Gathering detailed insights and metrics for react-native-smart-gallery-ts
Gathering detailed insights and metrics for react-native-smart-gallery-ts
Gathering detailed insights and metrics for react-native-smart-gallery-ts
Gathering detailed insights and metrics for react-native-smart-gallery-ts
npm install react-native-smart-gallery-tsTypescript
Module System
Node Version
NPM Version
Cumulative downloads
Total Downloads
Last Day
0%
NaN
Compared to previous day
Last Week
0%
NaN
Compared to previous week
Last Month
0%
NaN
Compared to previous month
Last Year
0%
NaN
Compared to previous year
4
2
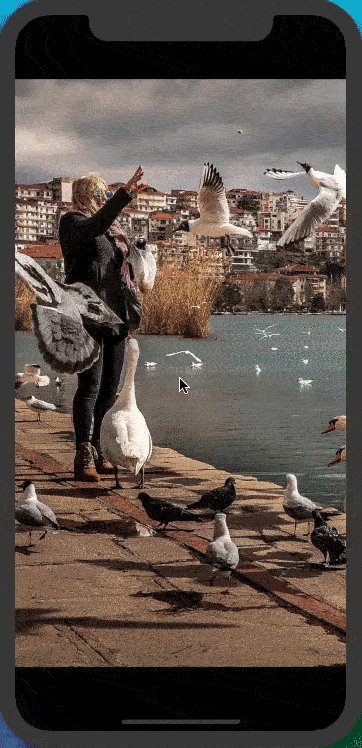
An easy and simple to use React Native component to render a large to very large list of swipable high performant pages with intelligent guestures responder to cushion rough guestures and detect gestures like pan, pinch and double tap. Supporting both iOS and Android. Check out the docs.
Why was this created? In the open source development community, there isn't a single React Native gallery that can efficiently render a very large list of images with the initial index being placed anywhere in the list of images while supporting both Android and iOS. This gallery solves all that along with gestures and important event listeners for pan, pinch, single tap and double tap.

Type in the following to the command line to install the module.
1$ npm install --save react-native-smart-gallery
or
1$ yarn add react-native-smart-gallery
Add an import to the top of the file. At minimal, declare the SmartGallery component in the render() method providing an array of data for the images prop.
1import SmartGallery from "react-native-smart-gallery"; 2 3//... 4render() { 5 return ( 6 <SmartGallery 7 images={[ 8 // Can be used with different image object fieldnames. 9 // Ex. source, source.uri, uri, URI, url, URL 10 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg" }, 11 { source: { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg" } }, 12 { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg" }, 13 { URI: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg" }, 14 { url: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg" }, 15 { URL: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg" }, 16 ]} 17 // onEndReached={() => { 18 // // add more images when scroll reaches end 19 // }} 20 /> 21 ); 22} 23//...
1import SmartGallery from "react-native-smart-gallery"; 2 3//... 4render() { 5 return ( 6 <SmartGallery 7 images={[ 8 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-blonde-hair-478544.jpg", 9 // Optional: Adding a dimensions or height and 10 // width field with the actual width and height 11 // for REMOTE IMAGES will help improve performance. 12 dimensions: { width: 1080, height: 1920 } }, 13 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-women-beauty-40901.jpg", 14 dimensions: { width: 1080, height: 1920 } }, 15 { uri: "https://luehangs.site/pic-chat-app-images/animals-avian-beach-760984.jpg", 16 dimensions: { width: 1080, height: 1920 } }, 17 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-blond-fishnet-stockings-48134.jpg", 18 dimensions: { width: 1080, height: 1920 } }, 19 { uri: "https://luehangs.site/pic-chat-app-images/beautiful-beautiful-woman-beauty-9763.jpg", 20 dimensions: { width: 1080, height: 1920 } }, 21 { uri: "https://luehangs.site/pic-chat-app-images/attractive-balance-beautiful-186263.jpg", 22 dimensions: { width: 1920, height: 1080 } }, 23 // ... 24 // ... 25 // ... 26 ]} 27 // onEndReached={() => { 28 // // add more images when scroll reaches end 29 // }} 30 // Change this to render how many items before and after it. 31 loadMinimal={true} 32 loadMinimalSize={2} 33 // Turning this off will make it feel faster 34 // and prevent the scroller to slow down 35 // on fast swipes. 36 sensitiveScroll={false} 37 /> 38 ); 39} 40//...
Learn more about the installation and how to use this package in the updated documentation page.

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.

MIT © Lue Hang, as found in the LICENSE file.

No vulnerabilities found.

No security vulnerabilities found.