Gathering detailed insights and metrics for ngx-photo-editor
Gathering detailed insights and metrics for ngx-photo-editor
Gathering detailed insights and metrics for ngx-photo-editor
Gathering detailed insights and metrics for ngx-photo-editor
ngx-editor
The Rich Text Editor for Angular, Built on ProseMirror
ngx-quill
Angular components for the easy use of the QuillJS richt text editor.
ngx-webcam
A simple Angular webcam component. Pure & minimal, no Flash-fallback. <a href="https://basst314.github.io/ngx-webcam/?" target="_blank">See the Demo!</a>
ngx-monaco-editor-v2
Monaco Code Editor for Angular
npm install ngx-photo-editor61.6
Supply Chain
97.1
Quality
76
Maintenance
100
Vulnerability
98.9
License
Module System
Min. Node Version
Typescript Support
Node Version
NPM Version
25 Stars
71 Commits
26 Forks
3 Watching
12 Branches
1 Contributors
Updated on 10 Sept 2024
Minified
Minified + Gzipped
TypeScript (46.82%)
HTML (33.24%)
CSS (11.54%)
JavaScript (7.78%)
SCSS (0.63%)
Cumulative downloads
Total Downloads
Last day
11.2%
287
Compared to previous day
Last week
10.5%
1,728
Compared to previous week
Last month
-5.4%
7,037
Compared to previous month
Last year
46.5%
74,475
Compared to previous year
2

ViewContainerRef1 npm install ngx-photo-editor --save
1@import "~ngx-photo-editor/photo-editor.css";
"styles": [
"styles.scss",
"node_modules/ngx-photo-editor/photo-editor.css" // try adding '../' if you're using angular cli before 6
]
1import {NgModule} from '@angular/core'; 2import {BrowserModule} from '@angular/platform-browser'; 3import {AppComponent} from './app.component'; 4import {NgxPhotoEditorModule} from "ngx-photo-editor"; 5 6@NgModule({ 7 declarations: [ 8 AppComponent 9 ], 10 imports: [ 11 BrowserModule, 12 NgxPhotoEditorModule, 13 ], 14 providers: [], 15 bootstrap: [AppComponent] 16}) 17export class AppModule { 18} 19
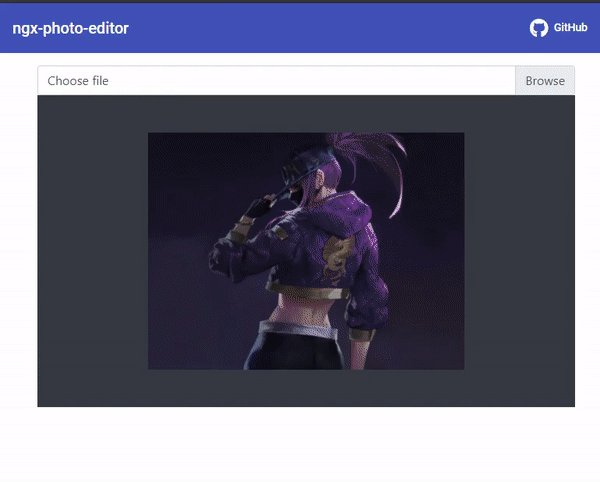
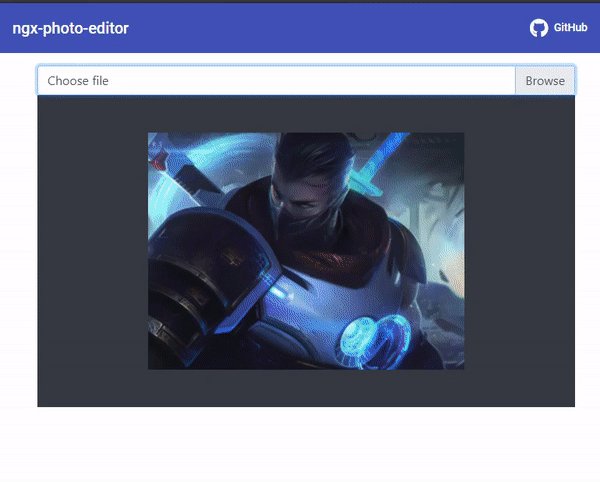
1<input type="file" (change)="fileChangeHandler($event)"> 2<img [src]="output?.base64" alt="">
And add this to your .ts file:
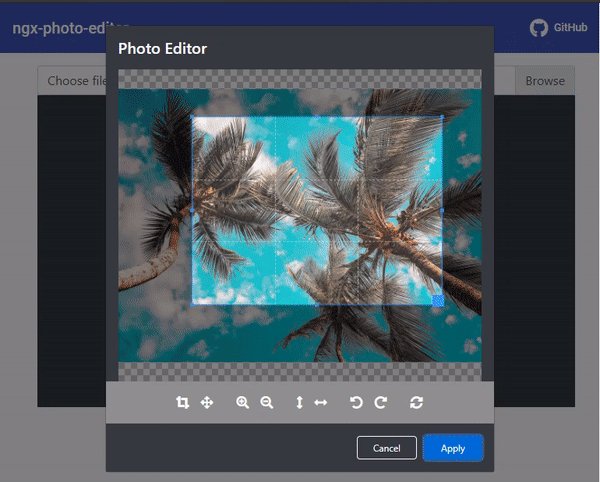
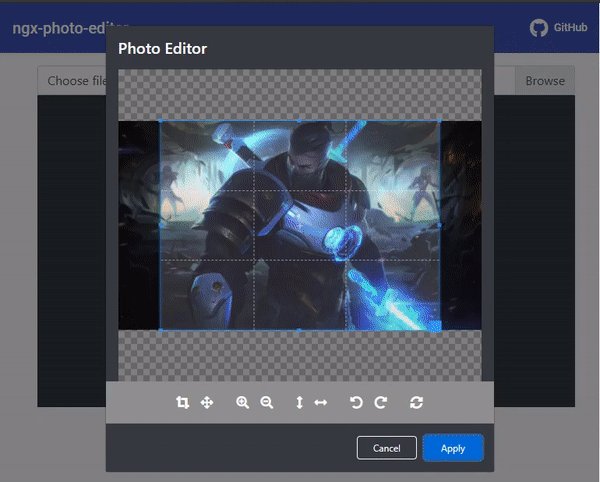
1import {Component} from '@angular/core'; 2import {NgxCroppedEvent, NgxPhotoEditorService} from "ngx-photo-editor"; 3 4@Component({...}) 5export class AppComponent { 6 output?: NgxCroppedEvent; 7 8 constructor(private service: NgxPhotoEditorService) {} 9 10 fileChangeHandler($event: any) { 11 this.service.open($event, { 12 aspectRatio: 4 / 3, 13 autoCropArea: 1 14 }).subscribe(data => { 15 this.output = data; 16 }); 17 } 18}
You can pass any supported type of parameters to NgxPhotoEditorService.open() to open the cropper. After click Apply button the observer will return an object with the cropped image as a Base64, Blob in its payload.
| Name | Type | Description |
|---|---|---|
source | `FileEvent | File |
options | check below para | This is an optional parameter |
| Name | Type | Default | Description |
|---|---|---|---|
format | string | source Image format | Output format (png, jpeg, webp, bmp, ico) (not all browsers support all types, png is always supported, others are optional) |
aspectRatio | number | NaN | The width / height ratio (e.g. 1 / 1 for a square, 4 / 3, 16 / 9 ...) |
resizeToWidth | number | 0 (disabled) | Cropped image will be resized to this width (in px) |
resizeToHeight | number | 0 (disabled) | Cropped image will be resized to this height (in px) |
roundCropper | boolean | false | Set this to true for a round cropper mask. Resulting image will still be square, use border-radius: 100% on resulting image to show it as round. |
imageQuality | number | 92 | This only applies when using jpeg or webp as output format. Entering a number between 0 and 100 will determine the quality of the output image. |
autoCrop | boolean | true | Enable to crop the image automatically when initialized. |
autoCropArea | number | 1 (80% of the image) | A number between 0 and 1. Define the automatic cropping area size (percentage). |
viewMode | number | 0 | Define the ViewMode of the cropper. |
mask | boolean | true | Show the black modal above the image and under the crop box. |
guides | boolean | true | Show the dashed lines above the crop box. |
centerIndicator | boolean | true | Show the center indicator above the crop box. |
scalable | boolean | true | Enable to scale the image. |
zoomable | boolean | true | Enable to zoom the image. |
cropBoxMovable | boolean | true | Enable to move the crop box by dragging. |
cropBoxResizable | boolean | true | Enable to resize the crop box by dragging. |
imageSmoothingEnabled | boolean | true | Smooth image output. |
imageSmoothingQuality | string | low | quality of image smoothing, one of "low" or "medium", or "high". |
modalMaxWidth | string | '500px' | max-width property of the dialog container |
hideModalHeader | boolean | false | Hide Modal Header. |
applyBtnText | string | Apply | Apply button text |
closeBtnText | string | Close | Close button text |
| Property | Type | Description |
|---|---|---|
| base64 | string | Base64 string of the cropped image |
| file | file(Blob) | Blob(File) of the cropped image |
Number00: no restrictions1: restrict the crop box to not exceed the size of the canvas.2: restrict the minimum canvas size to fit within the container. If the proportions of the canvas and the container differ, the minimum canvas will be surrounded by extra space in one of the dimensions.3: restrict the minimum canvas size to fill fit the container. If the proportions of the canvas and the container are different, the container will not be able to fit the whole canvas in one of the dimensions.Define the view mode of the cropper. If you set viewMode to 0, the crop box can extend outside the canvas, while a value of 1, 2 or 3 will restrict the crop box to the size of the canvas. A viewMode of 2 or 3 will additionally restrict the canvas to the container. Note that if the proportions of the canvas and the container are the same, there is no difference between 2 and 3.

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
license file not detected
Details
Reason
project is not fuzzed
Details
Reason
37 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More