Gathering detailed insights and metrics for react-native-community-slider-ry
Gathering detailed insights and metrics for react-native-community-slider-ry
Gathering detailed insights and metrics for react-native-community-slider-ry
Gathering detailed insights and metrics for react-native-community-slider-ry
React Native component exposing Slider from iOS and SeekBar from Android
npm install react-native-community-slider-ryTypescript
Module System
Node Version
NPM Version
v4.5.7: React v19 and latest bugs fixes
Updated on May 23, 2025
v5.0.0: New Architecture only
Updated on May 23, 2025
v4.5.6: Improved custom step marker, fixes, and new channel on Discord
Updated on Feb 21, 2025
v4.5.5: Unblock the build for v0.76 of React Native
Updated on Oct 25, 2024
v4.5.4: Bugfixes
Updated on Oct 14, 2024
v4.5.3: Fixes and QoL updates
Updated on Sep 12, 2024
TypeScript (42.3%)
C++ (20.57%)
Java (17.49%)
Objective-C++ (7.26%)
Objective-C (4.18%)
Ruby (2.03%)
Kotlin (1.56%)
CMake (1.25%)
JavaScript (1.21%)
HTML (1.07%)
Swift (0.77%)
CSS (0.23%)
C (0.08%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
1,305 Stars
513 Commits
284 Forks
13 Watchers
147 Branches
152 Contributors
Updated on Jul 17, 2025
Latest Version
1.1.5
Package Id
react-native-community-slider-ry@1.1.5
Unpacked Size
145.31 kB
Size
69.36 kB
File Count
37
NPM Version
6.9.0
Node Version
10.16.3
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
@react-native-community/sliderReact Native component used to select a single value from a range of values.


yarn add @react-native-community/slider
or
npm install @react-native-community/slider --save
react-native link @react-native-community/slider
Open project.xcodeproj in XcodeDrag RNCSlider.xcodeproj to your project on Xcode (usually under the Libraries group on Xcode):

libRNCSlider.a binary with librariesClick on your main project file (the one that represents the .xcodeproj) select Build Phases and drag the static library from the Products folder inside the Library you are importing to Link Binary With Libraries (or use the + sign and choose library from the list):

android/settings.gradle1include ':react-native-community-slider' 2project(':react-native-community-slider').projectDir = new File(rootProject.projectDir, '../node_modules/@react-native-community/slider/android')
android/app/build.gradle1dependencies { 2 ... 3 implementation project(':react-native-community-slider') 4}
android/app/src/main/.../MainApplication.javaOn top, where imports are:
1import com.reactnativecommunity.slider.ReactSliderPackage;
Add the ReactSliderPackage class to your list of exported packages.
1@Override 2protected List<ReactPackage> getPackages() { 3 return Arrays.asList( 4 new MainReactPackage(), 5 new ReactSliderPackage() 6 ); 7}
react-native moduleThis module was created when the Slider was split out from the core of React Native. To migrate to this module you need to follow the installation instructions above and then change you imports from:
1import { Slider } from 'react-native';
to:
1import Slider from '@react-native-community/slider';
1import Slider from '@react-native-community/slider';
1 <Slider 2 style={{width: 200, height: 40}} 3 minimumValue={0} 4 maximumValue={1} 5 minimumTrackTintColor="#FFFFFF" 6 maximumTrackTintColor="#000000" 7 />
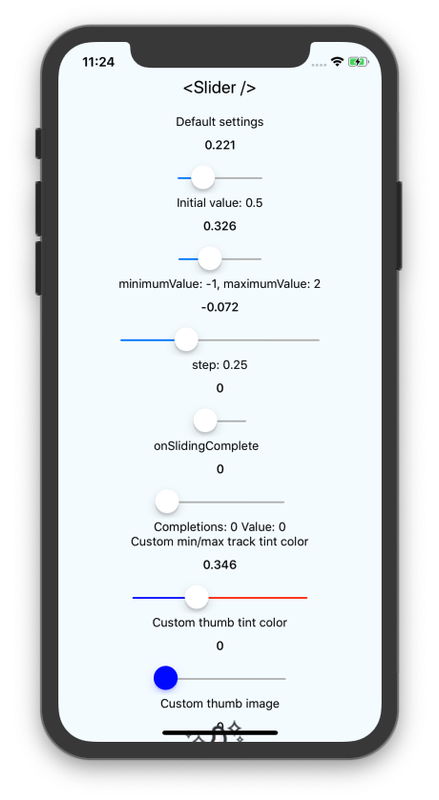
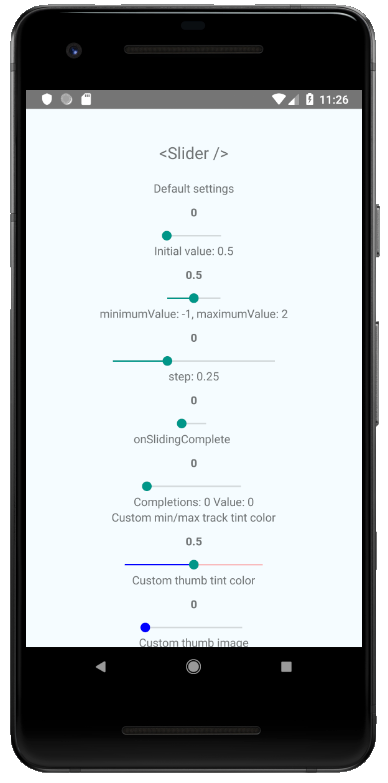
Check out the example project for more examples.
styledisabledmaximumValueminimumTrackTintColorminimumValueonSlidingStartonSlidingCompleteonValueChangestepmaximumTrackTintColortestIDvaluethumbTintColormaximumTrackImageminimumTrackImagethumbImagetrackImagestyleUsed to style and layout the Slider. See StyleSheet.js and ViewStylePropTypes.js for more info.
| Type | Required |
|---|---|
| View.style | No |
disabledIf true the user won't be able to move the slider. Default value is false.
| Type | Required |
|---|---|
| bool | No |
maximumValueInitial maximum value of the slider. Default value is 1.
| Type | Required |
|---|---|
| number | No |
minimumTrackTintColorThe color used for the track to the left of the button. Overrides the default blue gradient image on iOS.
| Type | Required |
|---|---|
| color | No |
minimumValueInitial minimum value of the slider. Default value is 0.
| Type | Required |
|---|---|
| number | No |
onSlidingStartCallback that is called when the user picks up the slider. The initial value is passed as an argument to the callback handler.
| Type | Required |
|---|---|
| function | No |
onSlidingCompleteCallback that is called when the user releases the slider, regardless if the value has changed. The current value is passed as an argument to the callback handler.
| Type | Required |
|---|---|
| function | No |
onValueChangeCallback continuously called while the user is dragging the slider.
| Type | Required |
|---|---|
| function | No |
stepStep value of the slider. The value should be between 0 and (maximumValue - minimumValue). Default value is 0.
| Type | Required |
|---|---|
| number | No |
maximumTrackTintColorThe color used for the track to the right of the button. Overrides the default gray gradient image on iOS.
| Type | Required |
|---|---|
| color | No |
testIDUsed to locate this view in UI automation tests.
| Type | Required |
|---|---|
| string | No |
valueInitial value of the slider. The value should be between minimumValue and maximumValue, which default to 0 and 1 respectively. Default value is 0.
This is not a controlled component, you don't need to update the value during dragging.
| Type | Required |
|---|---|
| number | No |
thumbTintColorColor of the foreground switch grip.
| Type | Required | Platform |
|---|---|---|
| color | No | Android |
maximumTrackImageAssigns a maximum track image. Only static images are supported. The leftmost pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
minimumTrackImageAssigns a minimum track image. Only static images are supported. The rightmost pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
thumbImageSets an image for the thumb. Only static images are supported.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
trackImageAssigns a single image for the track. Only static images are supported. The center pixel of the image will be stretched to fill the track.
| Type | Required | Platform |
|---|---|---|
| Image.propTypes.source | No | iOS |
This module was extracted from react-native core. Please reffer to https://github.com/react-native-community/react-native-slider/graphs/contributors for the complete list of contributors.
The library is released under the MIT licence. For more information see LICENSE.

No vulnerabilities found.
Reason
7 commit(s) and 8 issue activity found in the last 90 days -- score normalized to 10
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
binaries present in source code
Details
Reason
Found 11/18 approved changesets -- score normalized to 6
Reason
6 existing vulnerabilities detected
Details
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
project is not fuzzed
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
security policy file not detected
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More