Gathering detailed insights and metrics for lite-youtube-embed
Gathering detailed insights and metrics for lite-youtube-embed
Gathering detailed insights and metrics for lite-youtube-embed
Gathering detailed insights and metrics for lite-youtube-embed
npm install lite-youtube-embed98
Supply Chain
99.5
Quality
78.4
Maintenance
100
Vulnerability
100
License
Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
5,936 Stars
111 Commits
274 Forks
56 Watching
4 Branches
24 Contributors
Updated on 28 Nov 2024
Minified
Minified + Gzipped
HTML (54.62%)
JavaScript (35.93%)
CSS (9.46%)
Cumulative downloads
Total Downloads
Last day
5.3%
4,776
Compared to previous day
Last week
8.5%
27,819
Compared to previous week
Last month
-1.3%
114,953
Compared to previous month
Last year
75.4%
1,028,729
Compared to previous year

No dependencies detected.

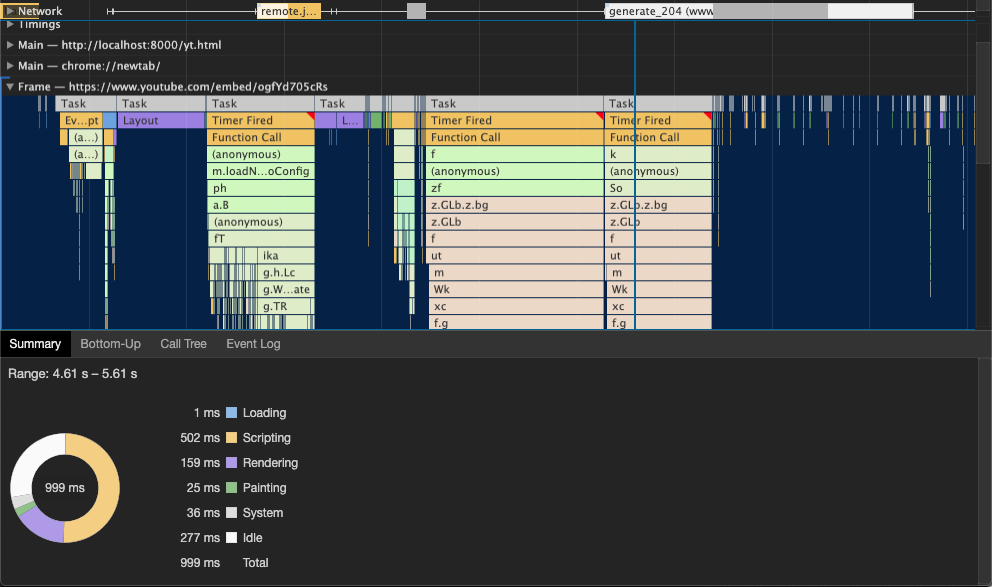
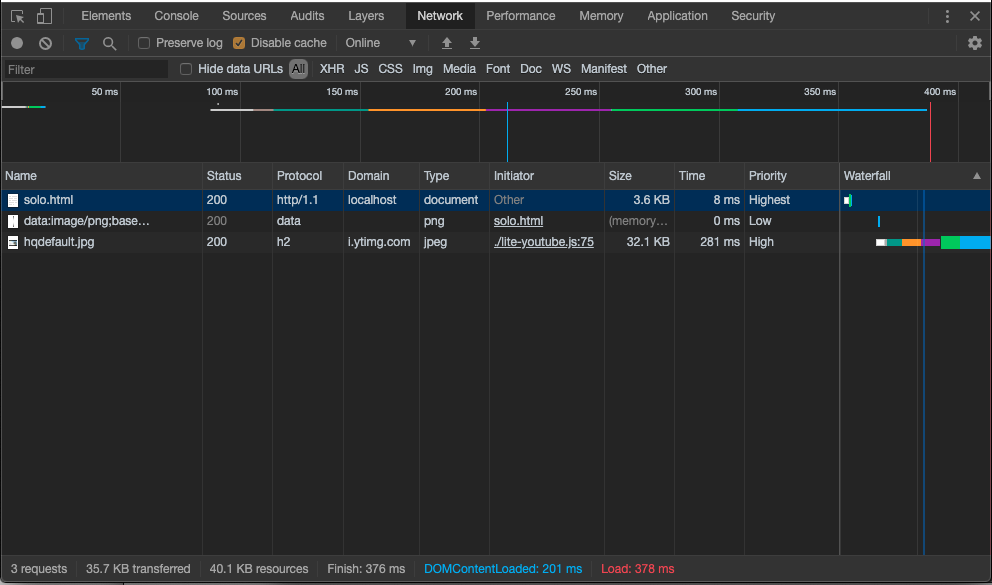
Renders faster than a sneeze.
Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224× faster.
Demo: https://paulirish.github.io/lite-youtube-embed/
Normal <iframe> YouTube embed | lite-youtube |
|---|---|
   |    |
Use the lite-youtube-embed npm package or download from this repo and use src/.
To use the custom element you will need to:
lite-youtube tag via HTML or JS.1<!-- Include the CSS & JS.. (This could be direct from the package or bundled) --> 2<link rel="stylesheet" href="node_modules/lite-youtube-embed/src/lite-yt-embed.css" /> 3 4<script src="node_modules/lite-youtube-embed/src/lite-yt-embed.js"></script> 5 6<!-- Use the element. You may use it before the lite-yt-embed JS is executed. --> 7<lite-youtube videoid="goiWrNiaT0I" playlabel="Play: Crayon Physics Deluxe - Trailer HD"></lite-youtube>
Privacy note: lite-youtube uses youtube-nocookie.com instead of youtube.com in order to be more privacy friendly for end users.
Use this as your HTML, load the script asynchronously, and let the JS progressively enhance it.
1<lite-youtube videoid="goiWrNiaT0I" style="background-image: url('https://i.ytimg.com/vi/goiWrNiaT0I/hqdefault.jpg');"> 2 <a href="https://youtube.com/watch?v=goiWrNiaT0I" class="lyt-playbtn" title="Play Video"> 3 <span class="lyt-visually-hidden">Play Video: Crayon Physics Deluxe - Trailer HD</span> 4 </a> 5</lite-youtube>
If you want to provide a custom poster image, just set it as the background-image, and lite-yt will not overwrite it:
1<lite-youtube videoid="goiWrNiaT0I" style="background-image: url('https://i.ytimg.com/vi/goiWrNiaT0I/hqdefault.jpg');"></lite-youtube>
Use poster-image-availability.html to determine what poster images are available for you.
Use the js-api param: <lite-youtube videoid="goiWrNiaT0I" js-api>.. Then you can use IFrame Player API:
1const player = await document.querySelector('lite-youtube').getYTPlayer(); 2player.seekTo(15); // jump to 15 seconds
If you want to display a title prior to loading the full embed, set the title attribute:
1<lite-youtube videoid="goiWrNiaT0I" title="Crayon Physics Deluxe - Trailer HD"></lite-youtube>
YouTube supports a variety of player parameters to control the iframe's behavior and appearance.
These may be applied by using the params attribute.
1<!-- Example to show a video player without controls, starting at 10s in, ending at 20s, 2 with modest branding *and* enabling the JS API --> 3<lite-youtube videoid="goiWrNiaT0I" params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1"></lite-youtube>
Note that lite-youtube uses autoplay=1 by default.
Demo: Custom player parameters
justinribeiro/lite-youtube :+1:ibrahimcesar/react-lite-youtube-embedkylemocode/react-lite-yt-embed@next/third-partiesandrewvasilchuk/vue-lazy-youtube-videoluwes/lite-vimeo-embedslightlyoff/lite-vimeocalibreapp/react-live-chat-loaderdanielbachhuber/intercom-facade/
No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
3 commit(s) and 7 issue activity found in the last 90 days -- score normalized to 8
Reason
Found 12/26 approved changesets -- score normalized to 4
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2024-11-18
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More