
Everright-formEditor
简体中文 | English











中文主页 | ENGLISH HOMEPAGE
Everright-formEditor is a free and open source javascript visual low-code editor. It can create forms with simple operations through the GUI interface. It has a flexible interaction. The PC depends on element-plus while the mobile depends on vant. There is a set of adapters to convert parameters into ones that can be recognized by both element-plus and vant.

Features
- 1.Support Chinese and English
- 2.Support Pc and Mobile
- 3.Rich fields and layout containers
- 4.Flexible interaction
- 5.Fields and layout separated
- 6.Fields and layout not separated
- 7.The editor, previewer, and configuration panel can all be used separately
- 8.Logical controller (Visible, Required, Read only)
Docs
Examples
- Editor
layoutType1: Fields and layout not separated
- Editor
layoutType2: Fields and layout separated
- Preview
layoutType1: Fields and layout not separated
- Preview
layoutType2: Fields and layout separated
- Config panel
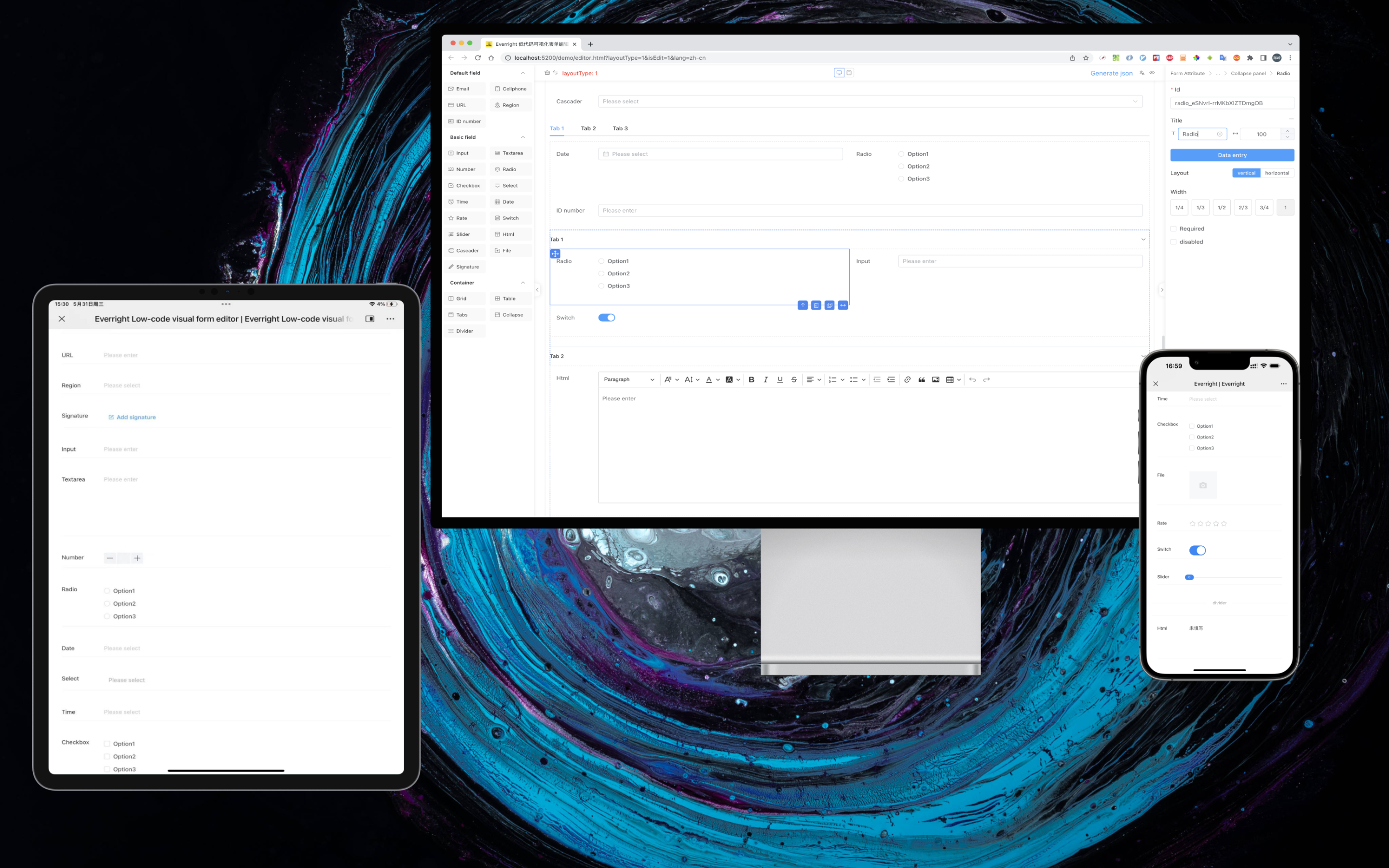
Various properties for displaying and editing form fields are provided, including basic information, types, layouts, and so on
Screenshot

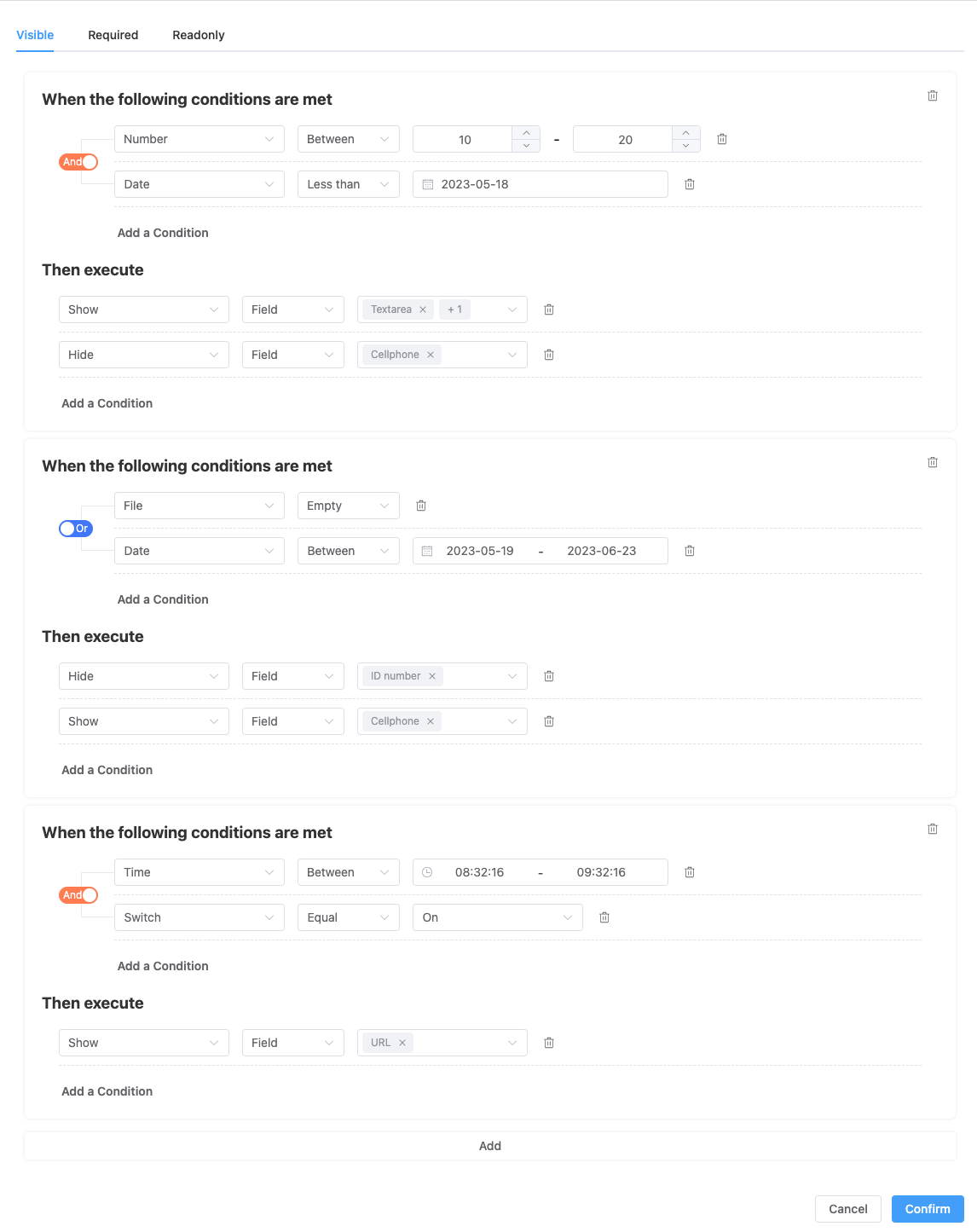
Logical controller

Fields adaptation
| Type | Pc | Mobile |
|---|
| Input | :white_check_mark: | :white_check_mark: |
| Email | :white_check_mark: | :white_check_mark: |
| ID | :white_check_mark: | :white_check_mark: |
| Cellphone | :white_check_mark: | :white_check_mark: |
| URL | :white_check_mark: | :white_check_mark: |
| Textarea | :white_check_mark: | :white_check_mark: |
| Number | :white_check_mark: | :white_check_mark: |
| Radio | :white_check_mark: | :white_check_mark: |
| Checkbox | :white_check_mark: | :white_check_mark: |
| Select | :white_check_mark: | :white_check_mark: |
| Time | :white_check_mark: | :white_check_mark: |
| Date | :white_check_mark: | :white_check_mark: |
| Rate | :white_check_mark: | :white_check_mark: |
| Switch | :white_check_mark: | :white_check_mark: |
| Slider | :white_check_mark: | :white_check_mark: |
| Html | :white_check_mark: | :white_check_mark: |
| Cascader | :white_check_mark: | :white_check_mark: |
| File | :white_check_mark: | :white_check_mark: |
| Signature | :white_check_mark: | :white_check_mark: |
| Region | :white_check_mark: | :white_check_mark: |
Containers adaptation
| Type | Pc | Mobile |
|---|
| Grid | :white_check_mark: | :white_check_mark: |
| Table | :white_check_mark: | :x: |
| Tabs | :white_check_mark: | :white_check_mark: |
| Collapse | :white_check_mark: | :white_check_mark: |
| Divider | :white_check_mark: | :white_check_mark: |
Logical controller operator
| Field | Equal | Not equal | Contains | Not contain | Greater than | Greater than or equal to | Less than | Less than or equal to | Between | Equal to one of | Not equal to one of | Belong to one of | Not belong to one of | Empty | Not empty |
|---|
| Input | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Email | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| ID number | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Cellphone | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| URL | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Textarea | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Number | :white_check_mark: | :white_check_mark: | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark: | :white_check_mark: |
| Radio | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Checkbox | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Select | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Time | :white_check_mark: | :white_check_mark: | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark: | :white_check_mark: |
| Date (date) | :white_check_mark: | :white_check_mark: | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark: | :white_check_mark: |
| Date (datetime) | :white_check_mark: | :white_check_mark: | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark: | :white_check_mark: |
| Date (dates) | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Date (daterange) | :white_check_mark: | :white_check_mark: | | | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Rate | :white_check_mark: | :white_check_mark: | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | :white_check_mark: | :white_check_mark: |
| Switch | :white_check_mark: | :white_check_mark: | | | | | | | | | | | | | |
| Slider | :white_check_mark: | :white_check_mark: | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | |
| Html | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Cascader | :white_check_mark: | :white_check_mark: | | | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| File | | | | | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Signature | | | | | | | | | | | | | | :white_check_mark: | :white_check_mark: |
| Region | | | | | | | | | | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: | :white_check_mark: |
Sponsor

Powerful JavaScript IDE WebStorm from Jetbrains.
/**
一,修改表单属性参数
Everright-formEditor-main\packages\formEditor\components\Panels\Config\components\PropsPanel.vue
(1)搜索'唯一标识', 此处创建新的自定义表单dom, 例如自定义:
(2)t()方法是转译方法,用来做国际化翻译
参数是提前定义好的字段名称:Everright-formEditor-main\packages\formEditor\locale\zh-cn.js和 en.js
config.propsPanel.customField
target来源于/hooks/use-target,这里会获取到我们当前选中的元素节点,并获取它的参数属性
======================================================================
二,修改表单配置,默认设置字段
Everright-formEditor-main\packages\formEditor\components\Panels\Fields\index.jsx
(1)搜索 预设字段/基础字段/容器, 分别创建不同字段组件, 例如上传图片:
type:组件的名称,需要与 Everright-formEditor-main\packages\formEditor\locale\zh-cn.js和 en.js中的相对应
icon:组件的图标,svg格式,下载后放在 Everright-formEditor-main\packages\icon\svg 文件夹中即可生效
options:组件的属性
{
type: 'uploadImg',
label: '上传图片',
icon: 'uploadImg',
key: '',
id: '',
options: {
isShowLabel: true,
labelWidth: 100,
defaultValue: [],
multiple: false,
action: '',
limit: 1,
size: 5,
accept: '.png,.jpg',
disabled: false,
required: false,
customField: ''
}
}
二,创建新的组件,并设置属性
1.在Everright-formEditor-main\packages\formEditor\components\FormTypes 在文件夹中创建两种文件 pc/mobild
2.在Everright-formEditor-main\packages\formEditor\componentsConfig.js 中定义组件及其属性
3.在Everright-formEditor-main\packages\formEditor\locale\zh-cn.js 和 en.js 中定义组件名字,属性名称和图标
4.在Everright-formEditor-main\packages\formEditor\components\Panels\Config\components\PropsPanel.vue 中创建相应的属性表单并绑定属性名称和值
5.在Everright-formEditor-main\packages\utils\field.js 中配置固有样式属性
6.在Everright-formEditor-main\packages\utils\addContext.js 中配置属性值传参
*/