Gathering detailed insights and metrics for react-native-easy-floating-button-menu-icons
Gathering detailed insights and metrics for react-native-easy-floating-button-menu-icons
Gathering detailed insights and metrics for react-native-easy-floating-button-menu-icons
Gathering detailed insights and metrics for react-native-easy-floating-button-menu-icons
npm install react-native-easy-floating-button-menu-iconsTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1

$ npm install react-native-easy-floating-button --save
Check example in the folder.
1$ cd example 2$ npm install 3$ react-native run-ios
edit your project root view,like this(detail please see example):
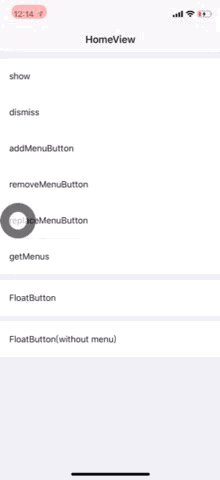
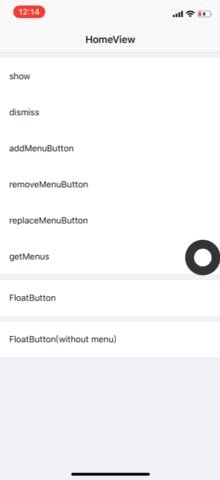
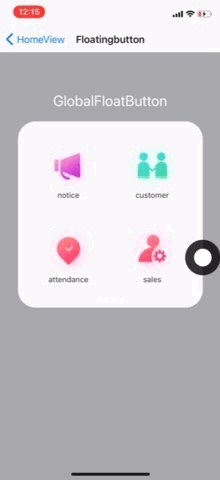
1import {GlobalFloatButton} from from 'react-native-easy-floating-button'; 2 3let menu = [ 4 {name : 'notice', image : require('./notice_v2.png'), action : 'vt://notice/view'}, 5 {name : 'customer', image : require('./customer_v2.png'), action : ''}, 6 {name : 'attendance', image : require('./kaoqing_v2.png'), action : ''}, 7 {name : 'sales', image : require('./memberManage.png'), action : ''}, 8 {name : 'approval', image : require('./shenpi_v2.png'), action : ''}, 9 {name : 'add', image : ‘https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1559109867602&di=3c152907ea75909f79d79a96ac66b715&imgtype=0&src=http%3A%2F%2Fimage.tupian114.com%2F20140417%2F13343689.png’, action : 'add', allowEdit : false} // allowEdit默认为true,为false时不可长按删除 10 ]; 11 12<GlobalFloatButton 13 buttonInitializeLeft={0} // 按钮初始化距离left位置 14 buttonInitializeTop={400} // 按钮初始化距离top位置 15 menus={menu} // 菜单数组 16 /> 17 18 GlobalFloatButton.show(); //显示 19 GlobalFloatButton.dismiss(); // 隐藏 20 GlobalFloatButton.addMenuButton(button,index); //添加按钮,index可选,默认最后追加 21 GlobalFloatButton.removeMenuButton(index); //移除按钮 22 GlobalFloatButton.replaceMenuButton(buttonArr); //替换所有按钮 23 GlobalFloatButton.getMenus(); //获取所有按钮数据 24 GlobalFloatButton.onClickButton((index,data)=>{});//点击了某个按钮 25 GlobalFloatButton.onRemoveButton((index,data)=>{});//删除了某个按钮
single page usage
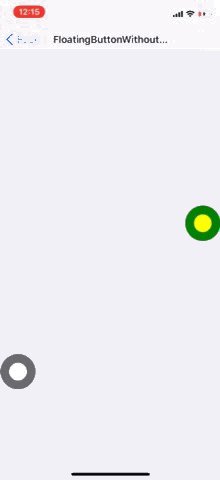
1import {FloatButton} from from 'react-native-easy-floating-button'; 2<FloatButton 3 buttonInitializeLeft={0} // 按钮初始化距离left位置 4 buttonInitializeTop={400} // 按钮初始化距离top位置 5 menuOffsetY={-50} // 菜单Y轴偏移量,负数往上移动 6 menus={menu} // 菜单数组,和GlobalFloatButton一样 7 moveRange={{width : 320,height:480}} // 可移动范围,对应父视图的宽高 8 onClickButton={(index,data)=>{}} // 点击了某个按钮 9 onRemoveButton={(index,data)=>{}} // 删除了某个按钮 10 />
| Prop | Default | Type | Description |
|---|---|---|---|
| buttonInitializeLeft | 0 | number | Initializes the left position of the button |
| buttonInitializeTop | 0 | number | Initializes the top position of the button |
| buttonSize | 60 | number | button size |
| buttonImage | null | image | image style button, require('./image.png') or {uri : 'http://'} |
| buttonView | null | view | custom button view ,View componment |
| moveRange | {width : screenW,height : screenH} | object | button can move range |
| title | null | string | menu top title |
| titleStyle | style | menu top title style | |
| backgroundColor | rgba(0,0,0,0) | string | menu container background color |
| menuWidth | screenW - 60 | number | menu default with |
| menuHeight | screenW - 60 | number | menu default height |
| menuOffsetY | 0 | number | menu offsety |
| menuBackgroundColor | rgba(0,0,0,0.9) | string | menu background color |
| menuButtonImageStyle | style | menu button image style | |
| menuButtonTextStyle | style | menu button text style | |
| menuButtonDeleteImage | null | image | menu button right top delete image |
| menus | array | menu array | |
| withoutMenu | false | bool | only floating button,none menu |
| numberOfRow | 3 | number | menu page number of row |
| numberOfColumn | 3 | number | menu page number of column |
| clickAutoDismiss | true | bool | on click menu button, close menu |
| moveEnable | true | bool | button is allow move |
| autoAdsorption | true | bool | whether the button automatically approaches the edge |
| deleteAnimate | true | bool | is show delete animated |
| onClickButton | func | on click button | |
| onRemoveButton | func | on remove button |
Parameters:
| Name | Type | default | Description | optional |
|---|---|---|---|---|
| button | object | null | botton data | NO |
| index | number | -1 | button index | YES |
Parameters:
| Name | Type | default | Description | optional |
|---|---|---|---|---|
| index | number | button index | YES |
Parameters:
| Name | Type | default | Description | optional |
|---|---|---|---|---|
| buttonArr | array | replace buttons | NO |
Parameters:
| Name | Type | default | Description | optional |
|---|---|---|---|---|
| callback | func | on click button callback | NO |
Parameters:
| Name | Type | default | Description | optional |
|---|---|---|---|---|
| callback | func | on remove button callback | NO |

No vulnerabilities found.

No security vulnerabilities found.