Gathering detailed insights and metrics for memes-soundbox
Gathering detailed insights and metrics for memes-soundbox
Gathering detailed insights and metrics for memes-soundbox
Gathering detailed insights and metrics for memes-soundbox
Memes Soundbox is a base for creating fully customizable soundboxes of Internet memes, composed of sound animations. It's also possible to modify the sounds!
npm install memes-soundboxTypescript
Module System
Node Version
NPM Version
TypeScript (92.71%)
CSS (5.28%)
JavaScript (2.01%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
GPL-3.0 License
107 Commits
2 Watchers
2 Branches
1 Contributors
Updated on May 04, 2025
Latest Version
1.1.4
Package Id
memes-soundbox@1.1.4
Unpacked Size
45.52 MB
Size
25.72 MB
File Count
78
NPM Version
10.9.2
Node Version
22.15.0
Published on
May 04, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
10
21


Memes Soundbox est une base permettant de créer des boîtes à sons de mèmes Internet totalement paramétrables, composées d'animations sonores. De plus, grâce à l'utilisation de mes librairies Simple Sound Studio Library et ses composants React, il est possible de modifier la voix !
Créez un fichier d'environnement ".env.dev" ou ".env.prod" dans le dossier du projet comme suit (ceci est un exemple d'un paramétrage basé sur mon site web) :
NEXT_PUBLIC_BASE_PATH=
NEXT_PUBLIC_UPDATER_URI=https://www.eliastiksofts.com/memes/config/update.json
NEXT_PUBLIC_CONFIG_URI="https://www.eliastiksofts.com/memes/config/{memeName}.json"
NEXT_PUBLIC_MANIFEST_URI=https://www.eliastiksofts.com/memes/{memeName}/manifest.json
NEXT_PUBLIC_LINK_LIST_URI=https://www.eliastiksofts.com/memes/config/list.json
Ces URLs correspondent aux URLs vers les fichiers de configuration que nous allons paramétrer par la suite : template de configuration d'une boîte à sons, et URL du fichier de configuration comprenant la liste des boîtes à sons.
L'application remplace le placeholder "memeName" par l'identifiant de la boîte à sons (paramétré à la deuxième étape) pour aller chercher les différents fichiers de configuration.
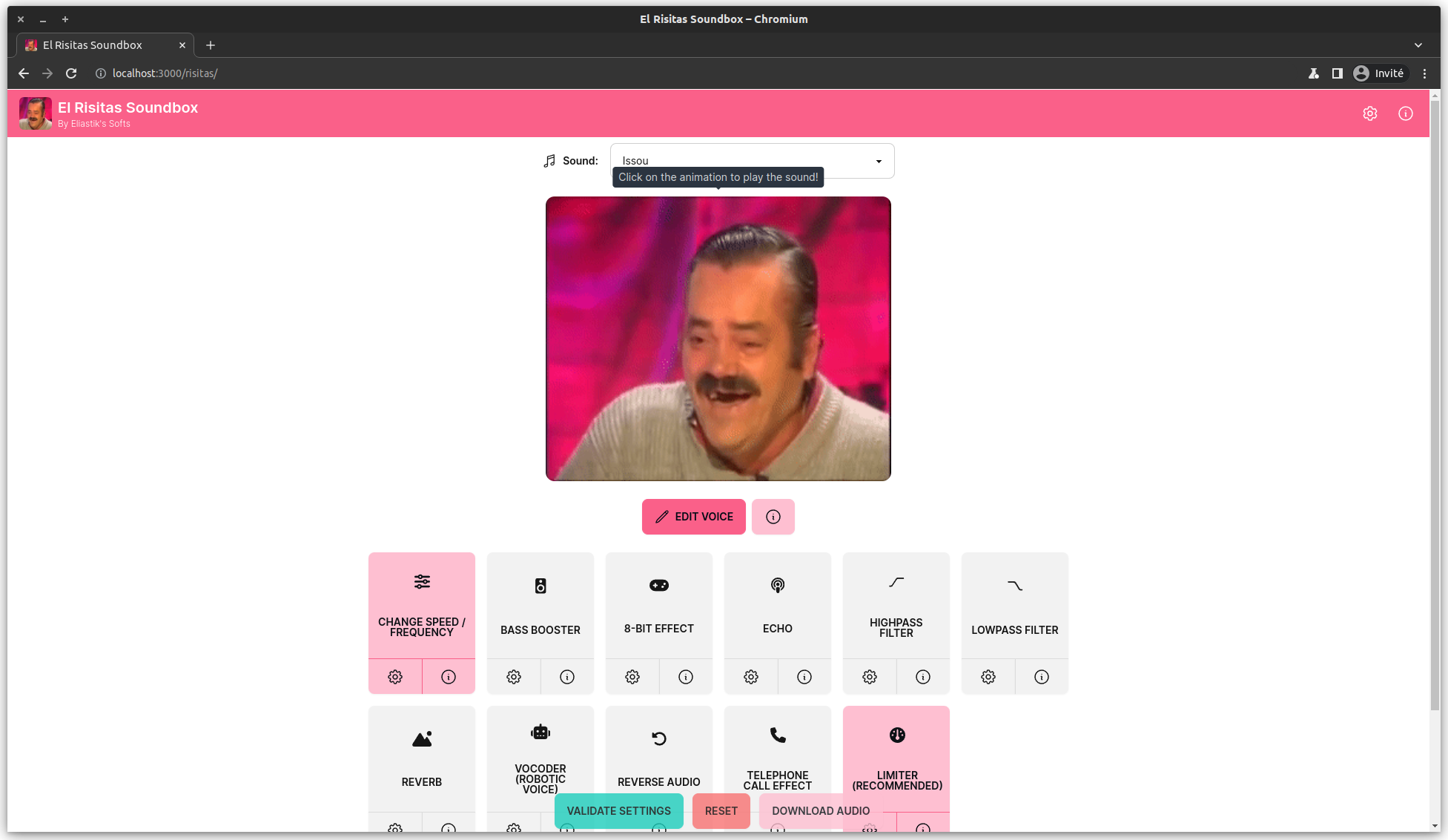
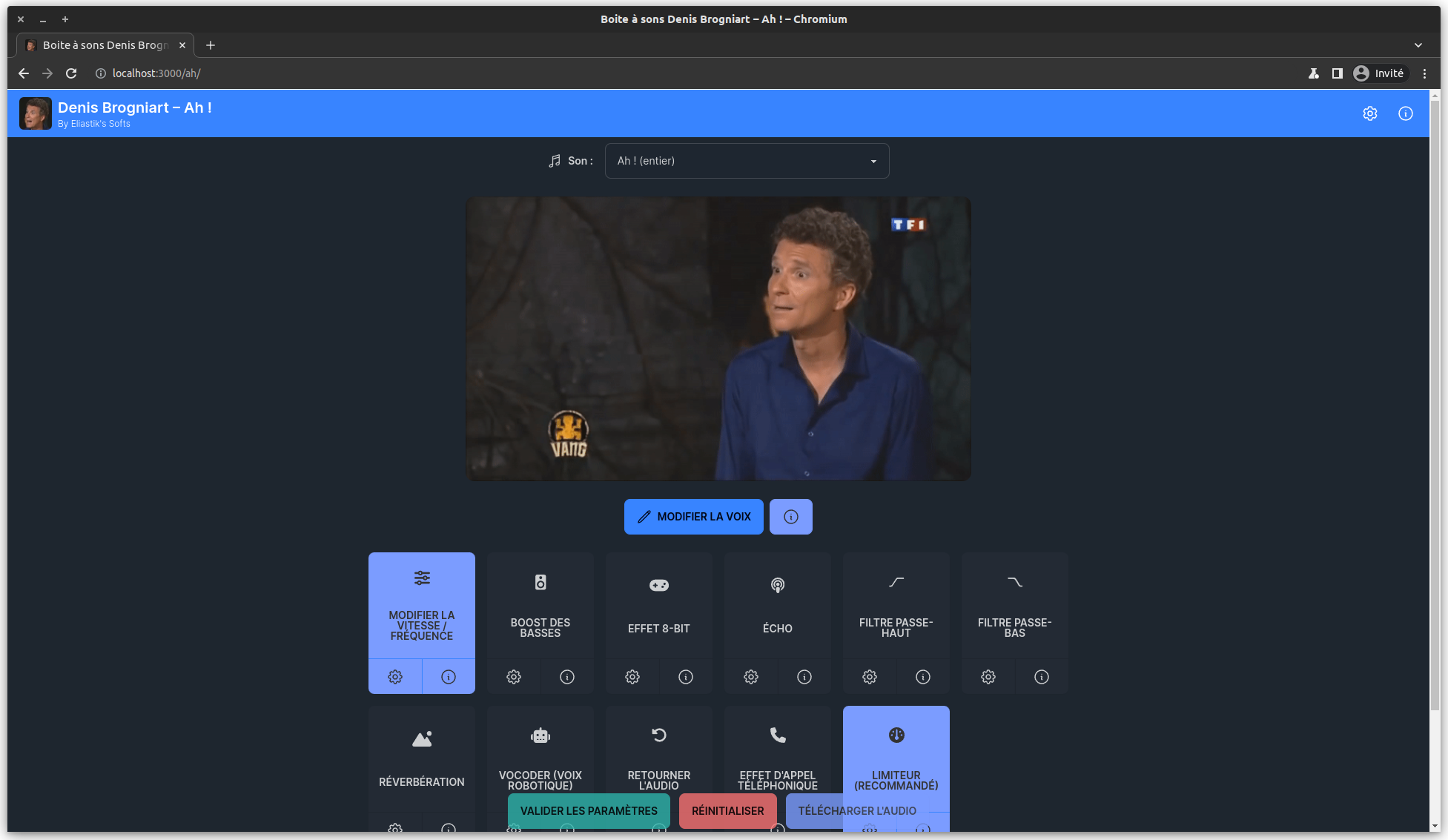
Créez un fichier de configuration contenant la liste des boîtes à sons que vous souhaitez mettre en place. Voici un exemple correspondant aux captures d'écran. Il s'agit d'un fichier JSON :
[
{
"labels": {
"fr": "Denis Brogniart – Ah !",
"en": "Denis Brogniart – Ah !"
},
"url": "https://www.eliastiksofts.com/memes/ah",
"code": "ah"
},
{
"labels": {
"fr": "La boîte à El Risitas",
"en": "El Risitas Soundbox"
},
"url": "https://www.eliastiksofts.com/memes/risitas",
"code": "risitas"
}
]
Ce fichier comprend l'URL vers la boîte à son en question, un identifiant (code) et les labels (différents selon la langue)
Créez un fichier de configuration pour votre boîte à sons. Voici un exemple de configuration JSON :
{
"appTitle": {
"fr": "Denis Brogniart – Ah !",
"en": "Denis Brogniart – Ah !"
},
"windowTitle": {
"fr": "Boite à sons Denis Brogniart – Ah !",
"en": "Soundbox Denis Brogniart – Ah !"
},
"favicon": "https://www.eliastiksofts.com/memes/icons/ah/favicon.ico",
"icon": "https://www.eliastiksofts.com/memes/icons/ah/icon_512.png",
"soundboxDescription": {
"fr": "Le fameux Ah de Denis Brogniart (dans l'émission Koh-Lanta) ! Apparemment, les femmes ne savent pas faire de cabanes. Cliquez autant de fois que vous voulez sur Denis pour qu'il dise Ah. Vous pouvez aussi modifier sa voix !",
"en": "Denis Brogniart's famous Ah (on Koh-Lanta)! Click as many times as you like on Denis to make him say Ah. You can also change his voice!"
},
"sounds": [
{
"labels": {
"fr": "Ah !",
"en": "Ah !"
},
"soundURL": "https://www.eliastiksofts.com/memes/assets/ah/sounds/ah.mp3",
"animationURL": "https://www.eliastiksofts.com/memes/assets/ah/img/ah.gif",
"animationSize": 365961,
"soundDescription": {
"fr": "Description du son",
"en": "Sound description"
},
"sourceURL": "https://www.google.fr"
},
{
"labels": {
"fr": "Ah ! (entier)",
"en": "Ah ! (full)"
},
"soundURL": "https://www.eliastiksofts.com/memes/assets/ah/sounds/ah.mp3",
"animationURL": "https://www.eliastiksofts.com/memes/assets/ah/img/ah_full.gif",
"animationSize": 1821614
}
]
}
Version 1.1.4 (04/05/2025) :
Version 1.1.3 (13/04/2025) :
Version 1.1.2 (10/09/2024) :
Version 1.1.1 (21/05/2024) :
Version 1.1.0 (31/03/2024) :
Version 1.0.2 (10/02/2024) :
Version 1.0.1 (09/02/2024) :
Version 1.0 (07/02/2024) :
Memes Soundbox is a base for creating fully customizable soundboxes of Internet memes, composed of sound animations. Thanks to the use of my Simple Sound Studio Library and its React components, it's possible to modify the voice!
Create a ".env.dev" or ".env.prod" environment file in the project folder as follows (this is an example of a setup based on my website):
NEXT_PUBLIC_BASE_PATH=
NEXT_PUBLIC_UPDATER_URI=https://www.eliastiksofts.com/memes/config/update.json
NEXT_PUBLIC_CONFIG_URI="https://www.eliastiksofts.com/memes/config/{memeName}.json"
NEXT_PUBLIC_MANIFEST_URI=https://www.eliastiksofts.com/memes/{memeName}/manifest.json
NEXT_PUBLIC_LINK_LIST_URI=https://www.eliastiksofts.com/memes/config/list.json
These URLs correspond to the URLs to the configuration files we'll be setting up later: soundbox configuration template, and URL to the configuration file containing the list of soundboxes.
The application replaces the "memeName" placeholder with the sound box identifier (set in the second step) to fetch the various configuration files.
Create a configuration file containing the list of soundboxes you wish to set up. Here's an example corresponding to the screenshots. It's a JSON file:
[
{
"labels": {
"fr": "Denis Brogniart – Ah !",
"en": "Denis Brogniart – Ah !"
},
"url": "https://www.eliastiksofts.com/memes/ah",
"code": "ah"
},
{
"labels": {
"fr": "La boîte à El Risitas",
"en": "El Risitas Soundbox"
},
"url": "https://www.eliastiksofts.com/memes/risitas",
"code": "risitas"
}
]
This file includes the URL to the soundbox in question, an identifier (code) and the labels (different depending on the language).
Create a configuration file for your soundbox. Here's an example of a JSON configuration file:
{
"appTitle": {
"fr": "Denis Brogniart – Ah !",
"en": "Denis Brogniart – Ah !"
},
"windowTitle": {
"fr": "Boite à sons Denis Brogniart – Ah !",
"en": "Soundbox Denis Brogniart – Ah !"
},
"favicon": "https://www.eliastiksofts.com/memes/icons/ah/favicon.ico",
"icon": "https://www.eliastiksofts.com/memes/icons/ah/icon_512.png",
"soundboxDescription": {
"fr": "Le fameux Ah de Denis Brogniart (dans l'émission Koh-Lanta) ! Apparemment, les femmes ne savent pas faire de cabanes. Cliquez autant de fois que vous voulez sur Denis pour qu'il dise Ah. Vous pouvez aussi modifier sa voix !",
"en": "Denis Brogniart's famous Ah (on Koh-Lanta)! Click as many times as you like on Denis to make him say Ah. You can also change his voice!"
},
"sounds": [
{
"labels": {
"fr": "Ah !",
"en": "Ah !"
},
"soundURL": "https://www.eliastiksofts.com/memes/assets/ah/sounds/ah.mp3",
"animationURL": "https://www.eliastiksofts.com/memes/assets/ah/img/ah.gif",
"animationSize": 365961,
"soundDescription": {
"fr": "Description du son",
"en": "Sound description"
},
"sourceURL": "https://www.google.fr"
},
{
"labels": {
"fr": "Ah ! (entier)",
"en": "Ah ! (full)"
},
"soundURL": "https://www.eliastiksofts.com/memes/assets/ah/sounds/ah.mp3",
"animationURL": "https://www.eliastiksofts.com/memes/assets/ah/img/ah_full.gif",
"animationSize": 1821614
}
]
}
Version 1.1.4 (04/05/2025):
Version 1.1.3 (4/13/2025):
Version 1.1.2 (9/10/2024):
Version 1.1.1 (21/05/2024) :
Version 1.1.0 (03/31/2024):
Version 1.0.2 (2/10/2024) :
Version 1.0.1 (2/9/2024) :
Version 1.0 (2/7/2024):

No vulnerabilities found.

No security vulnerabilities found.