import grapesjs from 'grapesjs'; 2import tUIImageEditor from 'grapesjs-tui-image-editor'; 3 4const editor = grapesjs.init({ 5 container : '#gjs', 6 // ... 7 plugins: [tUIImageEditor], 8 pluginsOpts: { 9 [tUIImageEditor]: { /* options */ } 10 } 11 // or 12 plugins: [ 13 editor => tUIImageEditor(editor, { /* options */ }), 14 ], 15});
Clone the repository
1$ git clone https://github.com/artf/grapesjs-tui-image-editor.git 2$ cd grapesjs-tui-image-editor
Install dependencies
1$ npm i
Start the dev server
1$ npm start
BSD 3-Clause

No vulnerabilities found.

No security vulnerabilities found.