Gathering detailed insights and metrics for react-native-action-sheet-component
Gathering detailed insights and metrics for react-native-action-sheet-component
Gathering detailed insights and metrics for react-native-action-sheet-component
Gathering detailed insights and metrics for react-native-action-sheet-component
npm install react-native-action-sheet-componentModule System
Min. Node Version
Typescript Support
Node Version
NPM Version
61 Stars
106 Commits
17 Forks
5 Watching
3 Branches
5 Contributors
Updated on 11 May 2023
JavaScript (100%)
Cumulative downloads
Total Downloads
Last day
-60%
2
Compared to previous day
Last week
6.3%
34
Compared to previous week
Last month
15.3%
136
Compared to previous month
Last year
-68.1%
1,739
Compared to previous year
7
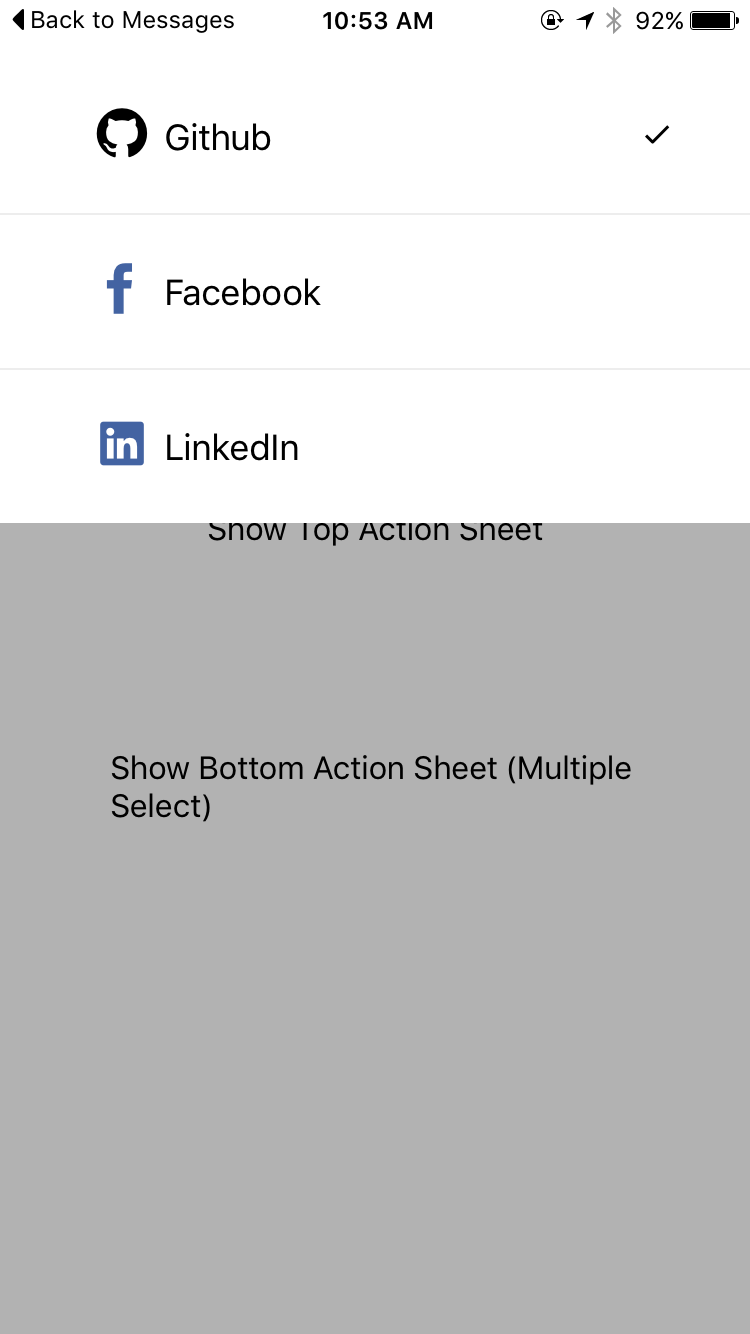
React Native Action Sheet Component for iOS & Android.
Pull request are welcomed. Please follow the Airbnb style guide Airbnb JavaScript


yarn add react-native-action-sheet-component
npm install --save react-native-action-sheet-component
ActionSheetManager1import { EvilIcons, Ionicons } from '@exponent/vector-icons'; 2import ActionSheetManager { ActionSheet, ActionSheetItem } from 'react-native-action-sheet-component';
1const actionSheetItems = [ 2 <ActionSheetItem 3 key='item-1' 4 text="Github" 5 value="github" 6 selectedIcon={checkedIcon} 7 icon={ 8 <EvilIcons name="sc-github" size={42} /> 9 } 10 onPress={this.onItemPress} 11 />, 12 <ActionSheetItem 13 key='item-2' 14 text="Facebook" 15 value="facebook" 16 selectedIcon={checkedIcon} 17 icon={ 18 <EvilIcons name="sc-facebook" color="#4363A2" size={42} /> 19 } 20 onPress={this.onItemPress} 21 />, 22]; 23 24const options = { 25 defaultValue: ['github'], 26 children: actionSheetItems, 27 onChange: (value, index, selectedData) => { 28 }, 29}
1ActionSheetManager.show(options, () => { 2 console.log('callback'); 3});
1ActionSheetManager.update(options, () => { 2 console.log('callback'); 3});
1ActionSheetManager.hide(() => { 2 console.log('callback'); 3});
ActionSheet1import { EvilIcons, Ionicons } from '@exponent/vector-icons'; 2import { ActionSheet, ActionSheetItem } from 'react-native-action-sheet-component';
1class Example extends Component { 2 constructor(props) { 3 super(props) { 4 5 this.state = { 6 defaultSelectedValues: ['github'], 7 } 8 } 9 } 10 11 render() { 12 return ( 13 <View style={{ flex: 1, alignItems: 'center', justifyContent: 'center' }}> 14 <ActionSheet 15 ref={(actionSheet) => { this.topActionSheet = actionSheet; }} 16 position="top" 17 onChange={this.onChange} 18 defaultValue={this.state.defaultSelectedValues} 19 multiple 20 > 21 <ActionSheetItem 22 text="Github" 23 value="github" 24 selectedIcon={checkedIcon} 25 icon={ 26 <EvilIcons name="sc-github" size={42} /> 27 } 28 onPress={this.onItemPress} 29 /> 30 <ActionSheetItem 31 text="Facebook" 32 value="facebook" 33 selectedIcon={checkedIcon} 34 icon={ 35 <EvilIcons name="sc-facebook" color="#4363A2" size={42} /> 36 } 37 onPress={this.onItemPress} 38 /> 39 </ActionSheet> 40 </View> 41 ) 42 } 43}
1actionSheet.show(() => { 2 console.log('callback - show'); 3})
1actionSheet.hide(() => { 2 console.log('callback - hide'); 3})
| Prop | Type | Default | Note |
|---|---|---|---|
value? | any | null | |
defaultValue? | any | null | |
onShow? | Function | () => {} | |
onHide? | Function | () => {} | |
style? | any | null | |
onChange? | Function | () => {} | |
show? | boolean | false | |
showSelectedIcon? | boolean | true | |
multiple? | boolean | false | |
hideOnSelected? | boolean | true | |
hideOnSelceted? DEPRECATED | boolean | true | |
hideOnHardwareBackPress? | boolean | true | |
showSeparator? | boolean | true | |
showSparator? DEPRECATED | boolean | true | |
scrollEnabled? | boolean | true | |
animationDuration? | number | 250 | |
overlayOpacity? | number | 0.3 | |
position? | string | top | |
maxHeight? | number | Dimensions.get('window').height / 2 | |
children? | any | null |
| Prop | Type | Default | Note |
|---|---|---|---|
text | any | null | |
icon? | any | null | |
index? | number | null | |
selectedIcon? | number | require('./img/checkmark.png') | |
selected? | boolean | false | |
showSelectedIcon? | boolean | true | |
onPress? | Function | () => {} | |
style? | any | null | |
textStyle? | any | null |

No vulnerabilities found.
Reason
no binaries found in the repo
Reason
license file detected
Details
Reason
Found 3/27 approved changesets -- score normalized to 1
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Reason
85 existing vulnerabilities detected
Details
Score
Last Scanned on 2024-11-25
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More