Gathering detailed insights and metrics for react-native-maps
Gathering detailed insights and metrics for react-native-maps
Gathering detailed insights and metrics for react-native-maps
Gathering detailed insights and metrics for react-native-maps
react-native-maps-directions
Directions Component for react-native-maps
react-native-web-maps
React Native for Web implementation of react-native-maps
@teovilla/react-native-web-maps
Cross platform maps for react & react-native
react-native-open-maps
A simple react-native library to perform cross-platform map actions (Google, Apple, or Yandex Maps)
React Native Mapview component for iOS + Android
npm install react-native-mapsTypescript
Module System
Min. Node Version
Node Version
NPM Version
TypeScript (26.15%)
Java (23.73%)
Objective-C (18.34%)
C++ (18.01%)
Objective-C++ (12.42%)
Ruby (0.55%)
JavaScript (0.49%)
Kotlin (0.15%)
Swift (0.09%)
CMake (0.06%)
Total Downloads
0
Last Day
0
Last Week
0
Last Month
0
Last Year
0
MIT License
15,550 Stars
1,688 Commits
4,918 Forks
215 Watchers
10 Branches
483 Contributors
Updated on Jul 12, 2025
Latest Version
1.24.3
Package Id
react-native-maps@1.24.3
Unpacked Size
1.52 MB
Size
293.54 kB
File Count
342
NPM Version
10.9.2
Node Version
22.16.0
Published on
Jun 09, 2025
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
1
3
25

React Native Map components for iOS + Android
This project is being maintained by a small group of people, and any help with issues and pull requests are always appreciated. If you are able and willing to contribute, please read the guidelines.
See Installation Instructions.
See Setup Instructions for the Included Example Project.
1.22.0 and below: Requires React Native >= 0.76.1.21.0 and below: Requires React Native >= 0.74.1.14.0 and above: Requires React Native >= 0.74.1.14.0: Require React Native >= 0.64.3.1import MapView from 'react-native-maps';
or
1var MapView = require('react-native-maps');
This MapView component is built so that features on the map (such as Markers, Polygons, etc.) are specified as children of the MapView itself. This provides an intuitive and react-like API for declaratively controlling features on the map.
1<MapView 2 initialRegion={{ 3 latitude: 37.78825, 4 longitude: -122.4324, 5 latitudeDelta: 0.0922, 6 longitudeDelta: 0.0421, 7 }} 8/>
1getInitialState() { 2 return { 3 region: { 4 latitude: 37.78825, 5 longitude: -122.4324, 6 latitudeDelta: 0.0922, 7 longitudeDelta: 0.0421, 8 }, 9 }; 10} 11 12onRegionChange(region) { 13 this.setState({ region }); 14} 15 16render() { 17 return ( 18 <MapView 19 region={this.state.region} 20 onRegionChange={this.onRegionChange} 21 /> 22 ); 23}
1import {Marker} from 'react-native-maps'; 2 3<MapView region={this.state.region} onRegionChange={this.onRegionChange}> 4 {this.state.markers.map((marker, index) => ( 5 <Marker 6 key={index} 7 coordinate={marker.latlng} 8 title={marker.title} 9 description={marker.description} 10 /> 11 ))} 12</MapView>;
png image with various resolution (lets call them custom_pin) - for more information go to Android, iOS1<Marker 2 coordinate={{latitude: latitude, longitude: longitude}} 3 image={{uri: 'custom_pin'}} 4/>
Note: You can also pass the image binary data like image={require('custom_pin.png')}, but this will not scale good with the different screen sizes.
Note: This has performance implications, if you wish for a simpler solution go with a custom image (save your self the headache)
1<Marker coordinate={{latitude: latitude, longitude: longitude}}> 2 <MyCustomMarkerView {...marker} /> 3</Marker>
1import {Callout} from 'react-native-maps'; 2 3<Marker coordinate={marker.latlng}> 4 <MyCustomMarkerView {...marker} /> 5 <Callout> 6 <MyCustomCalloutView {...marker} /> 7 </Callout> 8</Marker>;
1<MapView initialRegion={...}> 2 <Marker draggable 3 coordinate={this.state.x} 4 onDragEnd={(e) => this.setState({ x: e.nativeEvent.coordinate })} 5 /> 6</MapView>
1import {UrlTile} from 'react-native-maps'; 2 3<MapView region={this.state.region} onRegionChange={this.onRegionChange}> 4 <UrlTile 5 /** 6 * The url template of the tile server. The patterns {x} {y} {z} will be replaced at runtime 7 * For example, http://c.tile.openstreetmap.org/{z}/{x}/{y}.png 8 */ 9 urlTemplate={this.state.urlTemplate} 10 /** 11 * The maximum zoom level for this tile overlay. Corresponds to the maximumZ setting in 12 * MKTileOverlay. iOS only. 13 */ 14 maximumZ={19} 15 /** 16 * flipY allows tiles with inverted y coordinates (origin at bottom left of map) 17 * to be used. Its default value is false. 18 */ 19 flipY={false} 20 /> 21</MapView>;
For Android: add the following line in your AndroidManifest.xml
1<uses-permission android:name="android.permission.INTERNET" />
For IOS: configure App Transport Security in your app
Tiles can be stored locally within device using xyz tiling scheme and displayed as tile overlay as well. This is usefull especially for offline map usage when tiles are available for selected map region within device storage.
1import {LocalTile} from 'react-native-maps'; 2 3<MapView region={this.state.region} onRegionChange={this.onRegionChange}> 4 <LocalTile 5 /** 6 * The path template of the locally stored tiles. The patterns {x} {y} {z} will be replaced at runtime 7 * For example, /storage/emulated/0/mytiles/{z}/{x}/{y}.png 8 */ 9 pathTemplate={this.state.pathTemplate} 10 /** 11 * The size of provided local tiles (usually 256 or 512). 12 */ 13 tileSize={256} 14 /> 15</MapView>;
For Android: LocalTile is still just overlay over original map tiles. It means that if device is online, underlying tiles will be still downloaded. If original tiles download/display is not desirable set mapType to 'none'. For example:
<MapView
mapType={Platform.OS == "android" ? "none" : "standard"}
>
See OSM Wiki for how to download tiles for offline usage.
Place components that you wish to overlay MapView underneath the MapView closing tag. Absolutely position these elements.
1render() { 2 return ( 3 <MapView 4 region={this.state.region} 5 /> 6 <OverlayComponent 7 style={{position: "absolute", bottom: 50}} 8 /> 9 ); 10}
The <MapView provider="google" googleMapId="yourStyledMapId" /> Google Maps on iOS and Android supports styling via google cloud platform, the styled maps are published under a googleMapId, by simply setting the property googleMapId to the MapView you can use that styled map
more info here: google map id
The <MapView /> component and its child components have several events that you can subscribe to.
This example displays some of them in a log as a demonstration.




One can change the mapview's position using refs and component methods, or by passing in an updated
region prop. The component methods will allow one to animate to a given position like the native
API could.





The <MapView /> component can be made to work with the Animated API, having the entire region prop
be declared as an animated value. This allows one to animate the zoom and position of the MapView along
with other gestures, giving a nice feel.
Further, Marker views can use the animated API to enhance the effect.


Issue: Since android needs to render its marker views as a bitmap, the animations APIs may not be compatible with the Marker views. Not sure if this can be worked around yet or not.
Markers' coordinates can also be animated, as shown in this example:




So far, <Circle />, <Polygon />, and <Polyline /> are available to pass in as children to the
<MapView /> component.


Gradient polylines can be created using the strokeColors prop of the <Polyline> component.

Default markers will be rendered unless a custom marker is specified. One can optionally adjust the
color of the default marker by using the pinColor prop.


Callouts to markers can be completely arbitrary react views, similar to markers. As a result, they can be interacted with like any other view.
Additionally, you can fall back to the standard behavior of just having a title/description through
the <Marker />'s title and description props.
Custom callout views can be the entire tooltip bubble, or just the content inside of the system default bubble.
To handle press on specific subview of callout use <CalloutSubview /> with onPress.
See Callouts.js example.


Markers can be customized by just using images, and specified using the image prop.

Markers are draggable, and emit continuous drag events to update other UI during drags.


Enable lite mode on Android with liteMode prop. Ideal when having multiple maps in a View or ScrollView.

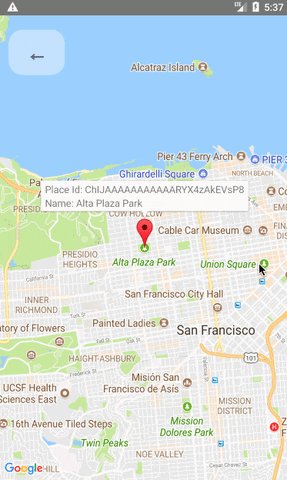
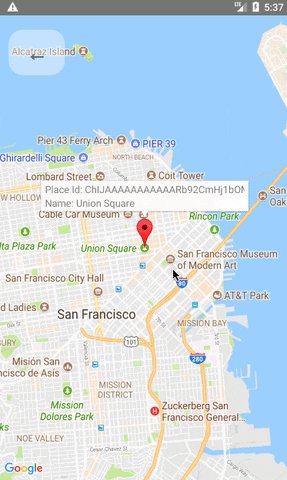
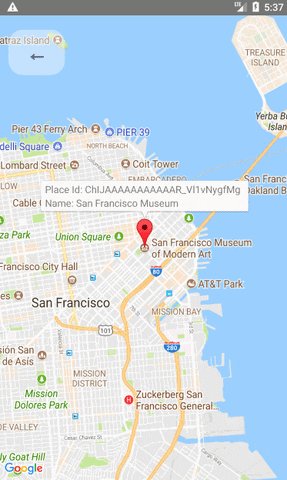
Poi are clickable, you can catch the event to get its information (usually to get the full detail from Google Place using the placeId).

The MapView can accept an AnimatedRegion value as its region prop. This allows you to utilize the Animated API to control the map's center and zoom.
1import MapView, { AnimatedRegion, Animated } from 'react-native-maps'; 2 3getInitialState() { 4 return { 5 region: new AnimatedRegion({ 6 latitude: LATITUDE, 7 longitude: LONGITUDE, 8 latitudeDelta: LATITUDE_DELTA, 9 longitudeDelta: LONGITUDE_DELTA, 10 }), 11 }; 12} 13 14onRegionChange(region) { 15 this.state.region.setValue(region); 16} 17 18render() { 19 return ( 20 <Animated 21 region={this.state.region} 22 onRegionChange={this.onRegionChange} 23 /> 24 ); 25}
Markers can also accept an AnimatedRegion value as a coordinate.
1import MapView, { AnimatedRegion, MarkerAnimated } from 'react-native-maps'; 2 3getInitialState() { 4 return { 5 coordinate: new AnimatedRegion({ 6 latitude: LATITUDE, 7 longitude: LONGITUDE, 8 }), 9 }; 10} 11 12componentWillReceiveProps(nextProps) { 13 const duration = 500 14 15 if (this.props.coordinate !== nextProps.coordinate) { 16 if (Platform.OS === 'android') { 17 if (this.marker) { 18 this.marker.animateMarkerToCoordinate( 19 nextProps.coordinate, 20 duration 21 ); 22 } 23 } else { 24 this.state.coordinate.timing({ 25 ...nextProps.coordinate, 26 useNativeDriver: true, // defaults to false if not passed explicitly 27 duration 28 }).start(); 29 } 30 } 31} 32 33render() { 34 return ( 35 <MapView initialRegion={...}> 36 <MarkerAnimated 37 ref={marker => { this.marker = marker }} 38 coordinate={this.state.coordinate} 39 /> 40 </MapView> 41 ); 42}
1import MapView, { Marker } from 'react-native-maps';
2
3getInitialState() {
4 return {
5 coordinate: {
6 latitude: LATITUDE,
7 longitude: LONGITUDE,
8 },
9 };
10}
11
12takeSnapshot () {
13 // 'takeSnapshot' takes a config object with the
14 // following options
15 const snapshot = this.map.takeSnapshot({
16 width: 300, // optional, when omitted the view-width is used
17 height: 300, // optional, when omitted the view-height is used
18 region: {..}, // iOS only, optional region to render
19 format: 'png', // image formats: 'png', 'jpg' (default: 'png')
20 quality: 0.8, // image quality: 0..1 (only relevant for jpg, default: 1)
21 result: 'file' // result types: 'file', 'base64' (default: 'file')
22 });
23 snapshot.then((uri) => {
24 this.setState({ mapSnapshot: uri });
25 });
26}
27
28render() {
29 return (
30 <View>
31 <MapView initialRegion={...} ref={map => { this.map = map }}>
32 <Marker coordinate={this.state.coordinate} />
33 </MapView>
34 <Image source={{ uri: this.state.mapSnapshot.uri }} />
35 <TouchableOpacity onPress={this.takeSnapshot}>
36 Take Snapshot
37 </TouchableOpacity>
38 </View>
39 );
40}Pass an array of marker identifiers to have the map re-focus.


Pass an array of coordinates to focus a map region on said coordinates.

1const styles = StyleSheet.create({ 2 map: { 3 ...StyleSheet.absoluteFillObject, 4 }, 5});
1<MapView 2 style={styles.map} 3 // other props 4/>
Bad:
1<View> 2 <TextInput /> 3 <MapView /> 4</View>
Good:
1<View> 2 <MapView /> 3 <TextInput /> 4</View>
Components that aren't declared by this library (Ex: Markers, Polyline) must not be children of the MapView component due to MapView's unique rendering methodology. Have your custom components / views outside the MapView component and position absolute to ensure they only re-render as needed. Example: Bad:
1<View style={StyleSheet.absoluteFillObject}> 2 <MapView style={StyleSheet.absoluteFillObject}> 3 <View style={{position: 'absolute', top: 100, left: 50}} /> 4 </MapView> 5</View>
Good:
1<View style={StyleSheet.absoluteFillObject}> 2 <MapView style={StyleSheet.absoluteFillObject} /> 3 <View style={{position: 'absolute', top: 100, left: 50}} /> 4</View>
Source: https://github.com/react-native-maps/react-native-maps/issues/1901
<MapView> using Apple Maps in mapType: "standard" will sometimes crash when you background the app or switch into another app. This is only an issue in XCode using Metal API Validation, and won't happen in production. To eliminate this problem even while debugging in XCode, go to Edit Scheme... -> Run (Debug) -> Diagnostics and uncheck Metal -> API Validation. (h/t @Simon-TechForm).
Source: https://github.com/react-native-maps/react-native-maps/issues/3957#issuecomment-924161121
If changing the state in onRegionChangeComplete is called infinitely, add a condition to limit these calls to occur only when the region change was done as a result of a user's action.
1onRegionChangeComplete={ (region, gesture) => { 2 // This fix only works on Google Maps because isGesture is NOT available on Apple Maps 3 if (!gesture.isGesture) { 4 return; 5 } 6 7 // You can use 8 dispatch({ type: "map_region", payload: { mapRegion: region }}); // if using useReducer 9 // setMapRegionState(region); // if using useState 10}}
Source: https://github.com/react-native-maps/react-native-maps/issues/846#issuecomment-1210079461
Copyright (c) 2017 Airbnb
Licensed under the The MIT License (MIT) (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://raw.githubusercontent.com/airbnb/react-native-maps/master/LICENSE
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

No vulnerabilities found.
Reason
30 commit(s) and 4 issue activity found in the last 90 days -- score normalized to 10
Reason
security policy file detected
Details
Reason
no dangerous workflow patterns detected
Reason
license file detected
Details
Reason
1 existing vulnerabilities detected
Details
Reason
binaries present in source code
Details
Reason
Found 16/29 approved changesets -- score normalized to 5
Reason
no effort to earn an OpenSSF best practices badge detected
Reason
detected GitHub workflow tokens with excessive permissions
Details
Reason
dependency not pinned by hash detected -- score normalized to 0
Details
Reason
project is not fuzzed
Details
Reason
SAST tool is not run on all commits -- score normalized to 0
Details
Score
Last Scanned on 2025-07-07
The Open Source Security Foundation is a cross-industry collaboration to improve the security of open source software (OSS). The Scorecard provides security health metrics for open source projects.
Learn More