Gathering detailed insights and metrics for ngx-qrcode-styling
Gathering detailed insights and metrics for ngx-qrcode-styling
Gathering detailed insights and metrics for ngx-qrcode-styling
Gathering detailed insights and metrics for ngx-qrcode-styling
ngx-qrcode-styling-his
This library is built for the purpose for generating QR codes with a logo and styling.
ngx-qrcode-styling-angular
This library is built for the purpose for generating QR codes with a logo and styling.
blinked-qr
This library is built for the purpose for dynamic generating QR codes with a logo and styling.
This library is built for the purpose generating QR codes with a logo and styling.
npm install ngx-qrcode-stylingTypescript
Module System
Node Version
NPM Version
73.6
Supply Chain
97.1
Quality
77.6
Maintenance
100
Vulnerability
100
License
HTML (97.82%)
TypeScript (1.95%)
SCSS (0.23%)
Total Downloads
101,283
Last Day
253
Last Week
1,514
Last Month
5,509
Last Year
53,884
24 Stars
7 Commits
9 Forks
2 Watchers
4 Branches
1 Contributors
Updated on Mar 14, 2025
Minified
Minified + Gzipped
Latest Version
1.3.3
Package Id
ngx-qrcode-styling@1.3.3
Unpacked Size
138.92 kB
Size
23.87 kB
File Count
11
NPM Version
10.9.2
Node Version
22.14.0
Published on
Mar 01, 2025
Cumulative downloads
Total Downloads
Last Day
10.5%
253
Compared to previous day
Last Week
14.4%
1,514
Compared to previous week
Last Month
3.2%
5,509
Compared to previous month
Last Year
67.9%
53,884
Compared to previous year
2
2
This library is built for the purpose generating QR codes with a logo and styling.
Demo on the Github or Stackblitz or Codesandbox
Generating styled QRcodes Online





Install ngx-qrcode-styling from npm:
1npm install ngx-qrcode-styling@<version> --save
Add wanted package to NgModule imports:
1import { NgxQrcodeStylingModule } from 'ngx-qrcode-styling'; 2 3@NgModule({ 4 imports: [ 5 NgxQrcodeStylingModule 6 ] 7})
Add component to your page:
1import { Options } from 'ngx-qrcode-styling'; 2 3export class AppComponent { 4 public config: Options = { 5 width: 300, 6 height: 300, 7 data: "https://www.facebook.com/", 8 image: "https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg", 9 margin: 5, 10 dotsOptions: { 11 color: "#1977f3", 12 type: "dots" 13 }, 14 backgroundOptions: { 15 color: "#ffffff", 16 }, 17 imageOptions: { 18 crossOrigin: "anonymous", 19 margin: 0 20 } 21 }; 22}
1<ngx-qrcode-styling [config]="config"></ngx-qrcode-styling>
1<ngx-qrcode-styling 2 #qrcode 3 [config]="config" 4 [type]="'canvas'" 5 [shape]="'square'" 6 [width]="200" 7 [height]="200" 8 [margin]="5" 9 [data]="'Angular QRCode'" 10 [image]="'https://upload.wikimedia.org/wikipedia/commons/5/51/Facebook_f_logo_%282019%29.svg'"> 11</ngx-qrcode-styling>
1import { NgxQrcodeStylingComponent, Options } from 'ngx-qrcode-styling'; 2 3export class AppComponent { 4 @ViewChild('qrcode', { static: false }) public qrcode!: NgxQrcodeStylingComponent; 5 6 onUpdate(): void { 7 this.qrcode.update(this.qrcode.config, { 8 // height: 300, 9 // width: 300, 10 frameOptions: { 11 height: 600, 12 width: 600, 13 }, 14 ... 15 }).subscribe((res) => { 16 // TO DO something! 17 }); 18 } 19 20 onDownload(): void { 21 this.qrcode.download("file-name.png").subscribe((res) => { 22 // TO DO something! 23 }); 24 } 25}
1<div #canvas></div>
1import { NgxQrcodeStylingService, Options } from 'ngx-qrcode-styling'; 2 3export class AppComponent implements AfterViewInit { 4 @ViewChild("canvas", { static: false }) canvas: ElementRef; 5 public config: Options = {...}; 6 7 constructor(private qrcode: NgxQrcodeStylingService) {} 8 9 ngAfterViewInit(): void { 10 // Create QRCode by Service and ElementRef 11 this.qrcode.create(this.config, this.canvas.nativeElement).subscribe((res) => { 12 // TO DO something! 13 }); 14 } 15}
1<div id="canvas"></div>
1import { NgxQrcodeStylingService, Options } from 'ngx-qrcode-styling'; 2 3export class AppComponent implements AfterViewInit { 4 public config: Options = {...}; 5 6 constructor(private qrcode: NgxQrcodeStylingService) {} 7 8 ngAfterViewInit(): void { 9 // Create QRCode by Service and HTMLElement 10 this.qrcode.create(this.config, document.getElementById('canvas')).subscribe((res) => { 11 // TO DO something! 12 }); 13 } 14}
1import { Options } from 'ngx-qrcode-styling'; 2 3export class AppComponent { 4 public config: Options = { 5 template: 'bitcoin', 6 ... 7 } 8}
Or
1<ngx-qrcode-styling [template]="'bitcoin'" [data]="'ngx-qrcode-styling'"></ngx-qrcode-styling>
1import { Options } from 'ngx-qrcode-styling'; 2 3export class AppComponent { 4 public config: Options = { 5 frameOptions: { 6 style: 'F_036', 7 width: 300, 8 height: 300, 9 x: 50, 10 y: 50 11 } 12 ... 13 } 14}
Or
1<ngx-qrcode-styling 2 [template]="'bitcoin'" 3 [data]="'ngx-qrcode-styling'" 4 [width]="280" 5 [height]="280" 6 [image]="'https://upload.wikimedia.org/wikipedia/commons/thumb/9/9a/BTC_Logo.svg/60px-BTC_Logo.svg.png'" 7 [frameOptions]="{style: 'F_036', height: 300, width: 300, x: 60, y: 60}"> 8</ngx-qrcode-styling>
| Property | Type | Default Value | Description |
|---|---|---|---|
| (type) | canvas, svg | canvas | The type of the element that will be rendered |
| (shape) | square, circle | square | The type of the element that will be rendered |
| (width) | number | 300 | Size of canvas |
| (height) | number | 300 | Size of canvas |
| (margin) | number | 0 | Margin around canvas |
| (data) | string | The date will be encoded to the QR code | |
| (image) | string | The image will be copied to the center of the QR code | |
| (scale) | number | 0 | Scale qrcode |
| (rotate) | number | 0 | Rotate qrcode |
| (zIndex) | 1, 2 | 2 | QR position is before or after |
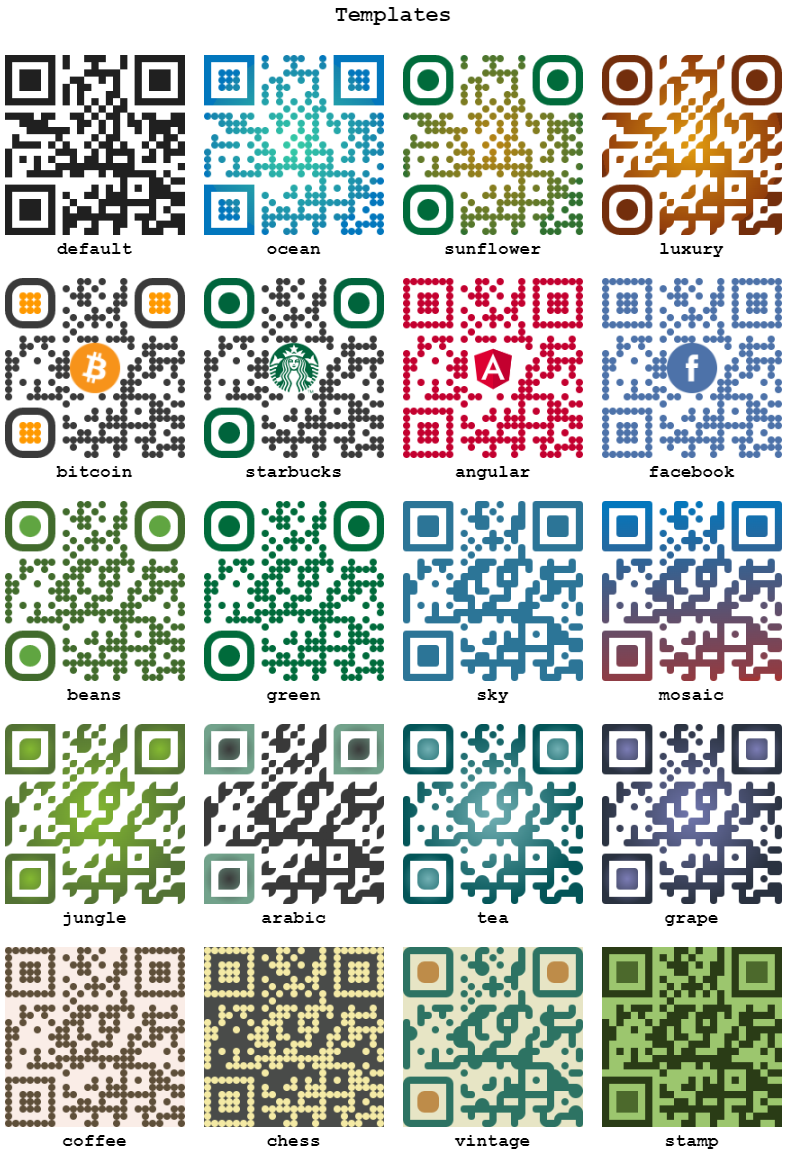
| (template) | default, ocean, sunflower, luxury, bitcoin, starbucks, angular, facebook, beans, green, sky, mosaic, coffee, vintage, stamp, chess, jungle , arabic , tea , grape | default | The design of the element that will be rendered |
| (frameOptions) | object | Options will be passed to qrcode-generator lib | |
| (qrOptions) | object | Options will be passed to qrcode-generator lib | |
| (imageOptions) | object | Specific image options, details see below | |
| (dotsOptions) | object | Dots styling options | |
| (cornersSquareOptions) | object | Square in the corners styling options | |
| (backgroundOptions) | object | QR background styling options |
| Field | Description | Type | Default |
|---|---|---|---|
| (create) | status | AsyncSubject | - |
| (update) | status | AsyncSubject | - |
| (download) | status | AsyncSubject | - |
1export declare type Options = { 2 type?: DrawType; 3 shape?: ShapeType; 4 width?: number; 5 height?: number; 6 margin?: number; 7 data?: string; 8 image?: string; 9 scale?: number; 10 rotate?: number; 11 template?: string; 12 zIndex?: 1 | 2; 13 frameOptions?: { 14 style?: string; 15 height?: number; 16 width?: number; 17 x?: number; 18 y?: number; 19 texts?: UnknownObject[]; // SVG Attribute reference 20 contents?: UnknownObject[]; // SVG Attribute reference 21 containers?: UnknownObject[]; // SVG Attribute reference 22 }; 23 qrOptions?: { 24 typeNumber?: TypeNumber; 25 mode?: Mode; 26 errorCorrectionLevel?: ErrorCorrectionLevel; 27 }; 28 imageOptions?: { 29 hideBackgroundDots?: boolean; 30 imageSize?: number; 31 crossOrigin?: string; 32 margin?: number; 33 }; 34 dotsOptions?: { 35 type?: DotType; 36 color?: string; 37 gradient?: Gradient; 38 }; 39 cornersSquareOptions?: { 40 type?: CornerSquareType; 41 color?: string; 42 gradient?: Gradient; 43 }; 44 cornersDotOptions?: { 45 type?: CornerDotType; 46 color?: string; 47 gradient?: Gradient; 48 }; 49 backgroundOptions?: { 50 round?: number; 51 color?: string; 52 gradient?: Gradient; 53 }; 54};
| Property | Type | Default Value |
|---|---|---|
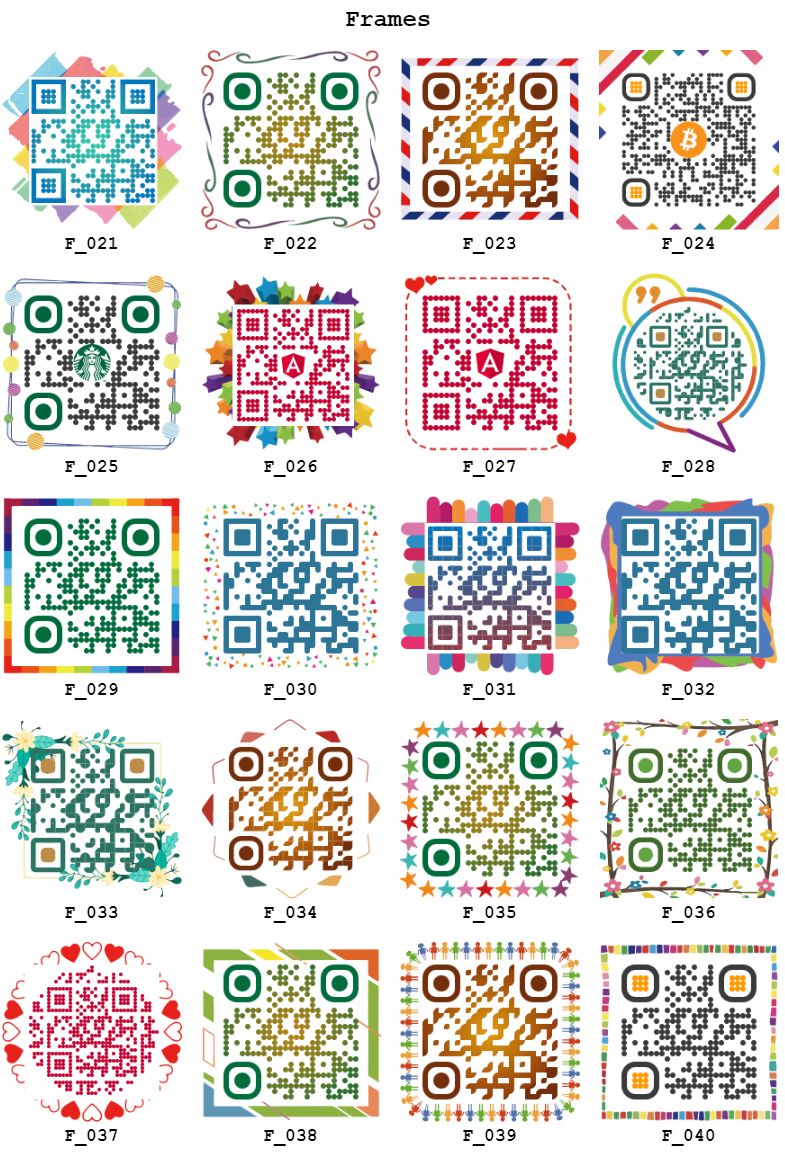
| style | F_020, ... F_080, FE_001, ... FE_XXX | F_020 |
| width | number(0 - max) | 300 |
| height | number(0 - max) | 300 |
| x | number(0 - max) | 50 |
| y | number(0 - max) | 50 |
| texts | UnknownObject[] | - |
| contents | UnknownObject[] | - |
| containers | UnknownObject[] | - |
| Property | Type | Default Value |
|---|---|---|
| typeNumber | 0,40 | 0 |
| mode | Numeric, Alphanumeric, Byte, Kanji | |
| errorCorrectionLevel | L, M, Q, H | Q |
| Property | Type | Default Value | Description |
|---|---|---|---|
| hideBackgroundDots | boolean | true | Hide all dots covered by the image |
| imageSize | number | 0.4 | Coefficient of the image size. Not recommended to use ove 0.5. Lower is better |
| margin | number | 0 | Margin of the image in px |
| crossOrigin | anonymous, use-credentials | Set "anonymous" if you want to download QR code from other origins. |
| Property | Type | Default Value | Description |
|---|---|---|---|
| color | string | #000 | Color of QR dots |
| gradient | object | Gradient of QR dots | |
| type | rounded,dots, classy, classy-rounded, square, extra-rounded | square | Style of QR dots |
| Property | Type | Default Value |
|---|---|---|
| color | string | #fff |
| gradient | object |
| Property | Type | Default Value | Description |
|---|---|---|---|
| color | string | Color of Corners Square | |
| gradient | object | Gradient of Corners Square | |
| type | dot, square, extra-rounded | Style of Corners Square |
| Property | Type | Default Value | Description |
|---|---|---|---|
| color | string | Color of Corners Dot | |
| gradient | object | Gradient of Corners Dot | |
| type | dot, square | Style of Corners Dot |
dotsOptions.gradient
backgroundOptions.gradient
cornersSquareOptions.gradient
cornersDotOptions.gradient
| Property | Type | Default Value | Description |
|---|---|---|---|
| type | linear, radial | linear | Type of gradient spread |
| rotation | number | 0 | Rotation of gradient in radians (Math.PI === 180 degrees) |
| colorStops | array of objects | Gradient colors. Example [{ offset: 0, color: 'blue' }, { offset: 1, color: 'red' }] |
dotsOptions.gradient.colorStops[]
backgroundOptions.gradient.colorStops[]
cornersSquareOptions.gradient.colorStops[]
cornersDotOptions.gradient.colorStops[]
| Property | Type | Default Value | Description |
|---|---|---|---|
| offset | 0, 1 | Position of color in gradient range | |
| color | string | Color of stop in gradient range |
| Support versions | |
|---|---|
| Angular 19 | 1.3.3 |
| Angular 16 | 1.3.2 |
| Angular 6 | 1.3.1 |
| Author Information | |
|---|---|
| Author | DaiDH |
| Phone | +84845882882 |
| Country | Vietnam |
| Bitcoin | Paypal | MBBank |
|---|---|---|
 |  |  |

Beerware License. Copyright (c) 2021 DaiDH

No vulnerabilities found.

No security vulnerabilities found.