Gathering detailed insights and metrics for minimce
Installations
npm install minimceDeveloper Guide
Typescript
Yes
Module System
CommonJS, ESM
Node Version
20.10.0
NPM Version
10.2.3
Score
49.6
Supply Chain
83.1
Quality
81.7
Maintenance
50
Vulnerability
98.6
License
Releases
Unable to fetch releases
Download Statistics
Total Downloads
16,460
Last Day
5
Last Week
30
Last Month
170
Last Year
2,461
Bundle Size
962.58 kB
Minified
293.34 kB
Minified + Gzipped
Package Meta Information
Latest Version
0.9.0
Package Id
minimce@0.9.0
Unpacked Size
10.24 MB
Size
2.54 MB
File Count
8
NPM Version
10.2.3
Node Version
20.10.0
Publised On
25 Nov 2023
Total Downloads
Cumulative downloads
Total Downloads
16,460
Last day
-91.7%
5
Compared to previous day
Last week
-60.5%
30
Compared to previous week
Last month
20.6%
170
Compared to previous month
Last year
-44.9%
2,461
Compared to previous year
Daily Downloads
Weekly Downloads
Monthly Downloads
Yearly Downloads
Dependencies
1
Peer Dependencies
4
Dev Dependencies
49
MiniMCE 
富文本编辑器,可离线使用的 TinyMCE Vue 2.6/2.7/3 一体通用封装。
⚠ DEPRECATED
Warning
minimce 已升级至原作者 cloydlau 的 faim
不仅能力得到增强,为了后续的漏洞修复和迭代优化,请尽快迁移
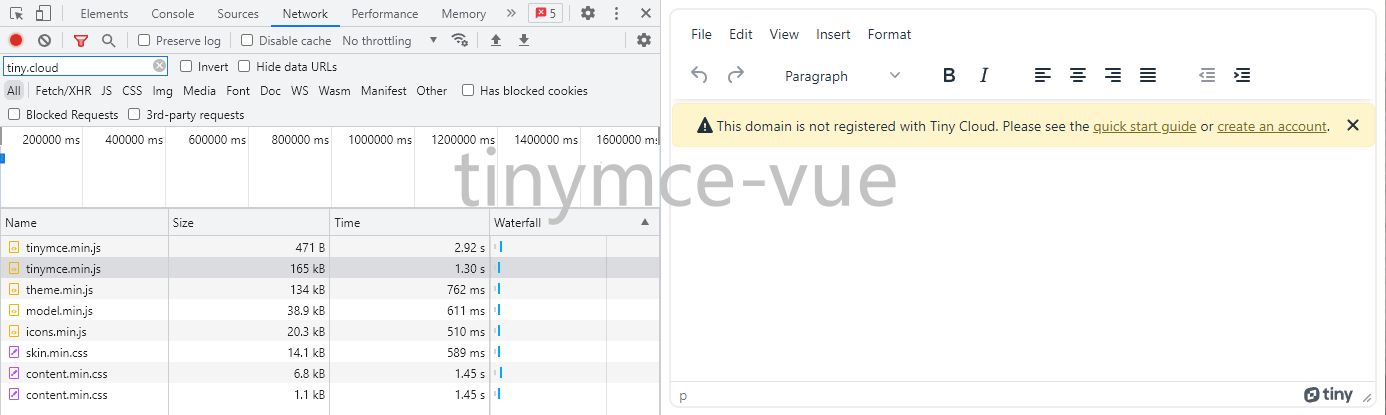
对比 tinymce-vue
是的,TinyMCE 已经有官方的 Vue 封装 tinymce-vue 了,但它:
- 需要加载至少 380kB 的网络资源 (开启插件全家桶将达到 563kB,还没算上付费插件),外网会很慢,甚至超时
- 有域名检测,会弹窗警告
- 用不同的版本号来适配不同的 Vue 版本,升级成本较高
- 默认功能最小化,需要繁杂的配置,还不支持全局传参


特性
- 基于 TinyMCE 6
- Vue 2.6/2.7/3 一体通用
- 支持 SSR,Nuxt 2/3 一体通用
- 支持微前端 (wujie,qiankun,single-spa……)
- 可离线使用,零网络延迟
- 无域名检测,无弹窗困扰
- 插件全家桶开箱即用
- 提供常用自定义插件示例
- 插入 Word 文档 (
.docx),兼容 Microsoft Office、WPS - 插入本地图片
- 插入本地视频
- 插入本地音频
- 插入电话链接
- 插入小程序页面链接
- 插入 Word 文档 (
- 支持浅色模式 & 深色模式,主题、图标、内容样式均可自定义
- 支持将 HTML 输出为普通文本
- 局部注册并传参,或全局注册并传参 (vue-global-config 提供技术支持)
安装
外置依赖
- vue
- tinymce
@vue/composition-api:仅 Vue 2.6 或更早版本需要
Vue 3
1npm i minimce tinymce
局部注册
1<script setup> 2import MiniMCE from 'minimce' 3 4// 在组件外部引入静态资源的目的是方便用户对其进行更换 5import 'tinymce/skins/ui/oxide/skin.min.css' 6 7// 皮肤 8import 'tinymce/themes/silver/theme' 9 10// 主题 11import 'tinymce/icons/default/icons' 12 13// 图标 14import './langs/zh-Hans' // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 15</script> 16 17<template> 18 <MiniMCE 19 :options="{ 20 language: 'zh-Hans', 21 }" 22 /> 23</template>
全局注册
1import MiniMCE from 'minimce' 2 3// 在组件外部引入静态资源的目的是方便用户对其进行更换 4import 'tinymce/skins/ui/oxide/skin.min.css' 5 6// 皮肤 7import 'tinymce/themes/silver/theme' 8 9// 主题 10import 'tinymce/icons/default/icons' 11 12// 图标 13import './langs/zh-Hans' // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 14 15app.use(MiniMCE, { 16 // 全局 props & attrs (单向数据流) 17 options: { 18 language: 'zh-Hans', 19 }, 20})
CDN + ESM
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <!-- 皮肤 --> 7 <link 8 rel="stylesheet" 9 href="https://cdn.jsdelivr.net/npm/tinymce/skins/ui/oxide/skin.min.css" 10 > 11</head> 12 13<body> 14 <div id="app"> 15 <minimce :options="options"></minimce> 16 </div> 17 <script type="importmap"> 18 { 19 "imports": { 20 "vue": "https://cdn.jsdelivr.net/npm/vue/dist/vue.esm-browser.prod.js", 21 "vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v3/index.mjs", 22 "tinymce": "https://cdn.jsdelivr.net/npm/tinymce", 23 "minimce": "https://cdn.jsdelivr.net/npm/minimce@0.9/dist/minimce.mjs" 24 } 25 } 26 </script> 27 <script type="module"> 28 import { createApp } from 'vue' 29 import MiniMCE from 'minimce' 30 31 createApp({ 32 setup: () => ({ 33 options: { 34 // 主题 35 theme_url: 'https://cdn.jsdelivr.net/npm/tinymce/themes/silver/theme', 36 // 图标 37 icons_url: 'https://cdn.jsdelivr.net/npm/tinymce/icons/default/icons', 38 // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 39 // language_url: 'https://xxx', 40 }, 41 }), 42 }).component('minimce', MiniMCE) 43 .mount('#app') 44 </script> 45</body> 46 47</html>
CDN + IIFE
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <!-- 皮肤 --> 7 <link 8 rel="stylesheet" 9 href="https://cdn.jsdelivr.net/npm/tinymce/skins/ui/oxide/skin.min.css" 10 > 11</head> 12 13<body> 14 <div id="app"> 15 <minimce :options="options"></minimce> 16 </div> 17 18 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 19 <script src="https://cdn.jsdelivr.net/npm/vue-demi"></script> 20 <script src="https://cdn.jsdelivr.net/npm/tinymce"></script> 21 <script src="https://cdn.jsdelivr.net/npm/minimce@0.9/dist/minimce.umd.js"></script> 22 <script> 23 const { createApp } = Vue 24 25 createApp({ 26 setup: () => ({ 27 options: { 28 // 主题 29 theme_url: 'https://cdn.jsdelivr.net/npm/tinymce/themes/silver/theme', 30 // 图标 31 icons_url: 'https://cdn.jsdelivr.net/npm/tinymce/icons/default/icons', 32 // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 33 // language_url: 'https://xxx', 34 }, 35 }), 36 }).component('minimce', MiniMCE) 37 .mount('#app') 38 </script> 39</body> 40 41</html>
Vue 2.7
1npm i minimce tinymce
局部注册
1<script setup> 2import MiniMCE from 'minimce' 3 4// 在组件外部引入静态资源的目的是方便用户对其进行更换 5import 'tinymce/skins/ui/oxide/skin.min.css' 6 7// 皮肤 8import 'tinymce/themes/silver/theme' 9 10// 主题 11import 'tinymce/icons/default/icons' 12 13// 图标 14import './langs/zh-Hans' // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 15</script> 16 17<template> 18 <MiniMCE 19 :options="{ 20 language: 'zh-Hans', 21 }" 22 /> 23</template>
全局注册
1import MiniMCE from 'minimce' 2 3// 在组件外部引入静态资源的目的是方便用户对其进行更换 4import 'tinymce/skins/ui/oxide/skin.min.css' 5 6// 皮肤 7import 'tinymce/themes/silver/theme' 8 9// 主题 10import 'tinymce/icons/default/icons' 11 12// 图标 13import './langs/zh-Hans' // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 14 15Vue.use(MiniMCE, { 16 // 全局 props & attrs (单向数据流) 17 options: { 18 language: 'zh-Hans', 19 }, 20})
CDN + ESM
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <!-- 皮肤 --> 7 <link 8 rel="stylesheet" 9 href="https://cdn.jsdelivr.net/npm/tinymce/skins/ui/oxide/skin.min.css" 10 > 11</head> 12 13<body> 14 <div id="app"> 15 <minimce :options="options"></minimce> 16 </div> 17 <script type="importmap"> 18 { 19 "imports": { 20 "vue": "https://cdn.jsdelivr.net/npm/vue@2/dist/vue.esm.browser.min.js", 21 "vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2.7/index.mjs", 22 "tinymce": "https://cdn.jsdelivr.net/npm/tinymce", 23 "minimce": "https://cdn.jsdelivr.net/npm/minimce@0.9/dist/minimce.mjs" 24 } 25 } 26 </script> 27 <script type="module"> 28 import Vue from 'vue' 29 import MiniMCE from 'minimce' 30 31 new Vue({ 32 components: { minimce: MiniMCE }, 33 data() { 34 return { 35 options: { 36 // 主题 37 theme_url: 'https://cdn.jsdelivr.net/npm/tinymce/themes/silver/theme', 38 // 图标 39 icons_url: 'https://cdn.jsdelivr.net/npm/tinymce/icons/default/icons', 40 // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 41 // language_url: 'https://xxx', 42 }, 43 } 44 }, 45 }).$mount('#app') 46 </script> 47</body> 48 49</html>
CDN + IIFE
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <!-- 皮肤 --> 7 <link 8 rel="stylesheet" 9 href="https://cdn.jsdelivr.net/npm/tinymce/skins/ui/oxide/skin.min.css" 10 > 11</head> 12 13<body> 14 <div id="app"> 15 <minimce :options="options"></minimce> 16 </div> 17 18 <script src="https://cdn.jsdelivr.net/npm/vue@2"></script> 19 <script src="https://cdn.jsdelivr.net/npm/vue-demi"></script> 20 <script src="https://cdn.jsdelivr.net/npm/tinymce"></script> 21 <script src="https://cdn.jsdelivr.net/npm/minimce@0.9/dist/minimce.umd.js"></script> 22 <script> 23 new Vue({ 24 components: { minimce: MiniMCE }, 25 data() { 26 return { 27 options: { 28 // 主题 29 theme_url: 'https://cdn.jsdelivr.net/npm/tinymce/themes/silver/theme', 30 // 图标 31 icons_url: 'https://cdn.jsdelivr.net/npm/tinymce/icons/default/icons', 32 // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 33 // language_url: 'https://xxx', 34 }, 35 } 36 }, 37 }).$mount('#app') 38 </script> 39</body> 40 41</html>
Vue 2.6 或更早版本
1npm i minimce tinymce @vue/composition-api
局部注册
1<script> 2import VCA from '@vue/composition-api' 3import MiniMCE from 'minimce' 4 5// 在组件外部引入静态资源的目的是方便用户对其进行更换 6import 'tinymce/skins/ui/oxide/skin.min.css' 7 8// 皮肤 9import 'tinymce/themes/silver/theme' 10 11// 主题 12import 'tinymce/icons/default/icons' 13 14// 图标 15import './langs/zh-Hans' // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 16 17Vue.use(VCA) 18 19export default { 20 components: { MiniMCE }, 21} 22</script> 23 24<template> 25 <MiniMCE 26 :options="{ 27 language: 'zh-Hans', 28 }" 29 /> 30</template>
全局注册
1import VCA from '@vue/composition-api' 2import MiniMCE from 'minimce' 3 4// 在组件外部引入静态资源的目的是方便用户对其进行更换 5import 'tinymce/skins/ui/oxide/skin.min.css' 6 7// 皮肤 8import 'tinymce/themes/silver/theme' 9 10// 主题 11import 'tinymce/icons/default/icons' 12 13// 图标 14import './langs/zh-Hans' // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 15 16Vue.use(VCA) 17 18Vue.use(MiniMCE, { 19 // 全局 props & attrs (单向数据流) 20 options: { 21 language: 'zh-Hans', 22 }, 23})
CDN + ESM
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <!-- 皮肤 --> 7 <link 8 rel="stylesheet" 9 href="https://cdn.jsdelivr.net/npm/tinymce/skins/ui/oxide/skin.min.css" 10 > 11</head> 12 13<body> 14 <div id="app"> 15 <minimce :options="options"></minimce> 16 </div> 17 <script> 18 window.process = { env: { NODE_ENV: 'production' } } 19 </script> 20 <script type="importmap"> 21 { 22 "imports": { 23 "vue": "https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.esm.browser.min.js", 24 "@vue/composition-api": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs", 25 "@vue/composition-api/dist/vue-composition-api.mjs": "https://cdn.jsdelivr.net/npm/@vue/composition-api/dist/vue-composition-api.mjs", 26 "vue-demi": "https://cdn.jsdelivr.net/npm/vue-demi/lib/v2/index.mjs", 27 "tinymce": "https://cdn.jsdelivr.net/npm/tinymce", 28 "minimce": "https://cdn.jsdelivr.net/npm/minimce@0.9/dist/minimce.mjs" 29 } 30 } 31 </script> 32 <script type="module"> 33 import { createApp } from '@vue/composition-api' 34 import MiniMCE from 'minimce' 35 36 const app = createApp({ 37 setup: () => ({ 38 options: { 39 // 主题 40 theme_url: 'https://cdn.jsdelivr.net/npm/tinymce/themes/silver/theme', 41 // 图标 42 icons_url: 'https://cdn.jsdelivr.net/npm/tinymce/icons/default/icons', 43 // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 44 // language_url: 'https://xxx', 45 }, 46 }), 47 }) 48 49 app.component('minimce', MiniMCE) 50 app.mount('#app') 51 </script> 52</body> 53 54</html>
CDN + IIFE
1<!DOCTYPE html> 2<html lang="en"> 3 4<head> 5 <meta charset="UTF-8" /> 6 <!-- 皮肤 --> 7 <link 8 rel="stylesheet" 9 href="https://cdn.jsdelivr.net/npm/tinymce/skins/ui/oxide/skin.min.css" 10 > 11</head> 12 13<body> 14 <div id="app"> 15 <minimce :options="options"></minimce> 16 </div> 17 18 <script src="https://cdn.jsdelivr.net/npm/vue@2.6"></script> 19 <script src="https://cdn.jsdelivr.net/npm/@vue/composition-api"></script> 20 <script src="https://cdn.jsdelivr.net/npm/vue-demi"></script> 21 <script src="https://cdn.jsdelivr.net/npm/tinymce"></script> 22 <script src="https://cdn.jsdelivr.net/npm/minimce@0.9/dist/minimce.umd.js"></script> 23 <script> 24 const { createApp } = VueCompositionAPI 25 26 const app = createApp({ 27 setup: () => ({ 28 options: { 29 // 主题 30 theme_url: 'https://cdn.jsdelivr.net/npm/tinymce/themes/silver/theme', 31 // 图标 32 icons_url: 'https://cdn.jsdelivr.net/npm/tinymce/icons/default/icons', 33 // 语言(非必须,默认英文,下载地址: https://www.tiny.cloud/get-tiny/language-packages) 34 // language_url: 'https://xxx', 35 }, 36 }), 37 }) 38 39 app.component('minimce', MiniMCE) 40 app.mount('#app') 41 </script> 42</body> 43 44</html>
Nuxt 3
1npm i minimce tinymce
局部注册
1<!-- ~/components/MiniMCE.client.vue --> 2 3<script setup> 4import MiniMCE from 'minimce' 5 6const attrs = useAttrs() 7</script> 8 9<template> 10 <MiniMCE v-bind="attrs" /> 11</template>
1<script setup> 2const value = ref() 3</script> 4 5<template> 6 <client-only> 7 <MiniMCE 8 v-model="value" 9 v-bind="{/* 局部 props & attrs */}" 10 /> 11 </client-only> 12</template>
全局注册
1// ~/plugins/MiniMCE.client.ts 2 3import MiniMCE from 'minimce' 4 5export default defineNuxtPlugin((nuxtApp) => { 6 nuxtApp.vueApp.use(MiniMCE, { 7 // 全局 props & attrs(单向数据流) 8 }) 9})
1<script setup> 2const value = ref() 3</script> 4 5<template> 6 <client-only> 7 <MiniMCE v-model="value" /> 8 </client-only> 9</template>
Nuxt 2 + Vue 2.7
1npm i minimce tinymce
局部注册
1// nuxt.config.js 2 3export default { 4 build: { 5 extend(config) { 6 config.module.rules.push({ 7 test: /\.mjs$/, 8 include: /node_modules/, 9 type: 'javascript/auto', 10 }) 11 }, 12 }, 13}
1<script setup> 2import { ref } from 'vue' 3 4function MiniMCE() { 5 return process.client 6 ? import('minimce') 7 : Promise.resolve({ render: h => h('div') }) 8} 9 10const value = ref() 11</script> 12 13<template> 14 <client-only> 15 <MiniMCE 16 v-model="value" 17 v-bind="{/* 局部 props & attrs */}" 18 /> 19 </client-only> 20</template>
全局注册
1// nuxt.config.js 2 3export default { 4 plugins: ['~/plugins/MiniMCE.client'], 5 build: { 6 extend(config) { 7 config.module.rules.push({ 8 test: /\.mjs$/, 9 include: /node_modules/, 10 type: 'javascript/auto', 11 }) 12 }, 13 }, 14}
1// ~/plugins/MiniMCE.client.js 2 3import Vue from 'vue' 4import MiniMCE from 'minimce' 5 6Vue.use(MiniMCE, { 7 // 全局 props & attrs(单向数据流) 8})
1<script setup> 2import { ref } from 'vue' 3 4const value = ref() 5</script> 6 7<template> 8 <client-only> 9 <MiniMCE v-model="value" /> 10 </client-only> 11</template>
Nuxt 2 + Vue 2.6 或更早版本
1npm i minimce tinymce @vue/composition-api
局部注册
1// nuxt.config.js 2 3export default { 4 build: { 5 extend(config) { 6 config.module.rules.push({ 7 test: /\.mjs$/, 8 include: /node_modules/, 9 type: 'javascript/auto', 10 }) 11 }, 12 }, 13}
1<script> 2import Vue from 'vue' 3import VCA from '@vue/composition-api' 4 5Vue.use(VCA) 6 7export default { 8 components: { 9 MiniMCE: () => process.client 10 ? import('minimce') 11 : Promise.resolve({ render: h => h('div') }), 12 }, 13 data() { 14 return { 15 value: undefined, 16 } 17 }, 18} 19</script> 20 21<template> 22 <client-only> 23 <MiniMCE 24 v-model="value" 25 v-bind="{/* 局部 props & attrs */}" 26 /> 27 </client-only> 28</template>
全局注册
1// nuxt.config.js 2 3export default { 4 plugins: ['~/plugins/MiniMCE.client'], 5 build: { 6 extend(config) { 7 config.module.rules.push({ 8 test: /\.mjs$/, 9 include: /node_modules/, 10 type: 'javascript/auto', 11 }) 12 }, 13 }, 14}
1// ~/plugins/MiniMCE.client.js 2 3import Vue from 'vue' 4import VCA from '@vue/composition-api' 5import MiniMCE from 'minimce' 6 7Vue.use(VCA) 8Vue.use(MiniMCE, { 9 // 全局 props & attrs(单向数据流) 10})
1<script> 2export default { 3 data() { 4 return { 5 value: undefined, 6 } 7 }, 8} 9</script> 10 11<template> 12 <client-only> 13 <MiniMCE v-model="value" /> 14 </client-only> 15</template>
属性
| 名称 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| modelValue (Vue 3) / value (Vue 2) / v-model | 绑定值 | string | |
| disabled | 禁用状态 | boolean | false |
| outputFormat | 输出格式,'html' 或 'text' | string | 'html' |
| options | TinyMCE 配置 | object | 查看代码 |
外部属性
| 名称 | 说明 | 类型 |
|---|---|---|
| id | 元素 ID | string |
获取 TinyMCE Editor 实例
1<!-- 示例: 监听 TinyMCE 的事件 --> 2 3<script setup> 4import { reactive, ref } from 'vue' 5import tinymce from 'tinymce/tinymce' 6 7const miniMCERef = ref() 8const options = reactive({ 9 setup(editor) { 10 // 方式1 11 editor.on('init', (e) => { 12 console.log('init', e) 13 14 // 方式2 15 tinymce.get(miniMCERef.value.id).on('Change', (e) => { 16 console.log('Change', e) 17 }) 18 19 // 方式3 20 tinymce.activeEditor.on('Change', (e) => { 21 console.log('Change', e) 22 }) 23 }) 24 }, 25 // 方式4 26 init_instance_callback(editor) { 27 editor.on('Change', (e) => { 28 console.log('Change', e) 29 }) 30 }, 31}) 32</script> 33 34<template> 35 <MiniMCE 36 ref="miniMCERef" 37 :options="options" 38 /> 39</template>
显隐控制
请使用 v-if 控制显隐。
由于实际的富文本元素并没有挂载在 options.selector 上面,所以使用 v-show 切换显隐会有问题。
内容样式
富文本的内容样式建议在展示侧自行添加,而不是在富文本的生产侧添加,因为:
- 富文本的生产侧无法满足展示侧各自的定制化需求
- 展示侧可能包含小程序,小程序不支持
style标签
域名检测
TinyMCE 有四种价格计划:
- Core (免费)
- Essential
- Professional
- Flexible
如果没有注册 Tiny 账号、或者没有在账号设置中登记域名,界面上会有警告弹出 (即使你使用的是免费的 Core 计划)
当然,你可以用 CSS 来屏蔽弹窗,只是不推荐这种方式
TinyMCE 提供了两种加载方式:
- CDN (tinymce-vue 采用的方式):需要注册账号以提供
api-key,并在账号设置中登记所有用到 TinyMCE 的项目域名 - NPM (MiniMCE 采用的方式):没有
api-key参数,所以不需要注册账号、不需要登记域名,参考 Tiny 官方解释
插件示例
插入 Word 文档 (.docx),兼容 Microsoft Office、WPS
插入本地图片
插入本地视频
插入本地音频
插入电话链接
插入小程序页面链接
粘贴 Word 文档
TinyMCE 提供了 premium 插件 PowerPaste,可用于粘贴 Word 文档,但兼容性一般,尤其是不支持 WPS
MiniMCE 提供了插入 Word 文档的插件示例,兼容 Microsoft Office、WPS,可在一定程度上替代 PowerPaste
注意:粘贴可以片段粘贴,插入只能整个文档插入
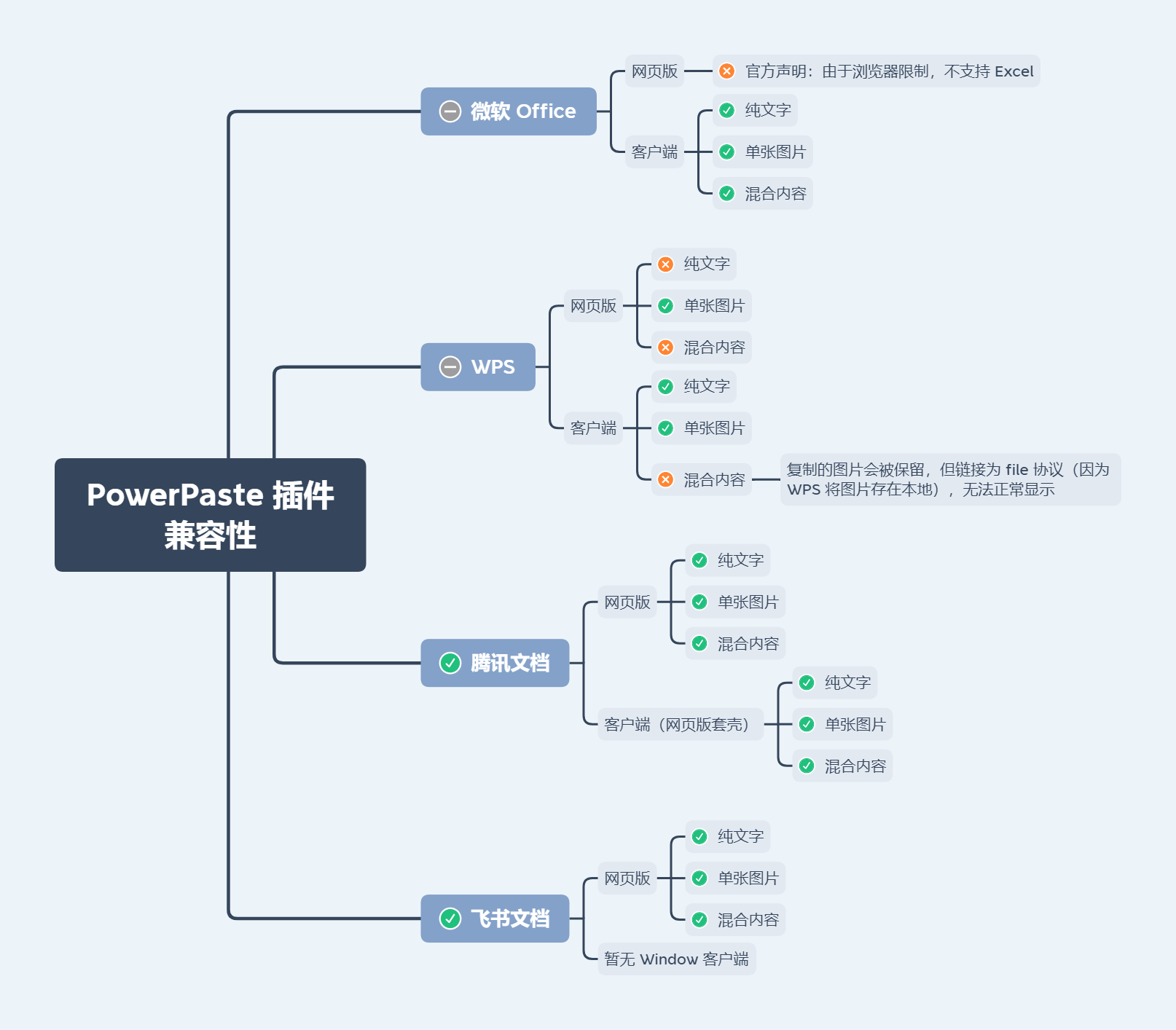
PowerPaste 插件
1// PowerPaste 配置示例 2 3import MiniMCE from 'minimce' 4import axios from 'axios' 5import createAxiosShortcut from 'axios-shortcut' 6 7const { POST } = createAxiosShortcut(axios) 8 9app.use(MiniMCE, { 10 options: { 11 images_upload_handler(blobInfo, success, failure) { 12 const blob = blobInfo.blob() 13 const file = new File( 14 [blob], 15 blobInfo.filename(), 16 { type: blob.type } 17 ) 18 19 POST.upload(process.env.VUE_APP_UPLOAD_API, { 20 file 21 }).then((res) => { 22 if (typeof res.data?.data === 'string') { 23 success(res.data.data) 24 } else { 25 failure(res.data?.message) 26 } 27 28 }).catch((err) => { 29 failure(String(err)) 30 }) 31 }, 32 } 33})
-
兼容性

-
受浏览器限制,PowerPaste 插件无法支持微软 Word 和 Excel 文档所支持的所有图片类型 。举个例子,浏览器禁止以编程方式访问文件系统,所以无法解析文档中使用
file://协议的图片 (WPS 使用的就是此协议)。 -
粘贴微软 Word 文档 (Windows 系统、≥ 2013 版本) 中受保护视图的内容,将仅得到无格式的普通文本,这是受保护视图与剪贴板的交互机制决定的。
-
受微软 Excel 网页版限制,粘贴微软 Excel 网页版的内容将仅得到无格式的普通文本。
粘贴网页内容 (HTML)
格式
粘贴的网页内容默认会保留一定的源格式,启用 PowerPaste 插件后,对格式的处理将会更加完善。详见 Improved HTML Cleaning
如需获取纯文本,选中编辑-粘贴为文本再进行粘贴
清除格式按钮得到的不是纯文本,可以自定义清除效果: Removing a format
图片
如果用户复制第三方网站的内容到编辑框内,静态资源 (如图片) 可能无法正常显示,这是因为:
-
第三方网站没有开启静态资源的跨域访问
-
第三方网站对静态资源做了 Referer 校验
TinyMCE 的 urlconverter_callback、paste_postprocess API 不支持异步操作,所以批量转存图片可行性低
技术上是可以解决的,可以通过 NGINX 动态代理配合这两个 API 来处理
请自行评估相关风险
更新日志
各版本详细改动请参考 release notes

No vulnerabilities found.

No security vulnerabilities found.


