Gathering detailed insights and metrics for react-native-credit-card-input-view
Gathering detailed insights and metrics for react-native-credit-card-input-view
Gathering detailed insights and metrics for react-native-credit-card-input-view
Gathering detailed insights and metrics for react-native-credit-card-input-view
Easy (and good looking) credit-card input and credit-card View with swipe gestures , click and long press for your React Native Project
npm install react-native-credit-card-input-viewTypescript
Module System
Node Version
NPM Version
JavaScript (100%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
7 Stars
10 Commits
5 Forks
1 Watchers
2 Branches
1 Contributors
Updated on Dec 08, 2023
Latest Version
0.0.7
Package Id
react-native-credit-card-input-view@0.0.7
Unpacked Size
1.21 MB
Size
963.42 kB
File Count
45
NPM Version
7.3.0
Node Version
15.5.0
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
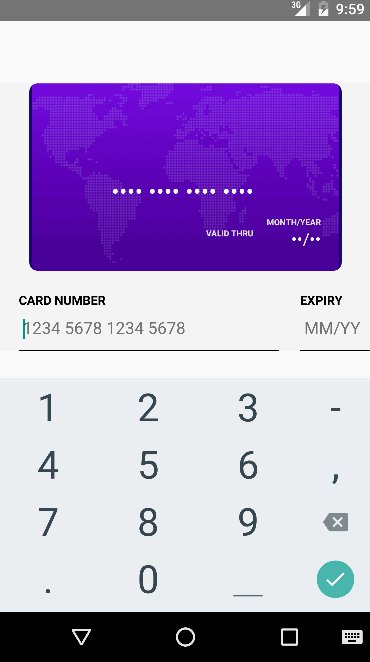
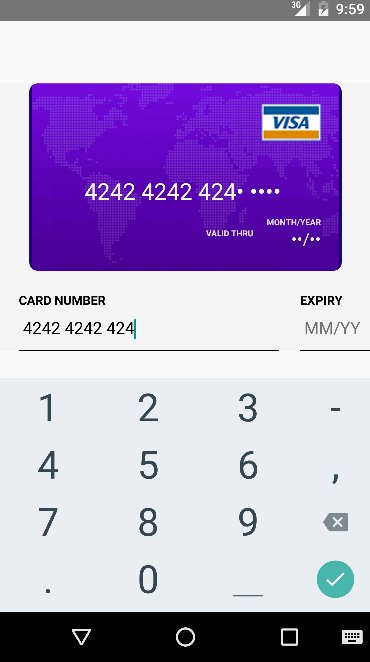
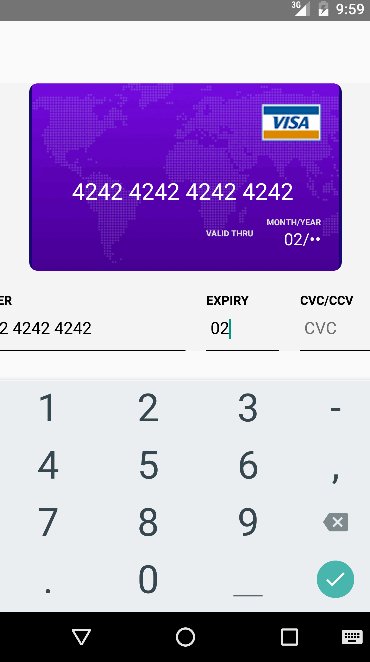
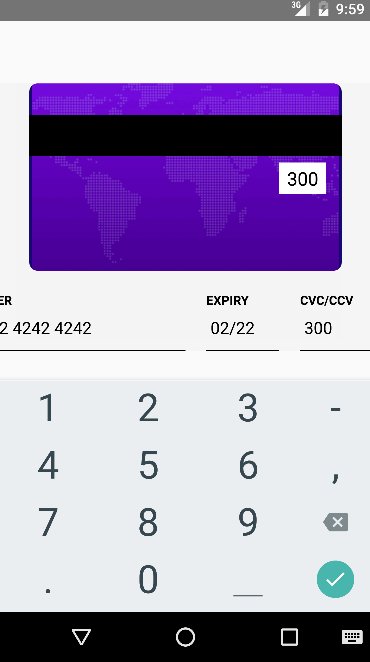
Easy (and good looking) credit-card input and credit-card View with swipe gestures , click and long press for your React Native Project 💳💳




Code:
1<CreditCardInput onChange={this._onChange} /> 2// or 3<LiteCreditCardInput onChange={this._onChange} />
This is an updated and maintained version by arunahuja94.
Original author sbycrosz,
1npm i --save react-native-credit-card-input-view
then add these lines in your react-native codebase
1import { CreditCardInput, LiteCreditCardInput } from "react-native-credit-card-input-view"; 2 3<CreditCardInput onChange={this._onChange} /> 4// or 5<LiteCreditCardInput onChange={this._onChange} /> 6 7// Note: You'll need to enable LayoutAnimation on android to see LiteCreditCardInput's animations 8// UIManager.setLayoutAnimationEnabledExperimental(true); 9
And then on your onChange handler:
1_onChange => form => console.log(form); 2 3// will print: 4{ 5 valid: true, // will be true once all fields are "valid" (time to enable the submit button) 6 values: { // will be in the sanitized and formatted form 7 number: "4242 4242", 8 expiry: "06/19", 9 cvc: "300", 10 type: "visa", // will be one of [null, "visa", "master-card", "american-express", "diners-club", "discover", "jcb", "unionpay", "maestro"] 11 name: "Sam", 12 postalCode: "34567", 13 }, 14 status: { // will be one of ["incomplete", "invalid", and "valid"] 15 number: "incomplete", 16 expiry: "incomplete", 17 cvc: "incomplete", 18 name: "incomplete", 19 postalCode: "incomplete", 20 }, 21}; 22 23// Notes: 24// cvc, name, & postalCode will only be available when the respective props is enabled (e.g. requiresName, requiresCVC)
| Property | Type | Description |
|---|---|---|
| autoFocus | PropTypes.bool | Automatically focus Card Number field on render |
| onChange | PropTypes.func | Receives a formData object every time the form changes |
| onFocus | PropTypes.func | Receives the name of currently focused field |
| placeholders | PropTypes.object | Defaults to { number: "1234 5678 1234 5678", expiry: "MM/YY", cvc: "CVC" } |
| inputStyle | Text.propTypes.style | Style for credit-card form's textInput |
| validColor | PropTypes.string | Color that will be applied for valid text input. Defaults to: "{inputStyle.color}" |
| invalidColor | PropTypes.string | Color that will be applied for invalid text input. Defaults to: "red" |
| placeholderColor | PropTypes.string | Color that will be applied for text input placeholder. Defaults to: "gray" |
| additionalInputsProps | PropTypes.objectOf(TextInput.propTypes) | An object with Each key of the object corresponding to the name of the field. Allows you to change all props documented in RN TextInput. |
LiteCreditCardInput does not support requiresName, requiresCVC, and requiresPostalCode at the moment, PRs are welcome :party:
| Property | Type | Description |
|---|---|---|
| autoFocus | PropTypes.bool | Automatically focus Card Number field on render |
| onChange | PropTypes.func | Receives a formData object every time the form changes |
| onFocus | PropTypes.func | Receives the name of currently focused field |
| labels | PropTypes.object | Defaults to { number: "CARD NUMBER", expiry: "EXPIRY", cvc: "CVC/CCV" } |
| placeholders | PropTypes.object | Defaults to { number: "1234 5678 1234 5678", expiry: "MM/YY", cvc: "CVC" } |
| cardScale | PropTypes.number | Scales the credit-card view. Defaults to 1, which translates to { width: 300, height: 190 } |
| cardFontFamily | PropTypes.string | Font family for the CreditCardView, works best with monospace fonts. Defaults to Courier (iOS) or monospace (android) |
| cardImageFront | PropTypes.number | Image for the credit-card view e.g. require("./card.png") |
| cardImageBack | PropTypes.number | Image for the credit-card view e.g. require("./card.png") |
| labelStyle | Text.propTypes.style | Style for credit-card form's labels |
| inputStyle | Text.propTypes.style | Style for credit-card form's textInput |
| inputContainerStyle | ViewPropTypes.style | Style for textInput's container Defaults to: { borderBottomWidth: 1, borderBottomColor: "black" } |
| validColor | PropTypes.string | Color that will be applied for valid text input. Defaults to: "{inputStyle.color}" |
| invalidColor | PropTypes.string | Color that will be applied for invalid text input. Defaults to: "red" |
| placeholderColor | PropTypes.string | Color that will be applied for text input placeholder. Defaults to: "gray" |
| requiresName | PropTypes.bool | Shows cardholder's name field Default to false |
| requiresCVC | PropTypes.bool | Shows CVC field Default to true |
| requiresPostalCode | PropTypes.bool | Shows postalCode field Default to false |
| validatePostalCode | PropTypes.func | Function to validate postalCode, expects incomplete, valid, or invalid as return values |
| allowScroll | PropTypes.bool | enables horizontal scrolling on CreditCardInput Defaults to false |
| useVertical | PropTypes.bool | change horizontal to vertical scrolling on CreditCardInput Defaults to false |
| cardBrandIcons | PropTypes.object | brand icons for CardView. see ./src/Icons.js for details |
| additionalInputsProps | PropTypes.objectOf(TextInput.propTypes) | An object with Each key of the object corresponding to the name of the field. Allows you to change all props documented in RN TextInput. |
##CardView Usage
1import { CardView } from "react-native-credit-card-input-view"; 2 3<CardView 4 number="4410235123791414" 5 cvc="121" 6 expiry="12/25" 7 brand="visa" 8 name="Arun Ahuja" 9 display={true} 10 flipDirection="h" 11 onPressfunc={() => alert('clicked')} 12 onLongPressfunc={() => alert('Long clicked')} /> 13
| Property | Type | Description |
|---|---|---|
| focused | PropTypes.string | Determines the front face of the card |
| brand | PropTypes.string | Brand of the credit card |
| name | PropTypes.string | Cardholder's name (Use empty string if you need to hide the placeholder) |
| number | PropTypes.string | Credit card number (you'll need to the formatting yourself) |
| expiry | PropTypes.string | Credit card expiry (should be in MM/YY format) |
| cvc | PropTypes.string | Credit card CVC |
| placeholder | PropTypes.object | Placeholder texts |
| scale | PropTypes.number | Scales the card |
| fontFamily | PropTypes.string | Defaults to Courier and monospace in iOS and Android respectively |
| imageFront | PropTypes.number | Image for the credit-card |
| imageBack | PropTypes.number | Image for the credit-card |
| display | PropTypes.number | Set display to true if using CardView Defaults to false |
| customIcons | PropTypes.object | brand icons for CardView. see ./src/Icons.js for details |
additionalInputsProps gives you more control over the inputs in LiteCreditCardInput and CreditCardInput. An example object is as follows:
1addtionalInputsProps = { 2 name: { 3 defaultValue: 'my name', 4 maxLength: 40, 5 }, 6 postalCode: { 7 returnKeyType: 'go', 8 }, 9};
The above would set the default value of the name field to my name and limit the input to a maximum of 40 character. In addition, it would set the returnKeyType of the postalcode field to go.
Set values into credit card form
1 // sets 4242 on credit card number field
2 // other fields will stay unchanged
3 this.refs.CCInput.setValues({ number: "4242" });Known issues: clearing a field e.g. setValues({ expiry: "" }) will trigger the logic to move to previous field and trigger other kind of weird side effects. PR plz
focus on to specified field
1 // focus to expiry field 2 this.refs.CCInput.focus("expiry");
In the example directory, run:
1npm install 2 3react-native run-ios 4# or 5react-native run-android
npm run lint passedcardViewSize prop are removed from CreditCardInput, use cardScale instead (because changing the size will break most of the texts)bgColor prop are removed from CreditCardInput, ask your designer friend to make a credit card image instead (or use the prebundled image)imageFront and imageBack props are renamed to cardImageFront and cardImageBack respectively,monospace fonts doesn't looks as nice as iOS Courier, bundle custom fonts into your app and override the default using cardFontFamily instead
No vulnerabilities found.
Reason
no binaries found in the repo
Reason
0 existing vulnerabilities detected
Reason
license file detected
Details
Reason
Found 0/10 approved changesets -- score normalized to 0
Reason
0 commit(s) and 0 issue activity found in the last 90 days -- score normalized to 0
Reason
no SAST tool detected
Details
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
security policy file not detected
Details
Reason
project is not fuzzed
Details
Reason
branch protection not enabled on development/release branches
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More