Gathering detailed insights and metrics for react-dropdown-tree-select
Gathering detailed insights and metrics for react-dropdown-tree-select
Gathering detailed insights and metrics for react-dropdown-tree-select
Gathering detailed insights and metrics for react-dropdown-tree-select
@sm2dev/react-dropdown-tree-select
Lightweight, customizable and fast Dropdown Tree Select component for React
react-dropdown-tree-select-wrapper
A wrapper around the npm package react-dropdown-tree-select
custom-react-dropdown-tree-select
Lightweight, customizable and fast Dropdown Tree Select component for React
@ernestbies/react-dropdown-tree-select
Lightweight, customizable and fast Dropdown Tree Select component for React
Lightweight, accessible, customizable and fast Dropdown Tree Select component for React
npm install react-dropdown-tree-selectTypescript
Module System
Node Version
NPM Version
94.9
Supply Chain
98.1
Quality
75.6
Maintenance
100
Vulnerability
100
License
JavaScript (98.14%)
CSS (1.86%)
Total Downloads
6,855,156
Last Day
708
Last Week
36,955
Last Month
148,420
Last Year
1,751,868
MIT License
478 Stars
298 Commits
270 Forks
17 Watchers
10 Branches
34 Contributors
Updated on May 01, 2025
Latest Version
2.8.0
Package Id
react-dropdown-tree-select@2.8.0
Unpacked Size
276.57 kB
Size
73.05 kB
File Count
9
NPM Version
8.19.3
Node Version
18.13.0
Published on
Jan 15, 2023
Cumulative downloads
Total Downloads
Last Day
20%
708
Compared to previous day
Last Week
-0%
36,955
Compared to previous week
Last Month
-0.8%
148,420
Compared to previous month
Last Year
4.1%
1,751,868
Compared to previous year
2
1
67
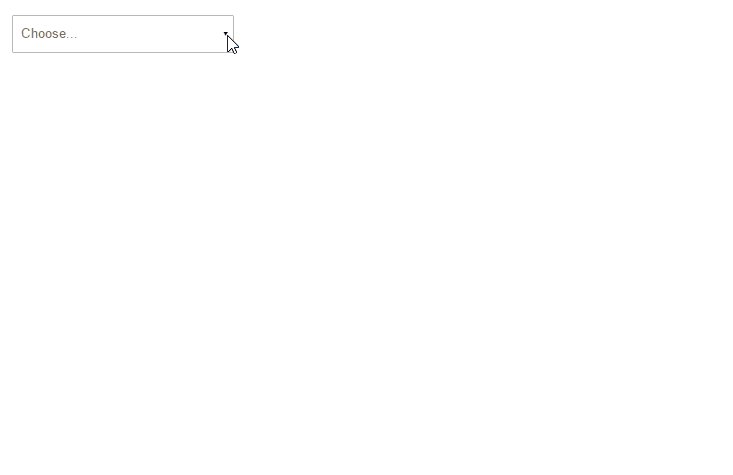
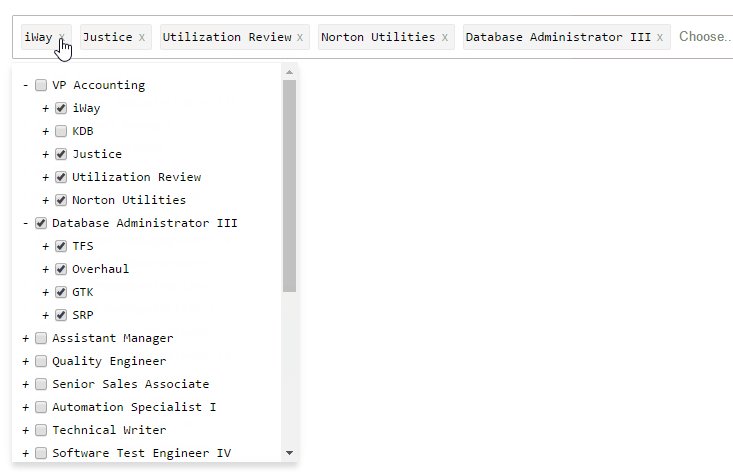
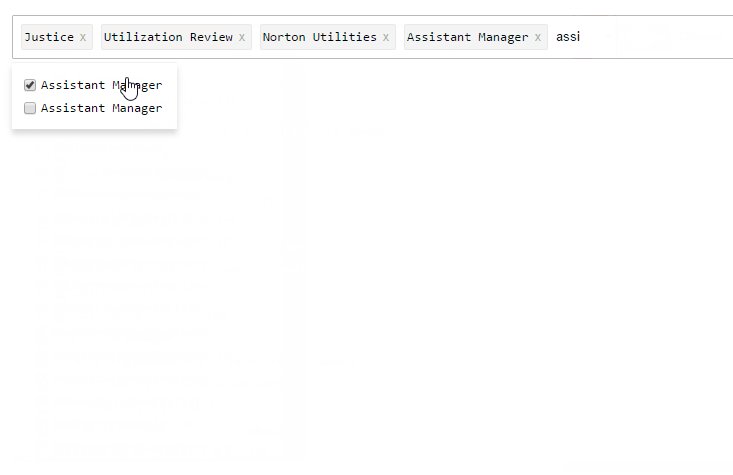
A lightweight and fast control to render a select component that can display hierarchical tree data. In addition, the control shows the selection in pills and allows user to search the options for quick filtering and selection. Also supports displaying partially selected nodes.

Online demo: https://dowjones.github.io/react-dropdown-tree-select/#/story/with-vanilla-styles
Online demo: https://dowjones.github.io/react-dropdown-tree-select/#/story/with-bootstrap-styles
Online demo: https://dowjones.github.io/react-dropdown-tree-select/#/story/with-material-design-styles
Online demo: https://dowjones.github.io/react-dropdown-tree-select/#/story/simple-select
1npm i react-dropdown-tree-select 2 3// or if using yarn 4yarn add react-dropdown-tree-select
You can import the standalone UMD build from a CDN such as:
1<script src="https://unpkg.com/react-dropdown-tree-select/dist/react-dropdown-tree-select.js"></script> 2<link href="https://unpkg.com/react-dropdown-tree-select/dist/styles.css" rel="stylesheet" />
Note: Above example will always fetch the latest version. To fetch a specific version, use https://unpkg.com/react-dropdown-tree-select@<version>/dist/...
Visit unpkg.com to see other options.
In order to avoid version conflicts in your project, you must specify and install react, react-dom as peer dependencies. Note that NPM(version 4-6) doesn't install peer dependencies automatically. Instead it will show you a warning message with instructions on how to install them. If using Npm 7.X.X version, peer dependencies will be installed automatically.
If you're using the UMD builds, you'd also need to install the peer dependencies in your application:
1<script src="https://unpkg.com/react/dist/react.js"></script> 2<script src="https://unpkg.com/react-dom/dist/react-dom.js"></script>
1import React from 'react' 2import ReactDOM from 'react-dom' 3 4import DropdownTreeSelect from 'react-dropdown-tree-select' 5import 'react-dropdown-tree-select/dist/styles.css' 6 7const data = { 8 label: 'search me', 9 value: 'searchme', 10 children: [ 11 { 12 label: 'search me too', 13 value: 'searchmetoo', 14 children: [ 15 { 16 label: 'No one can get me', 17 value: 'anonymous', 18 }, 19 ], 20 }, 21 ], 22} 23 24const onChange = (currentNode, selectedNodes) => { 25 console.log('onChange::', currentNode, selectedNodes) 26} 27const onAction = (node, action) => { 28 console.log('onAction::', action, node) 29} 30const onNodeToggle = currentNode => { 31 console.log('onNodeToggle::', currentNode) 32} 33 34ReactDOM.render( 35 <DropdownTreeSelect data={data} onChange={onChange} onAction={onAction} onNodeToggle={onNodeToggle} />, 36 document.body 37) // in real world, you'd want to render to an element, instead of body.
Type: string
Additional classname for container. The container renders with a default classname of react-dropdown-tree-select.
Type: bool
Clear the input search if a node has been selected/unselected.
Type: function
Fires when a node change event occurs. Currently the following actions trigger a node change:
Calls the handler with the current node object and all selected nodes (if any). Example:
1function onChange(currentNode, selectedNodes) { 2 // currentNode: { label, value, children, expanded, checked, className, ...extraProps } 3 // selectedNodes: [{ label, value, children, expanded, checked, className, ...extraProps }] 4} 5 6return <DropdownTreeSelect data={data} onChange={onChange} />
Type: function
Fires when a node is expanded or collapsed.
Calls the handler with the current node object. Example:
1function onNodeToggle(currentNode) { 2 // currentNode: { label, value, children, expanded, checked, className, ...extraProps } 3} 4 5return <DropdownTreeSelect data={data} onNodeToggle={onNodeToggle} />
Type: function
Fires when a action is triggered. Example:
1function onAction(node, action) { 2 console.log('onAction::', action, node) 3} 4 5return <DropdownTreeSelect data={data} onAction={onAction} />
Type: function
Fires when input box receives focus or the dropdown arrow is clicked. This is helpful for setting dirty or touched flags with forms.
Type: function
Fires when input box loses focus or the dropdown arrow is clicked again (and the dropdown collapses). This is helpful for setting dirty or touched flags with forms.
Type: Object or Array
Data for rendering the tree select items. The object requires the following structure:
1{ 2 label, // required: Checkbox label 3 value, // required: Checkbox value 4 children, // optional: Array of child objects 5 checked, // optional: Initial state of checkbox. if true, checkbox is selected and corresponding pill is rendered. 6 disabled, // optional: Selectable state of checkbox. if true, the checkbox is disabled and the node is not selectable. 7 expanded, // optional: If true, the node is expanded (children of children nodes are not expanded by default unless children nodes also have expanded: true). 8 className, // optional: Additional css class for the node. This is helpful to style the nodes your way 9 tagClassName, // optional: Css class for the corresponding tag. Use this to add custom style the pill corresponding to the node. 10 actions, // optional: An array of extra action on the node (such as displaying an info icon or any custom icons/elements) 11 dataset, // optional: Allows data-* attributes to be set on the node and tag elements 12 isDefaultValue, // optional: Indicate if a node is a default value. When true, the dropdown will automatically select the node(s) when there is no other selected node. Can be used on more than one node. 13 tagLabel, // optional: tag label in case you need it to differ from the checkbox label 14 ... // optional: Any extra properties that you'd like to receive during `onChange` event 15}
The action object requires the following structure:
1{ 2 className, // required: CSS class for the node. e.g. `fa fa-info` 3 title, // optional: HTML tooltip text 4 text, // optional: Any text to be displayed. This is helpful to pass ligatures if you're using ligature fonts 5 ... // optional: Any extra properties that you'd like to receive during `onChange` event 6}
An array renders a tree with multiple root level items whereas an object renders a tree with a single root element (e.g. a Select All root node).
Texts to override various labels, place holders & messages used in the component. You can also use this to provide translated messages.
The texts object requires the following structure:
1{ 2 placeholder, // optional: The text to display as placeholder on the search box. Defaults to `Choose...` 3 inlineSearchPlaceholder, // optional: The text to display as placeholder on the inline search box. Only applicable with the `inlineSearchInput` setting. Defaults to `Search...` 4 noMatches, // optional: The text to display when the search does not find results in the content list. Defaults to `No matches found` 5 label, // optional: Adds `aria-labelledby` to search input when input starts with `#`, adds `aria-label` to search input when label has value (not containing '#') 6 labelRemove, // optional: The text to display for `aria-label` on tag delete buttons which is combined with `aria-labelledby` pointing to the node label. Defaults to `Remove` 7}
Type: bool
Displays search results as a tree instead of flattened results
Type: bool
Displays children of found nodes to allow searching for a parent node on then selecting any child node of the found node. Defaults to false
NOTE this works only in combination with keepTreeOnSearch
Type: bool (default: 'false')
Keeps single selects open after selection. Defaults to false
NOTE this works only in combination with simpleSelect or radioSelect
Type: string (default: multiSelect)
Defines how the dropdown is rendered / behaves
A multi selectable dropdown which supports tree data with parent-child relationships. This is the default mode.
A multi selectable dropdown which supports tree data without parent-child relationships. In this mode, selecting a node has no ripple effects on its descendants or ancestors. Subsequently, showPartiallySelected becomes a moot flag and has no effect as well.
⚠️ Note that hierarchical=true negates/overrides showPartiallySelected.
Turns the dropdown into a simple, single select dropdown. If you pass tree data, only immediate children are picked, grandchildren nodes are ignored.
⚠️ If multiple nodes in data are selected - by setting either checked or isDefaultValue, only the first visited node stays selected.
Turns the dropdown into radio select dropdown.
Like simpleSelect, you can only select one value; but keeps the tree/children structure.
⚠️ If multiple nodes in data are selected - by setting either checked or isDefaultValue, only the first visited node stays selected.
Type: bool (default: false)
If set to true, shows checkboxes in a partial state when one, but not all of their children are selected. Allows styling of partially selected nodes as well, by using :indeterminate pseudo class. Simply add desired styles to .node.partial .checkbox-item:indeterminate { ... } in your CSS.
Type: string
Let's you choose the rendered state of the dropdown.
showDropdown: initial shows the dropdown when rendered. This can be used to render the component with the dropdown open as its initial state.
showDropdown: always shows the dropdown when rendered, and keeps it visible at all times. Toggling dropdown is disabled.
Type: bool (default: false)
disabled=true disables the dropdown completely. This is useful during form submit events.
readOnly=true makes the dropdown read only, which means that the user can still interact with it but cannot change any of its values. This can be useful for display only forms.
Type: string
Specific id for container. The container renders with a default id of rdtsN where N is the count of the current component rendered.
Use to ensure a own unique id when a simple counter is not sufficient, e.g in a partial server render (SSR)
Type: function
Optional search predicate to override the default case insensitive contains match on node labels. Example:
1function searchPredicate(node, searchTerm) {
2 return node.customData && node.customData.toLower().indexOf(searchTerm) >= 0
3}
4
5return <DropdownTreeSelect data={data} searchPredicate={searchPredicate} />Type: bool (default: false)
inlineSearchInput=true makes the search input renders inside the dropdown-content. This can be useful when your UX looks something like this comment.
Type: number (default: 0)
tabIndex=0 attribute indicates that its element can be focused, and where it participates in sequential keyboard navigation.
Type: bool (default: false)
disablePoppingOnBackspace=true attribute indicates that when a user triggers a 'backspace' keyDown in the empty search bar, the tree will not deselect nodes.
The component brings minimal styles for bare-bones functional rendering. It is kept purposefully minimal so that user can style/customize it completely to suit their needs.
If you're using a bundler like WebPack, make sure you configure WebPack to import the default styles. To do so, simply add this rule to your WebPack config:
1// allow WebPack to import/bundle styles from node_modules for this component 2module: { 3 rules: [ 4 { 5 test: /\.css$/, 6 use: ExtractTextPlugin.extract({ 7 fallback: 'style-loader', 8 use: [ 9 { 10 loader: 'css-loader', 11 }, 12 ], 13 }), 14 include: /node_modules[/\\]react-dropdown-tree-select/, 15 }, 16 ] 17}
You can import and place a style link directly by referencing it from a CDN.
1<link href="https://unpkg.com/react-dropdown-tree-select/dist/styles.css" rel="stylesheet" />
Note: Above example will always fetch the latest version. To fetch a specific version, use https://unpkg.com/react-dropdown-tree-select@<version>/dist/styles.css. Visit unpkg.com to see other options.
You can reference the files from node_modules/react-dropdown-tree-select/dist/styles.css to include in your own bundle via gulp or any other bundlers you have.
Once you import default styles, it is easy to add/override the provided styles to match popular frameworks. Checkout /docs folder for some examples.
Adds navigation with arrow keys, page down/up / home/end and toggle of selection with enter. Arrow/page up/down also toggles open of dropdown if closed.
To close open dropdown escape or tab can be used and backspace can be used for deletion of tags on empty search input.
key press : 2-----20-----200-----2002
| | | |
search set: 967 834 49 7
The search for "20" happens against the previously matched set of 967 as opposed to all 4000 nodes; "200" happens against 834 nodes and so on.
The tree debounces key presses to avoid costly search calculations. The default duration is 100ms.
The dropdown renders only visible content and skips any nodes that are going to hidden from the user. E.g., if a parent node is not expanded, there is no point in rendering children since they will not be visible anyway.
Planned feature: Use react-virtualized to take this to the next level. The search tree now uses infinite scroll, limiting search results to 100 items initially (more load seamlessly as you scroll) - this results in super fast rendering even with large number of nodes (see #80).
The tree tries to minimize the DOM manipulations as much as possible. E.g., during searching, the non-matching nodes are simply hidden and css adjusted on remaining to create the perception of a new filtered list.
Node toggling also achieves the expand/collapse effect by manipulating css classes instead of creating new tree with filtered out nodes.
The default placeholder is Choose.... If you want to change this to something else, you can use placeholder property to set it.
1<DropdownTreeSelect texts={{ placeholder: 'Search' }} />
Easy style customization is one of the design goals of this component. Every visual aspect of this dropdown can be tweaked without going through extensive hacks. E.g., to change how disabled nodes appear:
1.node .fa-ban { 2 color: #ccc; 3}
The css classes needed to override can be found by inspecting the component via developer tools (Chrome/Safari/IE/Edge/Firefox). You can also inspect the source code or look in examples.
Absolutely not! Simply do not import the styles (WebPack) or include it in your html (link tags). Roughly, this is the HTML/CSS skeleton rendered by the component:
1div.react-dropdown-tree-select 2 div.dropdown 3 a.dropdown-trigger 4 span 5 ul.tag-list 6 li.tag-item 7 input 8 div.dropdown-content 9 ul.root 10 li.node.tree 11 i.toggle.collapsed 12 label 13 input.checkbox-item 14 span.node-label
Write your own styles from scratch or copy existing styles and tweak them. Then include your own custom styles in your project.
:bulb: Pro tip: Leverage node's className, tagClassName or action's className prop to emit your own class name. Then override/add css propeties in your class. Remember that last person wins in CSS (unless specificity or !important is involved). Often times, this may suffice and may be easier then writing all the styles from the ground up.
If you believe this aspect can be improved further, feel free to raise an issue.
Find more questions and their answers in the issue tracker. If it still doesn't answer your questions, please raise an issue.
Clone the git repo and install dependencies.
npm i
// or
yarn install
You can then run following scripts for local development
npm run demo // local demo, watches and rebuilds on changes
npm test // test your changes
npm lint // fixes anything that can be fixed and reports remaining errors
npm run test:cov // test coverage
Note: If your browser doesn't hot reload or reflect changes during npm run demo, then delete docs/bundle.js and try again. Before submitting final PR, run npm run build:docs to build the bundle.js file again.
Released 2017 by Hrusikesh Panda @ Dow Jones
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!

No vulnerabilities found.