Gathering detailed insights and metrics for react-modal-opener
Gathering detailed insights and metrics for react-modal-opener
Gathering detailed insights and metrics for react-modal-opener
Gathering detailed insights and metrics for react-modal-opener
npm install react-modal-openerTypescript
Module System
Min. Node Version
Node Version
NPM Version
TypeScript (91.66%)
CSS (7.09%)
JavaScript (1.25%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
1 Stars
19 Commits
1 Watchers
2 Branches
1 Contributors
Updated on Oct 29, 2023
Latest Version
1.2.5
Package Id
react-modal-opener@1.2.5
Unpacked Size
38.98 kB
Size
10.21 kB
File Count
18
NPM Version
8.13.2
Node Version
18.6.0
Published on
Oct 29, 2023
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
This is a library for opening modal windows.
You can use one of the ready-made modal windows (for example, SidebarOpener or DialogOpener), or create your own custom dialog box.
This package is available in NPM repository as react-modal-opener. It will work correctly with all popular bundlers.
npm i react-modal-opener
1import React from 'react'; 2import { createRoot } from 'react-dom/client'; 3import App from 'app/App'; 4import { ModalWrapper } from 'react-modal-opener'; 5import 'react-modal-opener/dist/index.css'; 6 7const root = createRoot(document.getElementById('root') as HTMLElement) 8 9// startindex is an optional parameter. But if the modal windows intersect with your other elements, they can always be raised higher. Here or in styles 10root.render( 11 <ModalWrapper startZindex={10}> 12 <App/> 13 </ModalWrapper> 14); 15 16or 17 18root.render( 19 <SomeProvider> 20 <ModalWrapper startZindex={10}/> 21 <App/> 22 </SomeProvider> 23);
1import { SidebarOpener } from "react-modal-opener"; 2 3export const sidebar = new SidebarOpener(); 4 5sidebar.defaultStyles = { 6 boxShadow: 'rgb(0 0 0 / 40%) 0px 0px 40px', 7 minWidth: '700px', 8 minHeight: '700px', 9 backgroundColor: 'white', 10 padding: '20px' 11} 12 13const MyComponent = () => { 14 const openSidabar = () => { 15 sidebar.open({ 16 Component: () => import('./SidebarComponent'), 17 name: 'MainSidebar', 18 props: { 19 title: 'Hello Sidebar!', 20 sendData: (data) => { 21 console.log('Sended data: ' + data); 22 } 23 }, 24 handlers: { 25 onOpen: (id) => { 26 console.log('Sidebar opened. Sidebar id: ' + id); 27 }, 28 onClose: () => { 29 // some code 30 } 31 }, 32 animationDuration: 600, 33 wrapperClassName: 'SomeClassName', 34 position: 'left', 35 modal: true 36 }); 37 } 38 39 return ( 40 <buttton click={openSidabar}>Open Sidebar</button> 41 ) 42}
The component that you imported always receives an "id" - the ID of the modal window in which the component was placed.
Use the "id" and the same class instance to close the modal window.
The closing animation can be implemented for different modal windows. If you have opened a modal window using a SidebarOpener instance, then close it using it.
1import { sidebar } from './MyComponent'; 2 3const SidebarComponent = ({title, sendData, id}) => { 4 const closeSidebar = () => { 5 sidebar.close(id); 6 } 7 8 const buttonClickHandler = () => { 9 sendData('I sended data'); 10 } 11 12 return ( 13 <h2>{title}</h2> 14 <button onClick={buttonClickHandler}>Send Data</button> 15 <button onClick={closeSidebar}>Close Sidebar</button> 16 ) 17}
The name is intended so that you can not open a new modal window, but change an already open one.
For example. You have a list of some elements, and you need to open a modal window by clicking on each element of this list. But for each element it is the same modal window, but with different props. You can come up with a name for your modal window. And run the function to open a window with the same name, but with different props.
Different modal windows will not conflict with each other.
For example, if you open a window using DialogOpener with different props and the same name, it will not affect the modal window that you open using SidebarOpener in any way
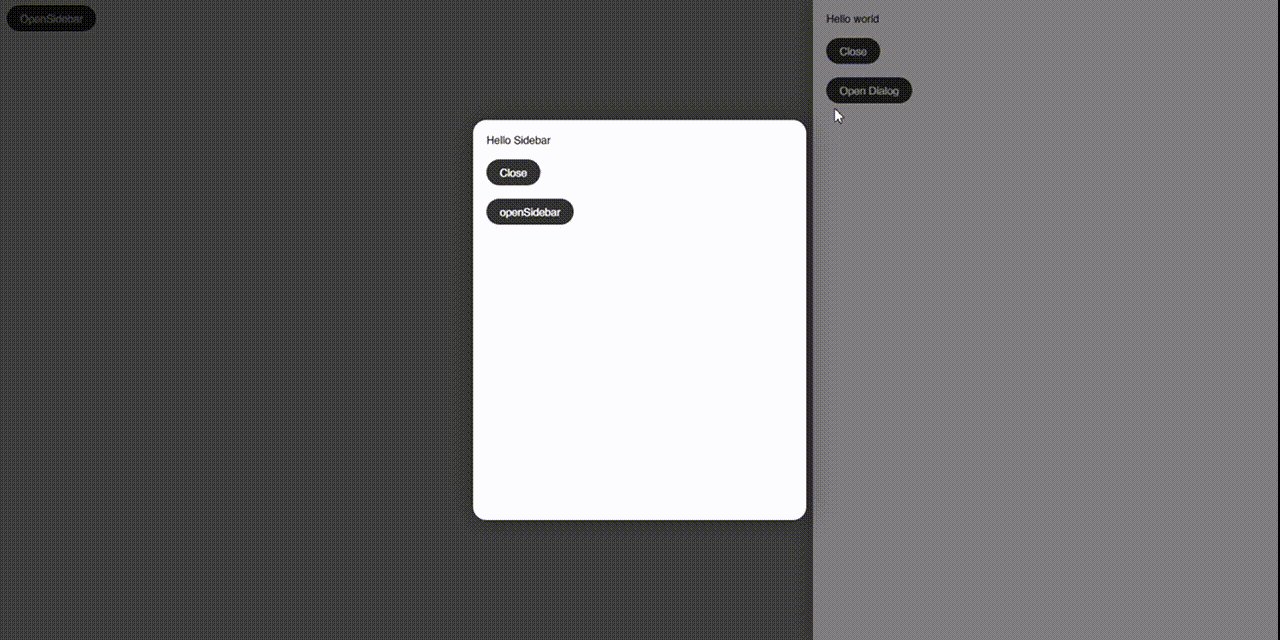
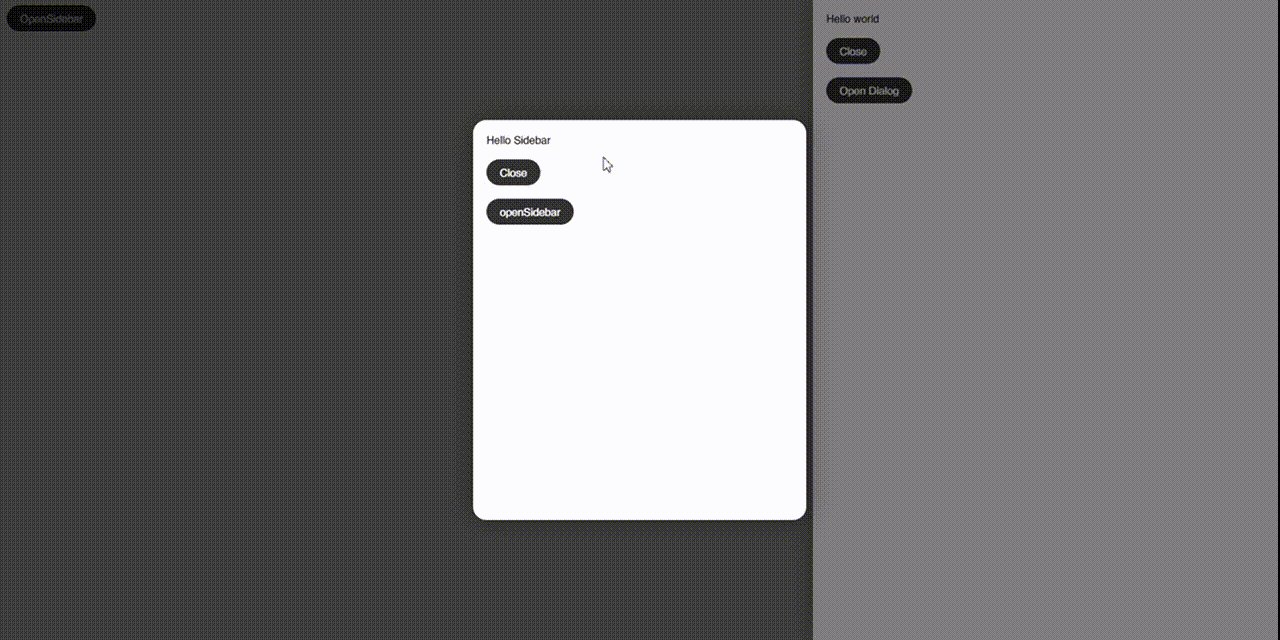
Example of using SidebarOpener and DialogOpener

Below is an example of a simple implementation of a simple custom modal window
1import React from 'react'; 2import { CustomClassOpenerOptions, LoadComponent, BaseOpener } from 'react-modal-opener'; 3 4// Additional options belonging to a specific modal window 5export interface AdditionalCustomOptions { 6 animationDuration?: number; 7 modal?: boolean; 8} 9 10// The interface of the object that will be used to open a custom modal window 11export type CustomOpenerOptions = CustomClassOpenerOptions & AdditionalCustomOptions; 12 13export class CustomOpener extends BaseOpener<AdditionalCustomOptions> { 14 // Specifying the modal window component 15 protected modalComponent: LoadComponent = () => import('../modals/CustomOpener/template'); 16 // Coming up with a name for the type of modal window 17 type = 'custom'; 18 19 // Not obligatory 20 // Specifying default styles for the modal window component 21 defaultStyles: React.CSSProperties = { 22 boxShadow: '0 0 15px rgba(128, 128, 128, 0.3)', 23 minWidth: '200px', 24 minHeight: '200px', 25 backgroundColor: 'white', 26 }; 27 28 // Not obligatory 29 // This is already a custom option, it is not provided by default. And its implementation falls on the shoulders of the developer 30 // You can specify the default value here and substitute it in the open function, or you can specify it in the template component itself as the initial value 31 defaultAnimationDuration: number = 400; 32 33 // Redefine the opening method if you need to change some input parameters. If you don't need to add any additional parameters (these are the ones in AdditionalCustomOptions), then you can not override this method 34 open(options: CustomOpenerOptions): void { 35 const sidebarData: BaseOpenerOptions<AdditionalCustomOptions> = { 36 ...options, 37 // Mandatory "otherOptions", this is where all the additional parameters of the modal window will go 38 otherOptions: { 39 animationDuration: options?.animationDuration || this.defaultAnimationDuration, 40 modal: options?.modal 41 } 42 } 43 super.open(sidebarData); 44 } 45 46 // Each modal window implements the closing method in its own way 47 close(id: number): void { 48 CustomOpener.customClose(id); 49 } 50 51 // In this example, I decided to do it through a static method, because the method does not particularly depend on a specific instance of the class 52 static customClose(id: number): void { 53 // Get the duration of the animation, which was saved in "otherOptions" 54 const duration: number | undefined = BaseOpener.getElementById<AdditionalCustomOptions>(id)?.otherOptions?.animationDuration; 55 56 // Calling the delayed closure of the modal window 57 if (duration) { 58 BaseOpener.animateClose(id, duration); 59 } 60 } 61}
1import React, { useEffect, useRef } from "react"; 2import { IBaseModalComponent } from "../../types"; 3import { AdditionalCustomOptions, CustomOpener } from "."; 4 5// Use IBaseModalComponenr and previously created additional options to create a props interface for a custom modal window component 6type TCustom = IBaseModalComponent & AdditionalCustomOptions; 7 8// The component of the custom modal window itself 9const Custom: React.FC<TCustom> = ({ id, children, status, styles, animationDuration = 400, modal }) => { 10 const ref = useRef<HTMLDivElement>(null); 11 const close = () => { 12 if (modal) { 13 CustomOpener.customClose(id); 14 } 15 } 16 17 // Setting a css variable indicating the animation time of opening/closing the modal window 18 useEffect(() => { 19 ref.current?.style.setProperty("--custom_template-animation-duration", `${animationDuration / 1000}s`); 20 }, [animationDuration]); 21 22 return ( 23 <div 24 ref={ref} 25 onClick={close} className={(modal ? 'Custom-wrapper ' : '') + (!status ? `Custom-wrapper-close` : '')} 26 > 27 <div 28 onClick={e => { e.stopPropagation() }} 29 style={styles} 30 className={'Custom ' + (!status ? `Custom-close` : '')} 31 > 32 {children} 33 </div> 34 </div> 35 ) 36} 37 38/** 39 * Custom modal dialog 40 */ 41export default React.memo(Custom);
1interface BaseOpener { 2 /** 3 * The component of the modal window that will be used to open this type of modal window 4 */ 5 protected abstract modalComponent: LoadComponent; 6 7 /** 8 * Name of the modal window type 9 */ 10 protected abstract type: string; 11 12 /** 13 * Default styles of the modal window component 14 */ 15 abstract defaultStyles: React.CSSProperties; 16 17 /** 18 * The function of closing the modal window. Each type of the opener class implements the method in its own way 19 * @param id ID of the modal window 20 */ 21 abstract close(id: ModalID): void; 22 23 /** 24 * Options required to open a modal window. They should be expanded using additional options of a specific modal window 25 * @param options 26 */ 27 open(options: BaseOpenerOptions<T>): void; 28 29 /** 30 * @param id ID of the modal window 31 * @returns Returns an element from the list of open modal windows by the specified id 32 */ 33 static getElementById<T>: (id: ModalID): BaseModalItem<T> | undefined; 34 35 /** 36 * @param id ID of the modal window 37 * @param duration Delay time before closing 38 * Closes the modal window after the allotted time, after changing the status of the modal window with the given id 39 */ 40 static animateClose: (id: ModalID, duration: number): void; 41 42 /** 43 * @param name Name of the modal window 44 * @returns Deletes all modal windows with the specified name 45 */ 46 static closeByName: (name: ModalName): void; 47 48 /** 49 * @returns Closes all modal windows 50 */ 51 static closeAll: (): void; 52}

No vulnerabilities found.

No security vulnerabilities found.