Gathering detailed insights and metrics for ngx-form-validator-super
Gathering detailed insights and metrics for ngx-form-validator-super
Gathering detailed insights and metrics for ngx-form-validator-super
Gathering detailed insights and metrics for ngx-form-validator-super
An angular library to manage reactive form validation with ease.
npm install ngx-form-validator-superTypescript
Module System
Node Version
NPM Version
TypeScript (83.43%)
JavaScript (8.63%)
HTML (4.01%)
CSS (3.93%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
2 Commits
1 Watchers
1 Branches
1 Contributors
Updated on Sep 23, 2020
Latest Version
0.0.57
Package Id
ngx-form-validator-super@0.0.57
Unpacked Size
285.99 kB
Size
74.44 kB
File Count
28
NPM Version
6.14.4
Node Version
12.18.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
2
A super flexible and time saving Validation logic handeling directive for Angular Reactive forms.
This directive subscribes to the submit button on the form and on click of submit button it prevents default behaviour of the button and executes all validation logic in case there are no invalid controls then it removes its validation handlers from button and emit click event of the same button which causes the form to submit and your code written on submit will fire. Note:
Now this directive scrolls to the top control of the form which is having error and focus on them for better feedback.
1... 2import { NgxFormValidatorModule, NgxValidatorLabelService } from "ngx-form-validator-super"; 3@NgModule({ 4 declarations: [ 5 AppComponent 6 ], 7 imports: [ 8 ... 9 // 1. Import in app module 10 NgxFormValidatorModule.forRoot() 11 ], 12 providers: [], 13 bootstrap: [AppComponent] 14}) 15export class AppModule { 16 17 // 2. Add validation messages using NgxValidatorLabelService service (you can inject this service in any component) ` 18 constructor(private labelService:NgxValidatorLabelService){ 19 20 labelService.setValidationMsg( 21 { 22 required :"It is a required field. please fill some value", 23 range:"value must be in range" 24 } 25 ) 26 }
1<form [formGroup]="Form" ngxValidator> 2 3 4 <div> <!-- To Show error properly always enclose control inside any conatiner element like div. --> 5 <input formControlName="test" /> 6 </div> 7 <button type="submit"> 8 submit 9 </button> 10</form> 11
Note : To Show error properly always enclose control inside any conatiner element like div.
1import { Component } from '@angular/core'; 2import { FormControl, FormGroup, Validators } from '@angular/forms'; 3 4@Component({ 5 selector: 'app-root', 6 templateUrl: './app.component.html', 7 styleUrls: ['./app.component.css'] 8}) 9export class AppComponent { 10 11 Form= new FormGroup({ 12 test:new FormControl(null,Validators.required) 13 }) 14} 15
1@import "ngx-form-validator-super/src/styless.css";
to modify look and feel use below class to overwrite .ngx-validation-label
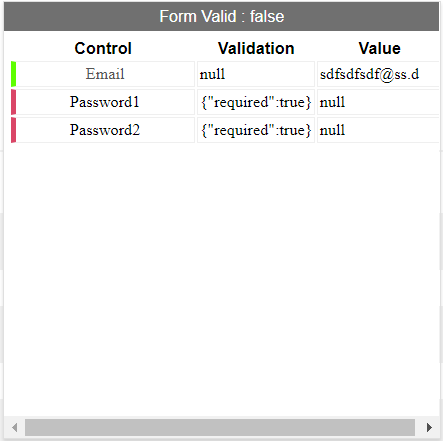
you can check all the form controls in a reactive form on realtime to see there values changing and which validations are currently applicable. all this information in a small popup. To View just press shift+f8

NgxValidatorLabelService service is used to define error messages for the directive. It specific keys that is present in error property of form control. Once you register this service in your app module you can inject it in any component/directive. This service provide 3 methods which are used to manipulate validation messages.
setValidationMsg(labelObject) : This function is used to set the validation messages. It accept a parameter which is label objects.
appendValidationMsg(labelObject) : This function is used to append additional validation messages to the existing object.Duplicate are overridden. It accept a parameter which is label objects.
clearValidationMsg() : This function is used to clear validation messages. label objects : A js object contaning key value (as string) pair ex- { required :"This field is required" }

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 0/2 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
license file not detected
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
120 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More