Gathering detailed insights and metrics for react-native-camera-roll-gallery
Gathering detailed insights and metrics for react-native-camera-roll-gallery
Gathering detailed insights and metrics for react-native-camera-roll-gallery
Gathering detailed insights and metrics for react-native-camera-roll-gallery
@react-native-camera-roll/camera-roll
React Native Camera Roll for iOS & Android
@react-native-community/cameraroll
React Native Camera Roll for iOS & Android
react-native-gallery-swiper
An easy and simple to use React Native component to render a high performant and easily customizable image gallery with common gestures like pan, pinch and double tap. Supporting both iOS and Android.
react-native-smart-album-camera-roll
React Native Camera Roll for iOS & Android
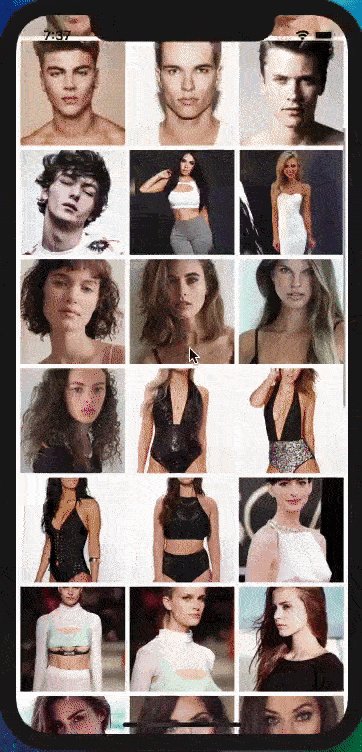
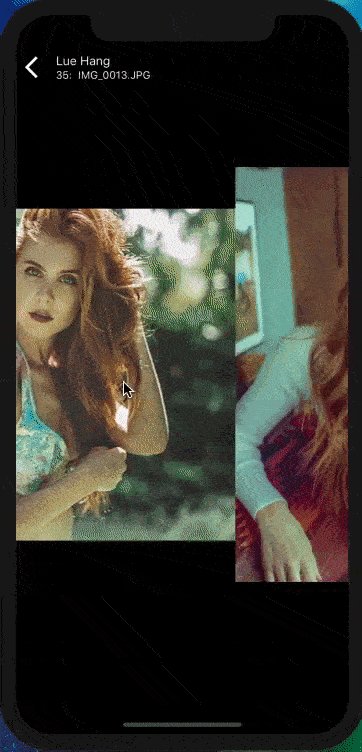
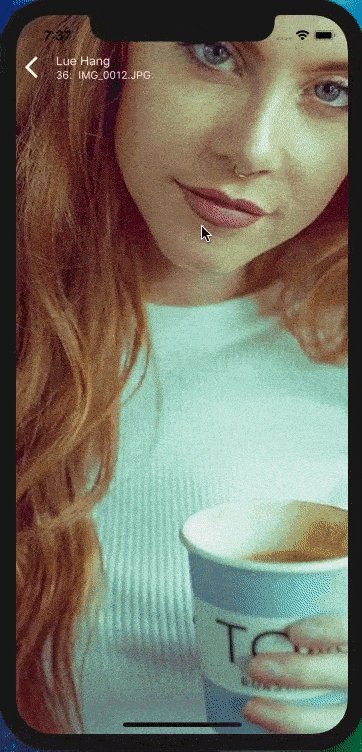
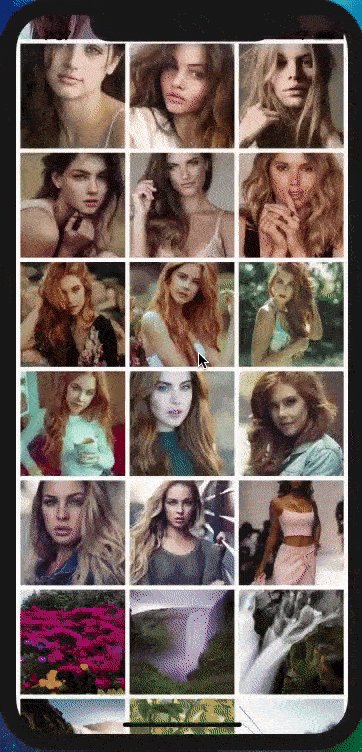
An easy and simple to use React Native component to render a custom layout for CameraRoll photos (next update will have videos) and displayed on a custom interactive image viewer for manipulation. Includes animations and support for both iOS and Android. Free and made possible along with costly maintenance and updates by [Lue Hang](https://www.facebook.com/lue.hang) (the author).
npm install react-native-camera-roll-galleryTypescript
Module System
Node Version
NPM Version
41.2
Supply Chain
56.4
Quality
66.3
Maintenance
50
Vulnerability
93.6
License
JavaScript (81.29%)
Objective-C (7.58%)
Ruby (5.24%)
Java (4.82%)
Starlark (1.07%)
Total Downloads
20,484
Last Day
1
Last Week
28
Last Month
116
Last Year
2,083
40 Stars
169 Commits
6 Forks
3 Watching
1 Branches
1 Contributors
Latest Version
4.4.3
Package Id
react-native-camera-roll-gallery@4.4.3
Unpacked Size
68.91 kB
Size
15.11 kB
File Count
13
NPM Version
6.13.2
Node Version
12.13.1
Cumulative downloads
Total Downloads
Last day
-75%
1
Compared to previous day
Last week
115.4%
28
Compared to previous week
Last month
-40.5%
116
Compared to previous month
Last year
-45.2%
2,083
Compared to previous year
4
2
14
1
An easy and simple to use React Native component to render a custom layout for CameraRoll photos (next update will have videos) and displayed on a custom interactive image viewer for manipulation. Includes animations and support for both iOS and Android. Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Check out the docs for a complete documentation.

Built with react-native-gallery-swiper & react-native-smart-gallery.
Type in the following to the command line to install the dependency.
1$ npm install --save react-native-camera-roll-gallery
or
1$ yarn add react-native-camera-roll-gallery

Version *4.0.0 update
If you like
react-native-camera-roll-gallery, please be sure to give it a star at GitHub. Thanks.
1import CameraRollGallery from "react-native-camera-roll-gallery"; 2 3//... 4render() { 5 return ( 6 <CameraRollGallery 7 enableCameraRoll={false} // default true 8 // Get data logic goes here. 9 // This will get trigger initially 10 // and when it reached the end 11 // if there is more. 12 onGetData={(fetchParams, resolve) => { 13 resolve({ 14 assets: [ 15 // Can be used with different image object fieldnames. 16 // Ex. source, source.uri, uri, URI, url, URL 17 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg" }, 18 // { source: require("yourApp/image.png"), 19 // // IMPORTANT: It is REQUIRED for LOCAL IMAGES 20 // // to include a dimensions field with the 21 // // actual width and height of the image or 22 // // it will throw an error. 23 // dimensions: { width: 1080, height: 1920 } }, 24 { source: { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg" } }, 25 { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" }, 26 { URI: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg" }, 27 { url: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" }, 28 { URL: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg" }, 29 ], 30 pageInfo: { 31 hasNextPage: false 32 } 33 }); 34 }} 35 /> 36 ); 37} 38//...
:information_source: Additional installation is required to install additional package and link binaries. Follow the Installation section.
If you like
react-native-camera-roll-gallery, please be sure to give it a star at GitHub. Thanks.
1import CameraRollGallery from "react-native-camera-roll-gallery"; 2 3//... 4render() { 5 return ( 6 <CameraRollGallery /> 7 ); 8} 9//...

<CameraRollGallery /> component accepts the following props...
<CameraRollGallery />If you like
react-native-image-layout, please be sure to give it a star at GitHub. Thanks.
| Props | Description | Type | Default |
|---|---|---|---|
enableCameraRoll | Enable the provide default CameraRoll. Version *3.0.0 update | boolean | true |
onGetData | Custom function to render provided images from initial to when reaching the end. "Get" data logic should go here. (fetchParams: { previousCount: number, itemCount: number, groupTypes: string, assetType: string }, resolve: Function) => { assets: object, pageInfo: { hasNextPage: boolean } } Find an example at the example section. Version *4.0.0 update | Function | |
imagesPerRow | Number of images per row. | number | 3 |
imageMargin | Margin size of one image. | number | 5 |
containerWidth | Width of Camera Roll layout container. | number | device width |
initialNumToRender | Specifies how many items we want to render on our first render pass for the Camera Roll layout. | number | 6 |
itemCount | The number of item to fetch and render. Version *3.0.0 update | number | 100 |
groupTypes | The group where the photos will be fetched, one of "Album", "All", "Event", "Faces", "Library", "PhotoStream" and "SavedPhotos". | string | "All" |
assetType | The asset type, one of "Photos", "Videos" or "All". | string | "Photos" |
removeClippedSubViews | "When true, offscreen child views (whose overflow value is hidden) are removed from their native backing superview when offscreen. This can improve scrolling performance on long lists. The default value is true. | boolean | true |
backgroundColor | Set background color of Camera Roll layout. | string | "white" |
emptyText | Text to display instead of a list when there are no photos found. | string | "No photos." |
emptyTextStyle | Styles to apply to the emptyText. | object | {textAlign: "center"} |
loader | Camera Roll loader component node. | React.Component | <ActivityIndicator /> |
loaderColor | The foreground color of the initial load spinner. | string | "lightblue" |
cameraRollFlatListProps | Props to be passed to the underlying FlatList Camera Roll layout. See FlatList props... | object | |
cameraRollListHeader | Custom function to render the Camera Roll list header. () => React.Element | Function | |
cameraRollListFooter | Custom function to render the Camera Roll list footer. () => React.Element | Function | |
imageContainerStyle | The styles object which is added to the Image component. | object | {} |
renderIndividualHeader | Custom function that is executed ABOVE each individual image. (item: object, index: number, onClose: Function) => ?React.Element | Function | |
renderIndividualFooter | Custom function that is executed BELOW each individual image. (item: object, index: number, onClose: Function) => ?React.Element | Function | |
onEndReached | Called once when the scroll position gets within onEndReachedThreshold of the rendered content. () => void Version *4.1.0 update | function | |
onEndReachedThreshold | How far from the end (in units of visible length of the list) the bottom edge of the list must be from the end of the content to trigger the onEndReached callback. Thus a value of 0.5 will trigger onEndReached when the end of the content is within half the visible length of the list. Version *4.1.0 update | number | 0.8 |
keyExtractor | Used to extract a unique key for a given item at the specified index. Key is used for caching and as the react key to track item re-ordering. The default extractor checks item.key, then falls back to using the index, like React does. Version *4.2.0 update | Function | 0.8 |
<CameraRollGallery /> WITH DEFAULT CAMERAROLLInorder to use these props, make sure enableCameraRoll prop is set to true.
| Props | Description | Type | Default |
|---|---|---|---|
catchGetPhotosError | Custom function to catch errors from getting and loading images. (error) => void Version *3.0.0 update | Function | |
permissionDialogTitle | Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them, you can use this to change the title of the dialog prompt requesting permissions. | string | "Read Storage Permission" |
permissionDialogMessage | Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them, you can use this to change the content of the dialog prompt requesting permissions. | string | "Needs access to your photos so you can use these awesome services." |
pendingAuthorizedView | Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them. This will be displayed when access to the camera roll has been denied. | React.Element | Defaults to Waiting on access permission to camera roll. message. |
notAuthorizedView | Starting on android M individual permissions must be granted for certain services, having access to the camera roll is one of them. This will be displayed when access to the camera roll has been denied completely. | React.Element | Defaults to Access denied to camera roll. message. |

<CameraRollGallery />If you like
react-native-image-layout, please be sure to give it a star at GitHub. Thanks.
| Props | Description | Type | Default |
|---|---|---|---|
imagePageComponent | Custom function to render the images for gallery. First param is the image props and second param is the dimensions. (imageProps: { imageLoaded: boolean, source: object, image: object, style: Array<object>, resizeMode: string, capInsets: object, onLoadStart: Function, onLoad: Function, ...extras }, imageDimensions: {width: number, height: number}, index: number) => React.Element index params included in Version *1.3.0 update | Function | <Image/> component |
errorPageComponent | Custom function to render the page of an image in gallery that couldn't be displayed. | Function | <View/> with stylized error |
renderPageHeader | Custom function to render gallery page header and must return a React Component. (item: object, index: number, onClose: Function) => ?React.Element The onClose function is use to close gallery pages and return to the camera roll layout. | Function | |
renderPageFooter | Custom function to render gallery page footer and must return a React Component. (item: object, index: number, onClose: Function) => ?React.Element The onClose function is use to close gallery pages and return to the camera roll layout. | Function | |
pagesFlatListProps | Props to be passed to the underlying FlatList gallery. See FlatList props... | object | {windowSize: 3} |
pageMargin | Blank space to show between images in gallery. | number | 0 |
sensitivePageScroll | Whether to enable an intelligent detection to detect rough and fast swiping gestures in order to "cushion" or slow down a swipe at the end. Version *1.2.0 update. | boolean | false |
onPageSelected | Fired with the index of page that has been selected in gallery. (index: number) => void | Function | Function |
onPageScrollStateChanged | Called when page scrolling state has changed in gallery. See scroll state and events... (state: string) => void | Function | |
onPageScroll | Scroll event for page gallery. See scroll state and events... (event: { position: number, offset: number, fraction: number }) => void | Function | |
pageScrollViewStyle | Custom style for the FlatList component for gallery. | object | {} |
onPageSingleTapConfirmed | Fired after a single tap on page in gallery. () => void | Function | |
onPageLongPress | Fired after a long press on page in gallery. () => void | Function | |
onDoubleTapConfirmed | Executed after a double tap. (index: number) => void Version *2.1.0 update. | Function | |
onDoubleTapStartReached | Executed after scaling out or zooming out using double tap. (transform: { scale: number, translateX: number, translateY: number }, index: number) => void Version *2.1.0 update. | Function | |
onDoubleTapEndReached | Executed after scaling in or zooming in using double tap. (transform: { scale: number, translateX: number, translateY: number }, index: number) => void Version *2.1.0 update. | Function | |
onPinchTransforming | Executed while pinching to transform view or zoom (view transformer). (transform: { scale: number, translateX: number, translateY: number }, index: number) => void Version *2.1.0 update. | Function | |
onPinchStartReached | Executed after scaling out or zooming out to initial size using the pinch gesture. (transform: { scale: number, translateX: number, translateY: number }, index: number) => void Version *2.1.0 update. | Function | |
enableScale | Enable or disable zoom and double tap zoom (view transformer). Version *2.1.0 update. | boolean | true |
maxScale | Max zoom (view transformer). Version *2.1.0 update. | number | Math.max(imageWidth / viewWidth, imageHeight / viewHeight) |
enableTranslate | Enable or disable moving while in zoom (view transformer). Version *2.1.0 update. | boolean | true |
resizeMode | The mechanism that should be used to resize the image when the image's dimensions differ from the image view's dimensions. Expecting one of "contain", "cover", "stretch", "repeat", "center". Version *2.1.0 update. | string | "contain" |
enableResistance | Enable or disable resistance over panning (view transformer). Version *2.1.0 update. | boolean | true |
resistantStrHorizontal | Resistant value for left and right panning (view transformer). (dx: number) => number Version *2.1.0 update. | Function, number or string | (dx) => (dx /= 3) |
resistantStrVertical | Resistant value for top and bottom panning (view transformer). (dy: number) => number Version *2.1.0 update. | Function, number or string | (dy) => (dy /= 3) |
onViewTransformed | Executed while being transformed in anyway (view transformer). (transform: { scale: number, translateX: number, translateY: number }, index: number) => void Version *2.1.0 update. | Function | |
onTransformGestureReleased | Executed after a transform guesture released (view transformer). (transform: { scale: number, translateX: number, translateY: number }, index: number) => void Version *2.1.0 update. | Function | |
onSwipeUpReleased | Executed after releasing an upward swipe at a specific y translate while not in zoom mode. (transform: { scale: number, translateX: number, translateY: number }, index: number) => void For custom precision swiping gestures, refer to the onTransformGestureReleased. Version *4.2.0 update. | Function | |
onSwipeDownReleased | Executed after releasing a downward swipe at a specific y translate while not in zoom mode. (transform: { scale: number, translateX: number, translateY: number }, index: number) => void For custom precision swiping gestures, refer to the onTransformGestureReleased. Version *4.2.0 update. | Function | |
maxOverScrollDistance | A number used to determine final scroll position triggered by fling (view transformer). Version *2.1.0 update. | number | 20 |
enableVerticalExit | Enable or disable exiting from swiping up or down in gallery. Version *2.2.0 update. | boolean | true |
enableModal | Enable or disable modal for gallery. This also helps with Androids back button. Version *4.3.0 update. | boolean | false |

react-native >= 0.601$ npm install @react-native-community/cameraroll --save
or
1$ yarn add @react-native-community/cameraroll
Autolinking will just do the job.
User's permission is required to access the Camera Roll. Add the following to AndroidManifest.xml which can be found in android/app/src/main.
1<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
1$ npm install @react-native-community/cameraroll --save
or
1$ yarn add @react-native-community/cameraroll
Autolinking will just do the job.
User's permission is required to access the Camera Roll. Add the NSPhotoLibraryUsageDescription key in your Info.plist with a string that describes how your app will use this data. This key will appear as Privacy - Photo Library Usage Description in Xcode.
1<dict> 2 <!-- ... --> 3 <key>NSPhotoLibraryUsageDescription</key> 4 <string>Requesting access to the photo library.</string> 5 <!-- ... --> 6</dict>
It is required to add the NSPhotoLibraryAddUsageDescription key in your Info.plist. After that, define a string that describes how your app will use this data. By adding this key to your Info.plist, you will be able to request write-only access permission from the user. If you try to save to the camera roll without this permission, your app will exit.
1<dict> 2 <!-- ... --> 3 <key>NSPhotoLibraryAddUsageDescription</key> 4 <string>Requesting write-only access permission.</string> 5 <!-- ... --> 6</dict>
react-native < 0.60User's permission is required to access the Camera Roll. Add the following to AndroidManifest.xml which can be found in android/app/src/main.
1<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
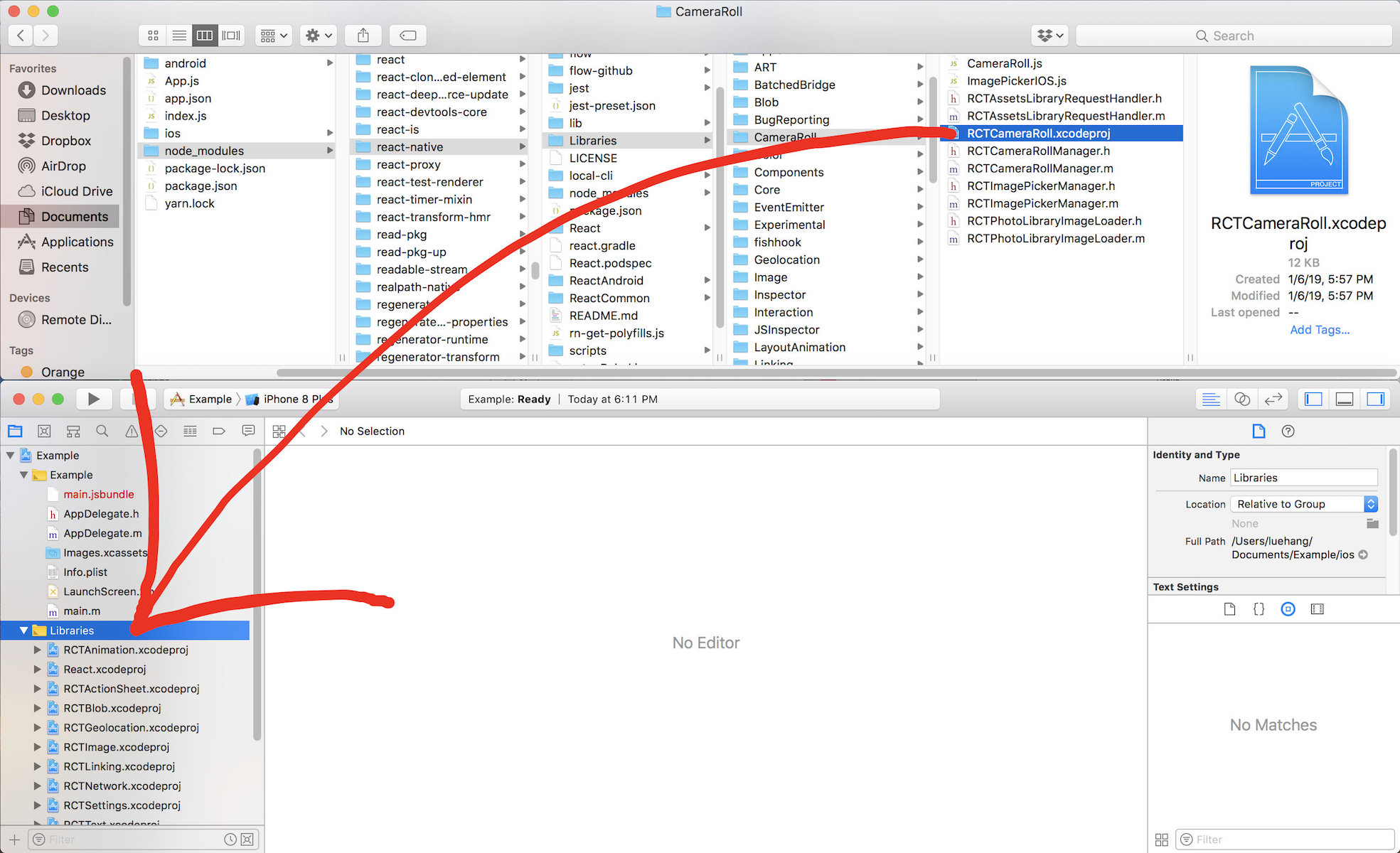
react-native-camera-roll-gallery uses React Native's CameraRoll API. It requires the RCTCameraRoll library to be linked. Learn more about Linking Libraries (iOS) clicking here or read for further instructions.node_modules/react-native/Libraries/CameraRoll directory and look for RCTCameraRoll.xcodeproj. Drag this file to your project on Xcode (usually under the Libraries group on Xcode).
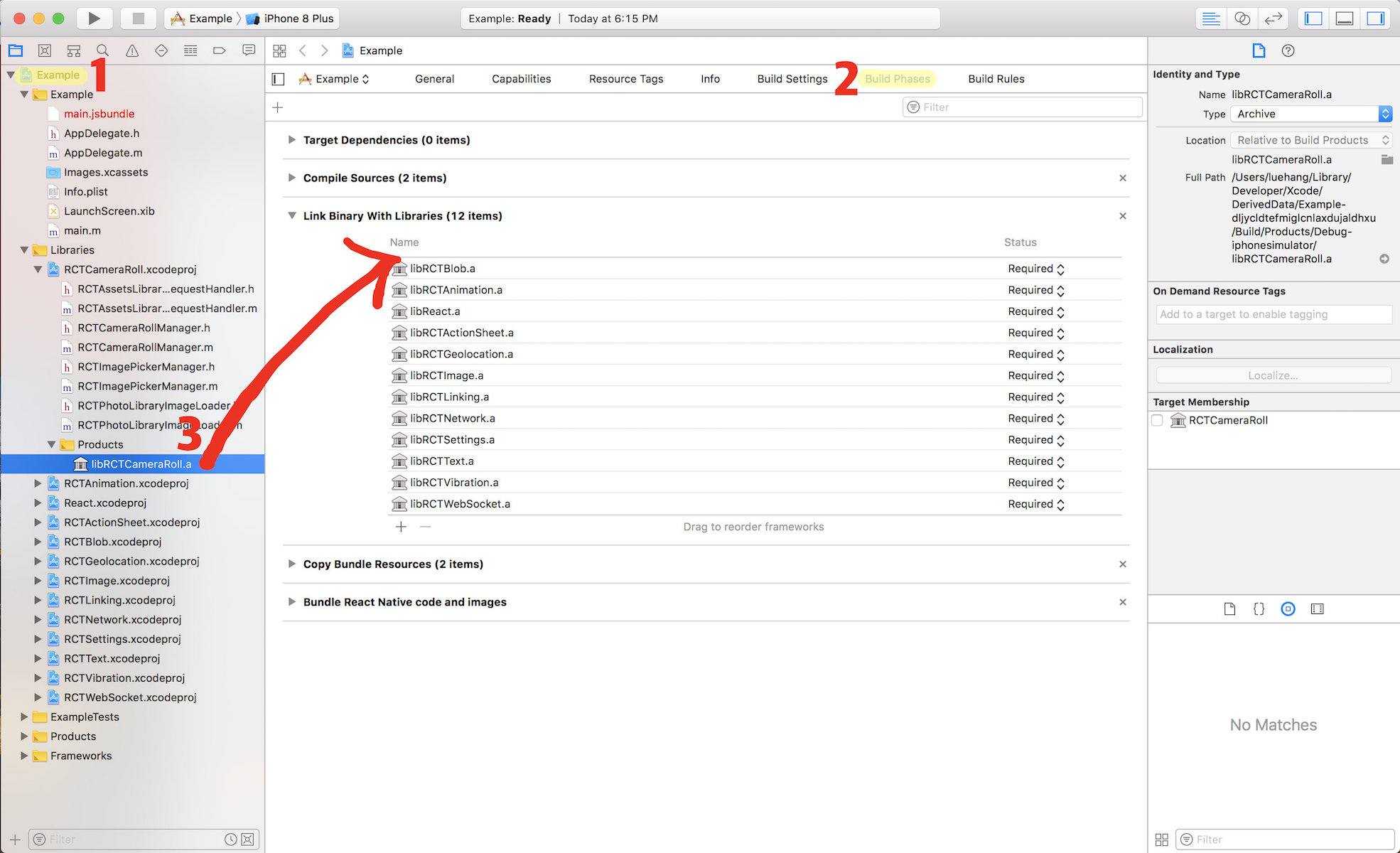
.xcodeproj project file and select the Build Phases tab and drag the static library from the Products folder inside the library you are importing to Link Binary With Libraries.
User's permission is required to access the Camera Roll. Add the NSPhotoLibraryUsageDescription key in your Info.plist with a string that describes how your app will use this data. This key will appear as Privacy - Photo Library Usage Description in Xcode.
1<dict> 2 <!-- ... --> 3 <key>NSPhotoLibraryUsageDescription</key> 4 <string>Requesting access to the photo library.</string> 5 <!-- ... --> 6</dict>
It is required to add the NSPhotoLibraryAddUsageDescription key in your Info.plist. After that, define a string that describes how your app will use this data. By adding this key to your Info.plist, you will be able to request write-only access permission from the user. If you try to save to the camera roll without this permission, your app will exit.
1<dict> 2 <!-- ... --> 3 <key>NSPhotoLibraryAddUsageDescription</key> 4 <string>Requesting write-only access permission.</string> 5 <!-- ... --> 6</dict>

Perform steps 1-2 to run locally:
Clone react-native-camera-roll-gallery locally. In a terminal, run:
1$ git clone https://github.com/Luehang/react-native-camera-roll-gallery.git react-native-camera-roll-gallery
1$ cd react-native-camera-roll-gallery/example/
1. check out the code
2. npm install
3. npm run ios
1. check out the code
2. npm install
3. emulator running in separate terminal
4. npm run android


Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.
MIT © Lue Hang, as found in the LICENSE file.

No vulnerabilities found.
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
Found 0/30 approved changesets -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-01-27
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More