react-emotor
带emoji表情输入功能的react编辑框组件





安装
npm install react-emotor
yarn add react-emotor
基本用法
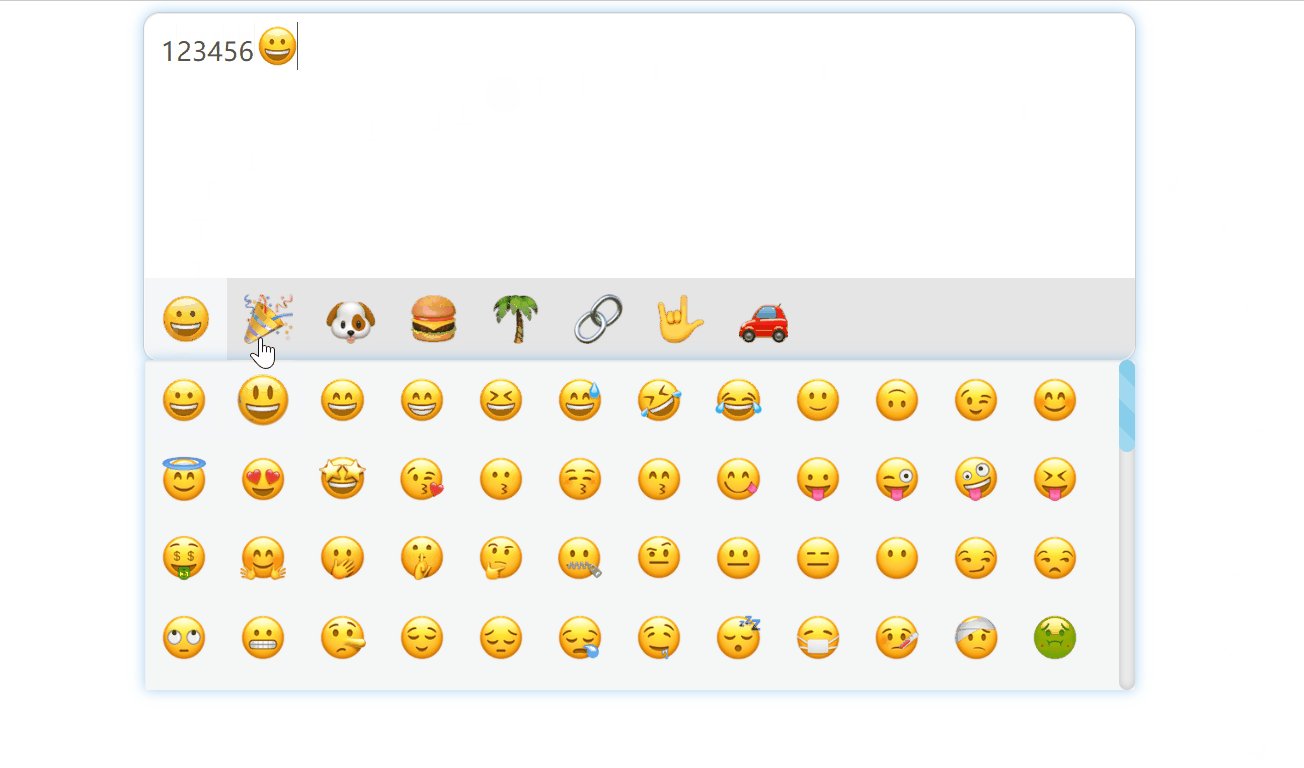
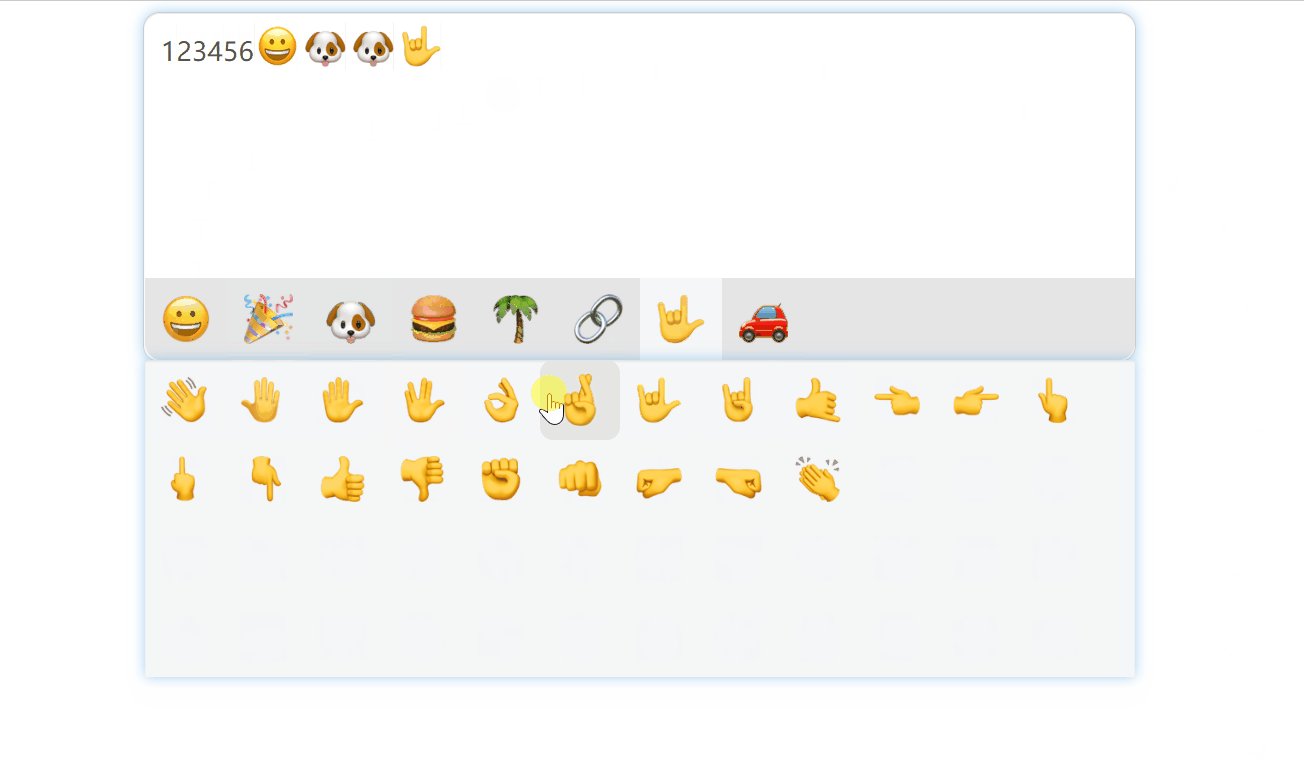
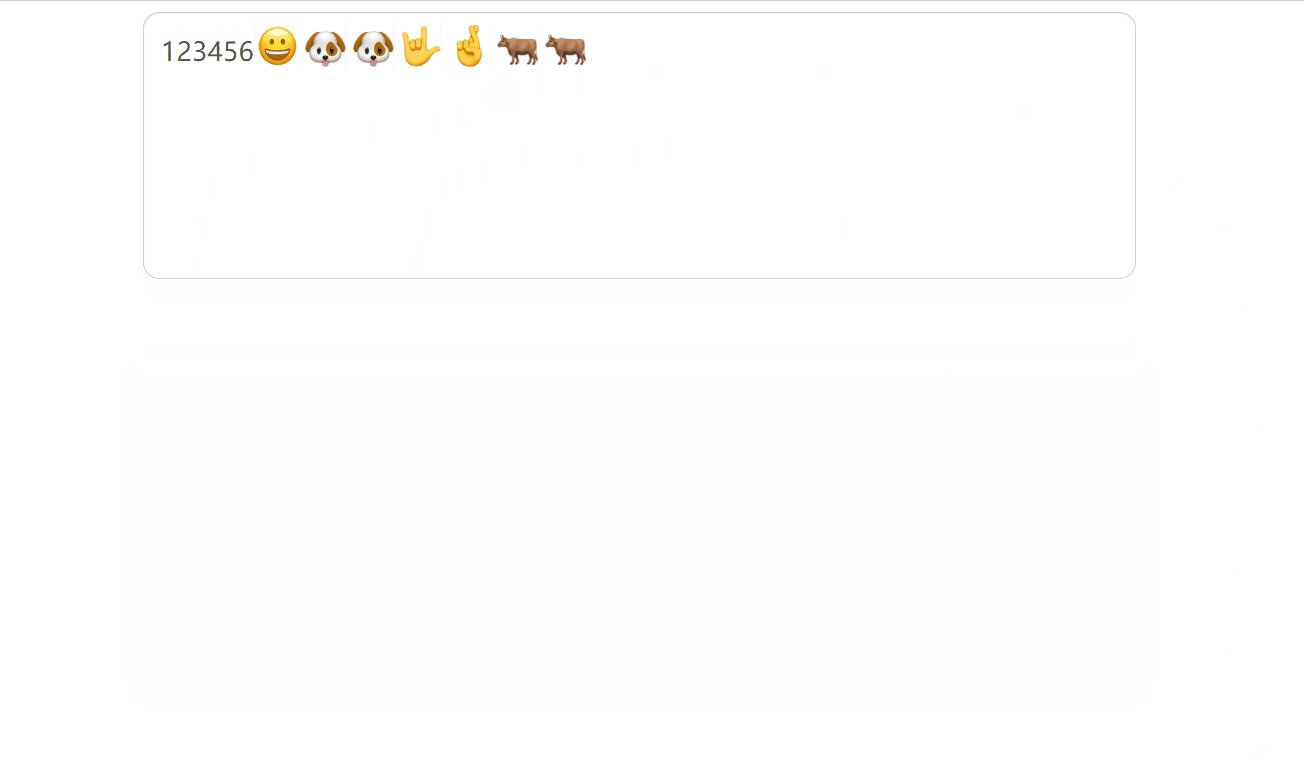
输入框组件使用方法
输入框组件相对于普通的输入框添加了emoji表情输入功能,点击emoji表情后组件会将该emoji图片插入到输入框中并调用onChange函数向用户提供经过Unicode转码后的字符串,用户只需存储该字符串即可。
import React, { useRef } from 'react'
import { ReactEmojiEditor } from 'react-emotor'
const App = () => {
// 创建ref用于接收编辑框组件的节点对象,
const emotor = useRef();
// 组件内容改变回调函数
function contentOnChange(content) {
console.log(content);
}
// 清空组件内容
function myClean() {
console.log("clean");
emotor.current.clean();
}
// 组件获取焦点
function myFocus() {
console.log("onFocus");
emotor.current.onFocus();
}
return (
<div>
<ReactEmojiEditor
ref={emotor}
className='myClassName'
id="myEmotor"
defaultValue='this is default value 😀😀😀'
onChange={content => contentOnChange(content)}
/>
<button onClick={myClean}>清空</button>
<button onClick={myFocus}>聚焦</button>
</div>
)
}
export default App
输出框使用方法
输出框组件主要功能是将传入字符串中emoji表情转换成对应的表情图片并输出。
import React from 'react'
import { ReactEmojiShow } from 'react-emotor';
const App = () => {
const content = '这是一段带😄😄😄emoji表情的文字';
return (
<ReactEmojiShow
content={content}
/>
)
}
export default App
注意事项
由于项目中emoji表情采用Unicode编码格式存储,因此使用组件前需要确保数据库编码格式为utf-8mb4。
API
ReactEmojiEditor
| 参数 | 说明 | 类型 | 默认值 |
|---|
| width | 组件宽度 | string | 100% |
| placeholder | 编辑框默认内容 | string | '' |
| className | 组件类名 | string | '' |
| id | 组件输入框id(同页面多次引入组件时需要指定不同的id) | string | 'emotor' |
| defaultValue | 组件默认显示的内容 | string | '' |
| onChange | 内容改变时调用此函数 | function(content) | function(){} |
关于作者
作者: 举个锤子
联系邮箱:jhx2433@163.com
Gitee: https://gitee.com/jia_hongxing
博客网址:https://www.jhxblog.cn
鸣谢
该项目外观样式参考了emojionearea项目,感谢作者编写并开源优秀的JavaScript代码
感谢周哥在项目开发过程中对作者的解答与指导
更新日志
v1.2.0版本,2022-05-19
- 修改:修改表情图片地址,使用无损压缩后的图片,提高加载速度
- 修改:修复无法正常插入表情的问题
- 新功能:新增获取焦点接口,提供组件获取焦点功能
- 新功能:新增清空组件内容接口,提供清空组件内容功能
- 新功能:新增组件默认值参数,创建组件时可传入默认显示的内容
- 新功能:新增id参数,用户可在页面中引入多个ReactEmojiEditor组件
v1.1.0版本,2022-03-29
- 修改:修改表情图片地址,使用阿里云oss存储
v1.0.5版本,2021-09-25
- 修改:删除项目中正则表达式的断言写法,兼容Safari浏览器
v1.0.3版本,2021-09-03
- 修改:修复图片显示问题
- 修改:修复选择框被遮挡问题
v1.0.0版本,2021-09-02
- 新功能:emoji表情输入
- 新功能:Unicode编码格式数据解析并输出
- 修改:更改编辑框默认显示数据