Gathering detailed insights and metrics for ngx-img-cropper-forked
Gathering detailed insights and metrics for ngx-img-cropper-forked
Gathering detailed insights and metrics for ngx-img-cropper-forked
Gathering detailed insights and metrics for ngx-img-cropper-forked
Image cropping tool for Angular, I inherited this project from cstefanache (https://www.npmjs.com/package/ng2-img-cropper)
npm install ngx-img-cropper-forkedTypescript
Module System
Node Version
NPM Version
TypeScript (91.23%)
HTML (6.32%)
JavaScript (1.99%)
CSS (0.46%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
333 Commits
1 Watchers
7 Branches
1 Contributors
Updated on Jan 10, 2019
Latest Version
0.12.1
Package Id
ngx-img-cropper-forked@0.12.1
Unpacked Size
356.89 kB
Size
63.99 kB
File Count
71
NPM Version
6.4.1
Node Version
10.15.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
3
This is an adapatation of Angular 1 image cropper from: https://github.com/AllanBishop/angular-img-cropper An image cropping tool for AngularJS. Features a rectangular crop area. The crop area's aspect ratio can be enforced during dragging. The crop image can either be 1:1 or scaled to fit an area.
npm i ngx-img-cropper --save

git clone
npm i
npm start
Do your magic
create a branch for your feature and send a PR
Let's do awesome stuff!
npm install
npm run all
1import { Component } from "angular2/core"; 2import { ImageCropperComponent, CropperSettings } from "ngx-img-cropper"; 3 4@Component({ 5 selector: "test-app", 6 template: `<div> 7 <img-cropper [image]="data" [settings]="cropperSettings"></img-cropper><br> 8 <img [src]="data.image" [width]="cropperSettings.croppedWidth" [height]="cropperSettings.croppedHeight"> 9 </div>`, 10 declarations: [ImageCropperComponent] 11}) 12export class AppComponent { 13 data: any; 14 cropperSettings: CropperSettings; 15 16 constructor() { 17 this.cropperSettings = new CropperSettings(); 18 this.cropperSettings.width = 100; 19 this.cropperSettings.height = 100; 20 this.cropperSettings.croppedWidth = 100; 21 this.cropperSettings.croppedHeight = 100; 22 this.cropperSettings.canvasWidth = 400; 23 this.cropperSettings.canvasHeight = 300; 24 25 this.data = {}; 26 } 27}
Checkout this sample plunker
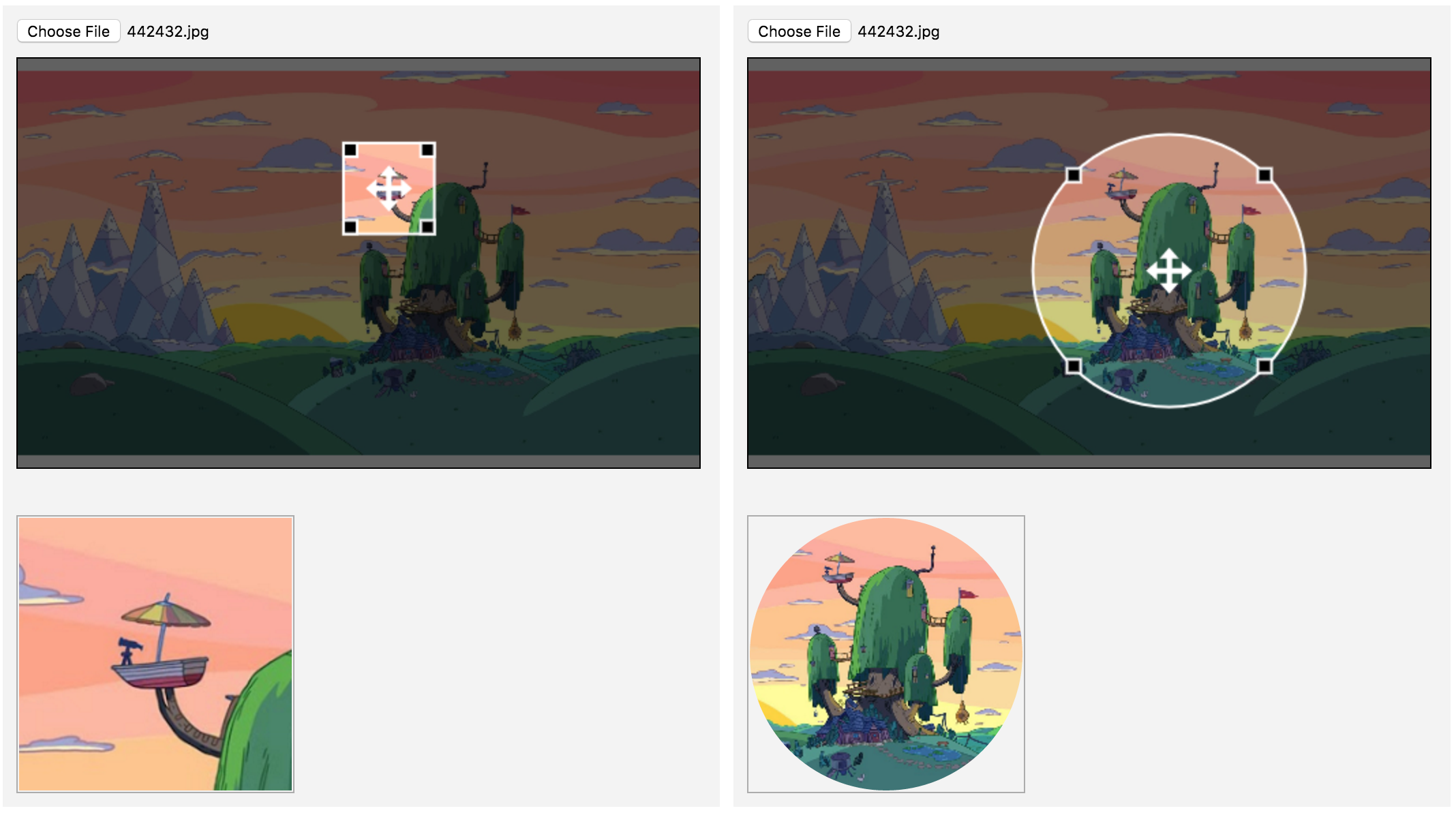
width and height of the crop window is retained during resizingReplacing component file input:
1<div class="file-upload"> 2 <span class="text">upload</span> 3 <input id="custom-input" type="file" (change)="fileChangeListener($event)"> 4</div> 5<img-cropper #cropper [image]="data" [settings]="cropperSettings"></img-cropper> 6<br> 7<span class="result rounded" *ngIf="data.image" > 8 <img [src]="data.image" [width]="cropperSettings.croppedWidth" [height]="cropperSettings.croppedHeight"> 9</span>
1data:any; 2 3@ViewChild('cropper', undefined) 4cropper:ImageCropperComponent; 5 6constructor() { 7 this.cropperSettings = new CropperSettings(); 8 this.cropperSettings.noFileInput = true; 9 this.data = {}; 10} 11 12fileChangeListener($event) { 13 var image:any = new Image(); 14 var file:File = $event.target.files[0]; 15 var myReader:FileReader = new FileReader(); 16 var that = this; 17 myReader.onloadend = function (loadEvent:any) { 18 image.src = loadEvent.target.result; 19 that.cropper.setImage(image); 20 21 }; 22 23 myReader.readAsDataURL(file); 24}
IOS Fix
Angular 5 support
Fix for #36 - Add button to crop Fix for #186 - Handle Hi-Res images Fix for #92 - IOS crop issue
Starting with: 0.4.2 ts files are no loger published (only js & d.ts). Please change your system.config files to make use of the js files.
'ngx-img-cropper' : { main: 'index.js', defaultExtension: 'js' }
should work with one of these
"release:patch": "npm version patch && npm run release",
"release:minor": "npm version minor && npm run release",
"release:major": "npm version major && npm run release",
Steps:

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/25 approved changesets -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
83 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More