Gathering detailed insights and metrics for react-inspector
Gathering detailed insights and metrics for react-inspector
Gathering detailed insights and metrics for react-inspector
Gathering detailed insights and metrics for react-inspector
react-dev-inspector
dev-tool for inspect react components and jump to local IDE for component code.
metro-inspector-proxy
🚇 Inspector proxy for React Native and dev tools integration.
@react-dev-inspector/middleware
express middleware for react-dev-inspector to launch local IDE
@react-dev-inspector/babel-plugin
babel plugin for react-dev-inspector to generate source code position info into jsx properties
🔍 Power of Browser DevTools inspectors right inside your React app
npm install react-inspectorTypescript
Module System
Node Version
NPM Version
98.4
Supply Chain
99.2
Quality
79.9
Maintenance
100
Vulnerability
100
License
TypeScript (64.25%)
JavaScript (35.75%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
799 Stars
373 Commits
99 Forks
61 Watchers
12 Branches
143 Contributors
Updated on Jun 29, 2025
Latest Version
6.0.2
Package Id
react-inspector@6.0.2
Unpacked Size
245.26 kB
Size
58.36 kB
File Count
9
NPM Version
8.15.0
Node Version
16.17.1
Published on
Jun 06, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
36
Power of Browser DevTools inspectors right inside your React app. Check out the interactive playground or storybook.



NPM:
1npm install react-inspector
Recommended versions:
3.0.2: If you are using React 16.8.4 or later.2.3.1: If you are using an earlier version of React.A shorthand for the inspectors.
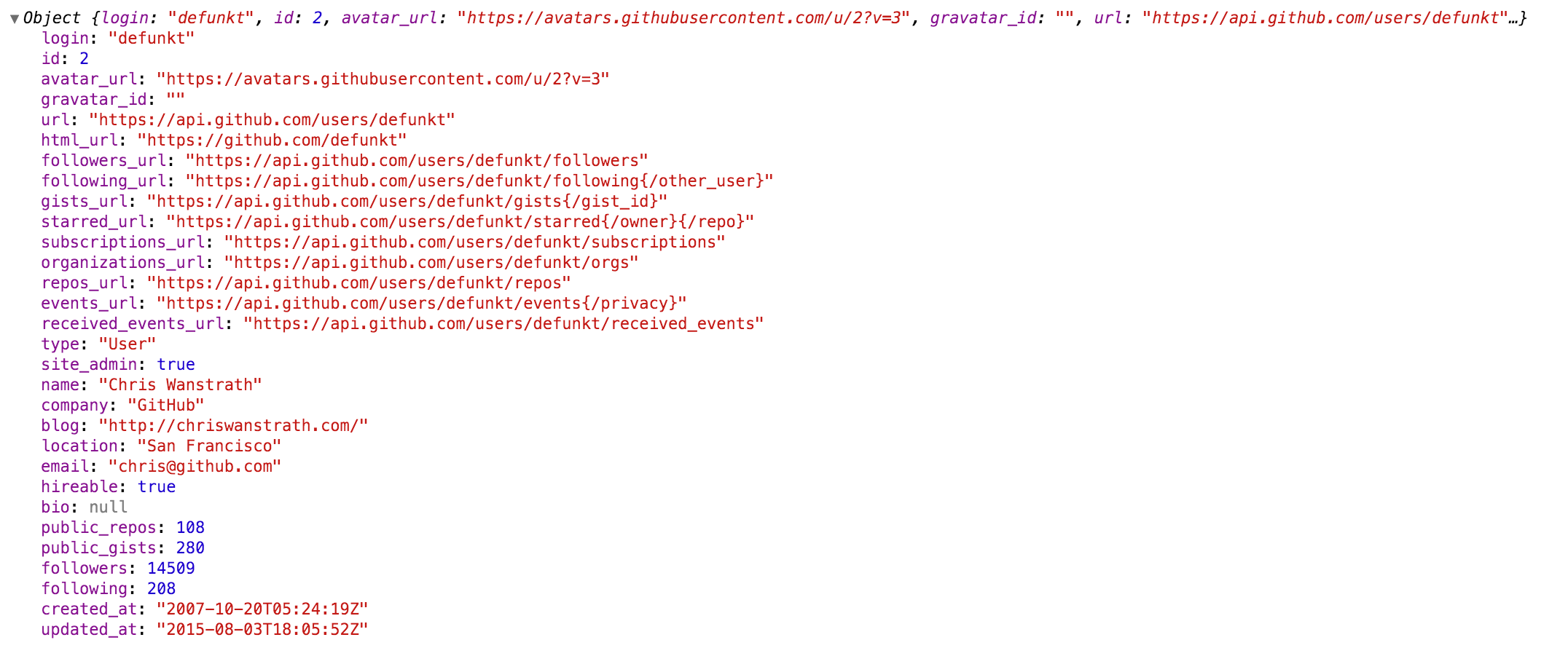
<Inspector/> is equivalent to <ObjectInspector> or <DOMInspector> if inspecting a DOM Node.<Inspector table/> is equivalent to <TableInspector>.Like console.log. Consider this as a glorified version of <pre>JSON.stringify(data, null, 2)</pre>.
Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted.
The component accepts the following props:
data: PropTypes.any: the Javascript object you would like to inspect
name: PropTypes.string: specify the optional name of the root node, default to undefined
expandLevel: PropTypes.number: an integer specifying to which level the tree should be initially expanded
expandPaths: PropTypes.oneOfType([PropTypes.string, PropTypes.array]): an array containing all the paths that should be expanded when the component is initialized, or a string of just one path
$.foo.bar. $.foo.bar expands the path $.foo.bar where $ refers to the root node. Note that it only expands that single node (but not all its parents and the root node). Instead, you should use expandPaths={['$', '$.foo', '$.foo.bar']} to expand all the way to the $.foo.bar node.['$', '$.1']['$', '$.*'] (equivalent to expandLevel={2})showNonenumerable: PropTypes.bool: show non-enumerable properties
sortObjectKeys: PropTypes.oneOfType([PropTypes.bool, PropTypes.func]): Sort object keys with optional compare function
When sortObjectKeys={true} is provided, keys of objects are sorted in alphabetical order except for arrays.
nodeRenderer: PropTypes.func: Use a custom nodeRenderer to render the object properties (optional)
Instead of using the default nodeRenderer, you can provide a
custom function for rendering object properties. The default
nodeRender looks like this:
1import { ObjectRootLabel, ObjectLabel } from 'react-inspector' 2 3const defaultNodeRenderer = ({ depth, name, data, isNonenumerable, expanded }) => 4 depth === 0 5 ? <ObjectRootLabel name={name} data={data} /> 6 : <ObjectLabel name={name} data={data} isNonenumerable={isNonenumerable} />;
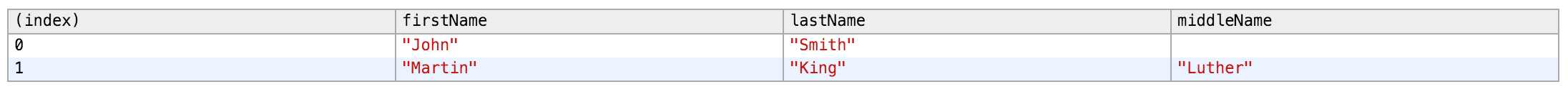
Like console.table.
The component accepts the following props:
data: PropTypes.oneOfType([PropTypes.array, PropTypes.object]): the Javascript object you would like to inspect, either an array or an object
columns: PropTypes.array: An array of the names of the columns you'd like to display in the table
The component accepts the following props:
data: PropTypes.object: the DOM Node you would like to inspect
1import { ObjectInspector, TableInspector } from 'react-inspector'; 2 3// or use the shorthand 4import { Inspector } from 'react-inspector'; 5 6const MyComponent = ({ data }) => 7 <div> 8 <ObjectInspector data={data} /> 9 <TableInspector data={data} /> 10 11 <Inspector data={data} /> 12 <Inspector table data={data} /> 13 </div> 14 15let data = { /* ... */ }; 16 17ReactDOM.render( 18 <MyComponent data={data} />, 19 document.getElementById('root') 20);
Try embedding the inspectors inside a component's render() method to provide a live view for its props/state (Works even better with hot reloading).
Check out the storybook for more examples.
1npm install && npm run storybook
By specifying the theme prop you can customize the inspectors. theme prop can be
"chromeLight" or "chromeDark", default to "chromeLight")src/styles/themes for possible theme variables.Example 1: Using a preset theme:
1<Inspector theme="chromeDark" data={{a: 'a', b: 'b'}}/>
Example 2: changing the tree node indentation by inheriting the chrome light theme:
1import { chromeLight } from 'react-inspector' 2 3<Inspector theme={{...chromeLight, ...({ TREENODE_PADDING_LEFT: 20 })}} data={{a: 'a', b: 'b'}}/>
Type of inspectors:
Contribution is welcome. Past contributors
console.logs, you may want to look at console-feed.react-object-inspector package will be deprecated. <ObjectInspector/> is now part of the new package react-inspector.
No vulnerabilities found.
Reason
no dangerous workflow patterns detected
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 1/9 approved changesets -- score normalized to 1
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
security policy file not detected
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
48 existing vulnerabilities detected
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More